Unity2017 Sprite Editorの使い方
はじめに
この記事を執筆するに当たっての作業環境は以下の通りです。
- Unity (version 2017.1.0b9[最新のβ版])
- Visual Studio Code (Version 1.13.0)
また、参考資料からそのまま抜粋を行なった文章に関しては、できるだけ引用&リンク状態にしています。
ご了承ください。
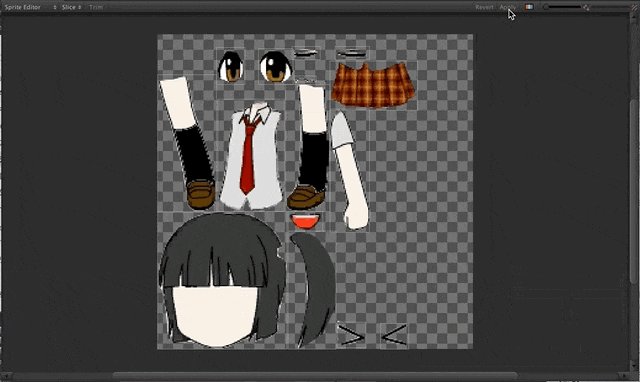
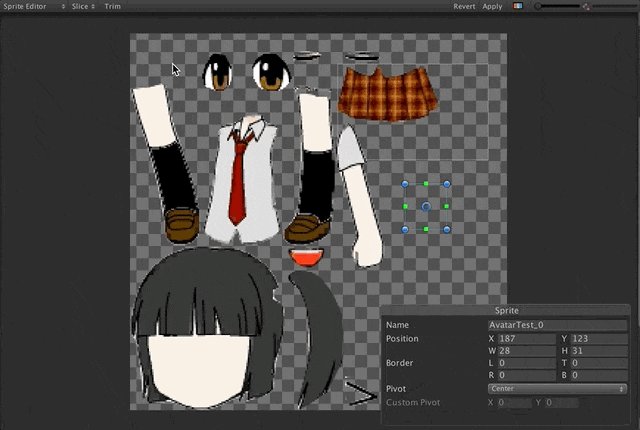
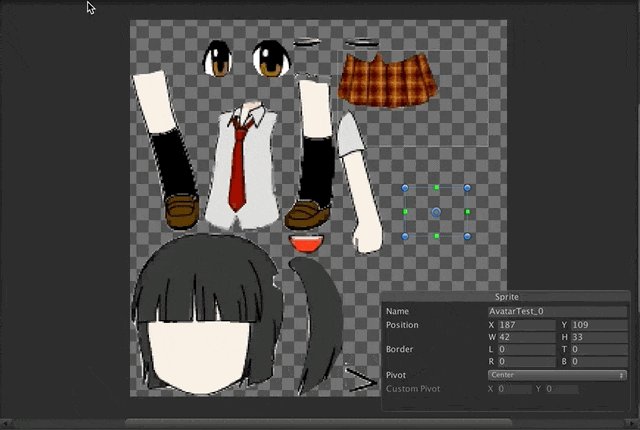
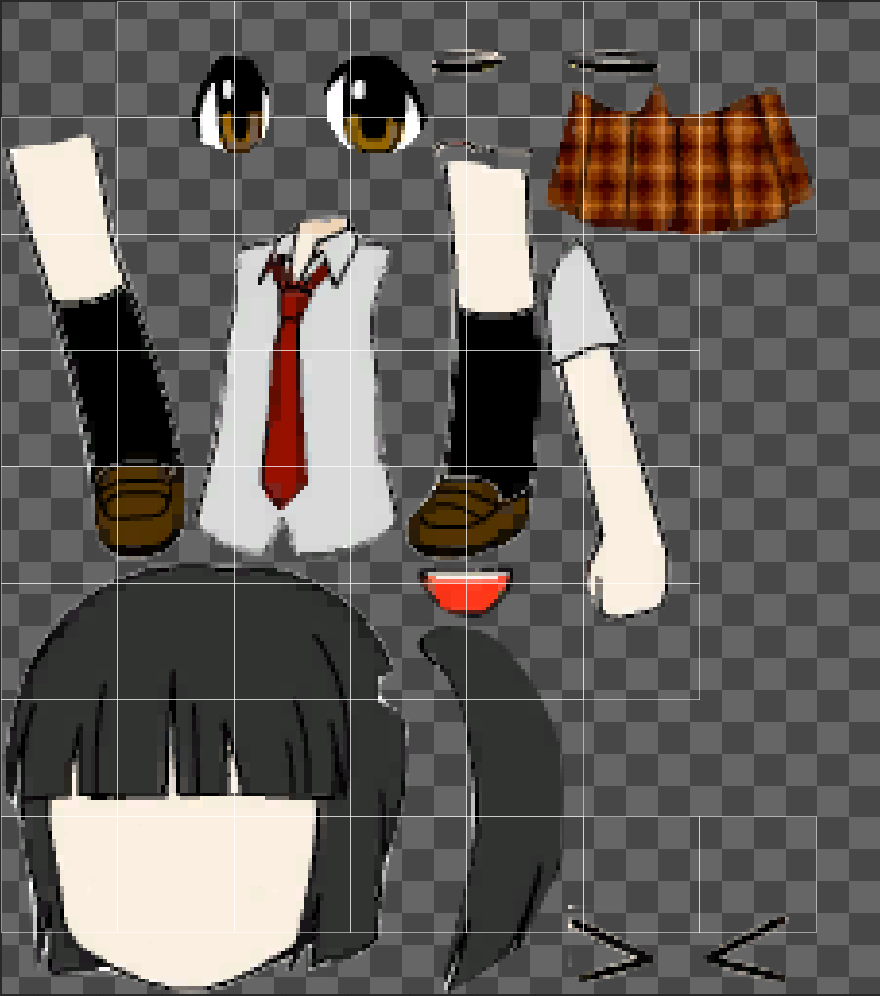
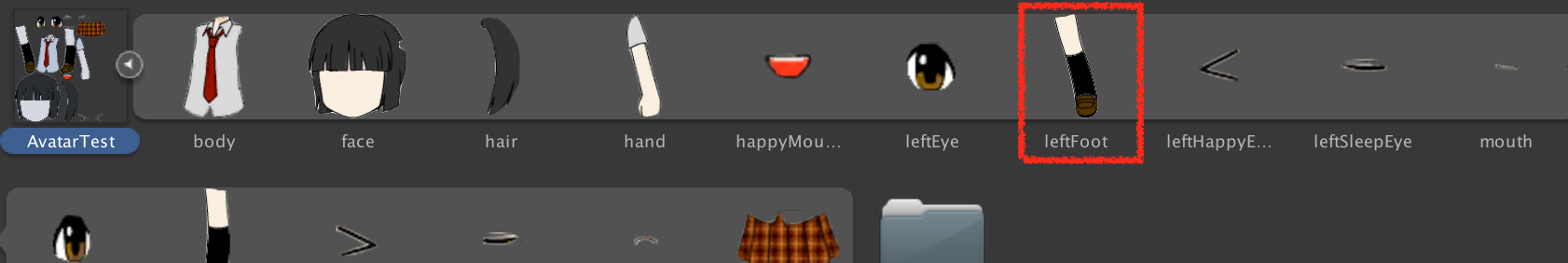
今回は、キャラメイクファクトリーさんという、無料でアバターが作れるサービスを利用しました。以下の黒髪ツインテJKをバラバラに解体して編集を行い、Unityにインポートします。
ウィンドウ操作について
