リポジトリ用のWikiを作成するメリット
ホスティングサービスにおけるWikiの機能は、リポジトリ自体にドキュメントを含めたくない場合や、他のクラウドサービスにリポジトリ用のドキュメントを保存するのも…といった場合に便利な機能となります。
また、GitHubやGitLabどちらでも、サイト側でWikiの操作ができる以外にもWiki自体をリポジトリとしてCloneを行い、ローカルでまとめて変更を行うことも可能です(でもサイト側だと画像をD&Dできるのでそちらの方が楽です)。
では、実際に作成する手順を紹介します。今回はサイト側からの編集をメインとします。
また、GitLabはアイコン押下からのProfile > Preferences > Localizationを日本語に設定しています。
Wiki編集の手順
Wikiは各GitLabのリポジトリに対して、デフォルトで有効になっており、簡単に構築することが可能です。
ただし、Wikiの編集はユーザーの権限毎に許可されている操作が異なります。
ユーザー権限に関しては以下の記事の方で言及しています。
【UE4】アセット管理のためにGitLabに登録し、使用する
Wikiページへアクセス(Guest以上)
まずはWikiを作成したいプロジェクトのページを開いてください。
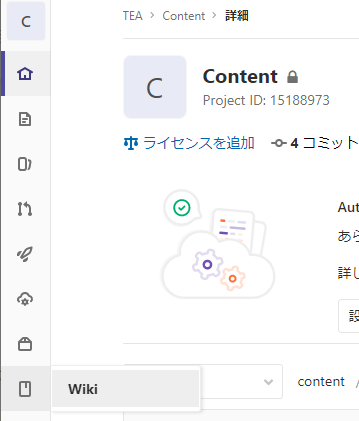
プロジェクトページの左サイドバーにて、Wikiへアクセスするためのアイコンがあります。
こちらを押下することでWikiのTopへと移動できます。
WikiのHomeページを作成する(Developer以上)
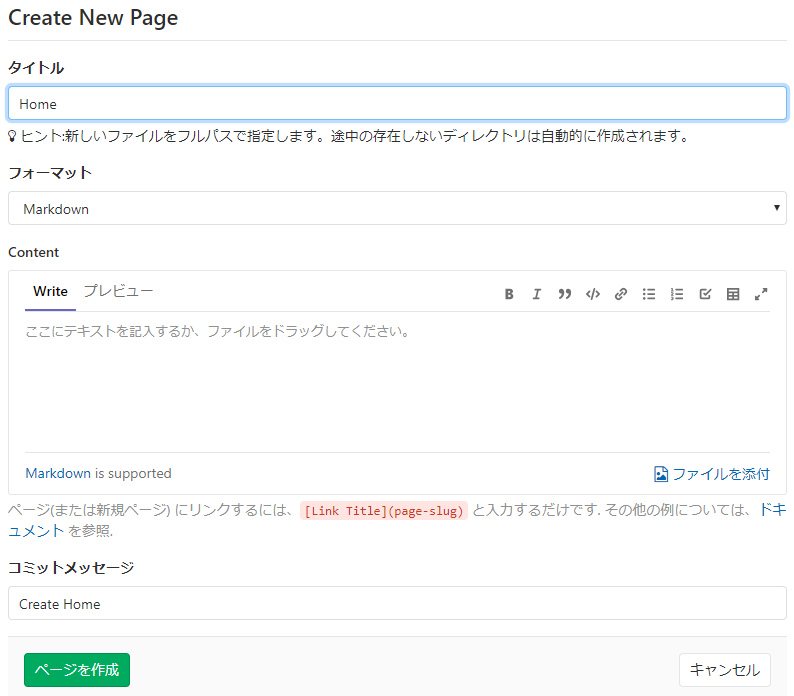
Wikiへの初回アクセス時と、Homeページを作成していない場合は、自動で新規ページの作成画面が表示されます。
HomeページはWikiのトップ画面となるので、ここにチームでよく使うサービス内のプロジェクト用フォルダへのリンクなどを加えておくと、メンバーもアクセスしやすくなると思います。ちなみにContentのWriteに張り付けたい画像を直接ドラッグアンドドロップするか、クリップボードにコピーしてある画像をペーストすることで、自動アップロードされ、Write内に画像を入れることができます。
WikiのClone(Guest以上)
Wiki自体をリポジトリとしてCloneすることができます。
Wikiページを開いた状態だと、画面右上にリポジトリをクローンという表示があります。
ここを押下することで、クローン画面へと移動します。
