色デバック
数値を色として出力することで、簡単にざっくり状態を確認できる常套手段ですが、0.0 ~ 1.0の範囲でしか見えないので注意が必要です。例えばマイナスの数値や1.0を超える数値を認識できません。また、浮動小数点の精度落ちも判別しずらいです。
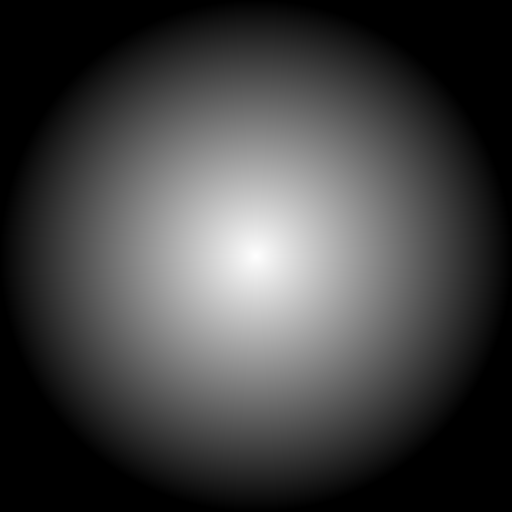
下の例では、半径1の円のディスタンスフィールドを描画していますが円の外周は0ではなく

precision mediump float;
uniform vec2 m; // mouse
uniform float t; // time
uniform vec2 r; // resolution
uniform sampler2D smp; // prev scene
void main(void){
vec2 p = (gl_FragCoord.xy * 2.0 - r) / min(r.x, r.y);
float l= 1.-length(p);
gl_FragColor = vec4(vec3(l), 1.0);
}
出力値をマイナスにして出力するとマイナスの領域が見えてきます。
gl_FragColor = vec4(vec3(-l), 1.0);
半径1の円のディスタンスフィールドを描画するだけで終わるのであれば問題ないのですが、このあとに複数の図形を合成する場合には、このマイナス値が大きく影響します。色デバックで正常そうに見えているからやっかいです。色デバックで正常そうに見えるのに不具合が解消されない場合は、マイナス値や1以上の値を疑ってみましょう。出力値をマイナスにして確認するくせをつけておくと良いと思います。または、以下のように赤をプラス領域、緑をマイナス領域に分けて表示する方法もおすすめです。
gl_FragColor = vec4(vec3(l,-l,0.), 1.0);
参考、さらに1以上の値をピンクに振ったバージョン
float l= 1.5-length(p);
vec3 color = vec3(-l,max(l-1.,0.),l*step(l,1.));
gl_FragColor = vec4(color 1.0);
glslでprintデバック
glslで、ビットマップデータで数字を作り、数値を確認する方法です。
小数点以下の数値を確認するのに大変便利です。
プロット関数
float plot(vec2 p, float v){
return smoothstep( v-0.02, v, p.y) -
smoothstep( v, v+0.02, p.y);
}
グラフ化して関数などを可視化します。
glsl デバック
各種ブラウザ用デバッカーの拡張を入れると捗ります。
ソースレベルデバッカー
リアルタイムで値の確認をしたいのであれば、これで出来そうなのですが
Windows Linux用でソースのコンパイルが必要です。


