#はじめに
私はこれまで開発未経験からサーバーサイドエンジニア転職を目指しており、
Laravel等の技術を使用して「朝活SNS」アプリを個人開発し、
AWSのEC2上で、一般公開していました。
アプリの紹介記事をQiitaにも投稿したところ、
→AWS, Docker, CircleCI, Laravelでポートフォリオを作成してみた【参考リンク付き】
有難いことに300LGTMもいただくことができ、多くの方に
実際にポートフォリオアプリを触ってもらえたものの、結構いろんなイタズラもされしまっておりました。^^;
実装の詰めが甘かったところもあり、その脆弱性を突かれたイタズラ等もあったので、
アプリはデプロイして終わりなのではなく、運用フェーズに入ってからも気を抜いてはいけないのだと実感しましたね。。
こちらの記事では、そんなイタズラの数々や、それに対策できた部分について簡単にご紹介できればと思います。
#1.下ネタ投稿をされまくる
これは予想はしていました・・笑
投稿機能のあるアプリなら、ありがちなイタズラかもしれませんね。
ちなみに次のような下ネタ投稿をされていました↓
ザ・下ネタの帝王!ばりの単語が連呼されていますが、1日平均3回くらいは書き込まれていたので、毎日ちょいちょいパトロールを実施。。
書き込みを見つけては、トイレ掃除をするような心境でDBから投稿を削除していました。(´・_・`)笑
LaravelでNGワード機能を実装してみようと試みたものの、不具合があったため現在この辺は検討中です。
#2.クロスサイトスクリプティングを狙われる(XSS)
Webアプリ等の脆弱性を狙って、悪意のあるスクリプトを実行させたりする攻撃としても有名なXSS。
