0.はじめに
今回実務未経験者が転職活動のために、ポートフォリオとしてWebアプリを作成しました。
Webアプリの紹介や作成過程などを学習背景やバックグランドも含めて記載しますので、似たような境遇の方やこれからポートフォリオを作成しようと考えている方に参考にして頂けたら幸いです。
1.自己紹介
32歳、元地方病院勤務の理学療法士
(前職では日々の業務に加え後輩教育・担当病棟チームのサブリーダー、実績管理、各管理書類の最適化、マニュアル管理、研究・学会発表、勉強会開催を経験)
既婚、3歳の子持ちで育児・家事全般をメインで実施(パパ育休プラスで計8ヶ月取得)・・・・男です。
料理・お菓子作り(というかおいしいものを食べる事)が趣味
2.学習期間と背景
本格的にプログラミングを学習したのは2021年2月あたり。当時は子育ての合間や、子供が寝てから少しずつyoutubeや教材を始めました。情報、IT系学校・学部未就学のため何もわからない状態で初めはHTML・CSSなどの学習。
1日数時間を継続し、7月くらいにはデザインから一通りコーディング・レスポンシブ対応できる程度に。
8月~10月
コミュニティーに所属しgit・github操作/PHP基礎/laravel学習(基礎的なCRUD機能中心に)/チーム開発・ミーティングなど実施。
10月でチーム開発は一通り終了。自分のタスクはなんとかほぼ達成。
11~12月
妻の仕事が忙しく帰りが23時に。 また自身の仕事も忙しく学習や開発できず。12月末に思い切って退職。
1月〜3月
当時の家庭環境やコロナの影響より、保育園の保育時間が短縮し9時〜14時半までしか預かっていただけない状況に(3月末まで)
1月からSQL学習し開発に着手、2月末には開発環境での構築完了。3月にAWSやインフラをUdemyなどで学習しデプロイ作業。
(開発途中で妻も退職・転職し環境としては良くなりました)
仕事をしていた時は基本的に妻が帰ってくるのが深夜であったため、昼休み返上し定時までに仕事を終わらせ、ダッシュで保育園へ〜子供が寝付くまでの一連の家事・育児をして・・・という環境で学習を続けました。ほぼシングルのパパ状態。チーム開発ではミーティングの時間等を考慮して頂きました。
仕事をしていた時の学習時間は子供が寝てから2〜3時間。退職後は子供が保育園に行っている時間3〜5時間+夜間寝付いてから〜MAX明け方の3時までの2〜5時間くらいでした。保育園には転職活動の一環でアプリ開発をしているとお伝えし理解を得ました。
Webアプリ開発期間(+AWSなどの学習)を単純計算すると500〜600時間程度な感じです。ハロワ、子供の体調不良・コロナで学級閉鎖などあり学習時間は実際にもっと少ないです。
実際の作業時間はほとんど調べものをしている時間が多かった印象です。環境構築や新しいところに着手するとおおよそエラーにぶち当たるため、そちらにかなり時間を費やした印象です。
3.使用技術と言語
画面定義書・ワイヤーフレーム・タスク管理や参考資料まとめなど
googleスプレッドシート
figma
Notion
Excel
diagrams.net
~言語~
PHP 7.4.28
Laravel Framework 6.20.44
