はじめに
こんにちは!@70days_jsです。
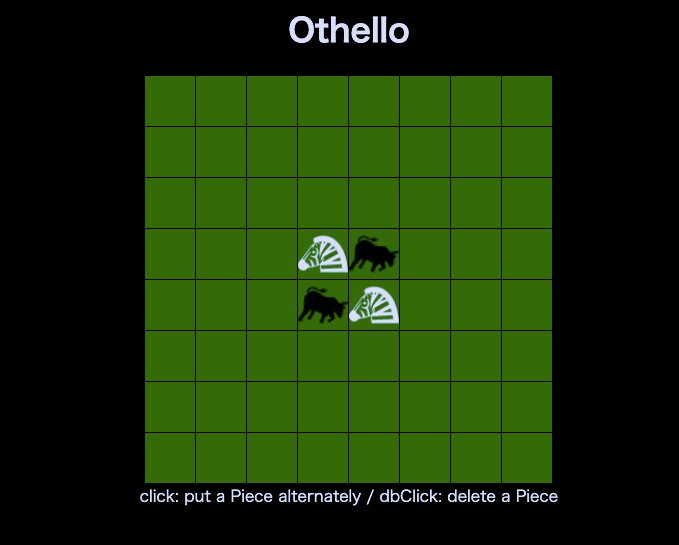
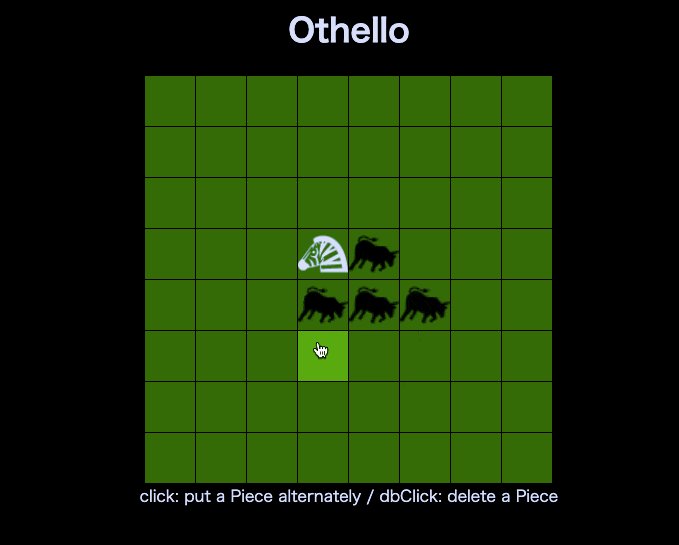
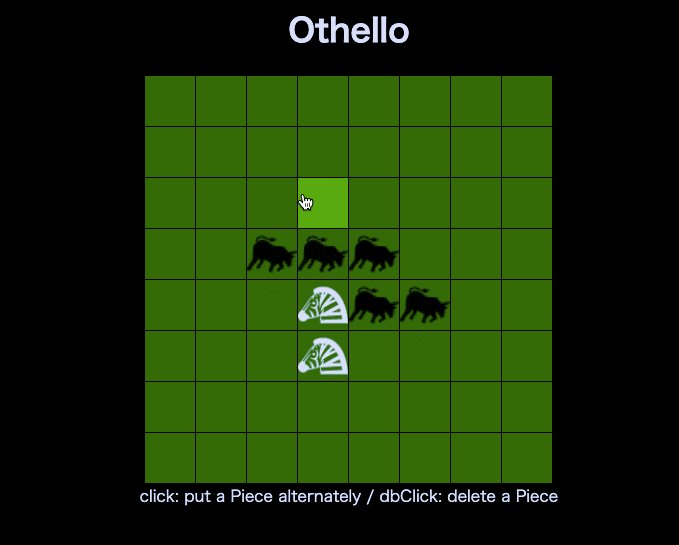
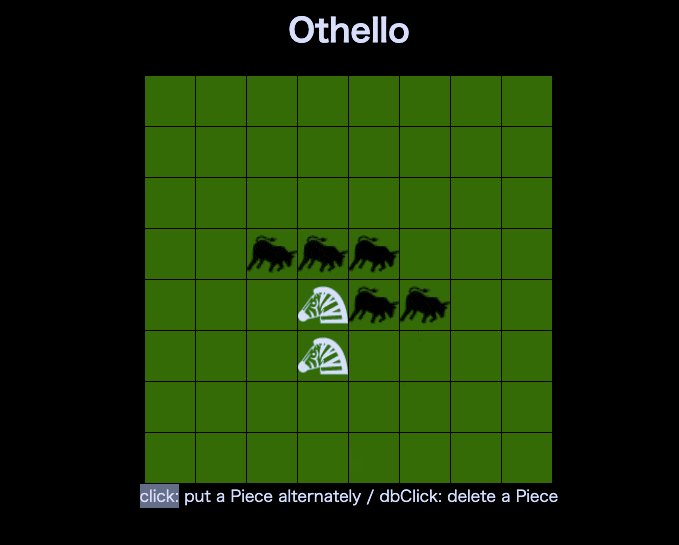
今日はオセロを作りました。
自動で駒を返す機能はつけられませんでしたが、手動で駒を返したり外したりできるようにしました。(gif)↓

今日は74日目。最終日です。(2019/12/31)
よろしくお願いします。
サイトURL
やったこと
オセロを作りました。
自動で駒を返す機能はつけられませんでした。その代わり手動で駒を返したり外したりできるようにしました。
html↓
<body>
<h1>Othello</h1>
<div id="gameBoard"></div>
<div>click: put a Piece alternately / dbClick: delete a Piece</div>
</body>
css↓
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: black;
color: white;
}
# gameBoard {
display: flex;
justify-content: center;
align-items: center;
}
.oneBlock {
background-color: rgba(0, 250, 0, 0.5);
height: 50px;
width: 50px;
border-right: solid 1px black;
border-bottom: solid 1px black;
display: flex;
justify-content: center;
align-items: center;
background-size: cover;
cursor: pointer;
}
.oneBlock:hover {
background-color: rgba(0, 250, 0, 0.8);
}
.black {
background-image: url(day74_black.png);
}
.white {
background-image: url(day74_white.png);
}
駒は画像で表現しています。
.blackクラスが黒で、.whiteクラスが白の駒です。
JavaScript↓
let gameboard = document.getElementById("gameBoard"),
N = 8,
nowPlayer = "white",
black = "black",
white = "white",
divList = [];
for (var y = 0; y < N; y++) {
let wrapper = document.createElement("div");
for (var x = 0; x < N; x++) {
let div = document.createElement("div");
div.setAttribute("id", String(y) + String(x));
div.classList.add("oneBlock");
if (y == N / 2 && x == N / 2) div.classList.add("white");
if (y == N / 2 - 1 && x == N / 2 - 1) div.classList.add("white");
if (y == N / 2 && x == N / 2 - 1) div.classList.add("black");
if (y == N / 2 - 1 && x == N / 2) div.classList.add("black");
divList.push(div);
wrapper.appendChild(div);
gameboard.appendChild(wrapper);
}
}
function change(player) {
let p = player == black ? white : black;
nowPlayer = p;