今回はそれに近いような投稿も見られました。
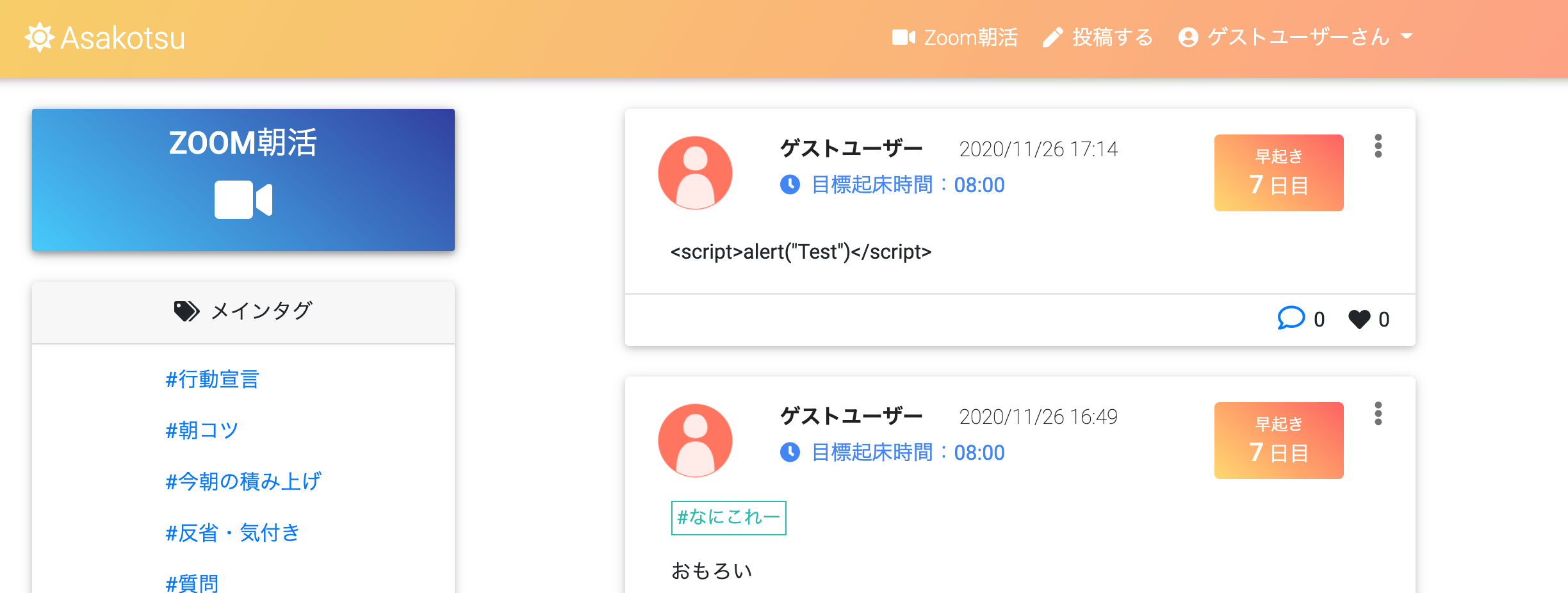
<script>alert("Test")</script>
思いっきりJavaScriptらしきメッセージが投稿されていますね。^^;
コードの内容としては、「Test」という文字列をダイアログボックスに表示するだけのものですが、
投稿したメッセージの「<」や「>」を無害化する処理を実装済みであるため
特に何も実行はされませんでした。
#3.ゲストログイン機能のゲストユーザー情報を書き換えられる
今回作ったアプリには、「かんたんログイン」ボタンを押すと、予め用意されている
「ゲストユーザー」としてログインできるような機能があります。
(ユーザー名、メールアドレス等を入力しなくても簡単にログインできる)
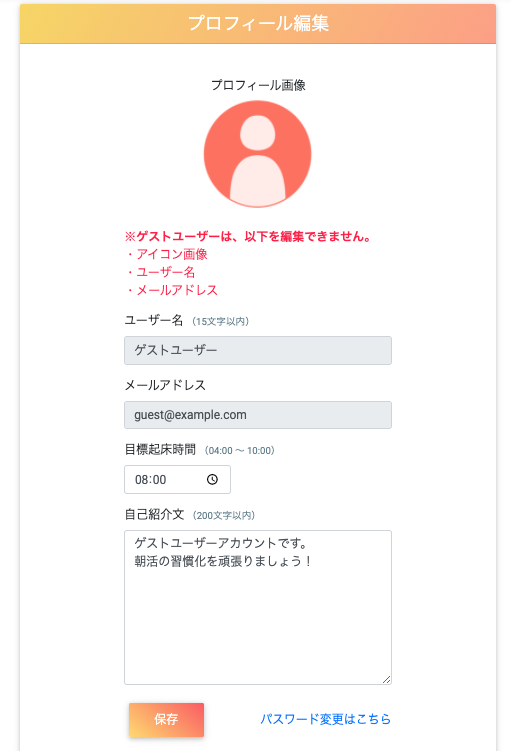
イメージはこちらです↓
この機能の使用上、ゲストユーザーのユーザー名やメールアドレスを変更されると、ゲストログイン機能が動かなくなってしまいます。
そこで、ユーザープロフィール編集機能では、ゲストユーザーでログインしている時だけ
ユーザー名やメールアドレスを変更できないように工夫しました。
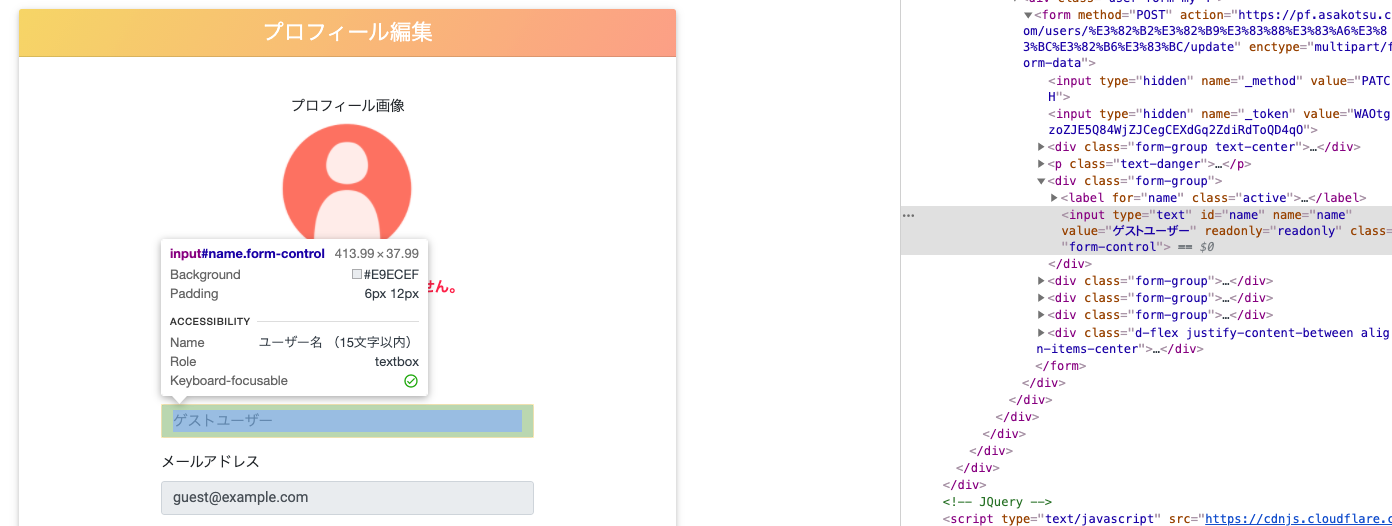
仕組みとしては、ゲストユーザーでログインしている時だけ、Viewの
< input >タグにreadonly属性が付与されたものが表示され、テキストボックスが灰色になって入力できなくなるようにしていました。