HTML,CSS(Sass)
JQuery,JavaScript
~インフラ~
MySQL 8.0.28
nginx 1.20.0
~開発環境~
Docker version 20.10.12
docker-compose version 1.29.2
~デプロイ~
AWS(EC2,VPC,RDS,S3,ALB,Route53)
4.完成したアプリはこちら
簡単に説明すると 「子供・高齢者・ペットなど、家族の食事の好みや傾向を記録できる料理の記録ツール」 です。
※現段階では基本的なCRUD機能中心です。しかし、拡張の余地はかなりあるので転職活動しながら機能を増やしていこうと思っています。
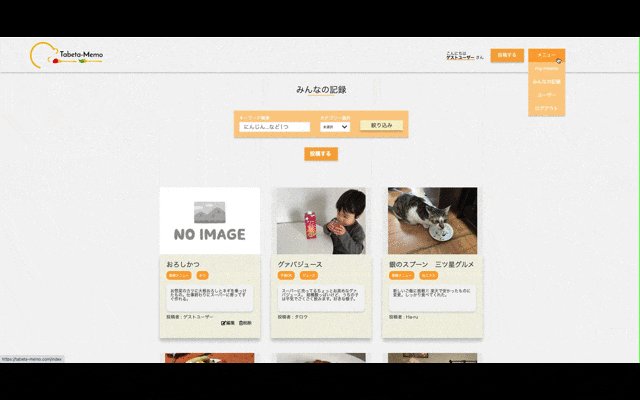
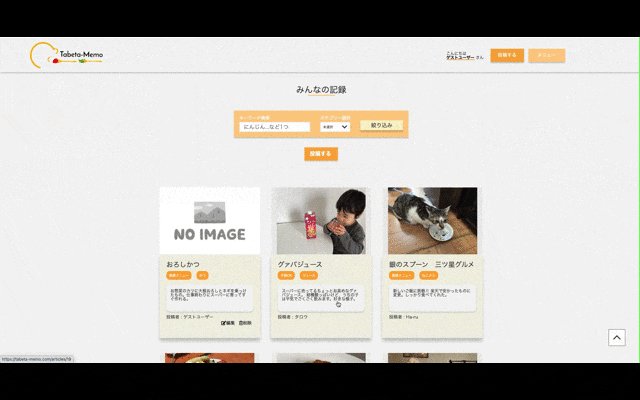
機能としては
・CRUD機能
・ユーザー登録・編集/ログイン/ゲストログイン
・投稿:画像投稿/カテゴリー・キーワード・レビュー・完食度・公開設定
・投稿の編集・削除機能
・絞り込み検索(キーワード検索・カテゴリー検索などの複数条件検索)
・公開設定・非公開設定/表示
5.開発背景
ポートフォリオを作成した理由として以下が挙げられます。
・転職活動に必要なため
・学習した内容を客観的に見える形にする/更なる学習への手がかりとする
・自分や身近な人が使いたいサービスを作りたかった
・今までの経験を活かしたサービスを作りたかった
なぜ今回このテーマにしたのか
前職の知識や育児経験に趣味を織り交ぜたもので、ポートフォリオの為だけでなく実際に運用したいものを作ろうと思いました。
料理のレシピ(作り方や詳細)を投稿するアプリは数多く存在しますが、食べた量や好みなどを記録するツールはあまり多くないことを感じ、妻や元職場のママさんたちに共感を得て作成する事としました。
具体例として保育園に入園するときや給食でシーズンものの果物が出るときに 「アレルギーが出る食べ物」 や 「この果物・野菜etcは食べたことがあるか」 など実際に聞かれることがあり、特に後者は「これ食べたことがあったっけ?」と妻と思い返すことが多かったので、そんな問題の解決になります。(●月✖️日までに食べさせて大丈夫か確認してください、なんてこともあるので。)特に兄弟などがいると大変だろうなぁ・・・と思い、悩める子育て世代の方に使っていただければ!! と願いを込めて作成しました。
また、昨今様々な嚥下食やカロリー食が薬局などで販売されており、いろんな風味のものが開発されています。(勉強会などでいっぱい試供品くれたり、食べさせて頂きました)。そんな中で祖母もカロリー補助食を利用しており、好みがあるようで記録が取れればと思っていました。また高齢者にとって「食」はかなり生きる目的、楽しみにつながります。 その食への楽しみが少しでも拡大や延長に繋がればという思いも今回のアプリに込められています(高齢者に限らず)。
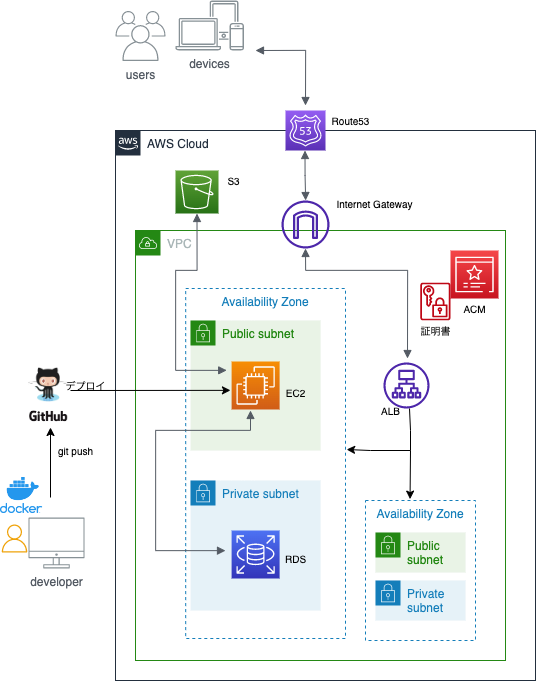
6.インフラ・設定
インフラはAWSを利用し最低限の構成で無料枠 を利用しています。
