最初に
どうも、ろっさむです。
記事で使用する作業環境は以下の通りとなります。
Rider for Unreal Engine:2021.1
Windows:Windows10
また、本記事で気になったことや書いてほしい機能等ありましたら以下Twitterもしくはメールアドレスまでご一報いただけますと幸いです。
Twitter:https://twitter.com/4_mio_11
mail:mio041100505@gmail.com
Rider for Unreal Engineとは
Rider for Unreal Engine(以下Rider for UE4)は、JetBrainsというIntelliJ IDEAやPyCharmなどのIDEを開発している会社から出ているUnreal Engine対応のIDEです。現在はWindowsとmacOSに対応しております。ただしmacOSに関してはUE4.26以降のみで動作します。今後はLinuxにも対応予定のようです。
Rider for UE4の特徴
- 高速で多機能なIDE
- ナビゲーション機能
- Git機能サポート(エディタ内で完結可能)
- ブループリントのサポート
- スニペットやテーマ、コーディングに役立つ2300以上のプラグインが公開
- 豊富なデバッグ機能
- VSでの.slnやXcodeでのプロジェクト生成が不必要
- C++の構文チェック
また、現在は早期プレビュー版となっており、無料で使用することができます。
Rider for UE4の導入
Rider for UE4のDL
まず、Rider for UE4のインストールのためには以下の公式サイトから早期プレビューの申し込みを行う必要があります。
Rider for Unreal Engine

氏名やメールアドレスなどを入力して申し込むと、以下のようにメールが届きます。

メール内容に記載されているリンクを押下するとインストーラーがDLされます。

また、開いたページにてRider for UE4をアクティベートするためのコードをDLしておいてください。

Rider for UE4のインストール
- DLしたインストーラーを起動して下さい。最初のウィンドウは「Next」を押して進めてください。

2. 次にRider for UE4をインストールするフォルダを指定します(基本的にデフォルトのままでOKだと思います)。また、インストールする際に2.4GBの空き容量が必要になるため、こちらも確認してください。

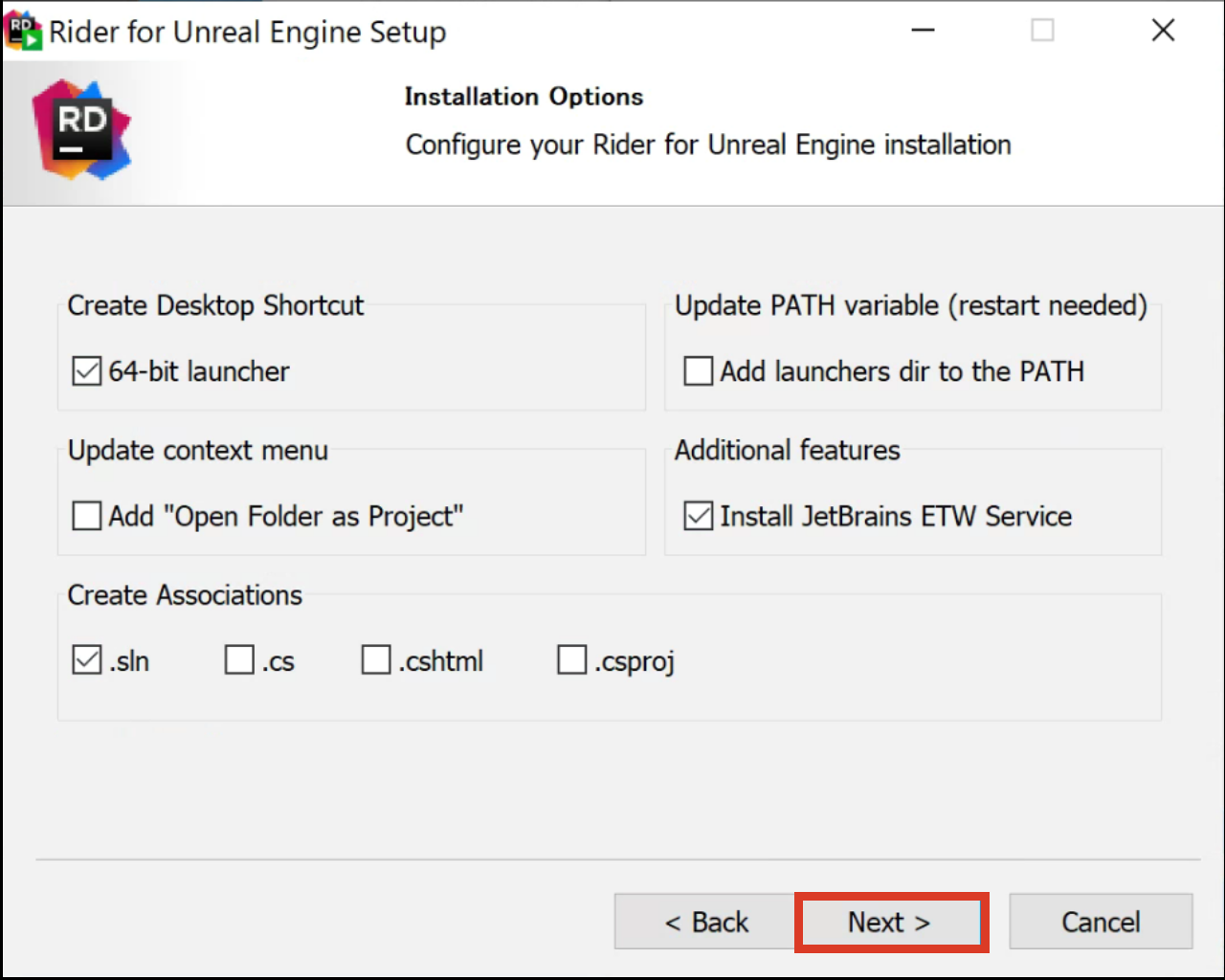
3.Rider for UE4のインストールの設定画面が開かれます。こちらも基本的にデフォルトのままでOKです。私の場合は.slnの拡張子に対してRiderを関連付けするようにしています。

