この記事について
最近Laravelで遊んでいるので、その備忘録です。
今回は標準で搭載されている認証機能を設定してみる。
※注意※
個人の意見が含まれる可能性がありますので、コード等の良し悪しはご自身でご判断ください。
もし間違いがありましたら、ご指摘をお願いします。
環境
OS:Windows10 Home
PHP:7.4.15(XAMPP)
Composer:2.0.9
Laravel:6.20.16
認証機能のセットアップ
前の記事でLaravelのセットアップをして、Laravelの画面を表示しました。
laravelは認証機能(ログイン)を凄く楽にセットアップすることができます!
(Laravel6から設定方法が変更になっているようなので注意!)
DB作成
ログインアカウント等をDB上で管理するので、まずDBの作成と接続の設定をします。
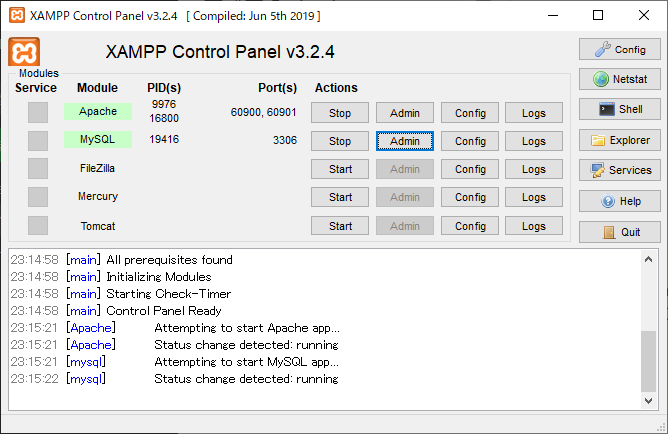
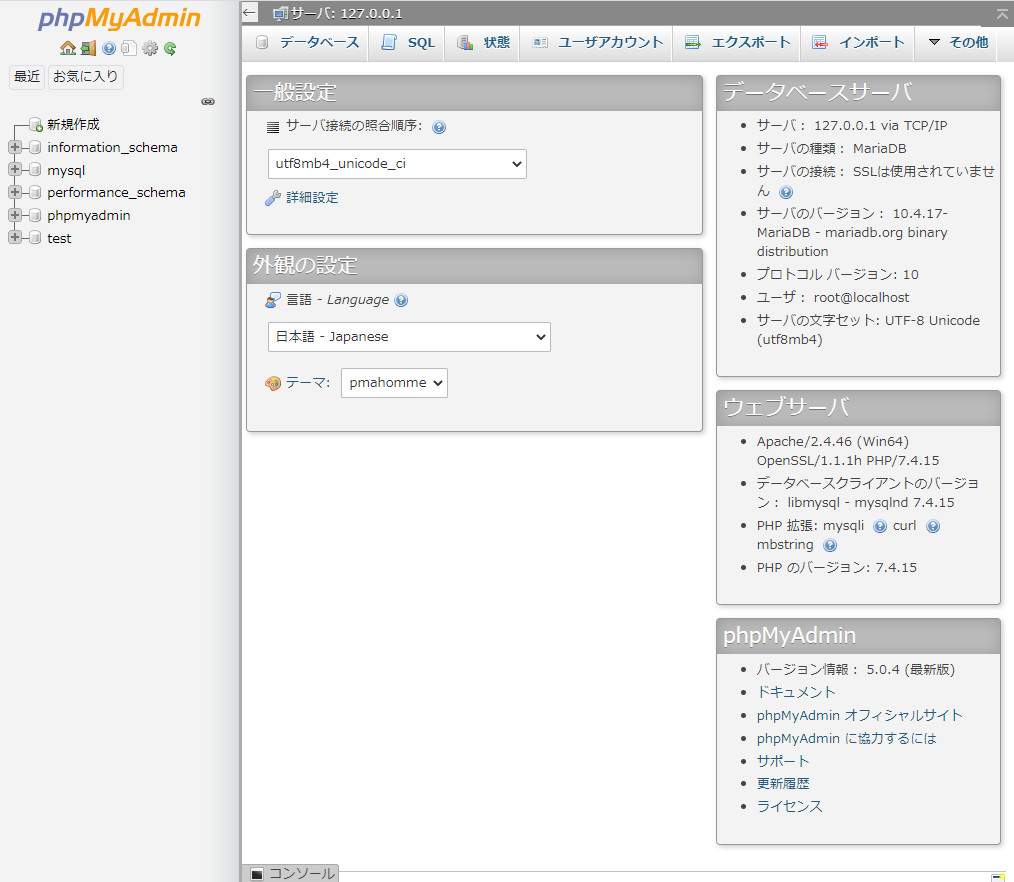
本環境はXAMPPを使っているので、XAMPP Control PanelからApacheとMySQLをStartとさせて、MySQLのAdiminをクリックするとphpMyAdminが開きます。
初期状態ではphpMyAdminのパスワード設定はされていません。
ローカル環境で遊ぶ分にはあまり気にしなくていいですが、実際にお仕事する場合にはちゃんと設定しておきましょう。
ちなみにphpMyAdminからではなく、コマンドで操作したい場合には、
(XAMPPのパス)/mysql/binを環境変数のPathに追加して、以下のコマンドでアクセスできます。
mysql -u root
どちらの方法でも勿論OKなので、DBをさくっと作成しましょう!
