LaunchScreen.xibで中央にロゴを表示させたい。画面比率50%で。ロゴの縦横比は変えたくない。
目的
・iPhoneやiPadの起動画面で中央にロゴを表示させたい。
・iOS8以上では、LaunchScreen.xibというものが使えるらしい。
・画面に合わせて、ロゴのサイズを変えたい。
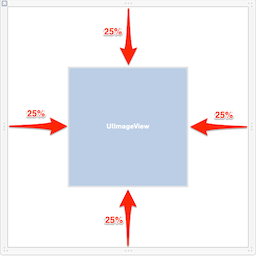
・今回は上下左右に25%の余白を設ける。中央に画像イメージを置く。置きたい。
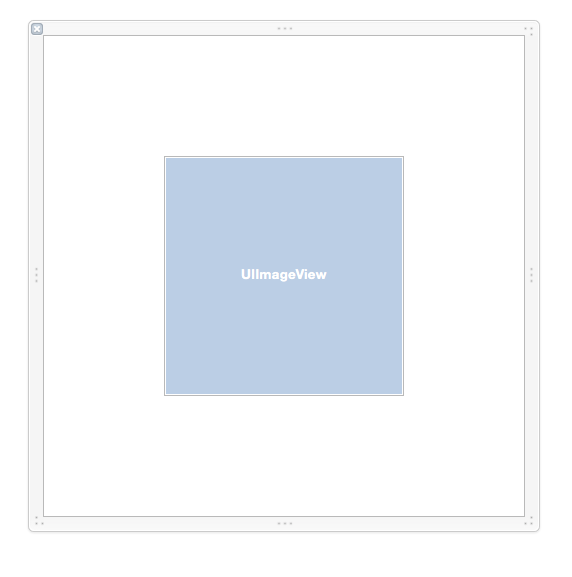
↓こんな感じ

手順(作業記録)
概要
↓Xcodeのプロジェクトを生成する
↓LaunchScreen.xibをいじって50%中央配置にする。
↓Imageの縦横比を変えずに配置する。
↓シミュレータで試してみる。
です。
Xcodeのプロジェクトを生成する
・Xcode Version 6.4
・Single View ApplicationをCreate
・LaunchImageという名前のプロジェクトを作成。
・LaunchScreen.xibというものは自動生成される。
LaunchScreen.xibをいじってImageを中央に配置する。
・どのようにはAppleのドキュメントとWebを見るとわかる。
・何%という比率でViewアイテムサイズを変更するにはView(A)とView(B)を関連付けして
View(A)に対して、View(B)の高さは何%、幅は何%という具合にすると記載がある。
・基準になるViewが必要なようです。
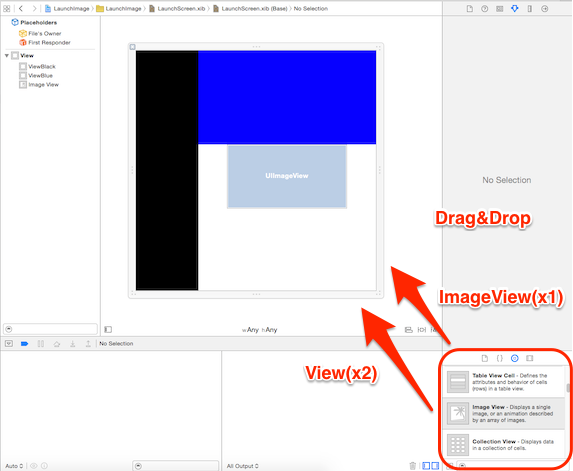
・基準用のViewアイテムを2個、ImageViewを1個準備します。

