今回の記事は下記の方におすすめです!
Laravelの基礎はOK
Vue.jsの基礎はOK
でもLaravelでVue.jsサンプルを使う方法が不明
自分でゴリゴリコードを書くのもありですが、最初のうちは「Vue.js」のサンプルをLaravelのサイトに埋め込むところから始めるのはありかもしれません。
今回は、「Vue.js」のサンプルが多数紹介されている海外のサイトを紹介しつつ、サンプルを実際の自分のプロジェクトに埋め込む方法について共有いたします!
今回の記事が参考になれば幸いです![]()
なお、間違いやご指摘ありましたら、コメント下さると幸いです。
実行環境
- PHP 7.4
- Laravel 6.2
- Vue.js 2.5
ゴール
- Laravelのアプリ内でvue.jsのサンプルを実装する
ちゅうい!!
なお、Vue.jsがコンパイルできる環境が構築されている前提で話を進めていきます。
まだの方は、下記の記事の1)~4)を完了させ、「npm run dev」でコンパイルできる状態にしてください。
コンパイルまでの参考記事:【初心者向】Laravel 6系でVue.jsを使用する方法
- laravel/uiパッケージをインストール
「composer require laravel/ui:^1.0 --dev」 - vue.jsのファイル生成
「php artisan ui vue」 - 依存パッケージのインストール
「npm install」 - js/sassファイルのコンパイル実行
「npm run dev」
ココまで↑は最低限実行しておいてください。詳細は上記記事にて。
Vue.jsサンプルサイト
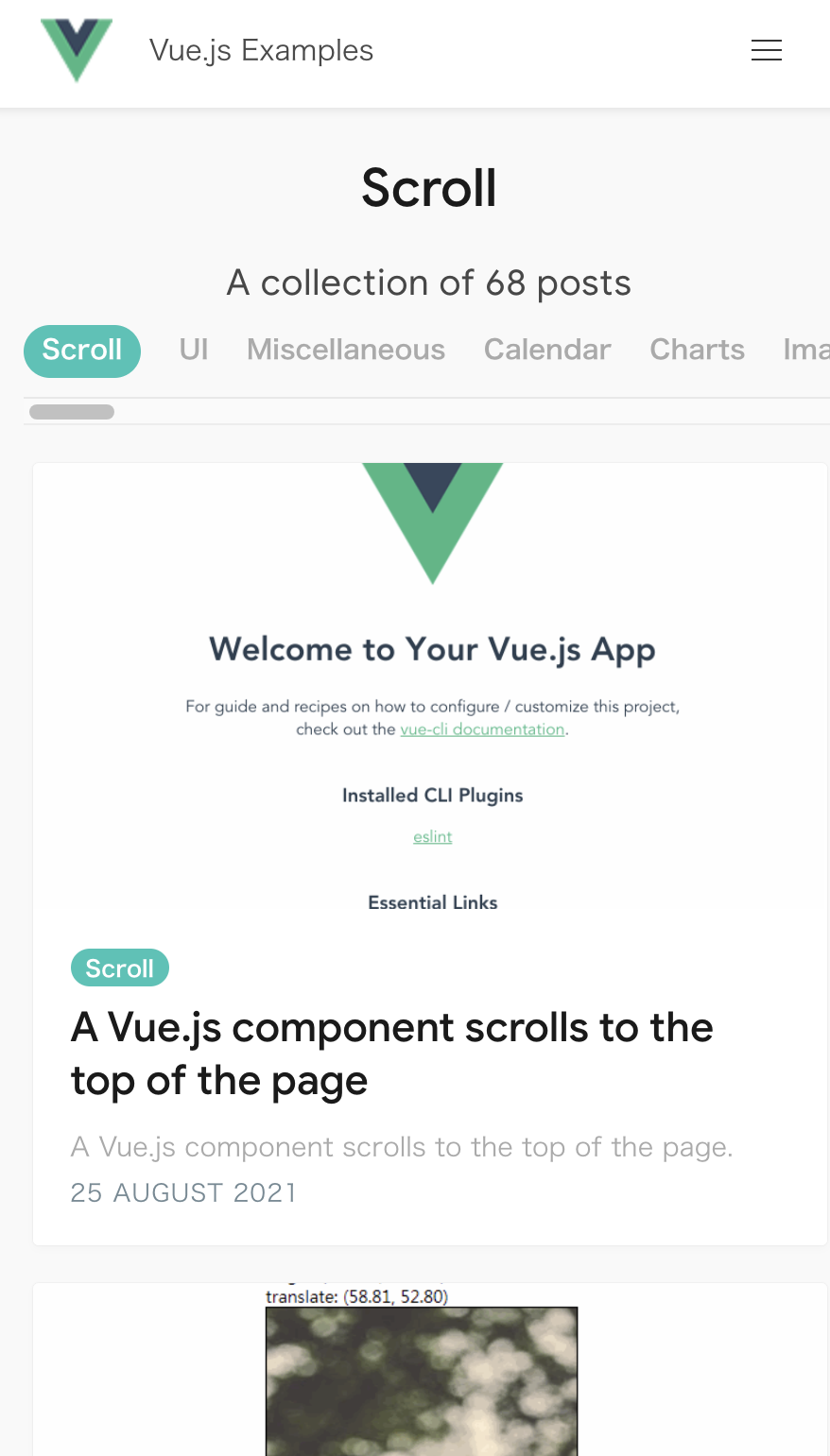
ちなみに下記のサイトではVue.jsを使ったサンプルがまとめられています![]()
「スクロール」や「ポップアップ」など便利な部品が多数まとめられているので、是非一度目を通してみてください。
↑こんな感じで、サンプルによっては、Gif動画形式で、挙動を確認できるので、イメージしやすいかと思います。
今回埋め込むサンプル「scroll」
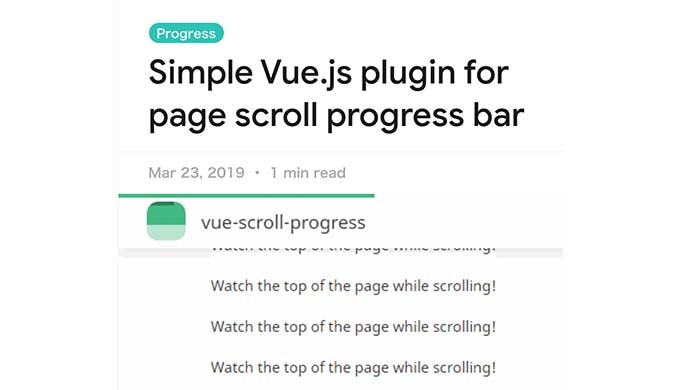
今回は、「スクロール」をLaravelサイトに埋め込んでいこうと思います。画面をスクロールすると、画面上部緑の進捗バーが進捗します。
今回Laravelで使用するサンプル:scroll progress bar
↓緑のバーが進捗
手順
- Vue.jsサンプルをインストール
- Laravelと紐付ける
- インストールしたVue.jsサンプルをコンパイル
1)Vue.jsサンプルをインストール