Sprite Editorには、いくつか種類が存在します。
| 種類 | 説明 |
|---|---|
| Sprite Editor | 基本の状態です。ここではspriteの分割を行います。 |
| Edit Outline | ここではポリゴンの調整が行えます。spriteの分割を行なった後の頂点数の削減などに使用します。 |
| Edit Physics Shape | この画面で行なった頂点数や形状などの変更が、Sprite MeshにPolygonColider2Dのコンポーネントを追加した際に起こる自動変形にも適用されます。 |
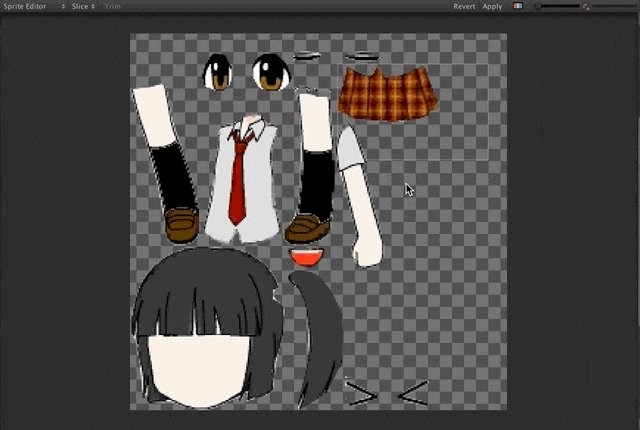
Sprite Editor
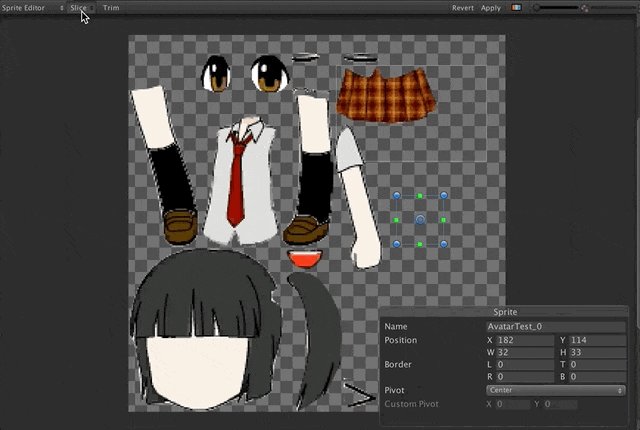
ここでは一枚の画像に含まれている複数の要素を手動・自動で分割処理を行うことができます。
機能説明

色ごとにどういったことが行えるか以下の表にまとめました。
| 色 | 説明 |
|---|---|
| 赤(Sprite Editorタブ) | Sprite Editorの切り替えを行うことができます。 |