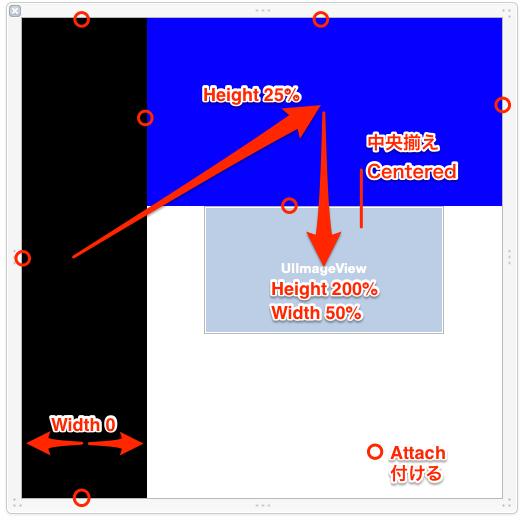
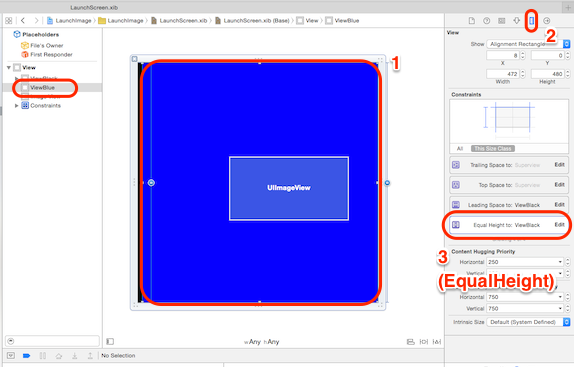
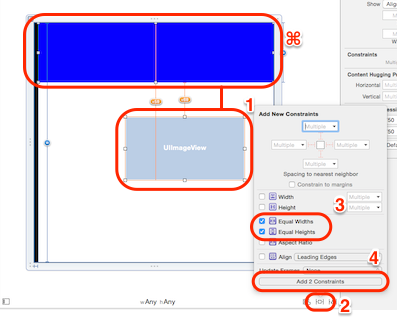
↓の画面のように配置して、比率を与えることで中央に高さ幅50%のImageViewを配置する。

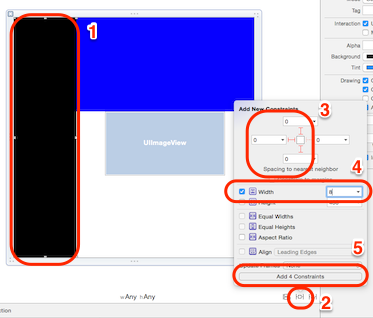
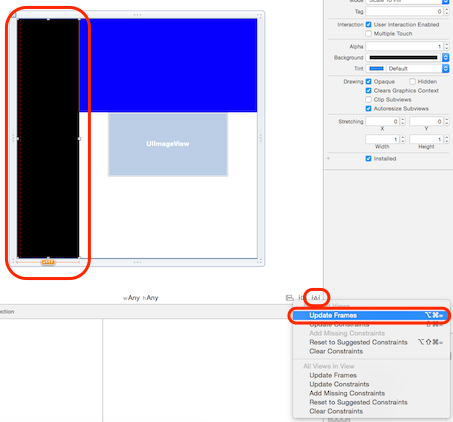
↓基準用View黒色の設定(左上下を0幅で付ける。幅8にする。※最後に0にする)

↓UpdateFrameをすると設定値の通りに配置される。

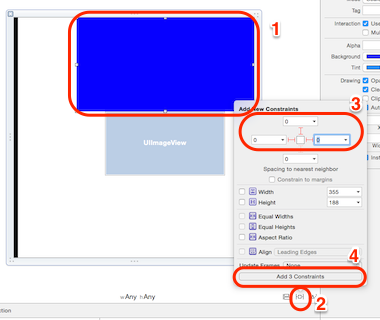
↓基準用View青色の設定(上左右を0幅で付ける)(高さは別途設定)

