SASSを使ってカラフルな背景を作ります。
虹の7色だとこんな感じになります。
コード
ストライプ
@function stripe($deg, $stripe-width)
$stripe: ''
@each $color in $colors
$i: index($colors, $color)
$stripe: $stripe + nth($colors, $i) + ' ' + (($i - 1) * $stripe-width) + 'px,'
$stripe: $stripe + nth($colors, $i) + ' ' + (($i - 1) * $stripe-width + $stripe-width) + 'px'
@if $i != length($colors)
$stripe: $stripe + ','
@return repeating-linear-gradient(unquote($deg + 'deg'), unquote($stripe))
@mixin stripe($deg, $width)
background-image: stripe($deg, $width)
ボーダー
@function border($deg, $border-width, $base-color: transparent, $base-width: $border-width)
$border: ''
@each $color in $colors
$i: index($colors, $color)
$j: $i - 1
$color-start: $j * $border-width + $j * $base-width
$color-end: $color-start + $border-width
$base-end: $color-end + $base-width
$border: $border + nth($colors, $i) + ' ' + $color-start + 'px,'
$border: $border + nth($colors, $i) + ' ' + $color-end + 'px,'
$border: $border + $base-color + ' ' + $color-end + 'px,'
$border: $border + $base-color + ' ' + $base-end + 'px'
@if $i != (length($colors))
$border: $border + ','
@return repeating-linear-gradient(unquote($deg + 'deg'), unquote($border))
@mixin border($args...)
background: border($args...)
使い方
1. 色の指定
使用する色をリスト形式で指定します。
$colors: 'red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'purple'