| 項目 | 概要 |
|---|---|
| Create Desktop Shortcut | デスクトップにショートカットを追加する設定 |
| Update PATH variable | PATH環境変数にRiderを追加するかどうか |
| Update context menu | コンテキストメニューに「Open Folder as Project」を表示するかどうか |
| Additional features | 動的プログラム解析機能を一緒にインストールするかどうか |
| Create Associations | .slnなどの拡張子にRiderを関連付けするかどうか |
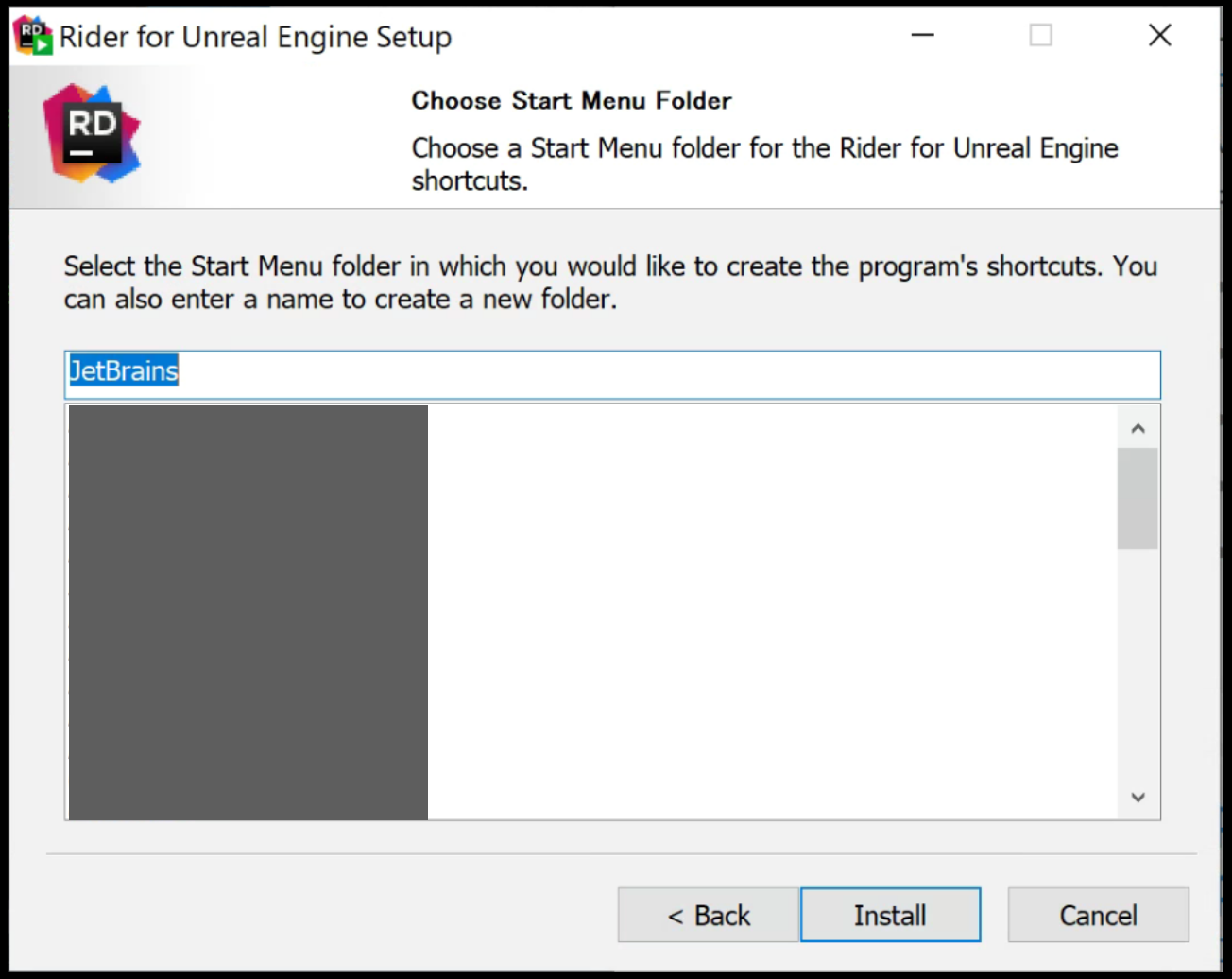
4.スタートメニューに追加するかどうか設定できます。こちらもデフォルトのままでOKです。

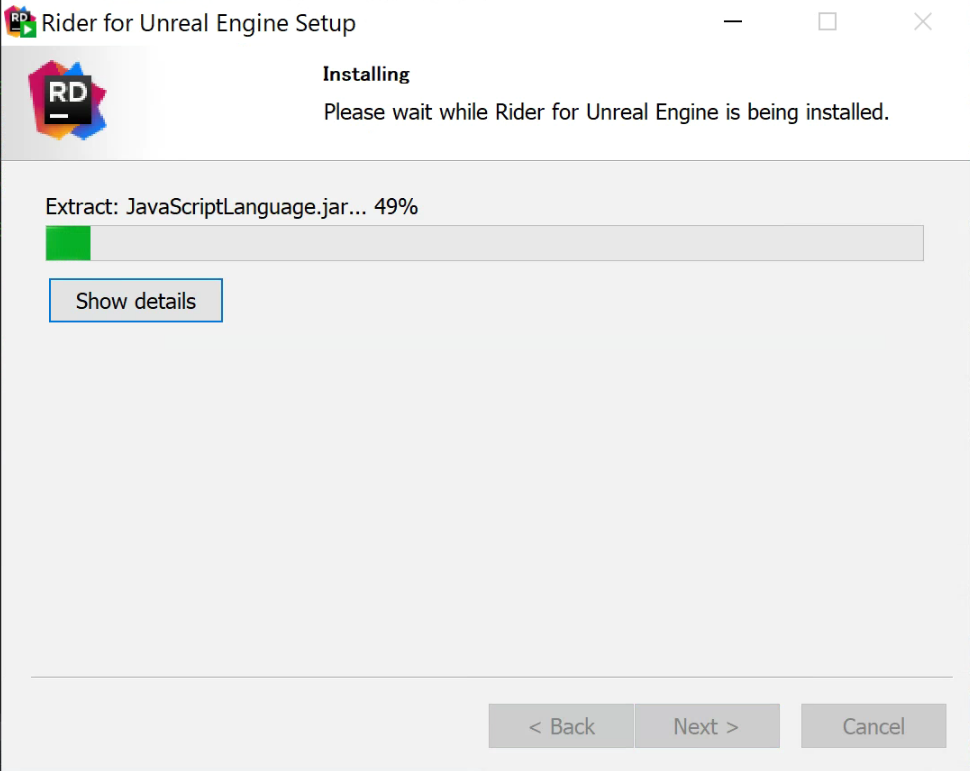
Installボタンを押すとインストールが始まるので完了まで待ちましょう。

Rider for UE4のアクティベート
無事にInstallが完了したら、実際にRiderを開いてみてください。
Licenseのアクティベート画面が開かれるので、以下の手順で設定してください。
-
Activate Rider for Unreal Engineにチェックを入れる -
Activation codeにチェックを入れる - 先ほどDLしたコードを
Activation code:の枠内にドラッグ&ドロップ -
Activateを押す