| 青(Slice) | 自動で分割を行う際に使用します(詳しくは後述)。 |
| 緑(Trim) | 要素の縁部分に合うように自動で四角形をリサイズできます。 |
| オレンジ(Revert Apply) | 変更を破棄する(Revert)か、保持するか(Apply)を選択できます。 |
| 紫(虹色ボタンとスライダー) | 要素が持つ画像部分の表示と、アルファのみを表示の切り替えができます。また、スライダーを調整することで拡大・縮小ができます。 |
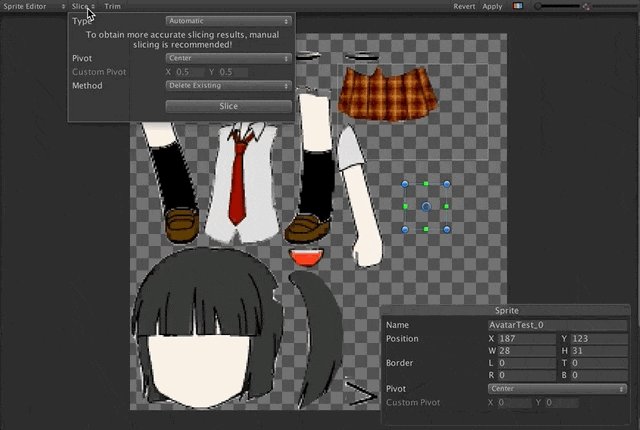
Slice(自動分割)
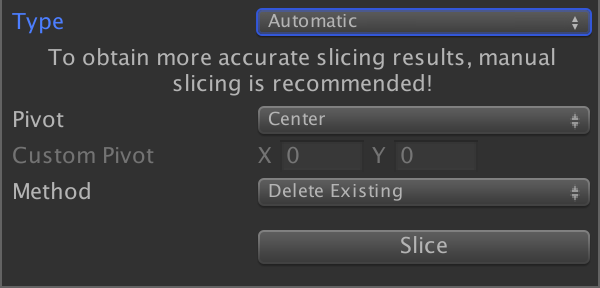
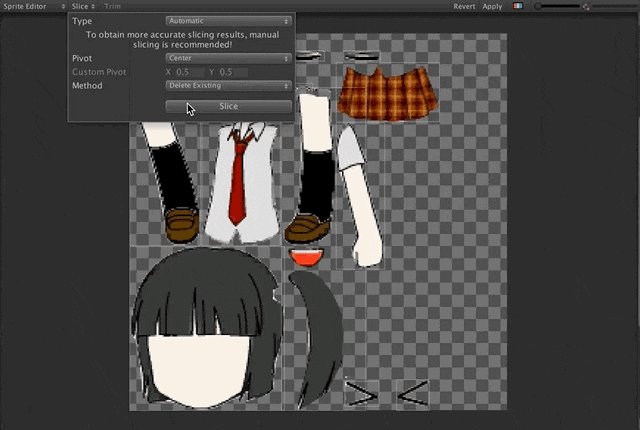
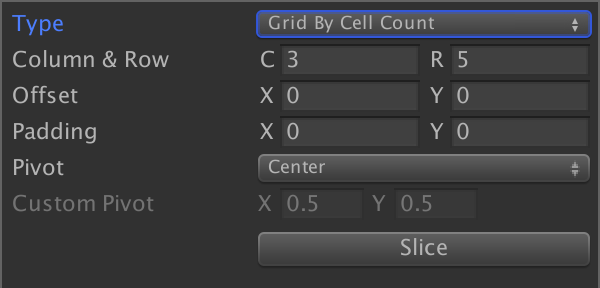
Sliceボタンを押下すると以下のようなウィンドウが表示されます。

ここで表示されているSliceのTypeとPivotについて見ていきます。