無料枠で収めるためにEC2は1台にしており、ALBを利用しているものの冗長化させずhttps化させるために利用しています。
httpでアクセスするとhttpsでリダイレクトする様にTrustedProxies.phpで設定しています。独自ドメインを取得しアクセスできるようにしています。
構成は下図の通りです。
本当は教材でも出てくる構成のWeb×2、DB×2構成にし冗長化、ロードバランサーで負荷分散、CloudFrontでS3高速化etcなど使用してみたい所ですが、アプリの規模やコスト面で今回は断念しています。
7.工夫したこと
UI
Sassを利用してベースカラーを変数で設定し、配色がブレないように意識。配色は使用してもらうユーザー層やアプリのイメージを意識しオレンジ系統で統一。ロゴもキャッチーな感じになるように手書きでいくつか案を出し作り込みました。
UIはbootstrapを利用せずほぼ全てSassでカスタマイズし自由度の高い設定でデザインを作成。チェックボックスのデザインも一部自作しました。
妻にPC・スマホでチェックしてもらい使いやすさ、見やすさをフィードバックしてもらいました。元職場の友人にも見てもらう予定です。
公開設定・非公開設定
手軽に公開設定・非公開設定を行えることにより、従来のSNSのように一概に投稿してしまうのではなく、プライベートな投稿を分別。アプリ利用目的の棲み分けが容易にできる様にしました。
いたずら防止・連投防止
過去にポートフォリオにイタズラされた方の記事を読ませて頂き参考にしました。
・ポートフォリオのアプリを公開したらイタズラされまくった話
・ポートフォリオを公開してたらサイバー攻撃された話 〜Laravelで多重送信対策をしよう〜
セキュリティに関してはかなり重要な要素なので、さらに対策ができるところは追加していく予定です。
テキスト内のURLをaタグ化しスムーズにリンク
記事詳細画面ではシームレスにリンク移動できるよう、javascriptでリンクを自動検出しaタグで囲う処理を施してあります。
8.やったこと、心掛けたこと
・画面定義書をGoogleスプレッドシートで作成
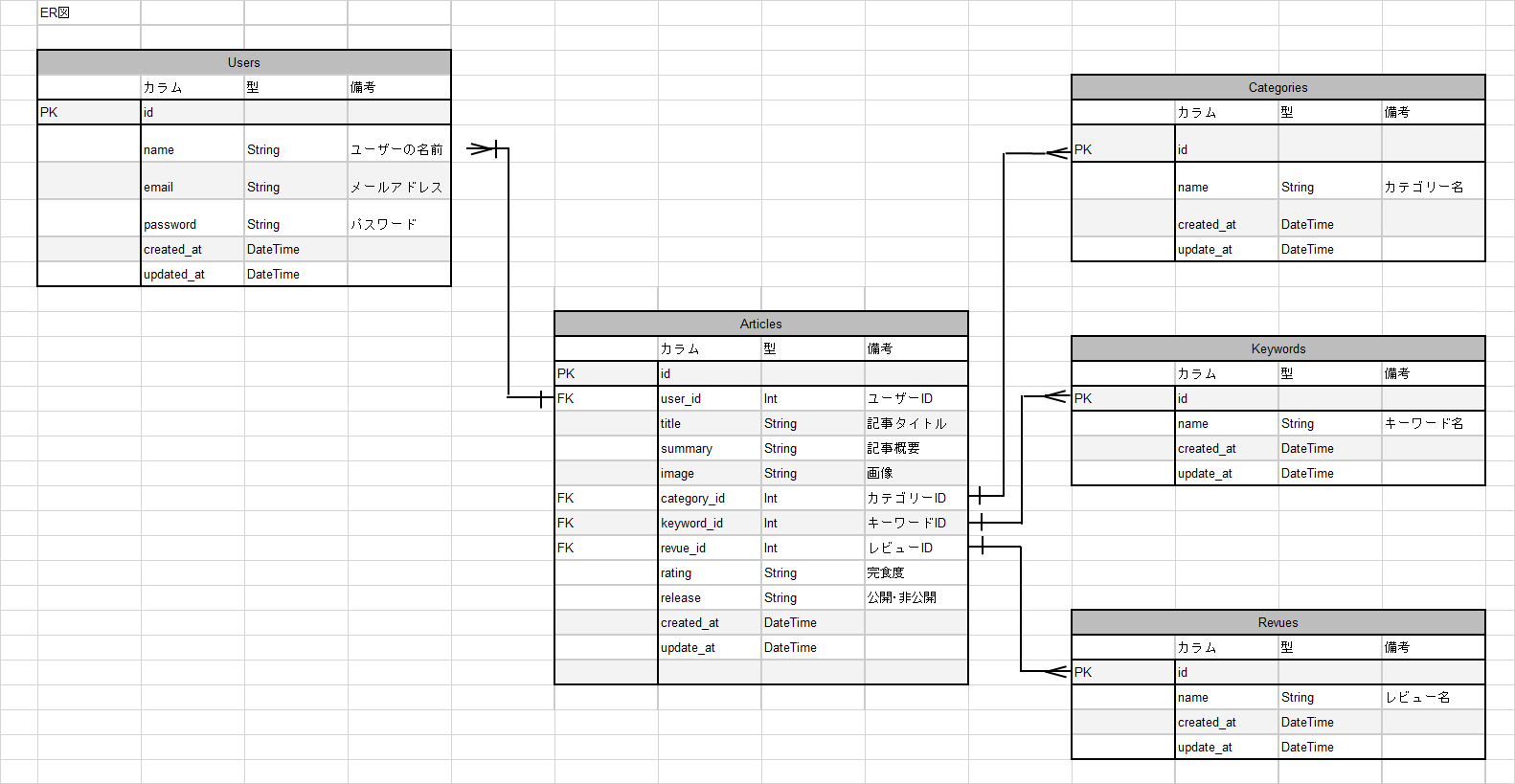
・ER図作成
・figmaでワイヤーフレーム・オリジナルのロゴ・ウェルカムページのデザイン作成
・DockerでLEMP環境構築
・AWS環境でのデプロイ作業
・Githubでソース管理
・自走すること
設計・デザイン面の計画書・定義書を作る
構想や構成がブレないようにGoogleスプレッドシートにて定義書(エレベーターピッチ/ユーザーストーリーマッピング)、figmaでワイヤーフレーム、エクセルでER図を作成。
画面定義書やデザイン面での構想を練るのに結構時間がかかってしまいました。実際に開発作業をしていくと違和感があったり追加や変更点が次々と出てきてしまい納得のいく形になるまで苦労しました。
ER図・SQLなどのDB周りについては全く勉強していなかったので参考書で1から学習しました。正規化・リレーションなど言葉は聞いたことがありましたが今回を機に理解を深めました。まだこの辺りに関しては勉強不足な印象です。
