最初に
どうも、ろっさむです。
今回は前回の記事に引き続き、会話システム内での選択肢の簡易実装を行っていきます。
↓↓↓↓前回の記事は以下からご確認ください↓↓↓↓
開発環境
- UE4.26
- Windows 10
作業手順
今回行う作業は以下の通りです。
- 会話用ダイアログ内での選択肢用UI作成
- 会話ダイアログ用のウィジェット作成時にフラグ操作
- 選択肢表示の実装
- 選択肢の選択処理実装
それでは順番に実装していきましょう。
会話用ダイアログ内での選択肢用UI作成
前回作成したWBP_TextDialogを編集していきます。

ダブルクリックして開いてください。
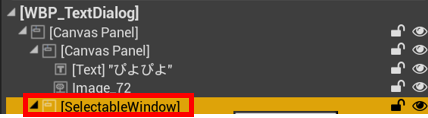
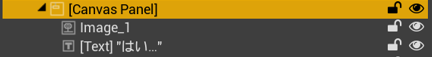
開いたら、まずは選択肢用のウィンドウを作成していきます。新たに、選択肢用のCanvasを作成してください。これはテキストウィンドウ用のCanvasの子供にします。

次に、選択肢ウィンドウの背景を作成します。
imageをSelectableWindowの子供として追加してください。

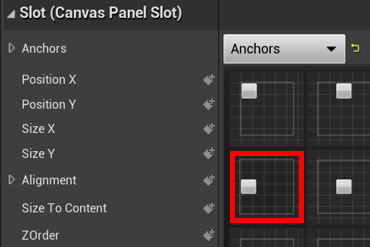
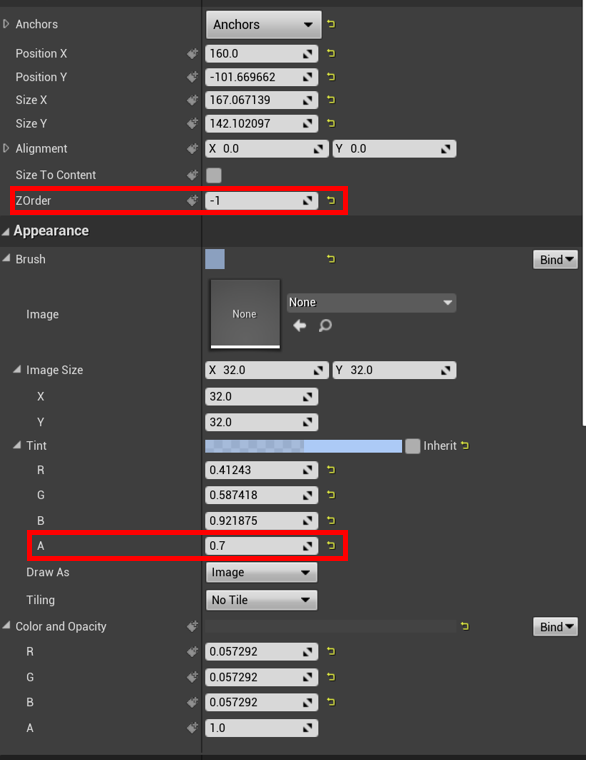
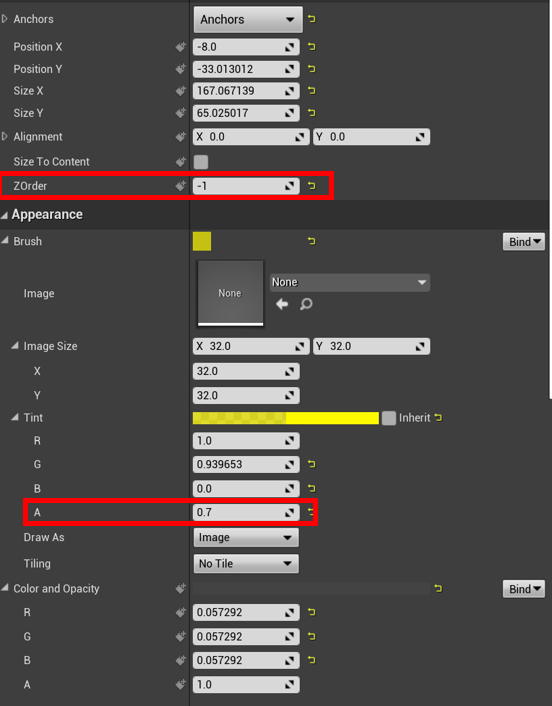
ZOrderは文字よりも後ろにいくように-1に設定し、アルファを0.7としておきます。

