最初に
本記事は、UE4のソースコードを「Visual Studio」でビルドして開発する際の推奨設定を記載したものとなります。
作業環境
記事内で使用する作業環境は以下の通りとなります。
- Unreal Engine:4.23
- Visual Studio:Community 2017 or Community 2017 for Mac or Enterprise 2019
Visual Studioのバージョンに関しては私自身の環境で動作したものを記載しています。各エディションの比較は以下のページから確認する事ができます。
UE4はバージョン4.22の時点でVS2015をサポートしていません。デフォルトではVS2017を使用しますが、VS2019もサポートしています。
Visual Studioの導入
UE4をビルドするためにVisual Studioの環境を用意します。まずは、以下のリンク先のページから「Download VS Community 2017」を押下してVS2017をDLしてきてください。
インストーラーを起動し、Visual Studio2017のコンポーネントを選択する画面まで進んでください。C++をサポートするコンポーネントはデフォルトだと含まれていないため、選択してインストールする必要があります。Workloads > Mobile and Gaming > Game development with C++にチェックマークをつけてください。
またUnreal Build ToolはC#で組まれているためWindows > desktop development with .netにもチェックマークをつける必要があります。
ここでUnreal Engine インストーラーを入れることもできますが、今回はGitHubから直接取得するため、選択しません。
次にInstallボタンを押下して、選択したコンポーネントを追加します。Installが終わった後はPCの再起動が要求される場合があります。その場合は再起動を行なってから先に進んでください。
Visual Studioを起動すると、サインインを要求されます。アカウントを持ってない方はここでアカウントを作成後にサインインを行なってください。ここでサインインしたアカウント情報はリポジトリへコードをコミットした場合に使用されます。
尚、UE4のコード入手方法からセットアップに至るまでは以下の公式リファレンスに記載されています。
Visual Studioの推奨設定
この項目に関しては以下の公式ドキュメントを元に記載したものとなります。
ソリューション構成のドロップダウンメニューの幅を広げる
2. `コマンド`タブを開き、`ツールバー`を選択します。 3. ツールバー横のドロップダウンで`標準(Standard)`を選択します。

4. `ソリューション構成(Solution Configurations)`を選択した状態で、`選択したボタンの編集(Modify Selection)`を押下します。

5. 幅を`200`に設定してOKを押下します。
ソリューションプラットフォームのドロップダウンを追加する
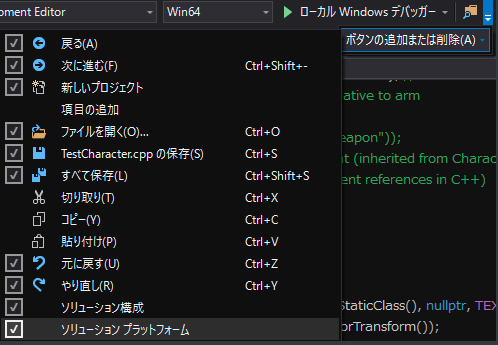
ローカルWindowsデバッガーボタンの横にあるフォルダーを指定して検索ボタンの更に横にある下矢印表示のドロップダウンボタンを押下して、ボタンの追加または削除 > ソリューションプラットフォーム(Solution Platforms)を選択します。
エラーリストウィンドウをオフにする
コードにエラーがある場合はデフォルトでエラーリストウィンドウが自動的に表示されます。ですが、Unreal Engineを動かしている場合は、このエラーリストウィンドウに間違ったエラー情報が表示される場合があります。Unreal Engineを動かしている場合は、エラーリストウィンドウを非表示にし、代わりにアウトプットウィンドウを使用してコードエラーを確認する方がよいでしょう。
- もしエラーリストウィンドウが開いていた場合は閉じてください。
-
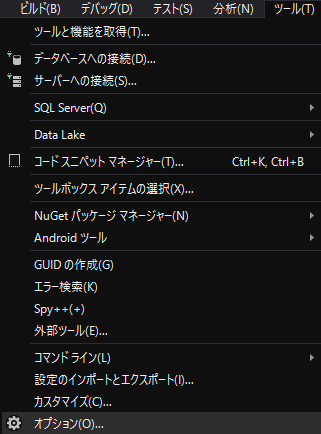
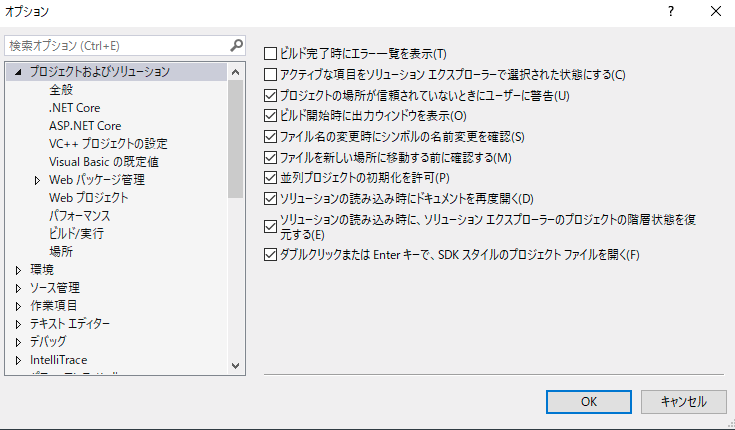
ツール > オプションを開いてください。

-
プロジェクトおよびソリューション(Projects and Solutions)を開き、ビルド完了時にエラー一覧を表示(Always show Error List if build finishes with errors)のチェックを外してください。