しかし、この対策だけでは結構マズくて、いとも簡単にゲストユーザーのユーザー名やメールアドレスを書き換えられてしまいました。
ある日ゲストログインしたら、ユーザー名が突然**「にゃ〜ん」**というものに変えられていて、めちゃめちゃ焦りました!!!^^; 笑
おそらくChrome等のデベロッパーツールを使ってHTMLを改ざんされてしまったのだと考えられます。

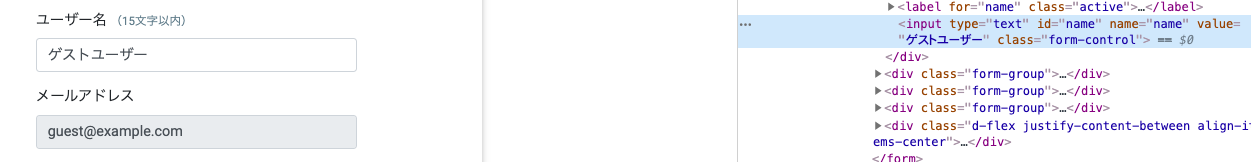
デベロッパーツールで< input >タグのreadonly="readonly"を削除すると、ただのテキストボックスになり
ユーザー名やメールアドレスが普通に変更できるようになってしまいます↓
デベロッパーツールって万能ですね・・
この時フロントエンド側だけでの対策がいかにマズイのかを学びました^^;
したがって、取り急ぎバックエンド側でも、ゲストユーザーのメールアドレス等を変更できないようにセキュリティ対策の実装をしたところ、
今回の問題は無事に解決しました。
その時の対策方法は、こちらの記事にまとめています。
Laravel6系でゲストログイン機能(かんたんログイン)の実装
#最後に
今回はざっと、公開したポートフォリオアプリへのイタズラをまとめてみましたが、
実務未経験ながらこのような体験ができて学びも多かったです。
セキュリティ面の実装の甘さに気付けたり、NGワード機能を追加してみようかな?と新たなアイディアが浮かんだり等々。。
今後は運用フェーズを意識して、セキュリティ面を強化した実装等をより心がけていきたく思います!
(まだ入社して日が浅く、実務では今は実装やセキュリティ分野は担当していませんのでご安心ださい^^;)