最初に
この記事はMacからVSCodeを使用してUE4のビルド、デバッグを行えるか試した一連の流れについて記したものとなっています。間違いや更に良い方法があった場合にはそっとTwitter( @ろっさむ )やコメント、修正リクエストなどでお知らせ頂けるととても有難いです。
作業環境
記事内で使用する作業環境は以下の通りとなります。
- Unreal Engine:4.23.1
- MacBook Pro 2019 | Core i9 | 32GB | Catalina 10.15.1
- VSCode 1.40.2
- Xcode 11.2.1
作業手順
必要なツール群をダウンロードする
Xcodeのダウンロード
まずはApp StoreにてAppleからMacOS用にリリースされている「Xcode」と言うIDEをダウンロードします。
ダウンロードが終わり次第一度Xcodeを開いてください。規約の同意画面が表示されるのでそのまま進めて、起動確認までしておきましょう。
VisualStudio Codeのダウンロード
Visual Studio Codeについては以下で解説を行なっています。
要約すると、マルチプラットフォームでオープンソースのコードエディタです。
カスタマイズがしやすく、サクサク動くため、人気も高いです。
Visual Studioの公式ページから「Download for Mac Stable Build」を押下し、ダウンロードを開始してください。
特に何か特別な設定をする必要はありません。
.NET SDKのダウンロード
以下の公式ページから.NET SDKをダウンロードしインストールを行います。
これをインストールすることでUE4のUnreal Build Toolsが機能し、プロジェクトデータを自動生成するようになります。またVisual Studioを起動するために必要となる、".sln"ファイルも不要となります。(alweiさんの「UE4 Visual StudioなしでVisual Studio CodeからC++プロジェクトを実行する」より)
Visual Studio Codeにて拡張機能を追加する
以下の拡張機能をVSCodeの拡張機能検索バーから検索を行なってインストールしてください。
C/C++