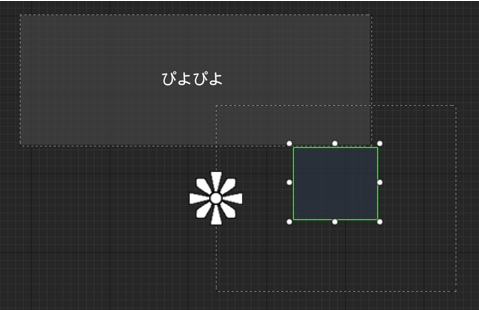
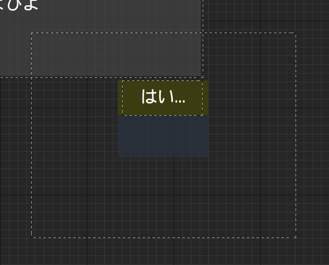
ここまでで、ざっくり以下のような感じになっているかと思います。

次に選択肢の中身のUIを作成します。
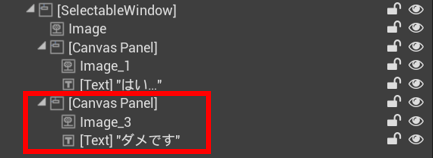
まずはYES用のCanvasを作成していきましょう。このCanvasはSelectableWindowの子供として追加してください。更にその下には先ほどと同じようなImageと、選択肢テキスト尾を追加します。

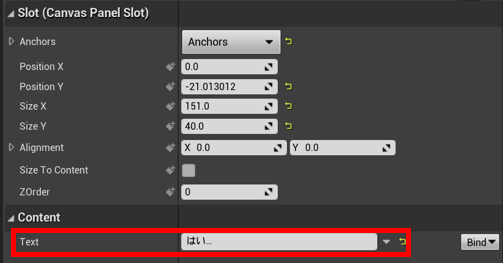
テキストのContent > TextからYES用のテキストを入力しましょう。

imageは以下のようにZOrderとアルファ値を変更するのを忘れないでください。

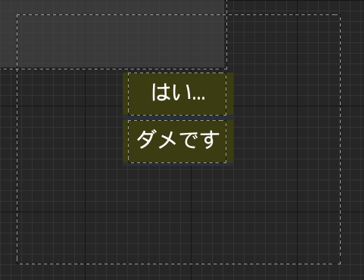
私の方で作成を行った感じ、ざっくり以下のような見た目になりました。

最後に、NO用のものを用意する必要がありますが、こちらはYES用のCanvasを複製することでさくっと作ることが可能です。

テキストのContent > TextからNO用のテキストを入力して、位置を整えればUIデザイン側での作業はOKです。

次に、選択肢の表示切替え部分を作成していきます。
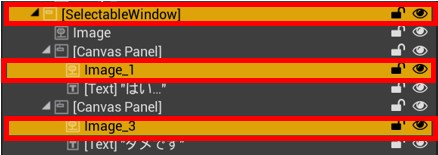
まずは、選択肢が表示される会話ダイアログ以外の場合では、選択肢を非表示にしておく必要があります。また、選択肢内で現在選択されていないテキストは黄色背景をオフにして目立たせないようにする必要もあります。今回の場合だと、以下の三つが対象となります。

これらをデフォルトで非表示にするための設定をしましょう。
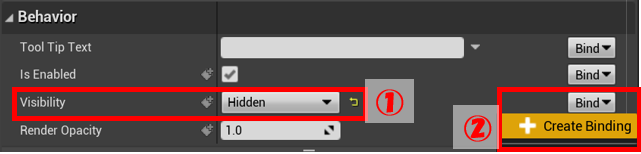
上記三つの要素をそれぞれBehavior > VisibilityからHiddenにして非表示にしておき、Bindボタンを押してCreateBindingを選択します。