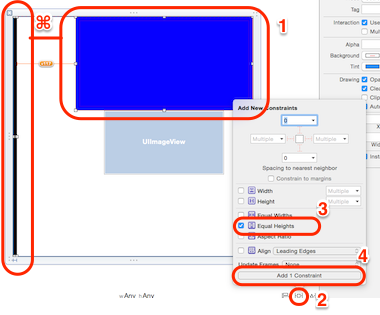
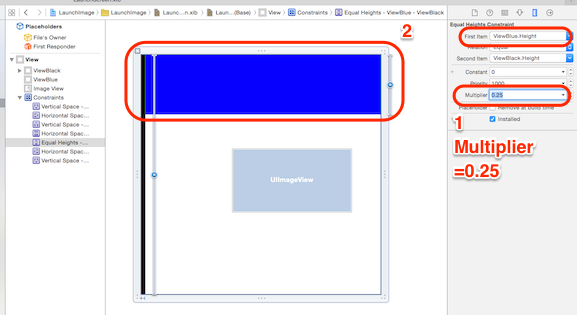
↓基準用View青色の設定(黒Viewと高さを同じにする)(View青とView黒の両方を選択)(青選択→⌘押し黒選択)
その後FrameUpdate
 ←黒と青の高さを同じにする。
←黒と青の高さを同じにする。
 ←フレームアップデート
←フレームアップデート
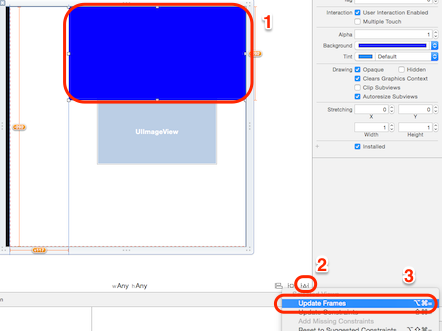
 ←青の高さを25%に
←青の高さを25%に
 ←青の高さを25%に
←青の高さを25%に
↑注意:FirstItemが青ViewならMultiplierは0.25です。黒の場合は逆に4にしないといけないかも。
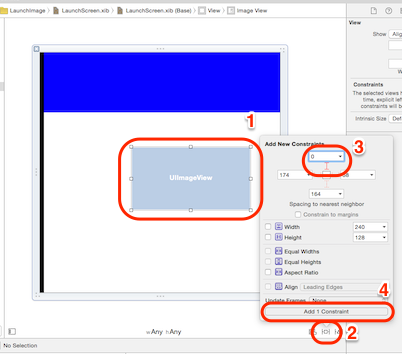
↓ImageViewの設定(上を0幅で付ける)

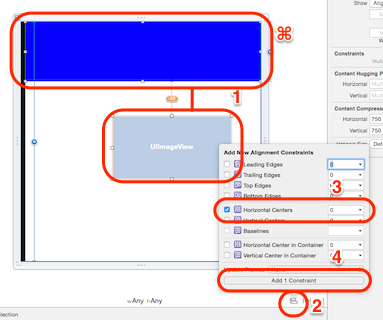
↓ImageViewの設定(基準用View青とImageViewを中央揃え)
 ←X軸の中央揃え(HorizontalCenters)(AlignCenterX)
←X軸の中央揃え(HorizontalCenters)(AlignCenterX)
↓ImageViewの設定(基準用View青と同じ高さ同じ幅)
 ←(EqualWidth,EqualHeight)
←(EqualWidth,EqualHeight)
(ImageView UpdateFrameを行う)
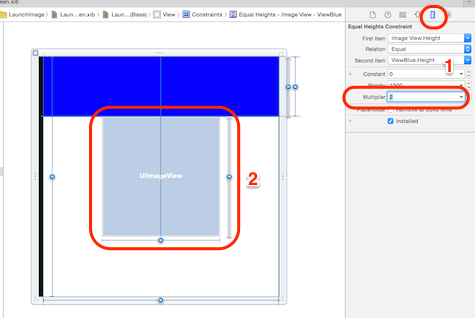
↓ImageViewの高さと幅の比率を設定する。(基準用View青を基準にした比率)
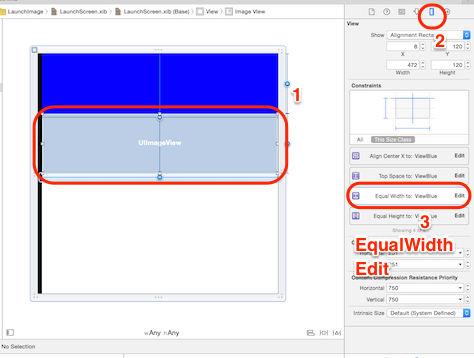
 ←(幅の比率:EqualWidthを編集)
←(幅の比率:EqualWidthを編集)
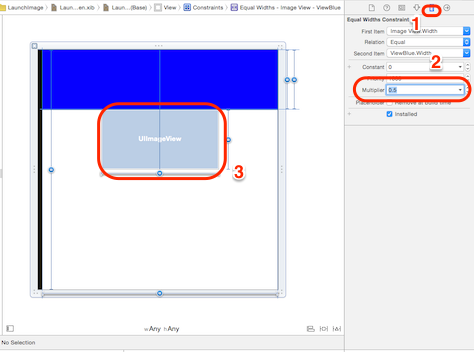
 ←(MultiPlierは0.5)(FirstItem==ImageView)
←(MultiPlierは0.5)(FirstItem==ImageView)
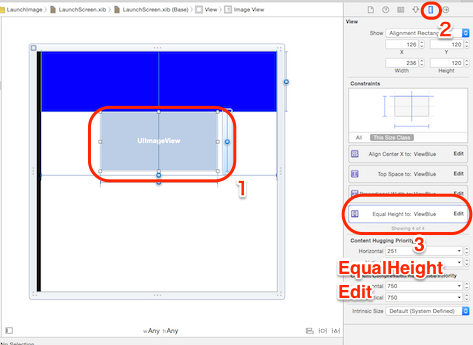
 ←(高さの比率:EqualHeightを編集)
←(高さの比率:EqualHeightを編集)
 ←(MultiPlierは2)(FirstItem==ImageView)
←(MultiPlierは2)(FirstItem==ImageView)
↓基準用View黒は幅を0にして白色にして、基準用View青は白色にして終了