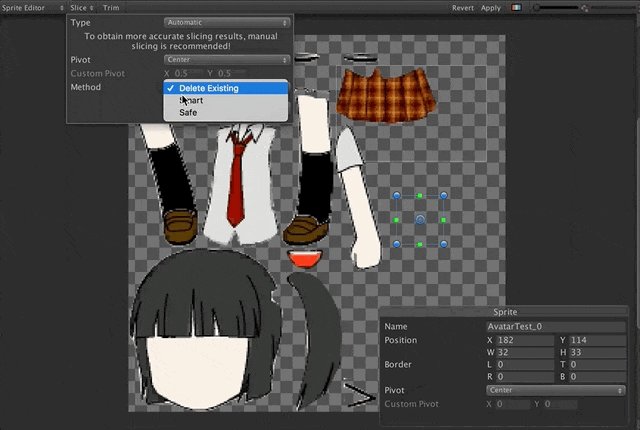
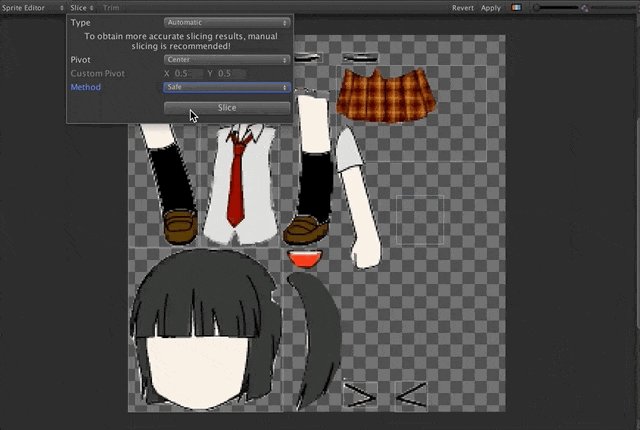
Automatic
自動で要素の識別をし、分割が行われます。


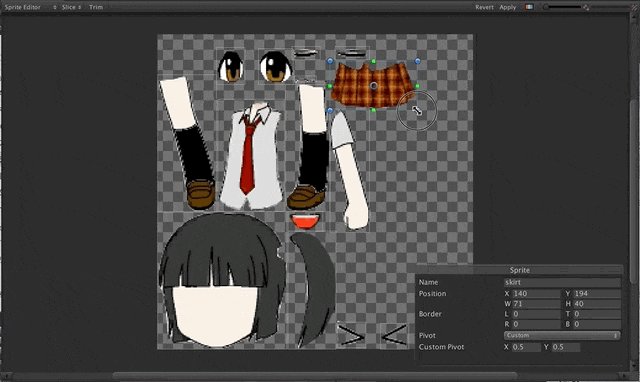
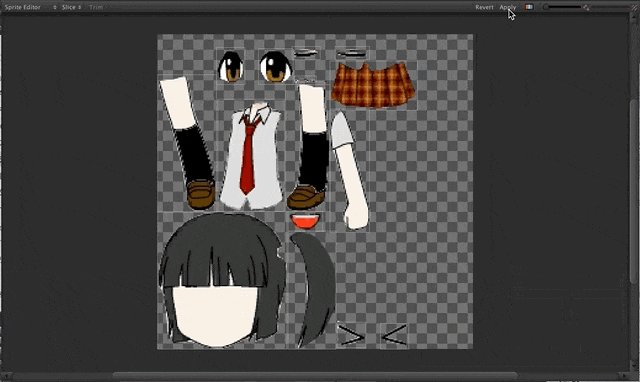
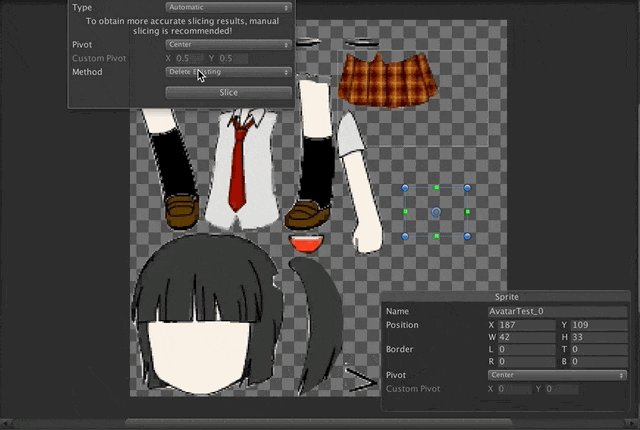
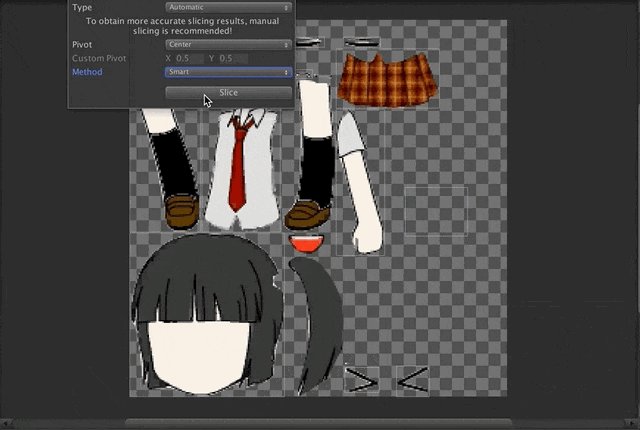
このTypeの時のみに表示される「Method」という項目は基本的に「Delete Existing」しか使用しません。では、それらの設定がどのように作用するのかを見ていきたいと思います。動画では、スカートの分割設定と、新たに作成した要素に関して注目して見てください。
- 「Delete Existing」は、既にある要素とは別に自分で要素を追加していたり、既に分割されている要素を編集していたとしても、自動識別で分割し直します。