C++開発を行うにあたってのデバッグサポートやコード整形などが機能として含まれます。
C#
上のC/C++拡張機能と同等のC#版機能が追加されます。
CodeLLDB
ビルドしたプログラムをLLDBを使用してデバッグしてくれます。
UE4側でVSCodeを使用するよう設定する
VSCodeをデフォルトで使用するように初回のみUE4エディタ側で設定を行う必要があります。
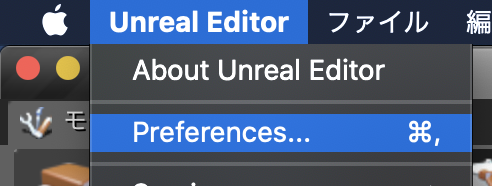
まず、上部メニューからエディタのPreferencesを開きます。
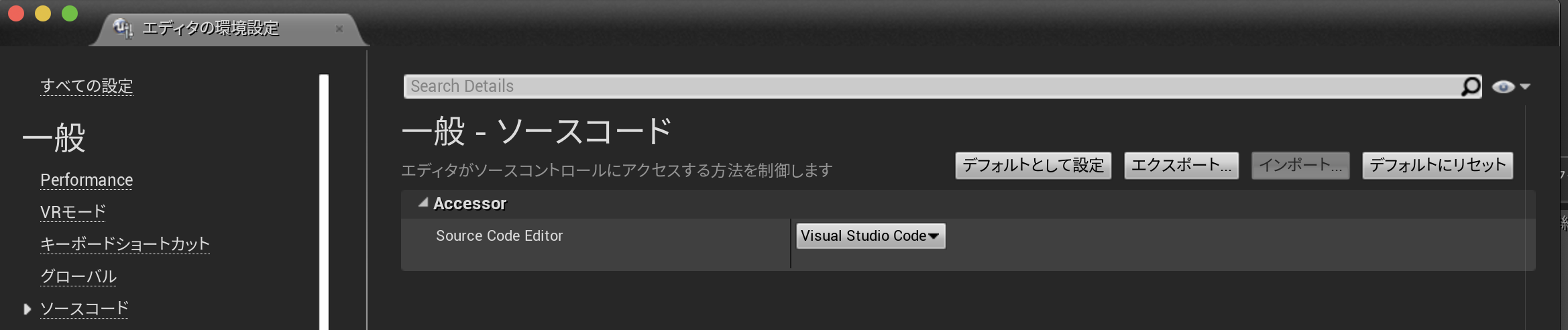
ソースコードと言う項目からSource Code EditorをVisual Studio Codeに変更して再起動します。
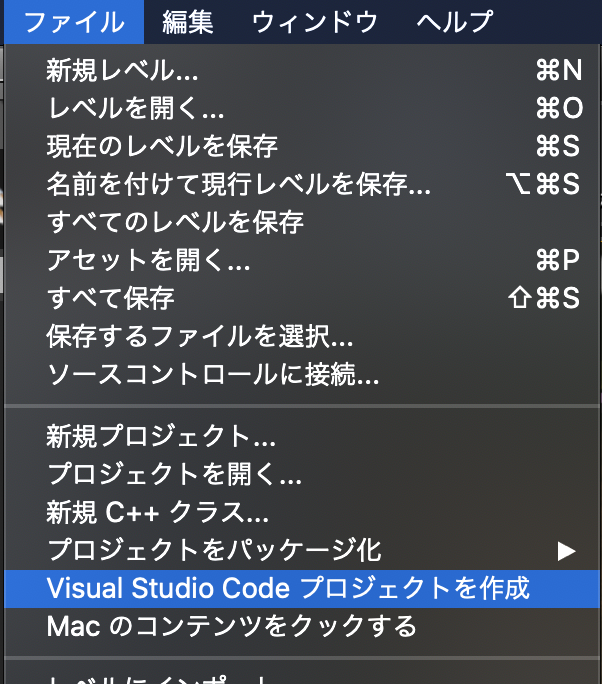
再起動後に上部メニューからVisual Studio Code プロジェクトを作成を押下します。
ゲームプロジェクト下にVSCode用のワークスペースが作成されるので、今後はそれを開きましょう。
VSCodeからUE4をデバッグ実行する
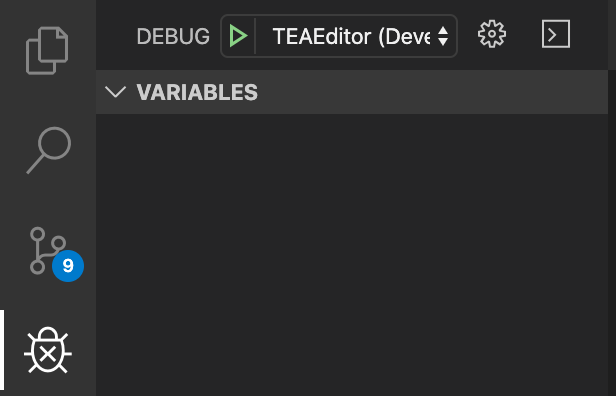
プロジェクトのワークスペースを開いたらサイドばーのデバッグボタンを押下するかショートカットキーでデバッグウィンドウを表示してください。そうすると上に構成と三角ボタンが表示されます。今回はプロジェクト名+Editor(Development)に設定します。
設定した後に三角ボタンを押下するか、F5キーでデバッグを開始してください。
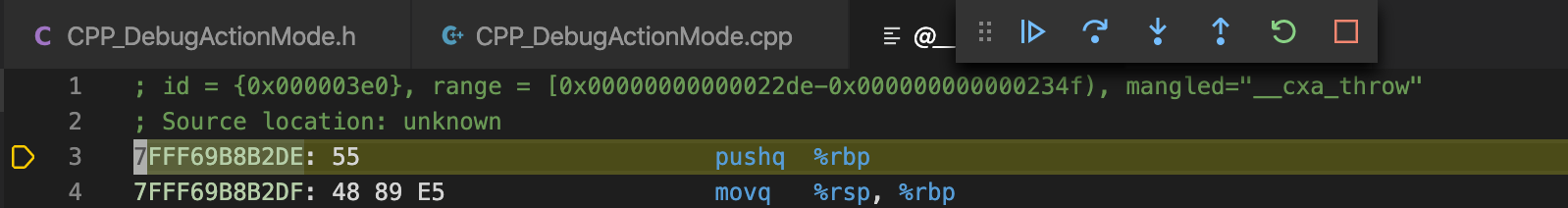
しばらくすると、この画面で処理が一旦止まると思います。続けてF5キーを押下し、続行してください。UE4が立ち上がると思います。
所感
VSCodeを使用して起動、コード編集、ブレイクポイント設定、ステップ実行などの基本的な操作に関しては確認することができました。ただ、デバッグ時の情報がどうしても見辛いため、簡易的な実装やビジュアル面でのテスト、BP作成などに使用して、本格的な実装はWinのほうになるかなーという印相です。もっとうまい方法や、デバッグのやり方があったら教えてください…(心が折れました)。