これで起動ができるようになりました。
Unreal Engine側でデフォルトエディタの設定を変更
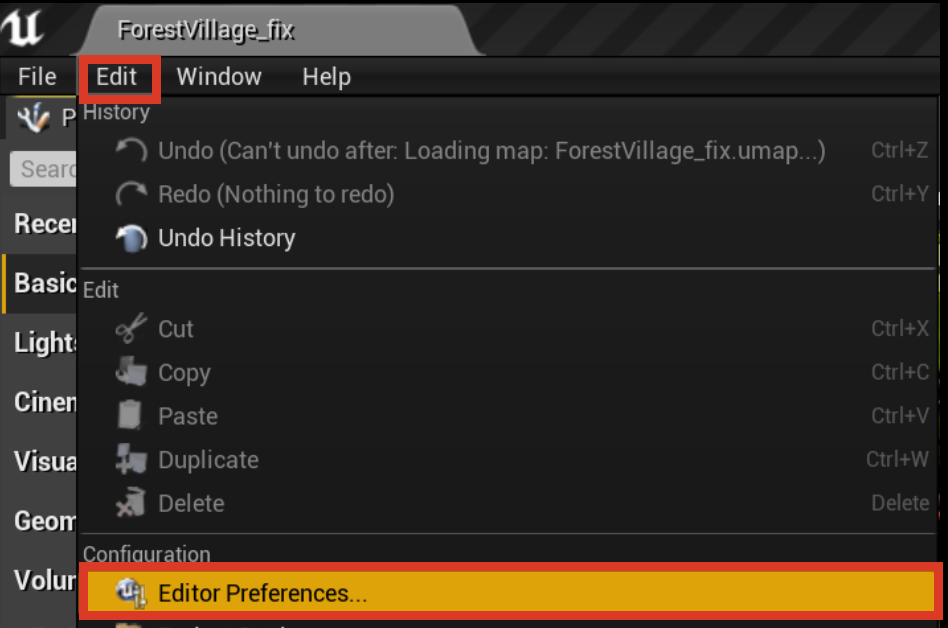
まずは任意のUE4プロジェクトを開いてください。上部メニューから Edit > Editor Preferences...を選択します。

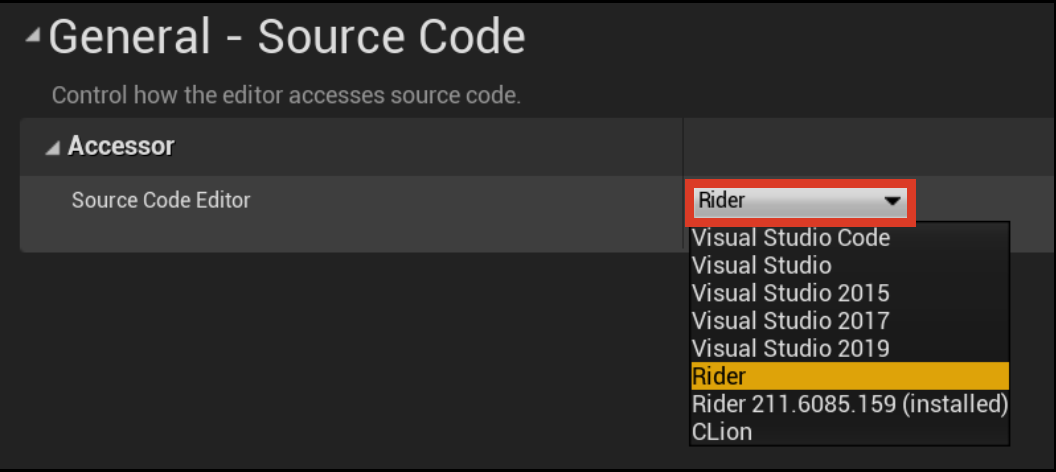
設定の中から、General > Source Code > Accessor > Source Code Editorにて「Rider」を選択してください。

これでC++ファイルを開くときなどはRiderを使用して開かれるようになります。
画面構成

-
Explorer Window: ファイルやアセット等を整理して表示してくれるビュー。
Alt + 1で表示、Shift + Escで非表示の切り替えが可能。ビューの種類切り替えによって見え方を変更できる。 -
エディター:コードの確認・編集・Gitでの差分確認などのメイン作業をこのビューで行います。 他のビューをアクティブ状態にしていても
Escapeでエディターに戻ります。リファクタ等を行う際に表示されるアクションリストもこちらに表示されます。 -
Tool Bar:エラーの確認やILの確認、Databaseの編集などがデフォルトで表示されているビューです。特に エラー一覧をウィンドウ表示にして確認できるので便利です。
Shift + Escで閉じることができます。 -
Tool Window:Gitやデバッグログ、TODO、Terminal等の表示を行います。デフォルトで
Alt + 9でGitビュー、Alt + 5でデバッグビューが開かれます。こちらもShift + Escで閉じることができます。また、それぞれのビューを開いた状態でAlt + 矢印キーによりタブの移動が可能です。 -
ステータスバー:左側に最新のイベントメッセージ等が表示され、右側にはIDEのステータスなどを示したり、バックグラウンドタスクの進行状況等が表示されます。
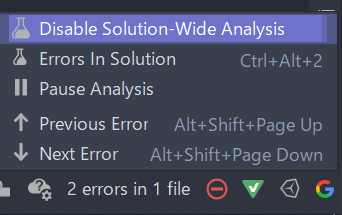
8:12というのが12行中の8行目を選択しているということです。エンコードの変更やファイルを読み取り専用に変更したりも可能です。緑のチェックマークアイコンにて、現在のソリューションの状態がわかります。エラーの場合は以下の画像のように表示され、エラー箇所へジャンプすることができます。

上記のアイコンなどはカーソルを合わせてしばらく待つと、説明が表示されるものがほとんどです。機能が豊富なため、最初は少し戸惑うかもしれませんが、慣れると非常に強力なIDEだと実感できるようになるので、是非基本操作を身に着けていきましょう。
Rider for UE4の機能について
以下の公式ビデオから得た情報をつらつらと。
https://www.youtube.com/watch?v=e6pVSyrQ3JE
BluePrintのサポート
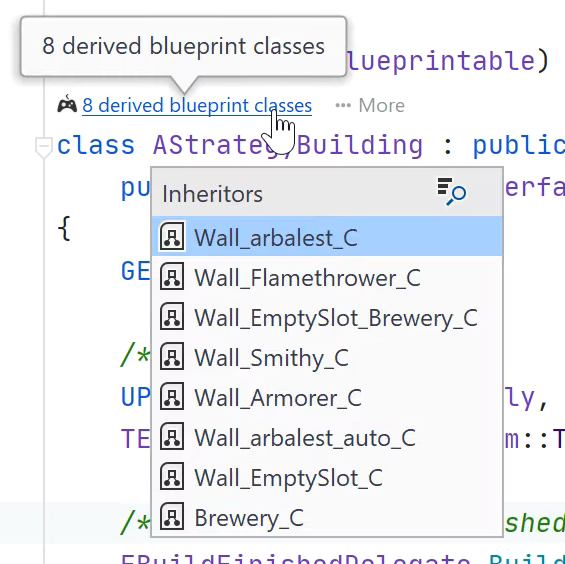
どのBPがこのクラスを派生しているのか、派生数とリストを確認することができます。