DB接続
Laravelと作成したDBを紐づけます。
Laravelのプロジェクトフォルダ内に「.env」というファイルがあるので、DBに関係する内容を修正します。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=demo
DB_USERNAME=root
DB_PASSWORD=
今回はdemoというDBを先ほど作成しただけなので、「DB_DATABASES」の値を変えただけです。
これで設定完了!
(ここでは説明から除外していますが、合わせて「MAIL_~」の設定もしておくと良いかもです。)
テーブル作成
アカウント情報を管理するテーブルを作成しますが、以下のコマンドを打つだけであっさりと作成されて、完了です^^^
(カレントディレクトリをLaravelプロジェクトにする必要があります。)
php artisan migrate
C:\Works\Dev\XAMPP\htdocs\demo>php artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (0.11 seconds)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (0.06 seconds)
Migrating: 2019_08_19_000000_create_failed_jobs_table
Migrated: 2019_08_19_000000_create_failed_jobs_table (0.03 seconds)
テーブル作成のギミック
なぜ1コマンドだけでテーブルが作成できたのかを解説します。
LaravelではDBのテーブル定義をマイグレーションファイルというもので管理できます。
実はLaravelをインストールした段階で、Laravelプロジェクトフォルダの「/database/migration」の内に既に3つのマイグレーションファイルが格納されています。
・2014_10_12_000000_create_users_table.php
・2014_10_12_100000_create_password_resets_table.php
・2019_08_19_000000_create_failed_jobs_table.php
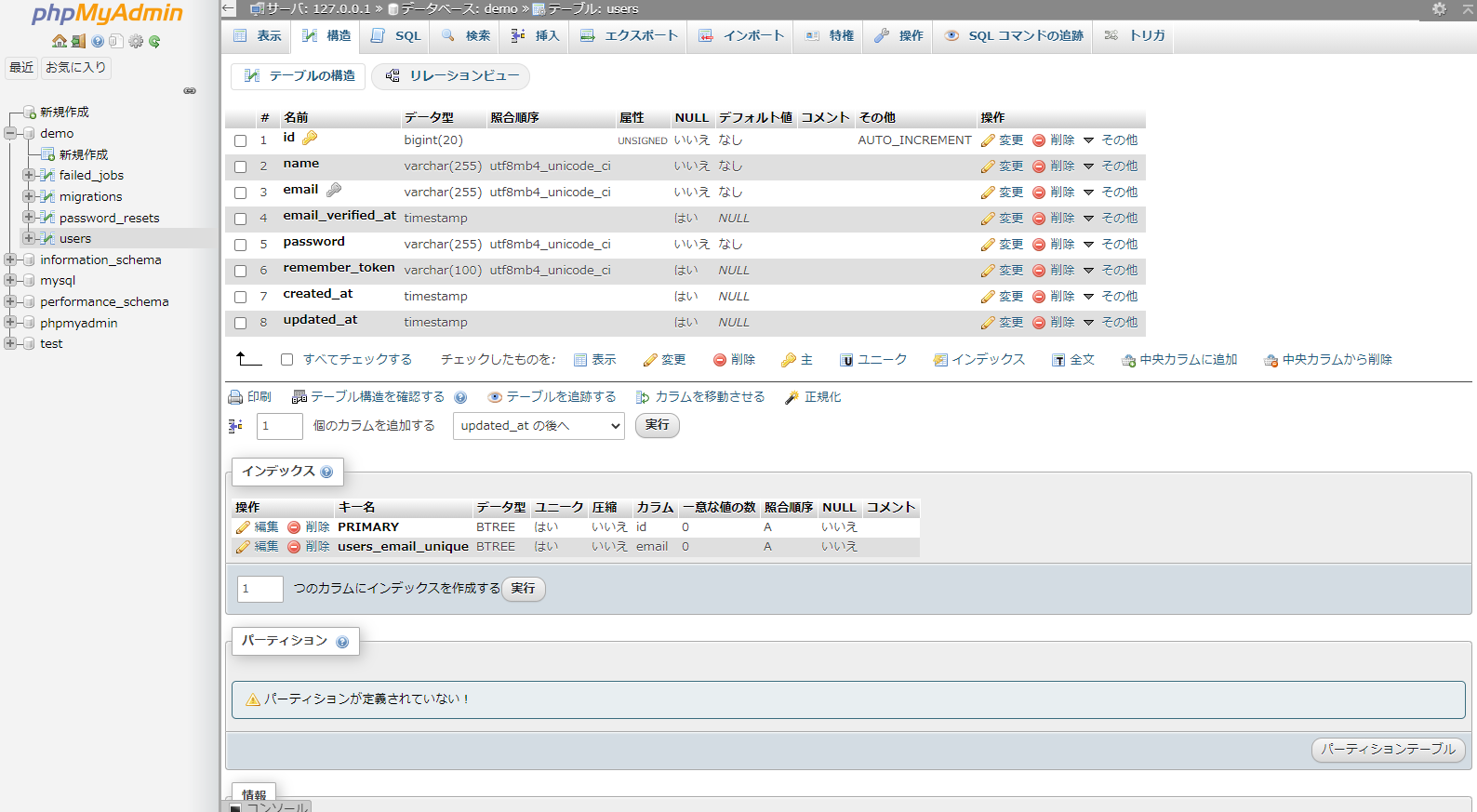