作成した関数の処理を作成する前に、必要となる変数を二つ用意しましょう。
bool型のIsUpperとIsSelectModeという変数を作成してください。

また作成した関数の方も名前を変更しておきます。
-
SelectableWindowにBindしている関数:SetActiveSelectMode - YESのimageにBindしている関数:
SetActiveUpper - NOのimageにBindしている関数:
SetActiveRow

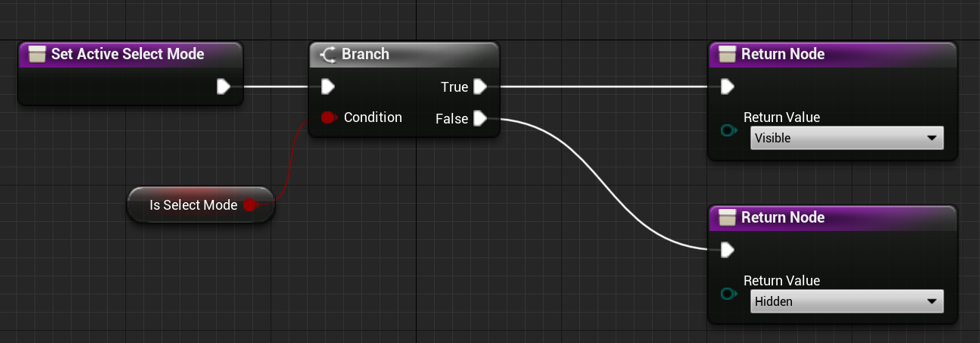
それぞれの関数の中身を作成していきます。
まずはSetActiveSelectModeはIsSelectModeがtrueの時に表示するようにします。

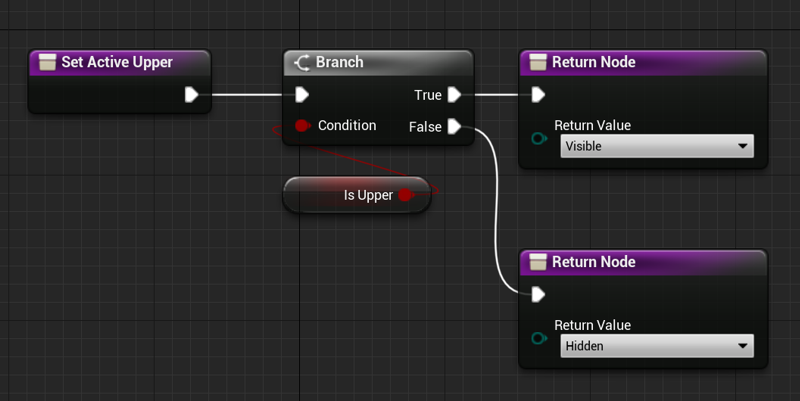
次にSetActiveUpperではIsUpperがtrueの時に表示するようにします。

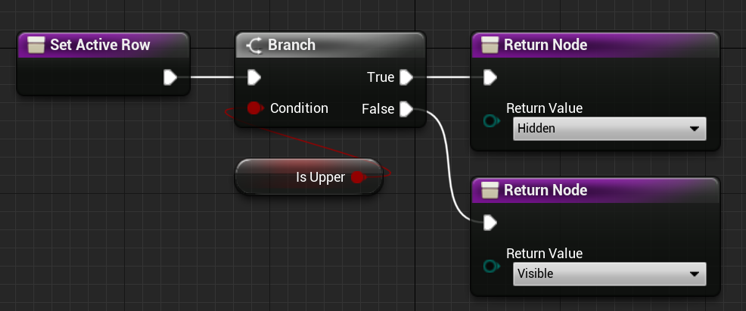
最後にSetActiveRowではIsUpperがfalseの時に表示するようにします。