- 「Smart」は既にある要素とは別に自分で要素を追加していた箇所に関しては削除を行わず、それ以外の要素を自動識別で分割し直します。

- 「Safe」は既にある要素とは別に自分で要素を追加していた箇所と編集をしていた箇所は手を加えずに、それ以外の要素を自動識別で分割し直します。

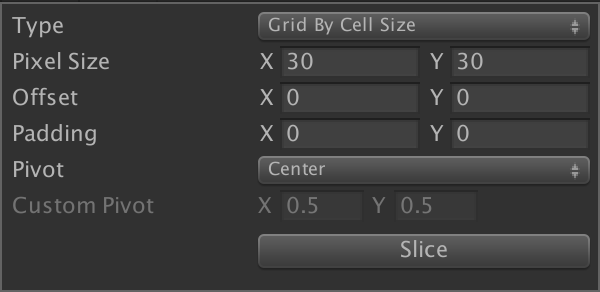
Grid By Cell Size
指定したサイズごとにspriteを分割します。


Grid By Cell Count:
指定した等分でspriteを分割します。


Pivot
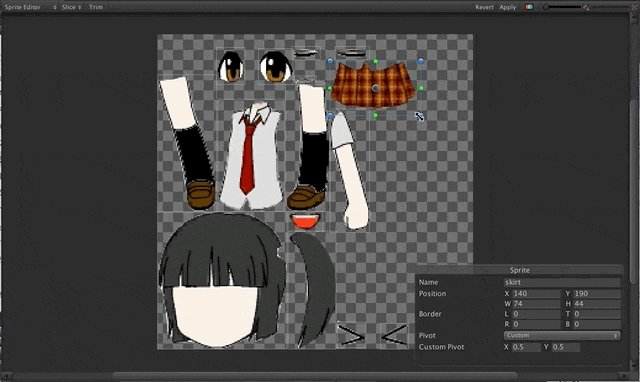
回転軸の設定を行います。デフォルトで9箇所の設定が表示されていますが、ここで"Custom"を選択すると、「Custom Pivot」で任意の場所を設定できます。
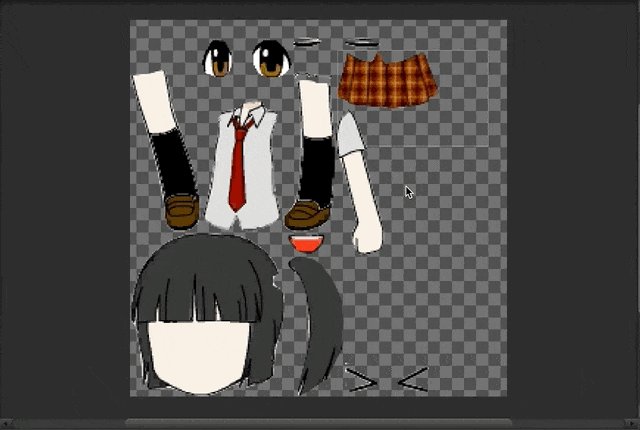
操作説明
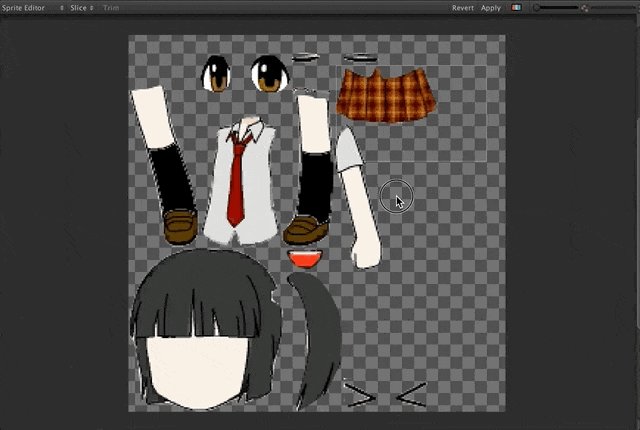
基本的には自動Slice後に、分割箇所が気になるようなら手動で直すと言った手順となります。分割が終わったらApplyを押下して完了となります。