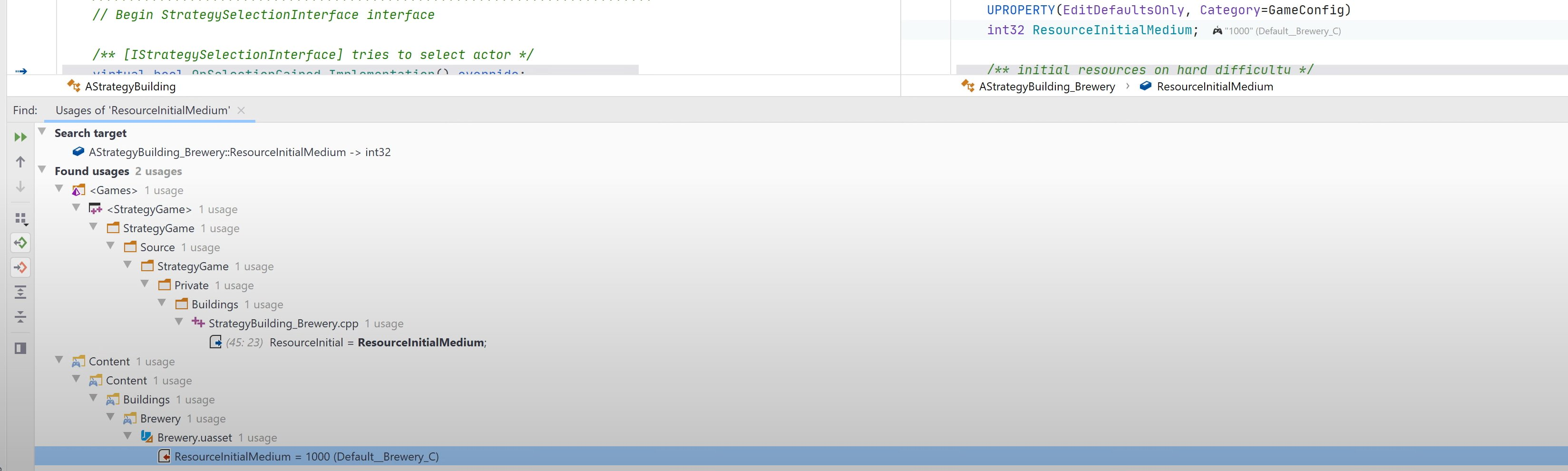
プロパティでもBP側で値を保存している箇所があれば、検索ウィンドウに表示されるし、クリックすると対象のBPにジャンプすることも可能です。


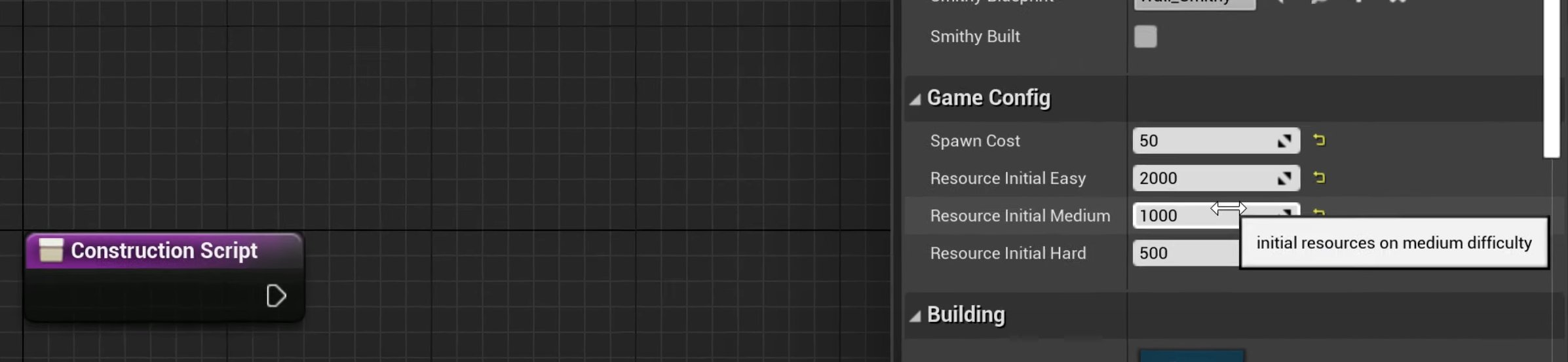
またC++で定義されているプロパティの値をBP側で更新すると、エディタ側でもその値が表示されるように更新されて即座に確認できます。

これらの機能を使用するにはRiderLink.upluginが必要ですが、Unrealプロジェクトを最初に開いたときに自動的にインストールされるようなので、導入したら即座に使用が可能です。
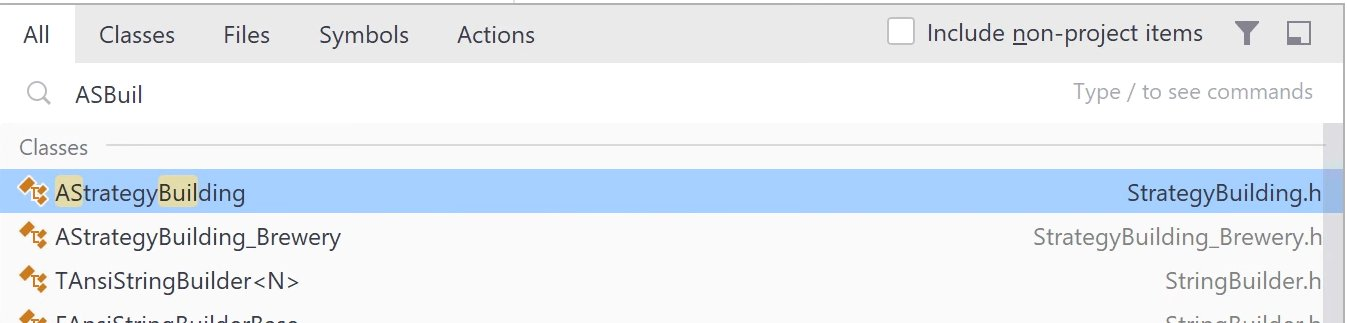
ナビゲーションダイアログ
Shift + Shiftでナビゲーションダイアログを開いて様々な検索をかけることができるます。
このナビゲーションダイアログは非常に便利です。
例えば、キャメルケースの名前の大文字部分を抜き出して検索をかけてもヒットします。特定のメソッドやファイルを検索したい時に名前さえわかっていればすぐに探すことができます。

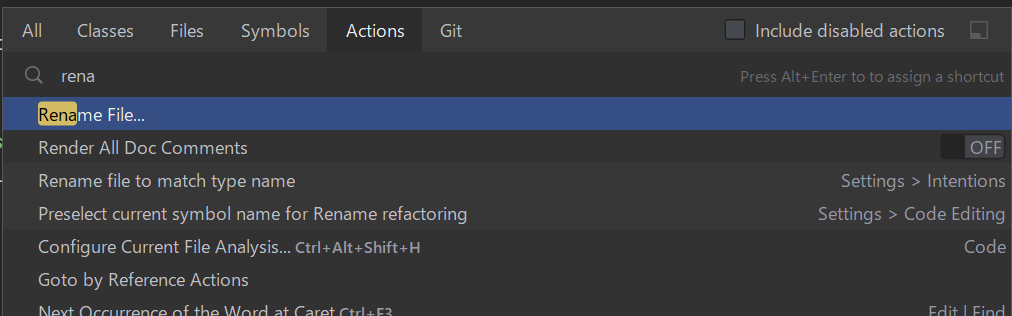
Tabで検索範囲を切り替えて、行いたいアクションの検索をすることもできます。Rename等、やりたいことはあるけどショートカットキーを覚えてない時などに有効です。