試しに「2014_10_12_000000_create_users_table.php」ファイルを確認すると、スキーマの作成と各カラムの定義がされていることが分かると思います。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
つまり、Laravelインストール時に既にテーブル定義がされたファイルが用意されており、以下のコマンドによってマイグレーションファイルが実行された、というがギミックになります。
NsN(なんもしてねぇ)のにテーブル作成ができて本当に楽です^^
ライブライのインストール
ライブラリ「laravel/ui」をComposerからインストールします。
composer require laravel/ui:1.*
後ろに「:1.*」を付けている理由としては、laravel/uiは2.*なのですが、Laravel 7系以降が対象になるのでlaravel/ui 1系をインストールするように指定してあげています。
無事成功したら、以下のコマンドで実行してあげます。
php artisan ui vue --auth
「successfully」と表示されるので、早速Laravelの画面を確認してみます。

↑左上に「LOGIN」と「REGISTER」が表示されてる!
やっほい!完了です!
最後仕上げ
認証機能セットできた!と思って、「LOGIN」もしくは「REGISTER」の画面を表示すると・・・

なんかデザインが・・・崩れてない??
前回のコマンド実行時に「successfully」という単語と一緒に以下の表示もされていたと思います。
Please run "npm install && npm run dev" to compile your fresh scaffolding.
つまり、「npmをインストールと実行してね」と言われています。
これにもギミックがあり・・・
前回のインストールおよびphp artisan ui vue --authの実行により必要なものの準備はできているのですが、CSS(正確にはSCSS)とJavascriptについてはビルドしてあげて、サイト上で使えるかたちにしてあげる必要があります。
ちなみに「resource」フォルダの「js」と「SCSS」の中のファイルで準備はできていて、それをビルドすることで「pubulic」フォルダにファイルを生成されてサイト上で利用できるかたちになります。
「public」フォルダはアプリケーションの入り口となるところで、CSS・JS・画像はここに配置します。
では、最後に以下の2つのコマンドを実行します。
(Node.js未インストールの場合はインストールしましょう!)