緑枠に関しては「9 Slice」という機能のために使用されます。詳しくは以下の記事を確認してみて下さい。
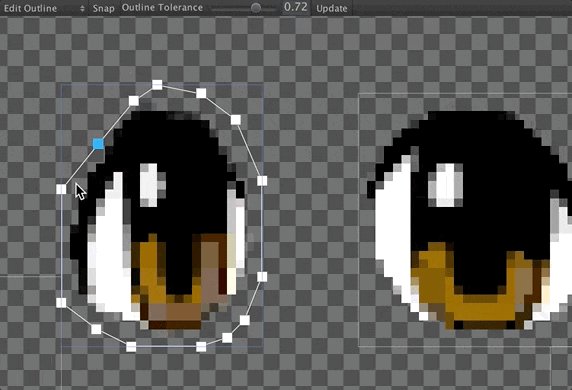
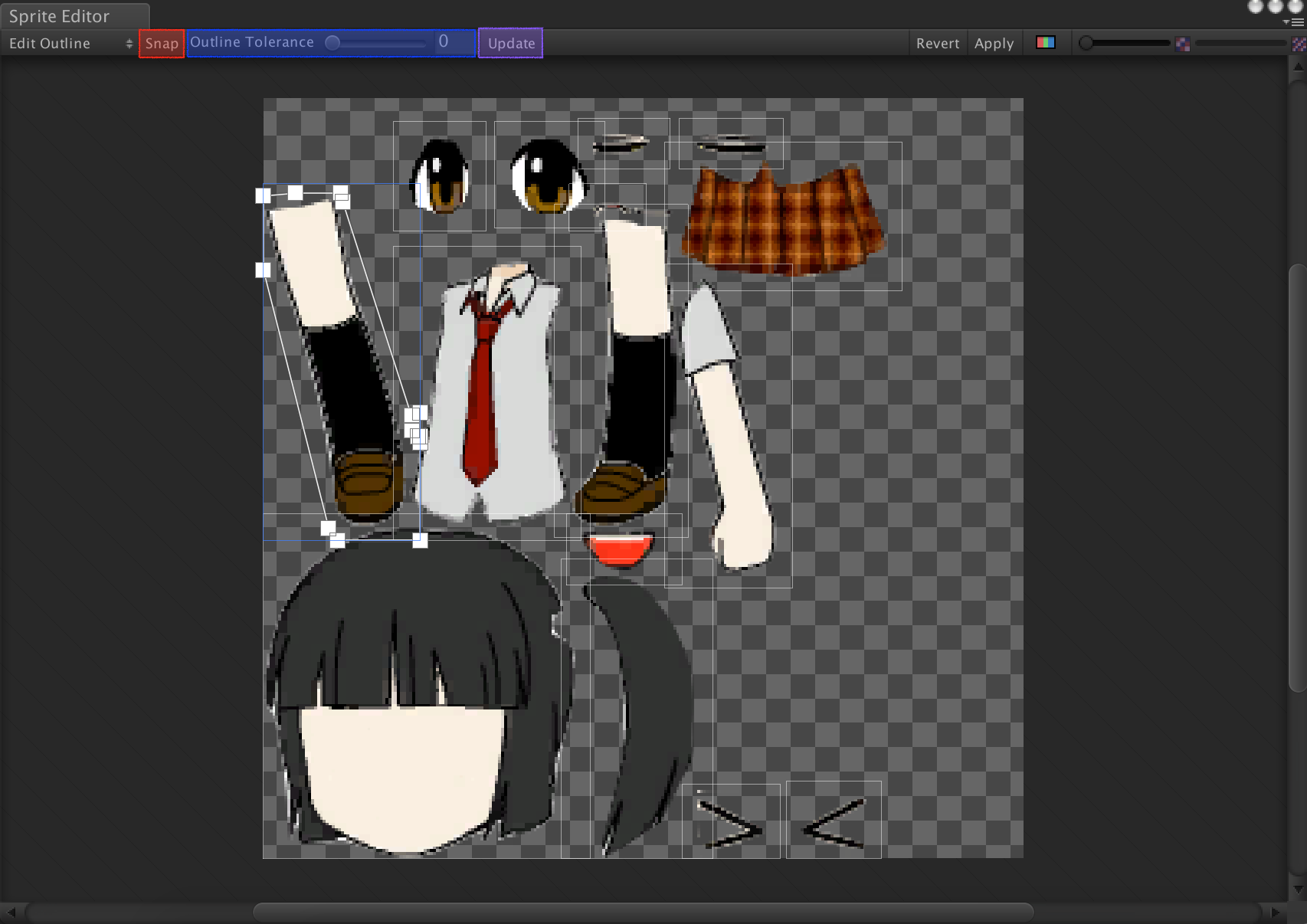
Edit Outline
ここでは頂点の追加・削減を行なって、ポリゴンの調整ができます。基本的には、Sprite Editorで画像分割を行なった後に操作することになると思います。この画面の操作方法に関しては詳しく書いている記事があるのでそちらへ。今回の記事では、以下の記事の補足的説明となります。
【Unity】SpriteEditorでSpriteが自動生成したポリゴンを削減したり透過部分に穴を開けたり
機能説明

| 色 | 説明 |
|---|---|
| 赤(Snap) | 正直わからんです。多分カチッてはまる感じで選択できる(と思ってます)。 |
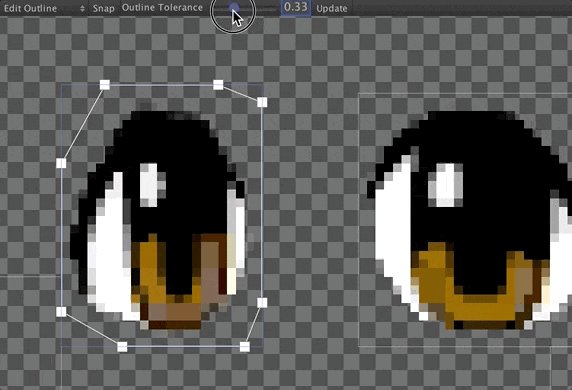
