はじめに
こんにちは!最近週末は温泉に通っている@70days_jsです!
webサイト制作でお金を稼ぐために年末まで毎日webサイトを作っております。
今日はMDNでcssの段組みレイアウトを学びました。
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は21日目。(2019/11/8)
よろしくお願いします。
サイトURL
やったこと
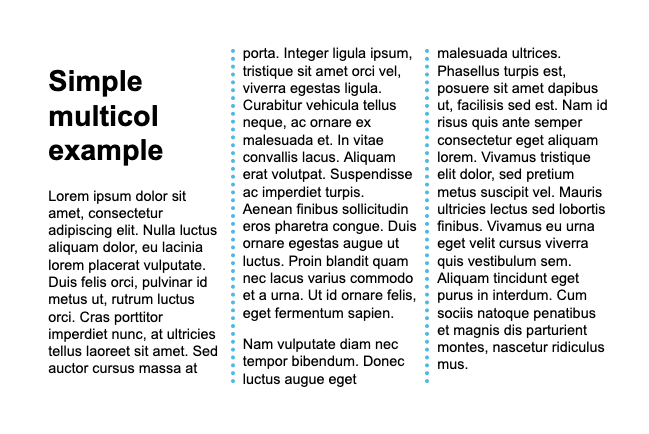
まず段組みレイアウトってなんぞやという話なんですが、見たらすぐにわかると思います。

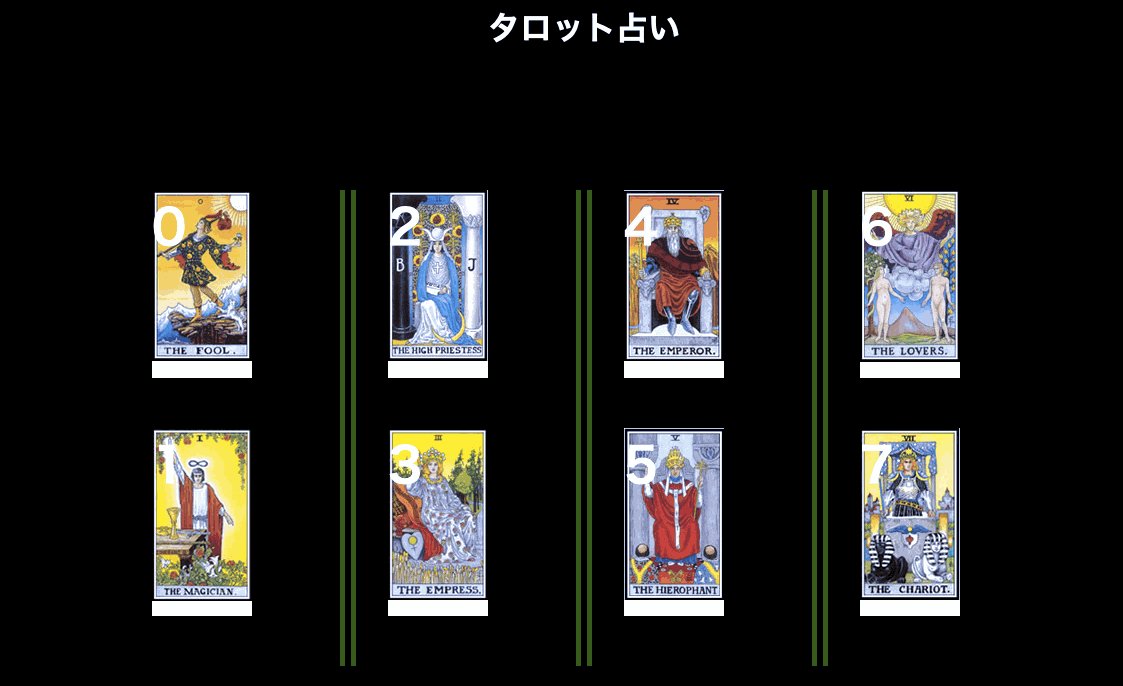
これが段組みレイアウトです。新聞記事風に配置できる感じですかね。
flexboxやgridレイアウトでできそう・・・とか思いましたが、まあ見出しと本文があるものを段組みしようと思ったら微妙に手間ですよね。
というわけで今回は、こんな感じのスタイルを使いました↓
#container {
column-count: 4;
column-gap: 80px;
column-rule: 1em double rgba(50, 200, 50, .5);
}
.all_card {
break-inside: avoid;
}
column-countで何段にするかを指定して、gapは段の間の大きさを指定できます。
column-ruleは段と段の間に線が引けますね。
break-insideは一つのブロック要素を分裂させずに表示します。(これがなかったら記事が途中でも次の段に行って見栄えが悪くなります。)
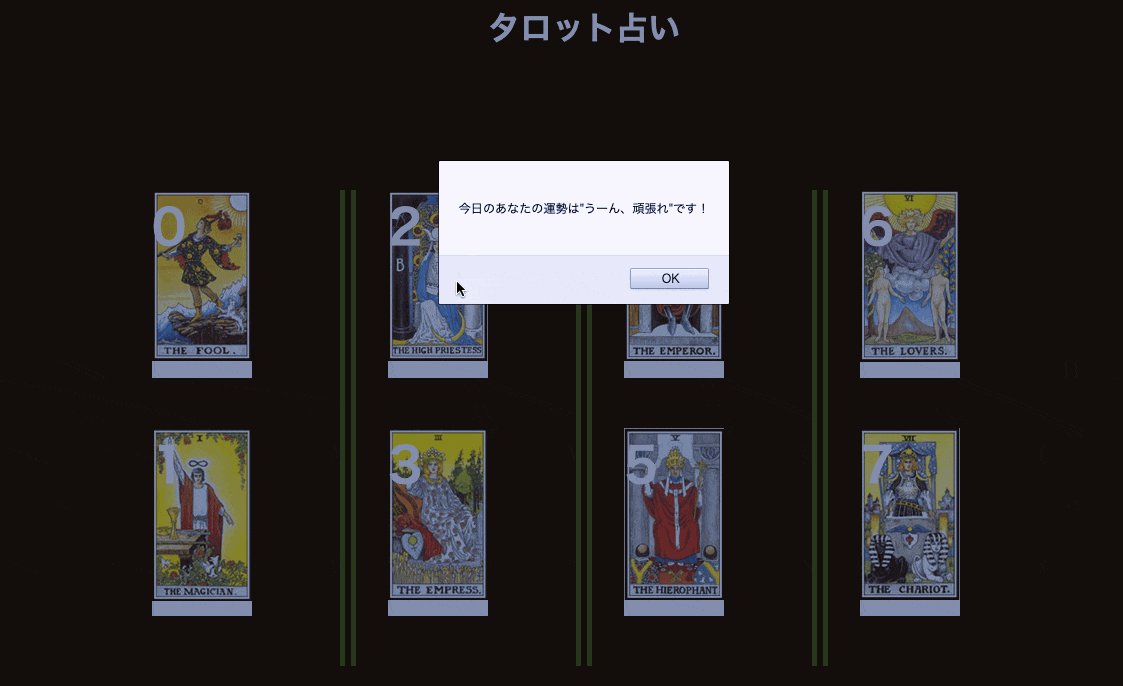
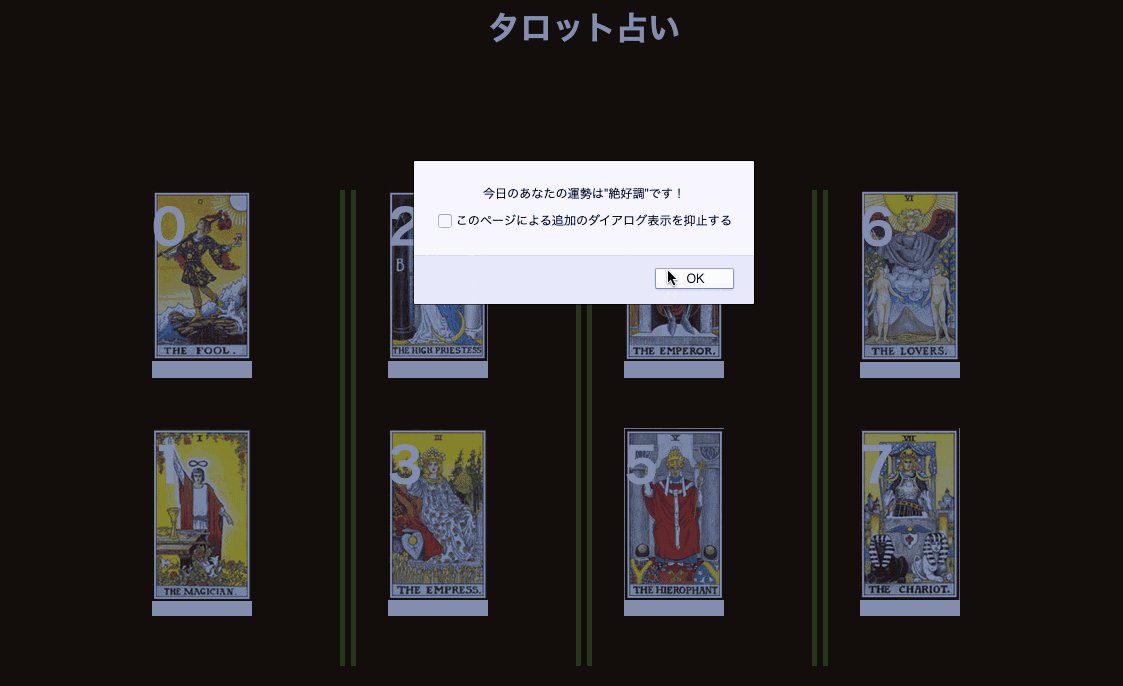