return p;
}
for (var i = 0; i < divList.length; i++) {
divList[i].addEventListener("click", function(e) {
if (e.target.classList.contains("white")) {
e.target.classList.remove("white");
e.target.classList.add("black");
} else if (e.target.classList.contains("black")) {
e.target.classList.remove("black");
e.target.classList.add("white");
} else {
change(nowPlayer);
e.target.classList.add(nowPlayer);
}
});
}
for (var i = 0; i < divList.length; i++) {
divList[i].addEventListener("dblclick", function(e) {
if (e.target.classList.contains("white"))
e.target.classList.remove("white");
if (e.target.classList.contains("black"))
e.target.classList.remove("black");
});
}
まずfor文で盤面を作っています。
for (var y = 0; y < N; y++) {
for (var x = 0; x < N; x++) {...}
}
change関数で打ち手の順番を判断しています。
function change(player) {
let p = player == black ? white : black;//三項演算子
nowPlayer = p;
return p;
}
盤面はそれぞれdivでできているので、イベントリスナーをつけていきます。
for (var i = 0; i < divList.length; i++) {
divList[i].addEventListener("click", function(e) {...}
}
.blackクラス、whiteクラスをつけたり外したりすることで駒を置いたり置き換えたりしています。
もう一つ、このオセロは置ける場所を自動で探してくれる機能がないので、間違った場所に置いてしまう可能性があります。その対策として、ダブルクリックで駒を消す関数を用意しておきます。
for (var i = 0; i < divList.length; i++) {
divList[i].addEventListener("dblclick", function(e) {...}
}
これで完成です。
謝辞
最後まで読んでいただきありがとうございます。
今までありがとうございました。
いいねやコメントとても嬉しかったです。
途中何度もやめようかと思いましたが、最後までやり切れたのは皆様が暖かく見守ってくださったお陰です。
本当にありがとうございます。
最後にオセロのロジックを組みきれなかったことはとても悔しいですが、今後も自分のペースで焦らず楽しくやっていこうと思います。
そういえば、一日目にはこんなこと言ってたんですね。 笑↓
情報系の学部にいながらwebサイトの1つもパパッと作れない男。
意識高いけど実力が伴っていない男。
そんな現状に嫌気がさして、年末まで1日1つwebサイトを作ることを決めた男。
扱う技術レベルは低いですが、同じように悩んでる初心者の方の参考になれば幸いです。
今日は1日目。
よろしくお願いします。
恥ずかしい。 笑
でもこれをみて思ったことは、いつの間にか心持ちが変わってるなあということです。
毎日続けて知識や技術力はもちろん向上したんですが、なんというか、それよりも変な焦りがいつの間にか消えていました。
続けてみたメリットって、意外とこれが大きかったなぁと感じました。
というわけで焦ってる人! 2ヶ月半サイトを作り続けてみませんか?笑
えー、長くなってしまいましたが、今まで本当にありがとうございました。
またどこかでお会いしましょう!
参考
アイコンを使用させていただきました。ありがとうございます!