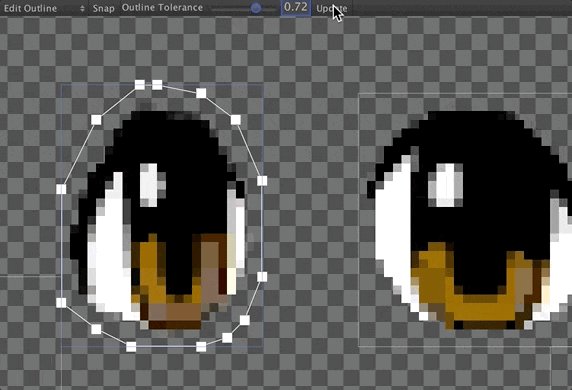
| 青(Outline Tolerance) | スライダーの値に応じて、spriteの輪郭に合わせるように頂点数を調整することができます。 |
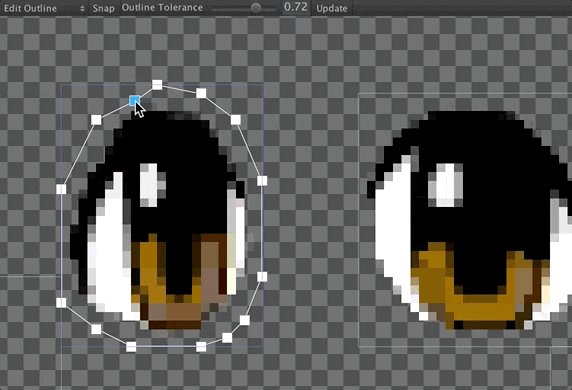
| 紫(Update) | 青部分のスライダーの値を変更した後に、この「Update」ボタンを押下することで反映が行われます。 |
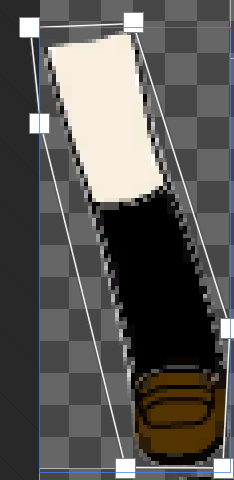
操作説明(一応)
基本的には要素を選択した後に、「Outline Tolerance」のスライダーを動かしてUpdateを押下する、という手順を何度か繰り返して調整を行い、少しだけ手動で頂点数を増減させて手直しするという流れになると思います。
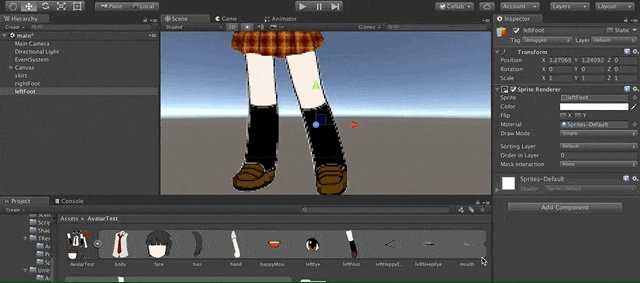
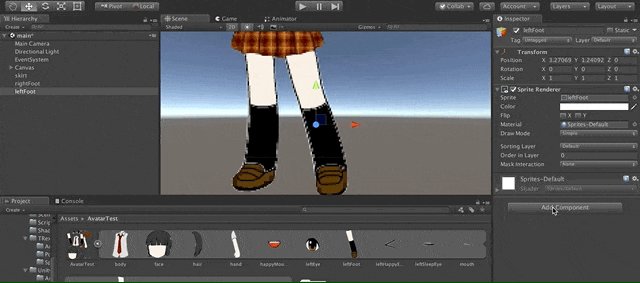
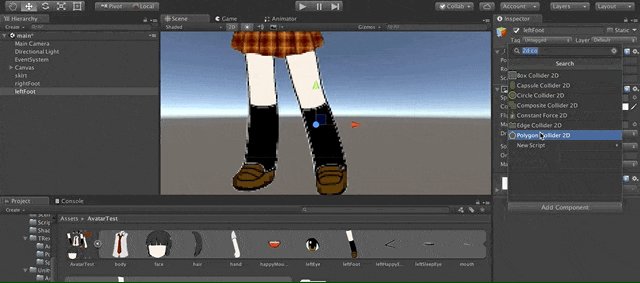
Edit Physics Shape