アクションリスト
Alt + Enterで、現在カーソル上にあるコードに対して、実行可能なアクション一覧のメニューを開くことができます。
このメニューは、IntelliJ IDEAだと大体備わってる機能なので馴染みのある人もいると思います。
リファクタリング機能
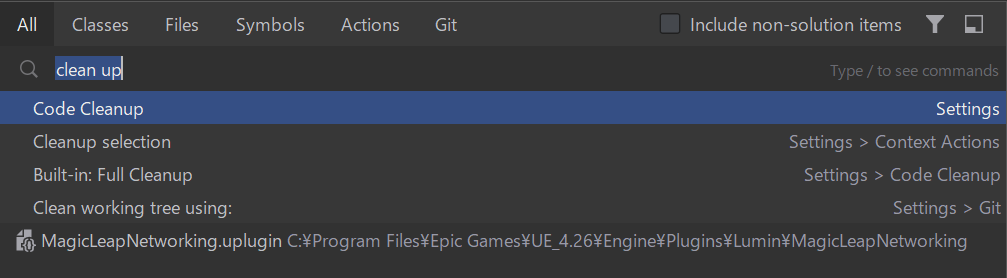
「Clean up」系のコマンドを使うことで、プロジェクト全体や指定したファイル内のコードをいい感じにしてくれます。
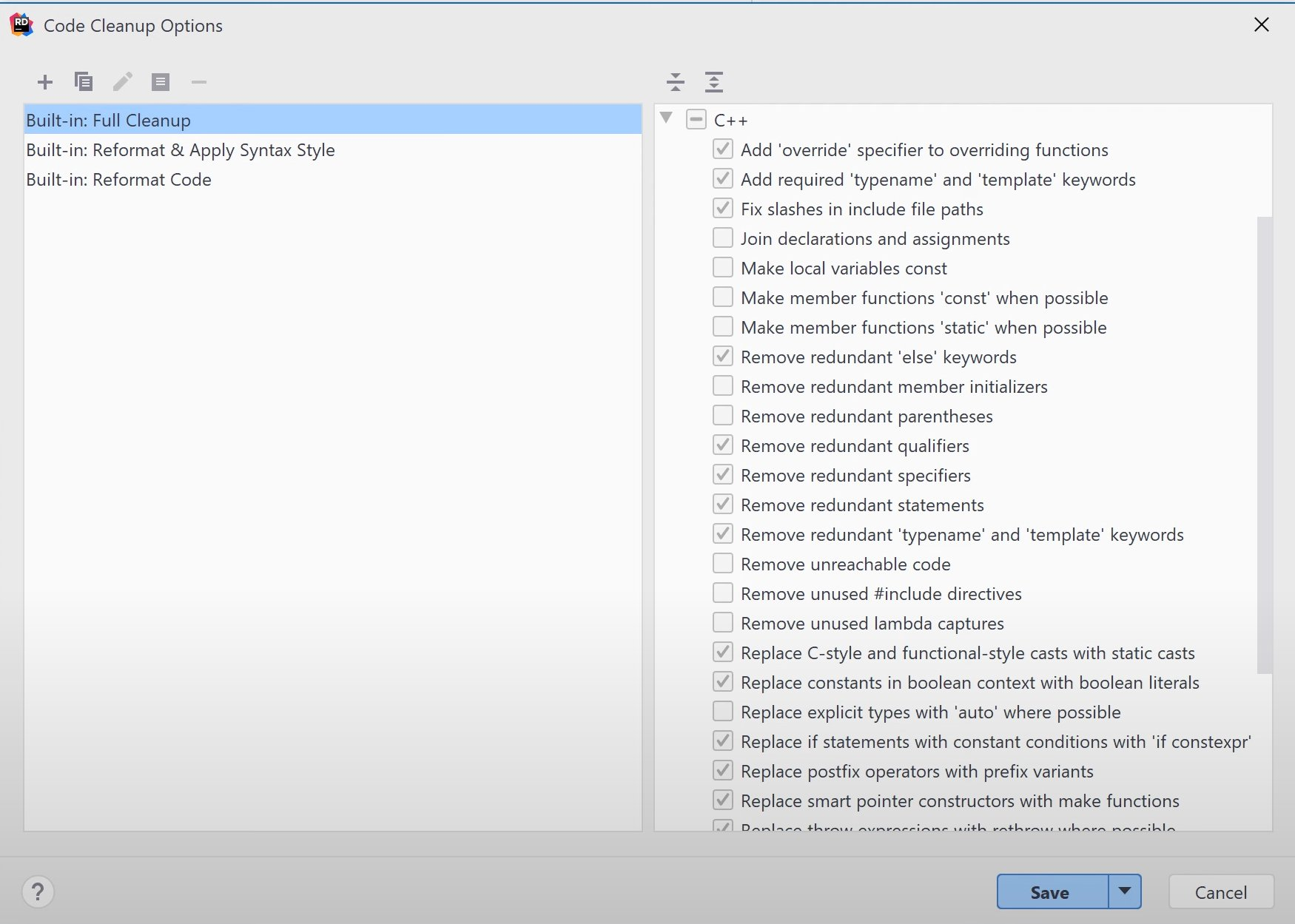
- 例えば、オプションとして指定すれば冗長なコードを自動的に削除したり、
- メンバー関数を可能な場合はconstやstaticにするなど…。
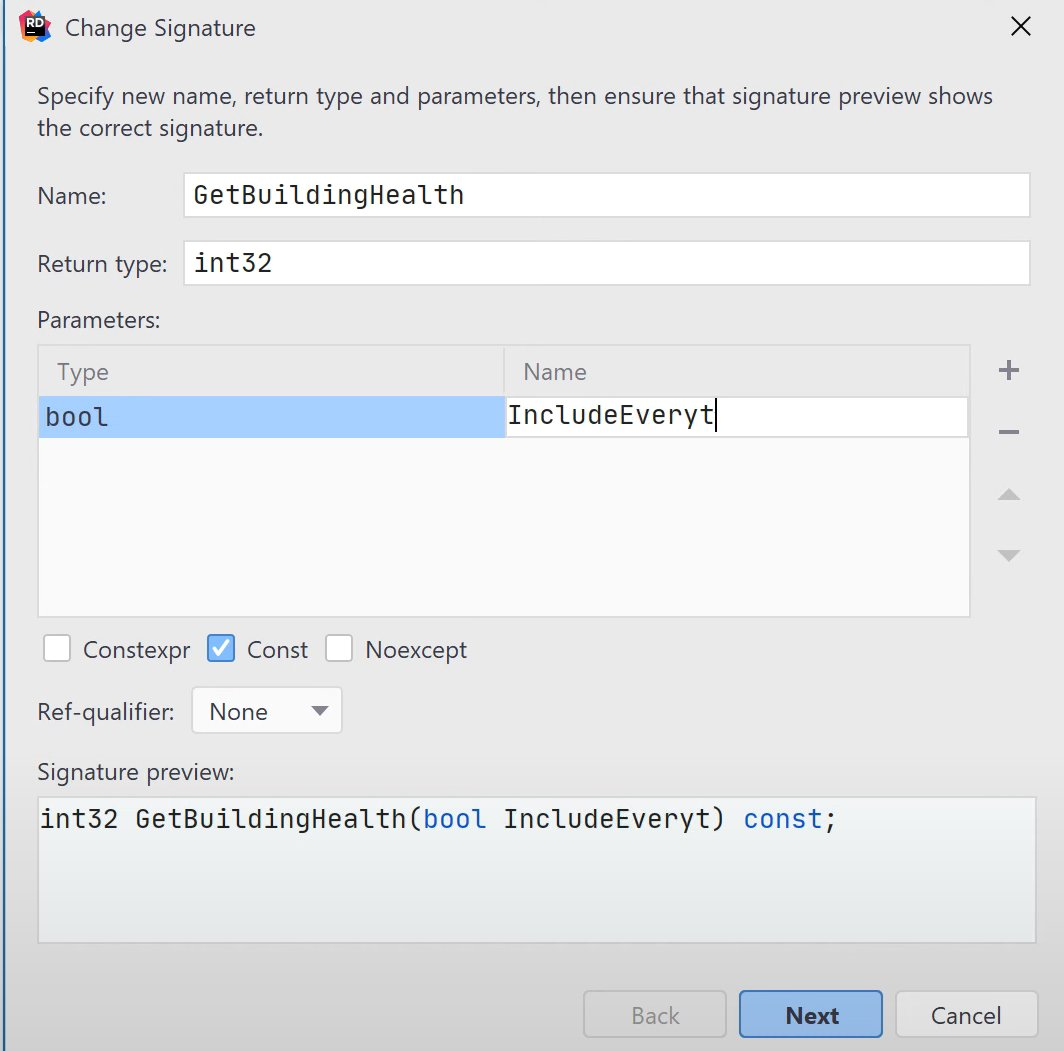
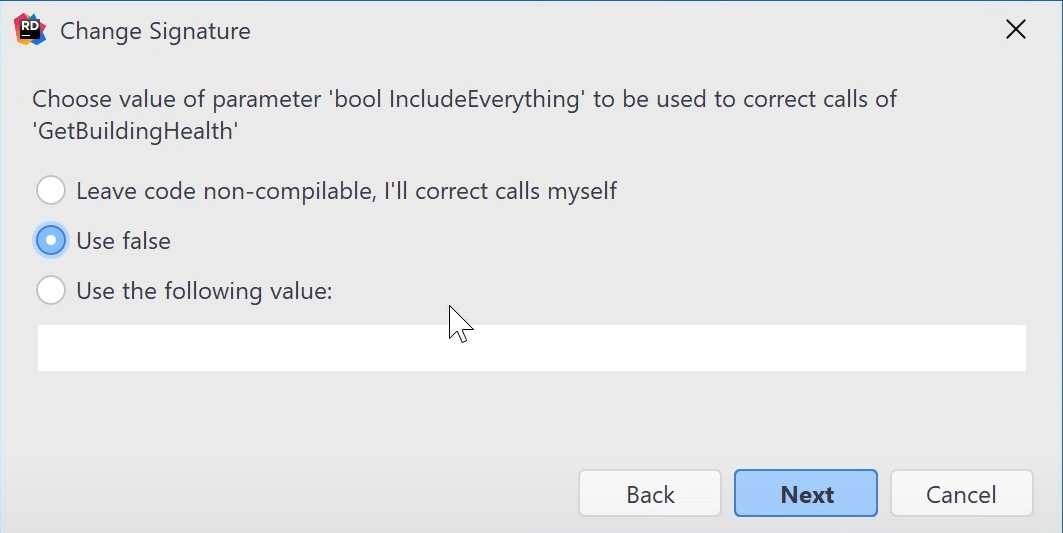
このほかにも、関数の引数を変更する時にアクションメニューからChange Signatureを行えば一発解決です。