2. 角度と太さの指定
@includeで角度(deg)と太さ(px)を指定します。
ともに単位無しで入力します。
.stripe
@include stripe(90, 100)
.border
@include border(90, 100)
borderについては、余白部分の色と幅を指定することもできます。
初期値は色がtransparent、幅は色の部分の幅と同じです。
.border
@include border(90, 100, white, 50)
3. 要素にクラスを付与
背景を適用したい要素にクラスを当てます。
<section class="stripe">
...
</section>
<section class="border">
...
</section>
実用編
実際のデザインで虹の7色を使うことはそうそうないと思いますので、いくつか実用例を作ってみたいと思います。
$colors: #888, #999, #667766, #aaa, #99aa99
.stripe
@include stripe(45, 20)
$colors: 'pink', 'lavenderblush' , 'ivory', mistyrose, 'whitesmoke'
.stripe
@include stripe(100, 80)
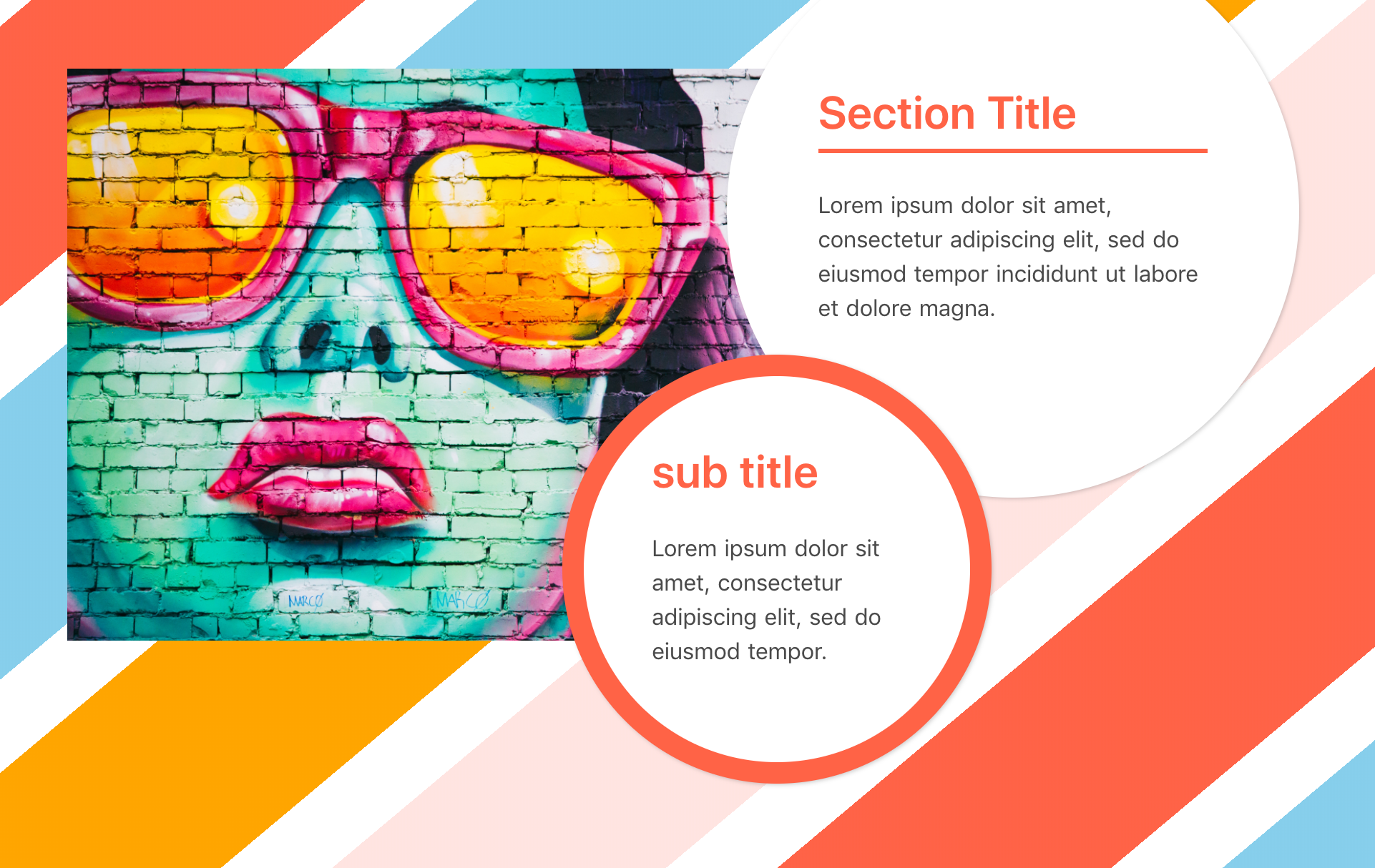
$colors: 'orange', 'skyblue' , 'tomato', mistyrose
.border
@include border(-40, 150, $base-width: 50)
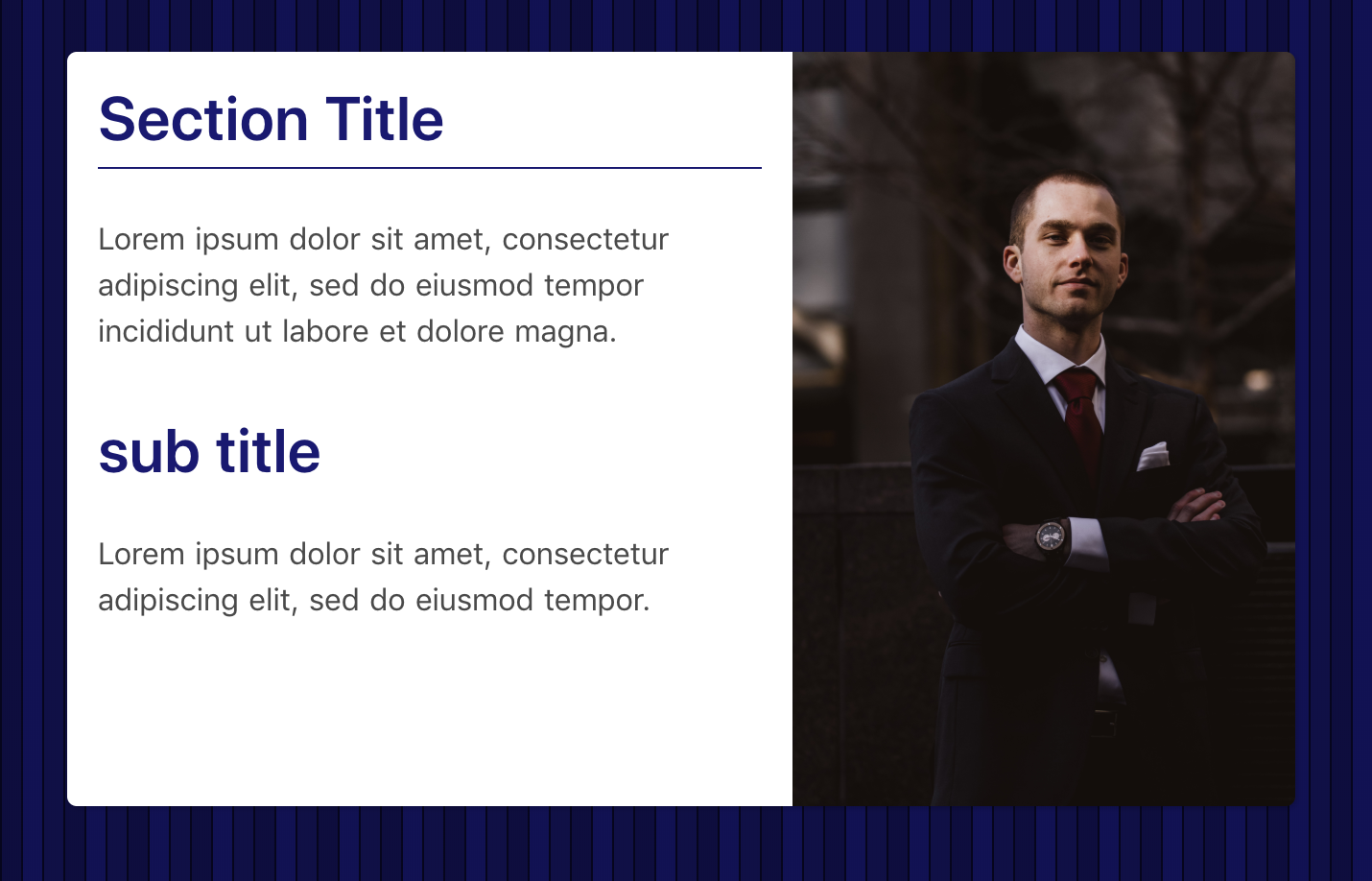
$colors: darken(midnightblue, 7%), darken(midnightblue, 10%), darken(midnightblue, 12%)
.border
@include border(90, 10, darken(midnightblue, 20%), 1)
おしまい
みなさんぜひ使ってくださいね!というよりは、Sassってこんなことも出来るよ、ということをぜひ知って頂きたいなと思います。
@function, @each, @if, @mixin/@include, darken(), 配列とnth(), index()など、Sassの面白い機能を短いコードの中に詰め込んでみました。
近年サイト制作は諸々大人の事情で時間をかけられなくなっています。
CSSのフレームワークを使ったり、Wordpressのテーマをちょっといじって終わりということも多いかと思います。
それらのツールは大変素晴らしいものなのでどんどん使って効率よく作業するべきだと思います。
しかしせっかくCSSで色んなことが表現できるのだから、もっと色々知って自分で色々できたらより楽しくなるんじゃないかなと思います。
CSSやSassをもっと楽しみましょう!