移動したら、任意のClone用のURLをコピーして画面のWikiをクローンという項目を参考にしてCloneしてください。私はHTTPSを選択し、Cloneしたリポジトリ内容はVSCodeなどのエディタから操作を行っています。
Wikiに新規ページを作成する(Developer以上)
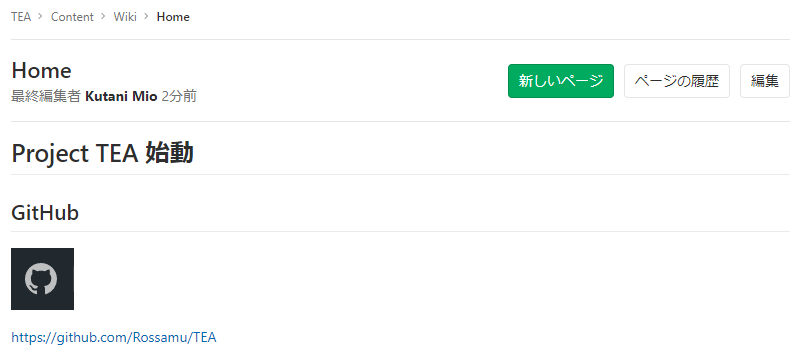
Wikiに新しいページを追加するのはWikiページ内であればどこからでも可能です。緑の新しいページというボタンを押下することで以下のCreate New Page画面へ移動できます。ちなみにContentのWriteの横にプレビューというタブがありますが、そこで記述した内容を確認することができます。
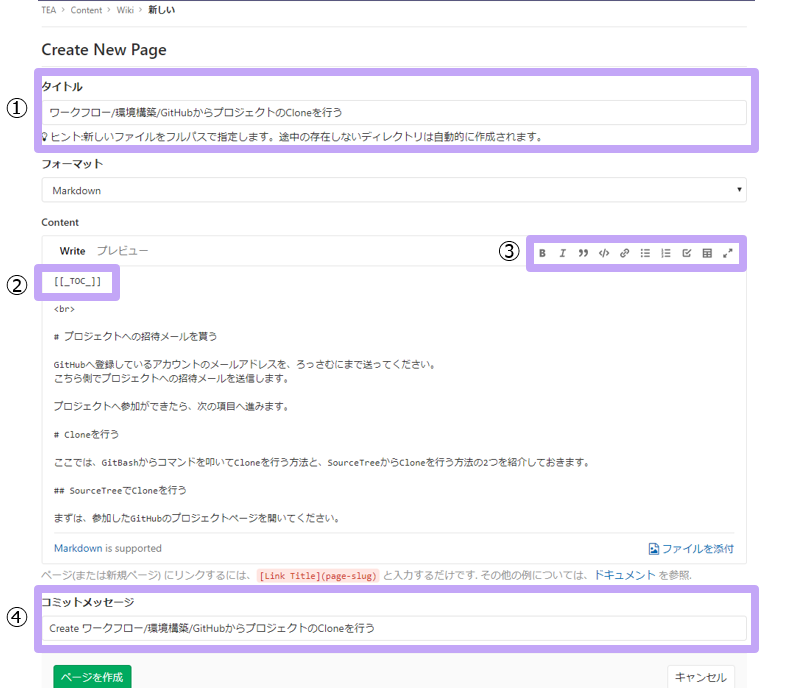
番号順に解説をしていきます。
①ページのタイトルと階層の設定
ページ名およびページが属する階層を設定することができます。
単にページ名だけを記入した場合は、Homeページと同等の階層に入るのですが、階層名/ページ名と入力することで、任意の階層下にページを作成することができます。ここでの階層は、ファイルを格納しているフォルダと同じようなものと考えて頂ければ大丈夫です。実際、CloneしたWikiではマークダウンファイルを任意の名前のフォルダ下に移動/ 作成することでWiki画面上でも階層が表示されます。
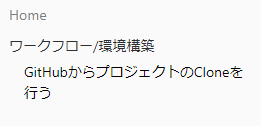
上記の設定を行うと以下のような階層構造がサイドバーに表示されます。
②目次の自動生成
[[_TOC_]]と記述することで、各ヘッダーを表示する目次を自動生成できます。[[_TOC_]]やヘッダーを作った時もそうなんですが、記述の下には必ず改行を入れて一行空けてから文を記述してください。
③便利ツール
markdownの記述にて、太字や斜体、箇条書きリストや番号付きリスト、テーブルの作成などをボタン一つで追加することができます。Markdownの記述に慣れてない方には優しい機能だと思います。
④コミットメッセージ
Wiki自体がリポジトリとなるので、ここで変更差分を含めたコミットのコミットメッセージを設定することができます。とはいっても僕は面倒くさいので結構そのままにしちゃったりしてます。
Wikiページを削除する(Maintainer以上)
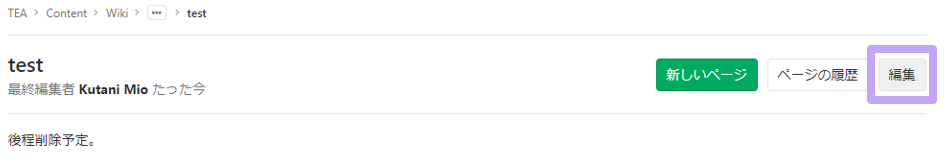
削除したいページに移動し、編集ボタンを押下します。
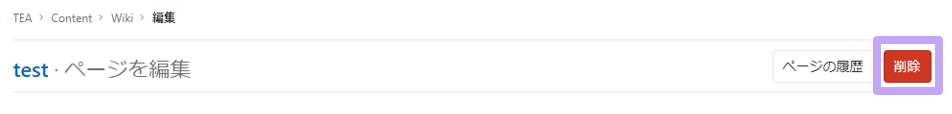
編集ページへ移動すると、ページの履歴ボタンの横に削除ボタンがあるので、それを押下してください。