↑たぶんできた。
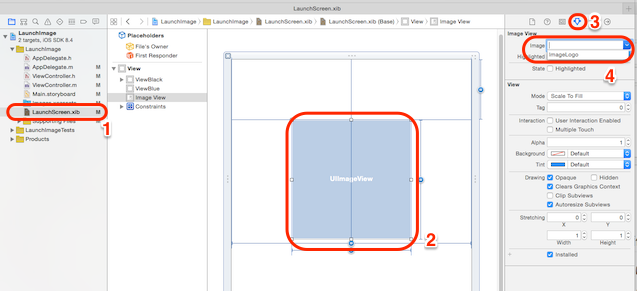
ImageViewに画像を設定して、縦横比は変わらないようにする。
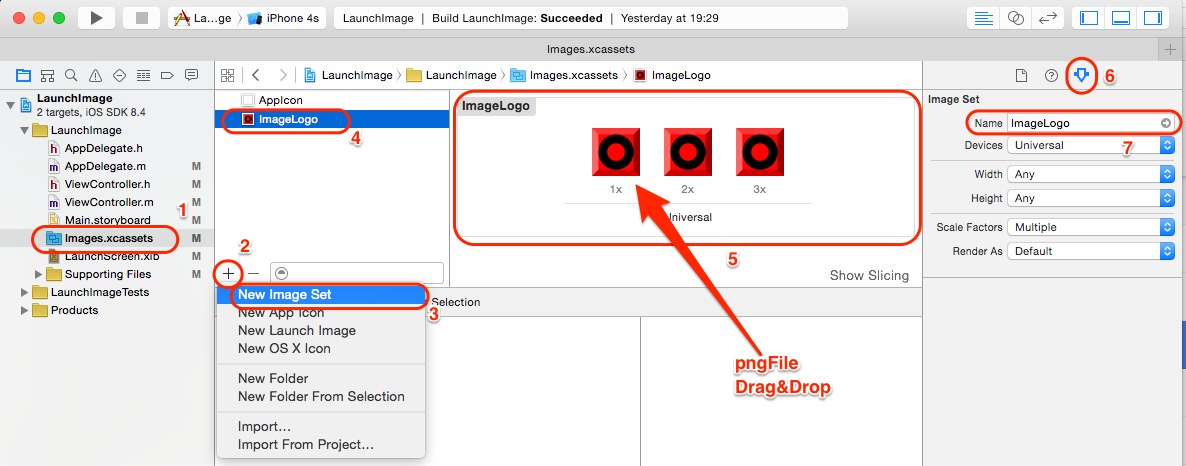
Images.xcassetsにLogoのイメージを追加する。
↓Images.xcassetsという入れ物に画像を追加して名前をつけてから使用する。(他に方法があるかも)
2.ImageSetを追加する。
5.追加した入れ物に画像をDrag&Dropで設定する。
7.名前を付ける。

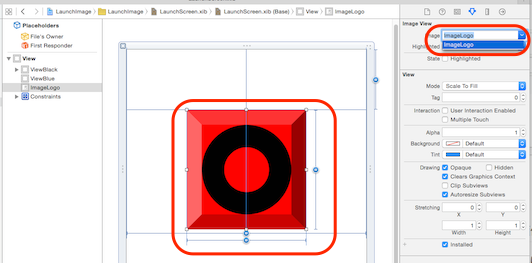
↓ImageViewに追加した画像を設定する。ImageのNameを設定する。


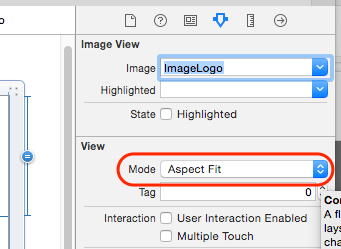
↓縦横比の維持設定(Mode:AspectFitを指定する→縦横比を変えず画像をImageViewサイズにFit)