対象のメソッドを使ってる場所があった場合、そこでは何を渡すようにするのかも一括で決めることができます。


バージョン管理サポート機能
RiderではGitやSubversion、Perforce等を含むバージョン管理システムをサポートする機能があります。ここでは一例としてGit機能での見方を紹介します。
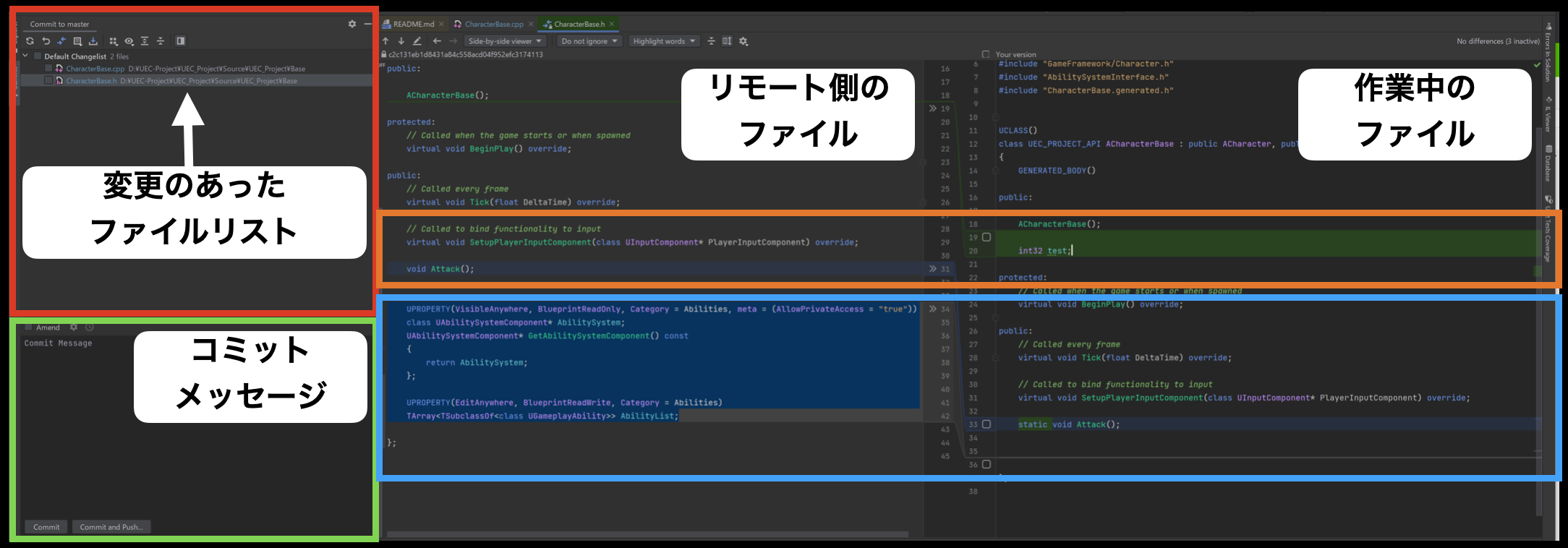
ファイル等の内容に変更があった場合にはExplorer Window側にあるCommitタブを開いて表示すると、変更のあったファイル一覧が表示されます。
その中から、任意のファイルを選択すると、どのような差分があるか教えてくれます。