ここでは、SpriteにPolygonColider2Dのコンポーネントを追加した際に起こる自動変形時の頂点数や形状を編集することができます。
※ただしここで行なった編集は、「Anima2D」の機能である「SpriteMesh」を行なっても引き継がれませんのでご注意を!(今後のアップデートで変わる可能性有り)
機能説明
Edit Outlineと同じなので割愛します。
操作説明
これもEdit Outlineと同じなのですが、コライダーの形状なので、格ゲーでも無い限り、そこまで細かく設定する必要もないかもしれません。

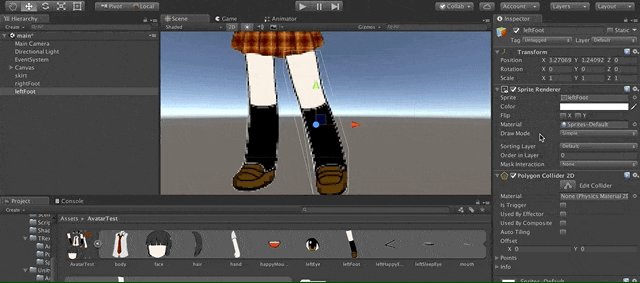
ここまで設定したら以下の画像の赤枠部分から「Scene」にD&Dを行い、表示されたスプライトにコライダーを追加してみます。

最後に
いかがだったでしょうか?Unityでの2Dゲーム開発において、Sprite Editorは重要な機能になってくると思われます。是非活用してみて下さい。この記事がSprite Editorの新しい使い方を学ぶ手助けができたなら幸いです。それでは良き Unity ライフを!