Reactとwebpackとyarnを試しに使ってみる
本記事はタイトルの通り、様々なサイトや記事を参考にReactで作ったファイルをwebpackでバインドしてlocalhostで確認してみた一連の流れを記述してあります。使用するReactファイルはReact公式チュートリアルをパクって参考にして作成したものになります。
create-react-appは使用していません。
参考にさせていただいたサイトや記事は最後に記載してあります。
yarn(npm)でモジュールを準備する
yarn add コマンドは、npm install --saveに対応しています。
yarn init
yarn add react react-dom
yarn add toastr
yarn add webpack webpack-cli webpack-dev-server
yarn add babel-loader @babel/core @babel/preset-env @babel/preset-react
今回は便宜上3回に分けてインストールしましたが、一度にインストールすることも可能です。
- 3行目
- toastrは今回使用するreactファイルでtoastrというライブラリを使用しているためインストールしています
- 5行目
- babel-loaderはwebpackでbabelを使用するために必要になるようです。cssを扱うならばcss-loaderが、sassならsass-loaderが必要になります
- @babel/core は、babelの本体になります
- @babel/preset-envはECMAScript用presetで、書くブラウザのターゲットバージョンなどを指定できます。今回は未指定なのでes5の構文に変換されています
- @babel/preset-reactはReact用presetです。TypeSctiptを扱う場合は@babel/preset-typescriptが必要になります
webpackの設定ファイルを作成する
これまででとりあえず必要なモジュールのインストールが完了しました。使用するjsファイル、htmlファイルもあとでまとめてダウンロードするので、次はwebpackの設定ファイルであるwebpack.config.jsを作成します。
module.exports = {
// 本番はproduction 開発環境はdevelopment
mode: 'production',
// entryポイント(相対パス)
entry: './src/javascripts/index.js',
// 出力先(絶対パス)
output: {
path: `${__dirname}/dist`,
filename: 'main.js'
},
module: {
rules: [
{
// loaderの適応ファイルを指定する正規表現
test: /\.js$/,
use: [
{
// Babelを使う
loader: 'babel-loader',
// Babelのオプションの設定
options: {
presets: [
//presetの設定
'@babel/preset-env',
'@babel/preset-react',
]
}
}
]
}
]
}
};
各設定の詳細はソースのコメントのとおりです。
次章はwebpack.config.jsの記載内容と矛盾が出ないようエントリーポイントに正しくjsファイルを配置します(本来はwebpack.config.jsに記載するパスを合わせる)。
Reactファイルの配置
githubにおいてあるファイルを./src/javascripts/にコピーするか、./src/に移動して以下のコマンドを打ち込んでください。
git clone git@github.com:Asa-to/javascripts.git
以上のコマンドを打ち込むことで、カレントディレクトリにjavascriptsフォルダがコピーされます。
最後に、下記のindex.htmlを作業ディレクトリに配置したら準備は完了です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="./dist/main.js"></script>
</body>
</html>
バインドして結果を確認する
ここまでで以下のようなファイル配置になっていれば準備は完了です。早速バインドしてみましょう。
./
├ index.html
├ src
├ javascripts
├ node_modules
├ webpack.config.js
├ package.json
バインドコマンドは以下です。
./node_modules/.bin/webpack
以上でコマンドが正常に実行されれば、./distにバインドされたファイルが出力されているはずです。./dist/main.jsが生成されていることを確認してください。
./node_modules/.bin/webpack-dev-server
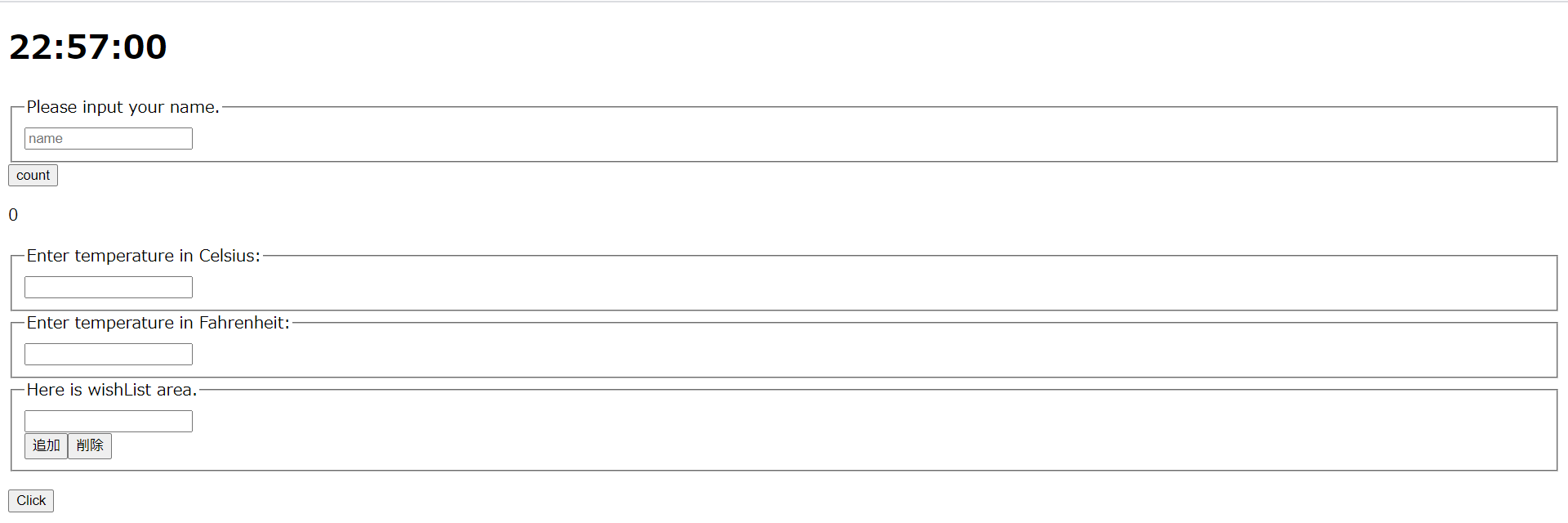
続いて以上のコマンドを実行してブラウザからlocalhost:8080にアクセスしてみます。

以上のような表示が確認できれば完璧です。