エディタ上ではリモート側のファイルと作業中のファイルが分割表示されます。
- 新しく作成されたコードは緑
- 削除されたコードは青
- 変更があったコードは青と緑で状態によって分けられます
これらの変更したコードの中から、どの変更をコミットするかは、「作業中のファイル」画面の横にある四角いチェックボタンで選択することができます。
その後、左側の緑枠で囲っている部分で、コミットメッセージの編集と、「Commit」または「Commit&Push」ができます。
また、プルリクのレビューや、コードに対するコメント、マージなども可能です。
ちなみにGitの基本操作は上部のナビゲーションバーの左側にあるアイコン群からも可能となっています。
左から pull, commit, push, history, rollback となっています。
Code Inspections
Riderでは、コード解析を行うことでコード上のパフォーマンス的に問題のあるコードの検出や、名前・コメントなどのスペルチェックを行ってくれます。
例えば、Tickメソッド内で負荷が高い処理を使用していた場合は、呼び出しコストが高いため、対象箇所に波線を表示してお知らせしてくれます。または、新しい言語機能が使えたり、冗長なコードが記載されている箇所でも同様にお知らせしてくれます。関数名のスペルチェックもしてくれます。これらの箇所で Alt + Enterを押下するとアクションリストが表示され、クイックFixで自動修正したり任意のアクションで修正することができます。
クイックアクション内ではソリューション内で似た問題があるかどうか、それをFixするかどうかなど、全体を解析した上での修正提案も行ってくれるので非常に便利です。
クイックFixを適用する
Code Inspectionsでも名前が出てきましたが、こちらの機能はエラーや警告が出た箇所をアクションリストから即時に修正を行える機能となります。
ハイライトされたコードの左側に以下のようなアイコンが表示されます。
 エラー:例)必要なファイルがimportされていない等
エラー:例)必要なファイルがimportされていない等
 警告、提案:例)GetComponentをStart又はAwakeで行うように提案、スペルミスを発見したためリネームの提案
警告、提案:例)GetComponentをStart又はAwakeで行うように提案、スペルミスを発見したためリネームの提案
 提案:例)リネーム、アクセス修飾子の変更
提案:例)リネーム、アクセス修飾子の変更
デバッグ機能
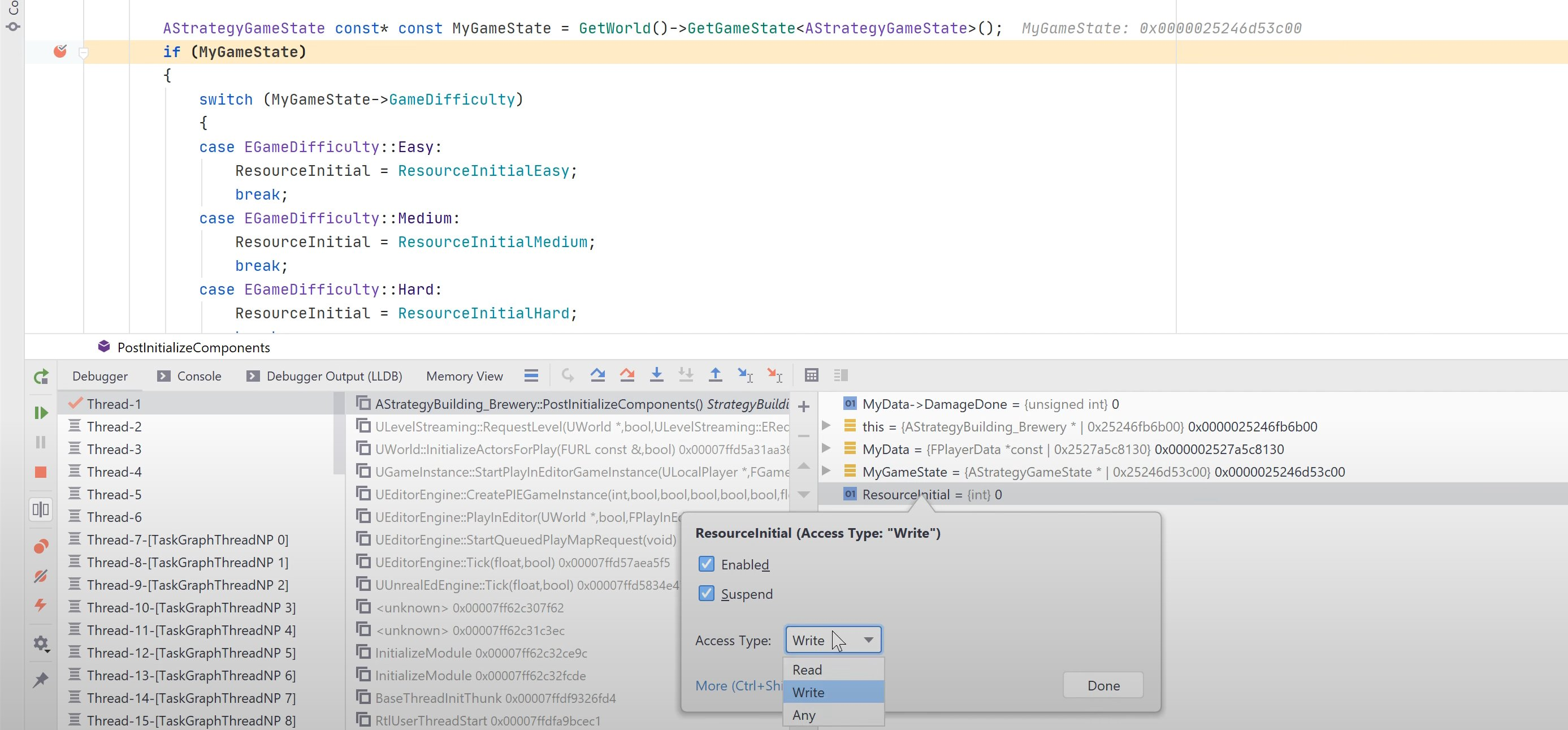
もちろんデバッグ機能も充実しています。ローカル値の監視もできるし、指定した変数の値が変更されたときにデバッガを停止するように設定することもできます。
debugger出力タブではUE4のログメッセージも確認可能です。