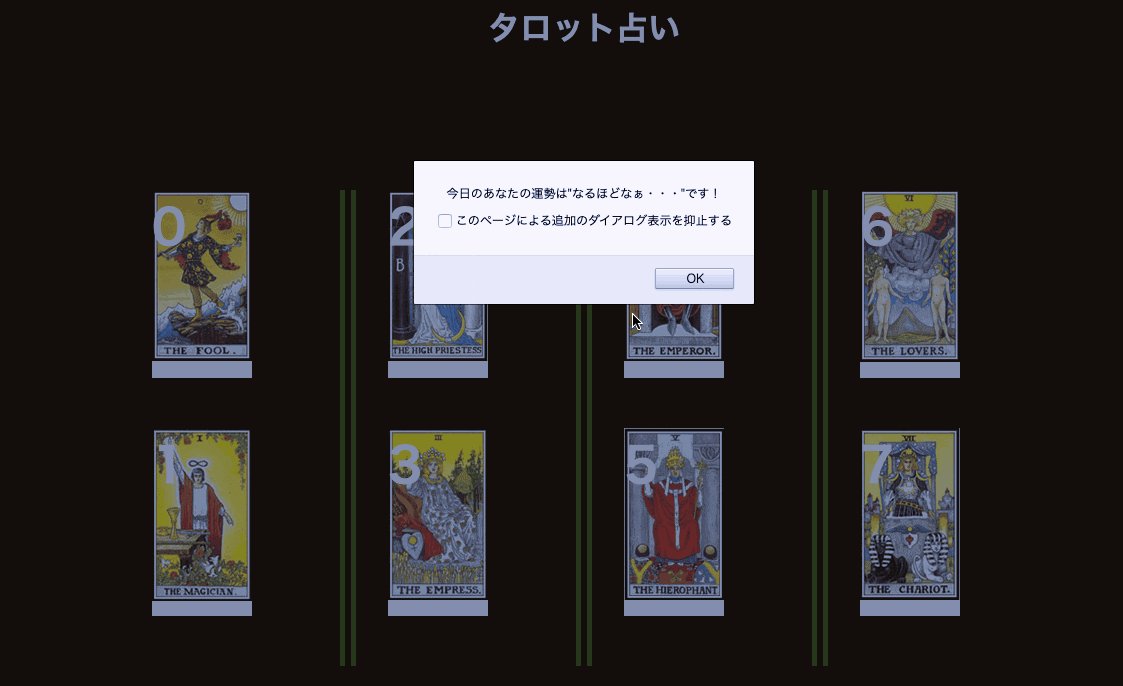
というわけで今回これを利用して作ったのがこちら↓

最近JavaScriptで完結させたい熱が出てきて、htmlはかなりシンプルにしました。html部分はこれだけです↓
<body>
<h1>タロット占い</h1>
<div id="container">
</div>
</body>
タロットカードの表示とかは全部JavaScriptで行なっています。
let container = document.getElementById('container');
let eventNumber = document.getElementsByClassName('all_card');
let tekitoudesu = [
'絶好調',
'危ないかも',
'うーん、頑張れ',
'なるほどなぁ・・・',
'そのままでいい!',
'その調子だ!'
];
for (var i = 0; i < 8; i++) {
var divCreate = document.createElement('div');
var h2Create = document.createElement('h2');
var number = i;
var text1 = document.createTextNode(number);
var text3 = "card" + number;
var setClass = 'all_card ' + text3;
divCreate.setAttribute('class', setClass);
h2Create.appendChild(text1);
divCreate.appendChild(h2Create);
container.appendChild(divCreate);
}
for (var i = 0; i < eventNumber.length; i++) {
eventNumber[i].addEventListener('click', test)
}
function test() {
let random = tekitoudesu[Math.floor(Math.random() * tekitoudesu.length)];
alert(`今日のあなたの運勢は"${random}"です!`);
}
for文のところで要素を生成しています。画像はあらかじめcssでbackground-imageを用意しておいて、要素にclassをつけているだけです。img要素を作ってつけるのとどっちがいいんだろう・・・?
.card0 {
background-image: url("talot/talot0.jpg");
}
あとはクラス名でイベントリスナーをつけてクリックされたら、用意しておいた適当な文言からどれか一つを表示するだけです。
感想
そろそろ簡単なwebサイト制作の仕事を受注したいなーと考えています。まだまだなのは分かっていますが、実践を通した方が成長スピードがもっと上がるかなとか思っています。いやでも未熟なうちはどうなんだろう・・・。悩ましい。という感じです。
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。
参考
- 段組みレイアウト - Web 開発を学ぶ | MDN (https://developer.mozilla.org/ja/docs/Learn/CSS/CSS_layout/Multiple-column_Layout)
MDNさんありがとうございます!とても分かりやすかったです!