figmaも使用したことがなかった為、ツールを使いこなす所から調べて進めていった感じです。ロゴやウェルカムページのデザインを1から考えるのは結構楽しかった印象です。
AWSの利用
たまたまTwitterの広告に「AWSomeday」が掲載されており、2021/11/10のウェビナーに参加したことから 自身のポートフォリオにもAWSを使おうと思いました。
概念的な所が学習できAWSを学ぶ導入的な意味合いでかなり役立ったと思います。Udemyの教材もAWSを学べると同時にインフラ周辺知識も学習できたので初学者の方にはおすすめだと感じました。
AWS自体機能も充実していますし、多様性・保守性に優れ需要が高いサービスだと思います。(求人にもAWS開発経験でやや優遇されてる印象です。私の地域の話ですが・・・。)
またSSL証明書の発行もAWSで行いました。
自走すること
メンターと契約しササっと問題解決すれば開発期間はもっと縮められたかもですが、自走力を高めるために可能な限りわからない所があれば自分で調べ解決を試みました。
(環境構築周辺は2回ほどコミュニティで質問しました)
教材関連は大体Googleで調べれば解決策は出てくるので購入するものは必要最低限に絞りました。
また一概には言えませんが、教材の通りになぞる様に作成していき完成させるのはちょっと違うかなと個人的に思ったため。今後取り入れるとしたら答え合わせや、自分が考えつかないような機能を取り入れることに使いたいです。まずは根幹部分を自力で作りたかったということです。
9.苦労したこと
開発面
エラー
開発期間は基本的にはエラーとの戦いで、新しい機能を実装する際に大体エラーを引き起こしハマった事。特に私は環境構築で多く遭遇した印象です。大抵知識不足であったり、ごく簡単なミスでした。
UI
UIはAWSでデプロイしてからも修正が多かったです。レスポンシブ対応も検証モードで何回も確認しましたが、実際のスマートフォンで開いてみると若干ずれていることも多かった印象です。(様々なデバイス幅で試したのですが)
バージョン管理
途中macのOSをMontereyにアップデートしてしまい、開発環境が変わりPHPをインストール・パスを通し直さないといけなかったり、インストールしたPHP(7.4→8系統にしてしまった)と開発環境のcomposerの整合性が取れずエラー・・・などバージョン管理で結構やらかしてしまいました。原因がわかるまでに期間も要しました。開発中のアップデートは控えた方が良いかもしれませんね。
検索機能
検索機能を作成するときにかなりハマりました。検索するシチュエーションがいくつかあり、if文で組み分けてそれぞれの組み合わせで動くように調整する様にした所動いてくれました。様々な記事を参考にさせて頂き、今回の機能に適応するようにコードを模索しました。
画像
画像関連が一番ハマったと思います。開発環境でハマったところはnginxのアップロード制限、コントローラーへの記述(特にpathやDB保存方法などへの理解)でした。デプロイ作業ではS3への保存〜表示でエラーが起こったことと、ストレージ圧迫しないようにIntervention Imageでの圧縮処理の記述でハマりました。いくつかQiitaの記事を拝見させて頂きましたが、他の方もエラーを引き起こして苦労されている印象です。
