最初に
本記事は以下の本にて得た知見からとりあえずRayを飛ばしてみた記事となっております。遅刻して申し訳ないです。
事前準備
この本ではUnity5.6.0f3を使用しています。が、私はC#6を使いたいのでUnity最新版を取ってきてます。
また予め実行する環境としてHTC Viveを用意しております。
Rayってなんだ?
以前記事にもしたためたのですが、簡単に言うとRayとは「任意の地点から透明な線を設定した方向に引いたもの」です。Ray上に何かしらのコライダがあるか検知をすることができます。これによって当たり判定系に使用することが可能です。以下、まとめていた記事。
作ってみる
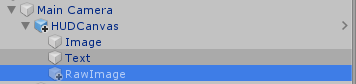
まずは自身の視線がどこにあるかを表示するためにMainCameraに対してCanvas追加とRawImageをぶら下げておきます。

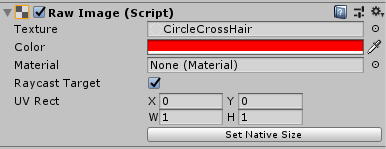
RawImageには任意のカーソル用画像を設定しておきましょう。

カーソルをぶらさげているCanvasを適切な位置に調節するため、Canvasに以下のコードを書いたScriptを追加しておきます。
using UnityEngine;
public class CursorPositioner : MonoBehaviour
{
private float defaultPosZ;
// Start is called before the first frame update
void Start()
{
defaultPosZ = transform.localPosition.z;
}
// Update is called once per frame
void Update()
{
Transform camera = Camera.main.transform;
// 引数として(Rayの発生地点 , Rayが進む方向(今回はcameraの前方へ))
Ray ray = new Ray(camera.position, camera.rotation * Vector3.forward);
RaycastHit hit;
// 引数として(どのRayで検知するか , 衝突したobjectの情報を格納するための変数 , Rayの長さ(今回は未設定のためMathf.Infinity(無限)) , Rayが衝突と判定するレイヤー(今回は未設定のため「Ignore Raycast」以外の全レイヤーが対象))
if(Physics.Raycast(ray,out hit))
{
if(hit.distance <= defaultPosZ)
{
transform.localPosition = new Vector3(0, 0, hit.distance);
}
else
{
transform.localPosition = new Vector3(0, 0, defaultPosZ);
}
}
}
}
やってることはとても単純です。
Rayを飛ばして、衝突したオブジェクトの距離に合わせて、その位置にCanvasを移動させているだけ。
ちなみにDebug.DrawRayを使うことでDebug用にRayを可視化することも可能です。
ほかにも「RaycastAll」でRayが衝突した全オブジェクトの情報を得ることが出来たり、「Physics.SphereCast」や「Physics.CapsulCast」で円状や楕円系のRayを半径指定して飛ばすこともできます。また、「Linecast」で始点と終点を設定して任意の場所にRayを張っておくようなAPIも存在しています。
Ray系は使用頻度が高いので押さえておくほうがベターでしょう。