npm i vue-scroll-progress --save
まず、パッケージをインストールします。上記コマンドで「node_modules」ディレクトリ以下に「vue-scroll-progress」がインストールされるかと思います。
この時点でエラーが出た方は、ご自分の開発環境のバージョンとサンプルのバージョンが競合している可能性があるので、競合しなさそうな(エラーにならない)ものをサンプルサイトから探してみてください。
2)Laravelと紐付ける
ただインストールしただけでは使用できません。
Laravelのアプリ側からは、見えていないからですね。
そこでLaravelのアプリ側が認識してくれる場所に
「この機能を使いますよー」宣言をします。
具体的に言うと、「resources/js/app.js」ファイルへの追記ですね。
import VueScrollProgress from 'vue-scroll-progress';
Vue.use(VueScrollProgress);
「resources/js/app.js」ファイルに上記の記述を追加してください。
// (省略)
require('./bootstrap');
window.Vue = require('vue');
// 以下2行追加
import VueScrollProgress from 'vue-scroll-progress';
Vue.use(VueScrollProgress);
// (省略)
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
「import」の意味がわからない方はこちらの記事を参考にしてみてください。
参考:jsのimportとrequireの違い
参考:JavaScriptのimportとは?
機能ごとに分割したjsファイルを、読み込んで利用する=インポートするイメージです。
3)インストールしたVue.jsサンプルをコンパイル
npm run dev
上記コマンドでコンパイルを実行すると...
進捗バーが表示されました!
(ちょっとわかりにくいけど、一番上の緑のボーダーですね)
応用事例
これを応用すれば、ユーザーが入力するフォーム画面で
進捗を表示することで、途中での離脱を防ぐ効果なんかも得られそうですね![]()
今回は、「app.js」ファイルに記述しましたが、読み込みたい部分で
部品として使うこともできるようですよ。
<template>
<VueScrollProgress></VueScrollProgress>
</template>
今回の記事は以上になります![]()
お役に立てたなら幸いです!!