npm install
npm run dev
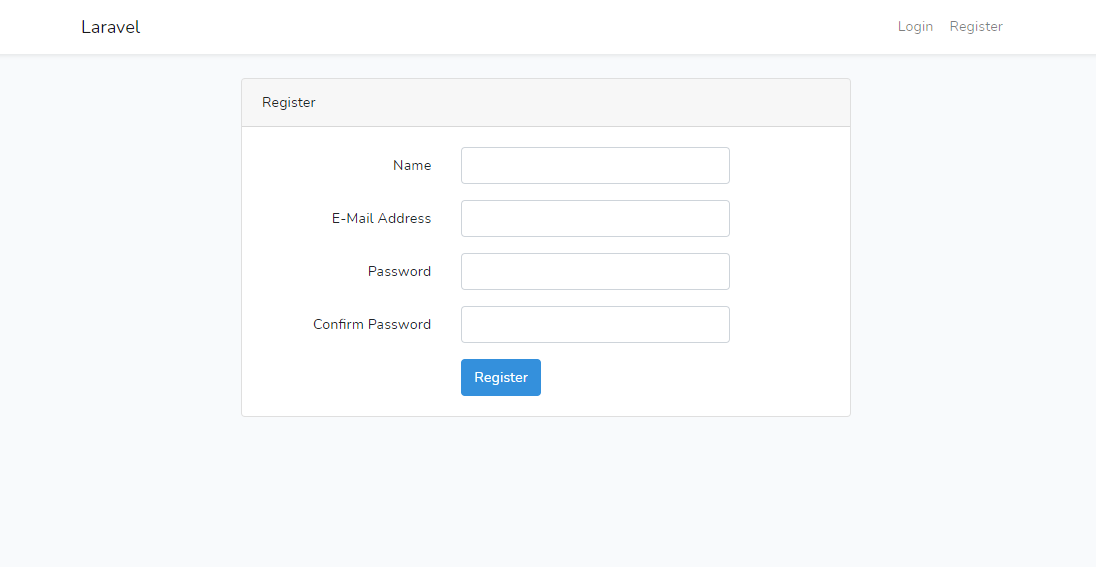
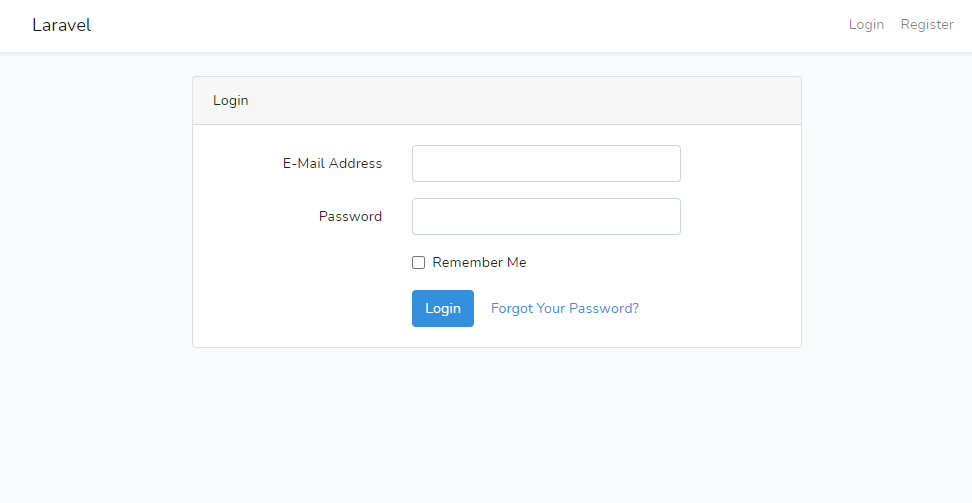
成功して、再度Laravelの「Login」「Register」を開くとこんな感じです!

↑Login画面
ちゃんと表示されましたね!
これでセットアップ完了です^^
アカウント登録→ログインの操作を試してみてください!!
(メール設定をしていないので、「Forgot Your Password?」の処理はうまく動きません)
最後に
Qiitaの障害があって記事投稿できなかったので、2/16分の記事です。
細かく書こうと思えばまだまだ書くべきことはあるのですが・・・
(ContollerファイルとかRouteとかViewとか)
その辺はまた追々説明していければと思っています。