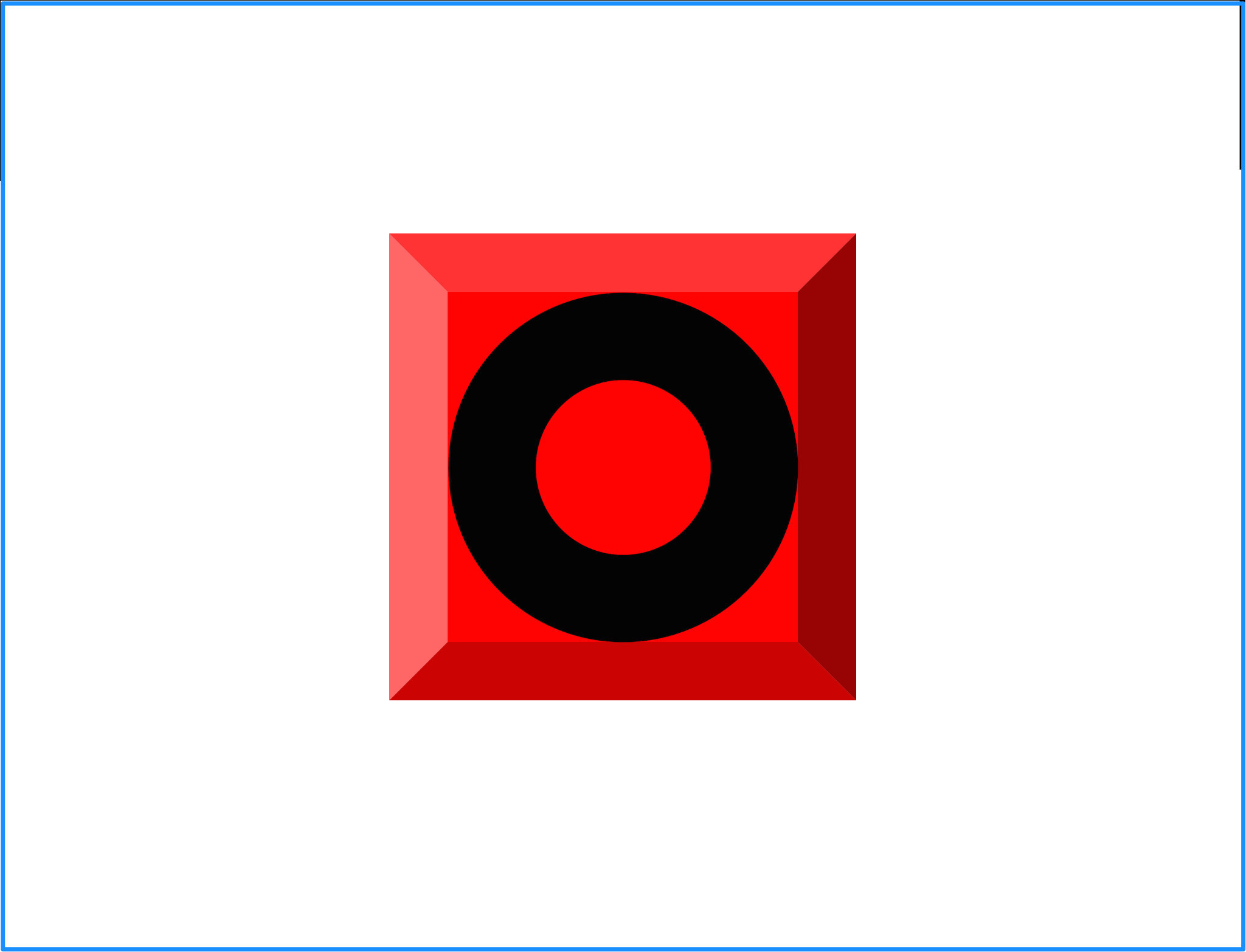
エミュレータで実行してみる
・iPhone4s(青枠は加工してつけました)

・iPad ratina Landscape(青枠は加工してつけました)

注意
・スマホアプリ初心者が実験的に試した結果です。記録用に記載しております。参考程度に。
Webで調べればもっといい方法がありそうですが…