生活面
家事・育児との両立
早い時間帯に子供が帰ってくるため、作業時間の確保に苦労しました。子供がいる中で作業もしましたが、キーボードをいじられたり構ってちゃんモードだと集中できず、エラーの原因にもなりかねないため断念しました。夜遅くまで作業することが増えて体調を崩しがちな時もありました。
保育園
保育園の期限などあり、保育園のスタッフから転職の進み具合や日中何をしているか度々聞かれ、その都度説明することがありました。説明したはずなのに日中何をしているか度々聞かれた時はちょっと精神的にきました。(先生にアプリを見せたらウケは良かったです。)
精神面
一日作業しても全く進まなかった日が何回もありました。また保育園が学級閉鎖となり家に子供がいる環境では作業が全く進まず・・・という日が続き先が見えない不安に悩まされる事が多かったです。子供の風邪での自宅待機日数もコロナの影響で長くなリましたし。また貯金を切り崩しながらの生活で金銭面での不安もありました。
環境
蛇足ですが使用しているゲーミングチェアが壊れました。タイミング的なものなのか利用している時間が増えたせいかガスシリンダー部分が壊れてしまい、勝手に下がってしまう様になりました。キーボードの位置が高くなり作業しづらい。
10.今後
今回作成したアプリはあくまでも基本的な機能が備わったものです。まだまだ拡張性は高く様々な機能を追加していきたいと考えています。今後の機能としては、よりSNS色を出したいため「いいね機能」実装や、メモとしての機能の向上のためカレンダー機能や並び替え機能、好きなもの・嫌いなものリストなども実装したいと考えています。また就職するまでに、生のPHPが書けることやAWS以外の環境について調べたりと土台を固めていこうと考えています。
11.最後に
ここまでご精読ありがとうございます。
様々な面で苦労した分、アプリが完成した達成感は半端なかったです。この環境下でモチベーションを維持できたことに自分でも驚いています。1日9時間〜10時間作業していても時間を忘れるくらいに楽しいと思える事に出会え、ここまで学習して本当によかったと思うことができました。もちろん現時点で満足はしておらず、機能としてはまだまだであるため学習と自身のアップデートに励みます。
育児・家事をしながらでも学ぶことができる!!アプリも作ることができる!!から「転職できる!!」 まで言い切れるように 努力していきます。
家事・育児を理由に色々諦めなくても良いんだ!!と思える社会になればと強く願います。またこの経験を活かし、これから同じようにエンジニアを目指す方にもサービスや知識を共有できればと思います。前職でも何百人も患者さんをみてヒシヒシと感じておりましたが、諦めないことやチャレンジする事で人間いくつになっても変化を作り出すことができます。ごく僅かな変化でも良いので先見や社会の常識にとらわれず少しずつ進んでいこうと思います。
追記
2022年6月末よりエンジニアとしての就職が決定しました。
使用言語はC#で新たに学習しなければなりませんが、無事にエンジニアとしての就職が決まりました!!
12.使用教材
購入した書籍・サービス類です。
Laravel
SQL
フロントエンド
学習サービス