- 次の設定項目も反映させる場合にはそのまま開いた状態にしておいてください。ここで終わる方はOKを押下して適用させてください。
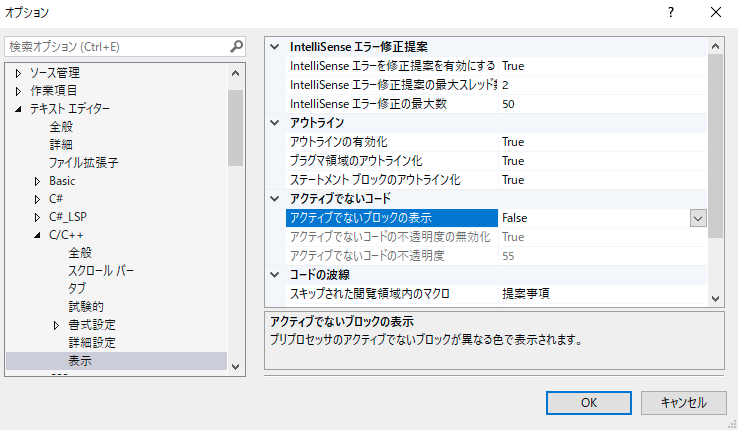
非アクティブなブロックのグレー表示を解除する
Unreal Engineのソースコード上では、この設定を解除しないと多くの部分がグレー表示となってしまいます。
この設定を解除するためには、ツール > オプション > テキストエディタ > C/C++ > 表示(View)のアクティブでないブロックの表示をFalseにします。
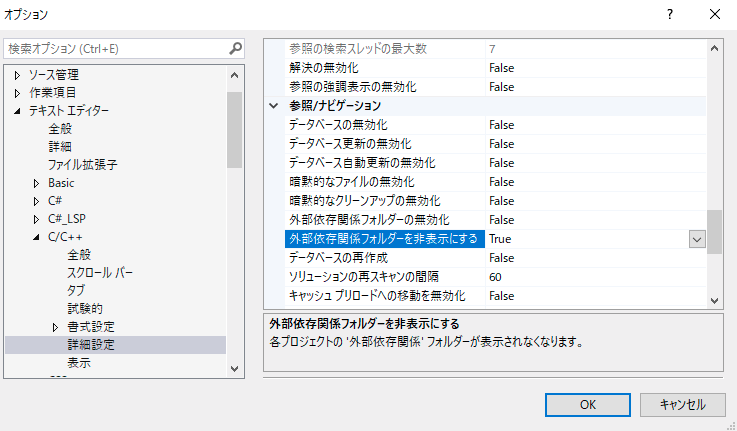
外部依存関係フォルダーを非表示にする
この外部依存関係フォルダーを非表示にするを有効にすることで、ソリューションエクスプローラー上で不要なフォルダを非表示にすることができます。
この設定を有効にするためには、ツール > オプション > テキストエディタ > C/C++ > 詳細設定(Advanced)の外部依存関係フォルダーを非表示にするをTrueにします。
オプションでの作業はこれで終わりです。OKを押して適用させてください。
ビルド構成について
UE4は、UnrealBuildTool(UBT)という カスタムビルド方法を使用します。UBTへの詳しい説明は以下の記事へ
(新記事書きます)
選択されているビルド構成に応じて、異なるコンパイラオプションが使用されます。目的にあったものを選択しましょう。
| ビルド コンフィギュレーション - ステート | 概要 |
|---|---|
| Debug | 幅広いデバッグ情報をビルド内に含め、エンジンとゲームの両方のコードをビルドします。また、コンパイルを高速化するために最適化をオフにします。エンジンコードも含めてステップ実行等を行う場合にはこちらのビルド構成を使用します。 |
| DebugGame | エンジンを最適化してビルドしますが、ゲームのコードはデバッグ可能な状態のままにします。ゲームモジュールのみをデバッグする場合に使用します。 |
| Development | プロジェクトのコードが反映されてるかを見るためにはこのコンフィギュレーションでコンパイルします。 |
| Shipping | サイズや高速化のために最適化を行い、ビルドに時間がかかります。結果、実行可能ファイルのサイズが小さくなります。このコンフィギュレーションの場合はコンソールコマンド、統計情報、プロファイリングツールを含みません。 |
| Test | Shippingコンフィギュレーションと同様ですが、一部のコンソールコマンド、統計情報、プロファイリングツールが有効となっています。 |
| ビルドコンフィギュレーション - ターゲット | 概要 |
|---|---|
| empty | スタンドアローンの実行可能なプロジェクトのバージョンをビルドする。プラットフォーム固有のクックされたコンテンツが必要。 |
| Editor | エディタでプロジェクトを開き、コード変更が反映されているか確認するためのコンフィギュレーション。 |
| Client | UE4のネットワーク構築機能を使ってマルチプレイのゲームを作成している場合に、このターゲットを指定するとクライアントサーバーモデルのクライアントとして指定される。 |
| Server | UE4のネットワーク構築機能を使ってマルチプレイのゲームを作成している場合に、このターゲットを指定するとクライアントサーバーモデルのサーバーとして指定される。 |
最初のビルド構成としては「Development Editor」を選択し、ビルドが通るかを確認したほうがよいかと思います。
プラットフォームは通常「Win64」プラットフォームを使用することとなります。
スタートアッププロジェクトは初回であればUE4、既に自身が使用するプロジェクト.slnが存在するのであれば、そちらを設定してください。