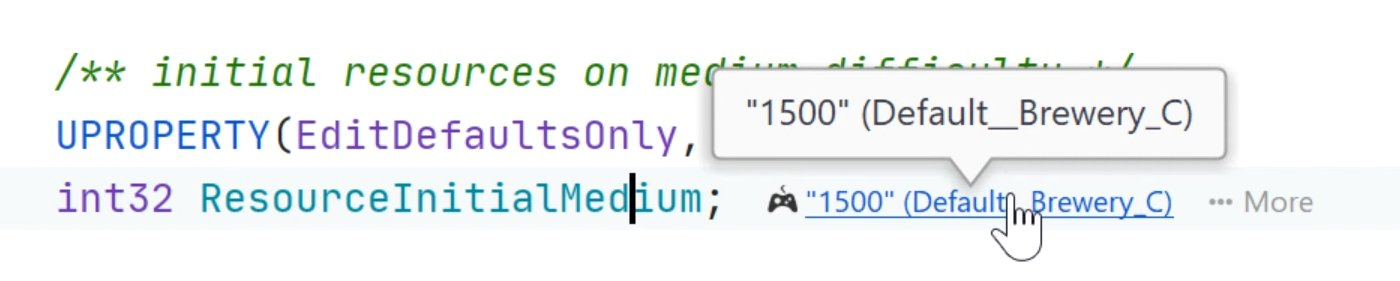
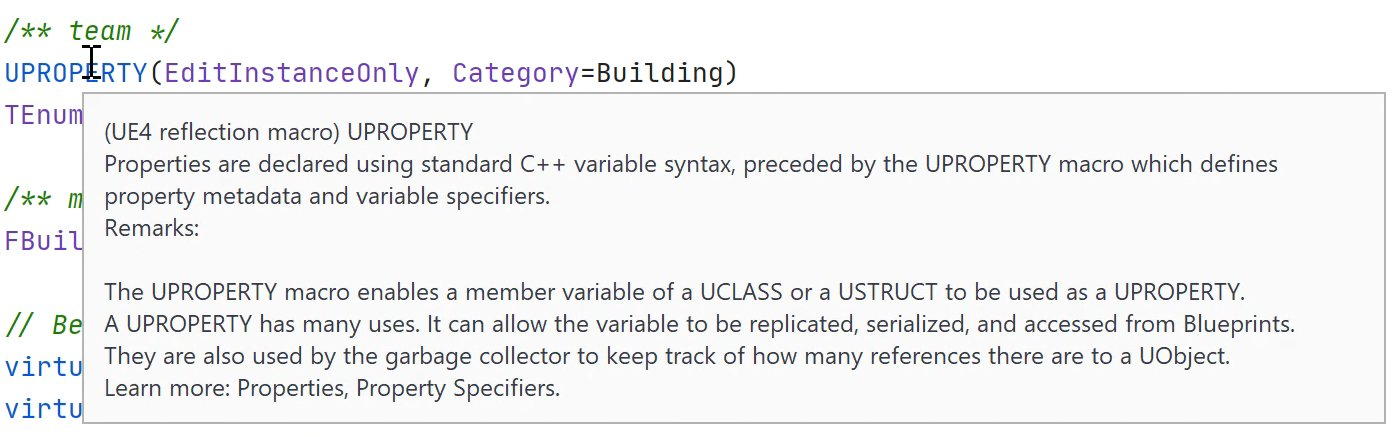
ミニドキュメント機能
UE4で使うマクロとかキーワード等にカーソル当てると、それに対するドキュメントが表示されます。補間時のウィンドウで選択してるキーワードでも表示されるので、一々調べる手間が省けます。

Live Template
Riderではテキストの自動補完機能(つまりスニペット)があり、デフォルトで入っているスニペットを使用したり、自作したりすることができます。
スニペットの作成は 上部メニューのFile > Settings > Editor > LiveTemplateから行えるようです。
コード生成
UE4で開発する際にまだcpp側に記述してないメソッドをヘッダーコード内に記述した場合に、cpp側へ自動で生成したりなど至れりつくせりな機能があります。
他にも抽象クラスを継承した場合に、実装メソッドを生成してくれたり……。
その他
- 標準で.slnを使用するため、チームメンバーが他のIDE(例えばVS)を使っていても、影響はない
- 上部メニューの設定から構成オプション変更もできる
- Build.csとかTarget.csみたいなC#もサポートしてくれる
おすすめプラグイン
JetBrains Riderでは自分好みにプラグインを入れることでカスタマイズしていくことができます。Ctrl + Alt + Sで設定画面を開き、Pluginsの選択するとプラグインの管理画面を表示することができます。不必要になったプラグインも Disable又はuninstallが気軽に行えるので、どんどん試していきましょう。
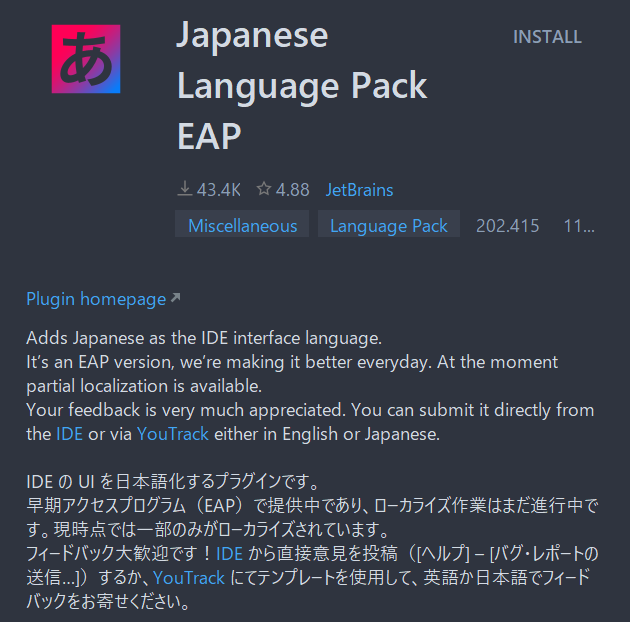
Japanese Language Pack EAP
Riderを日本語対応させるプラグインです(私はそのまま使用しているためINSTALLはしていません)。
IdeaVim
Vim操作に慣れ親しんでいる人なら使用したいプラグインです。このほかにもSublimeやAtomなどのユーザーのためのプラグインも存在しています。
CodeGlance
エディターの右側にコードの全体を表す小さいビューが表示されるようになります。
コード内を移動するときとかに便利です。
Code Stream
GitHubやGitLab、BitbucketでのPRやコードレビューをIDE内で管理したり、通知をSlackに流すことができます。
チーム開発で非常に役立ちそうです。
Key Promoter X
ショートカットキー全然覚えられん…って人向けです。マウスクリックなどで操作を行った場合に右下に「このショートカットキーで同じ操作できるよ」っていうポップアップを表示してくれたり、そのログをまとめて、Tool Barの方などに「忘れてそうなショートカットキーリスト」を出してくれたりします。
Material Theme UI
エクスプローラーウィンドウに表示されるアイコンも含めて、IDEの配色テーマの種類を増やし、セットアップできるプラグインです。気に入るテーマがあるといいですね。
Translation
コード内でわからない英単語が出てきた時に右クリックでコンテキストメニューを出すか、 Ctrl + Shift + Yで翻訳を行うことができます。オープンソースのコードとか読むときに便利です。
Rainbow CSV
CSVファイルにて、項目ごとに色を変えてくれるプラグインです。レインボー。
Nyan Progress Bar
ステータスバーにあるプログレスバーがレインボーにゃんこになります。かわいいレインボー。
最後に
現在はプレビュー版だけど既に超強力な機能を持つIDEであるRider、使いこなせれば趣味も仕事も実際のコーディングの設計の方にパフォーマンスを発揮できるものとなっております。プレビュー版ですので気楽に試してみましょう。
それではここまで読んでいただいて有難うございました。
更新ログ
- Rider for Unreal Engine2021.1.1プレビュー版対応