これでWidget側での土台作成は完了です!
会話ダイアログ用のウィジェット作成時にフラグ操作
前回の記事で、会話ダイアログの作成を行う初期化処理はEvent BeginPlayから開始させていました。ここに、選択肢用のフラグ操作も入れておきます。IsSelectModeはデフォルトでfalseとなっているので、選択肢が必要になったWidgetにだけtrueと設定する必要があります。今回は会話の最後に選択肢用のウィンドウを表示するようにします。
Widget追加処理内に以下の処理を追加しましょう。
これで初期化処理側での作業はOKです。
選択肢処理の実装
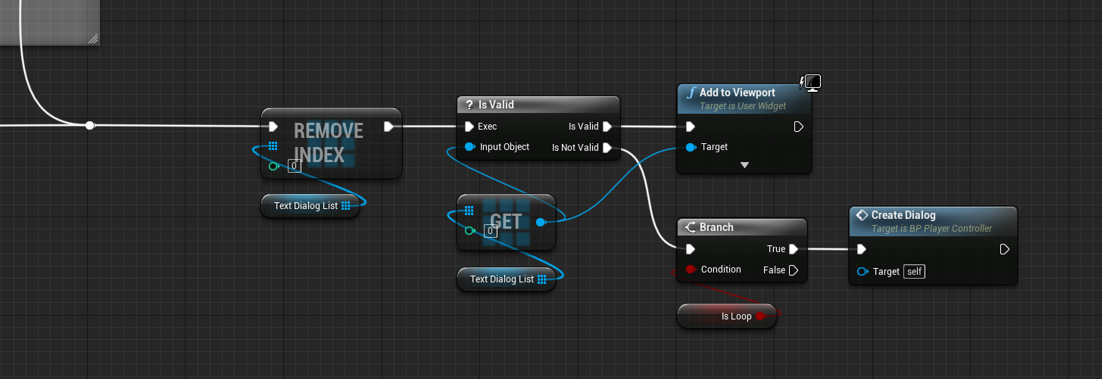
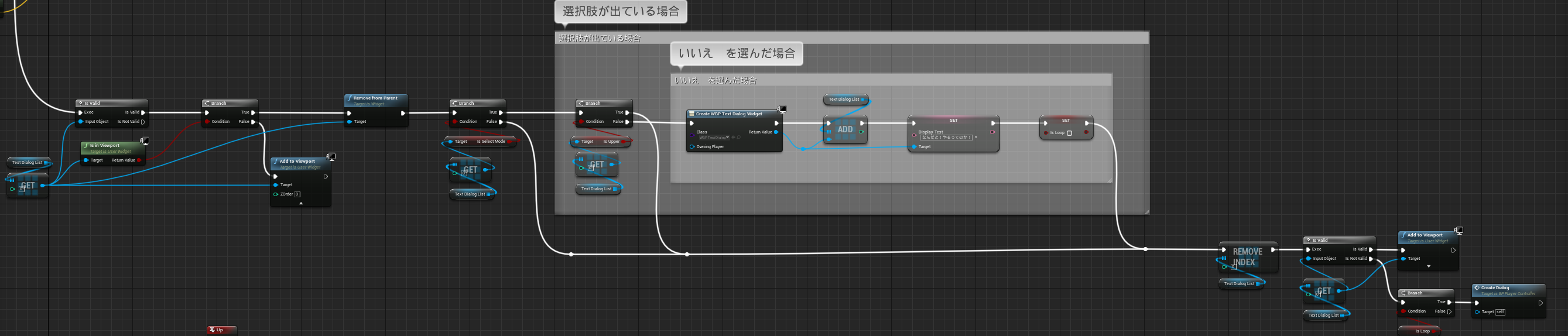
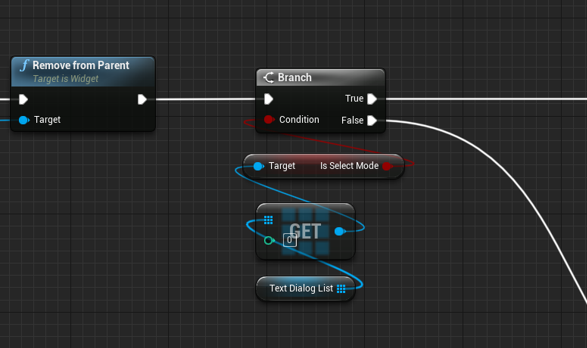
こちらの実装は、前回の「話しかける処理の実装」のTrace処理から続く、「0番目の要素が既に表示されているかのチェックから、表示されていれば、その要素をTextDialogListから取り除きます。」と紹介している箇所からスタートします。
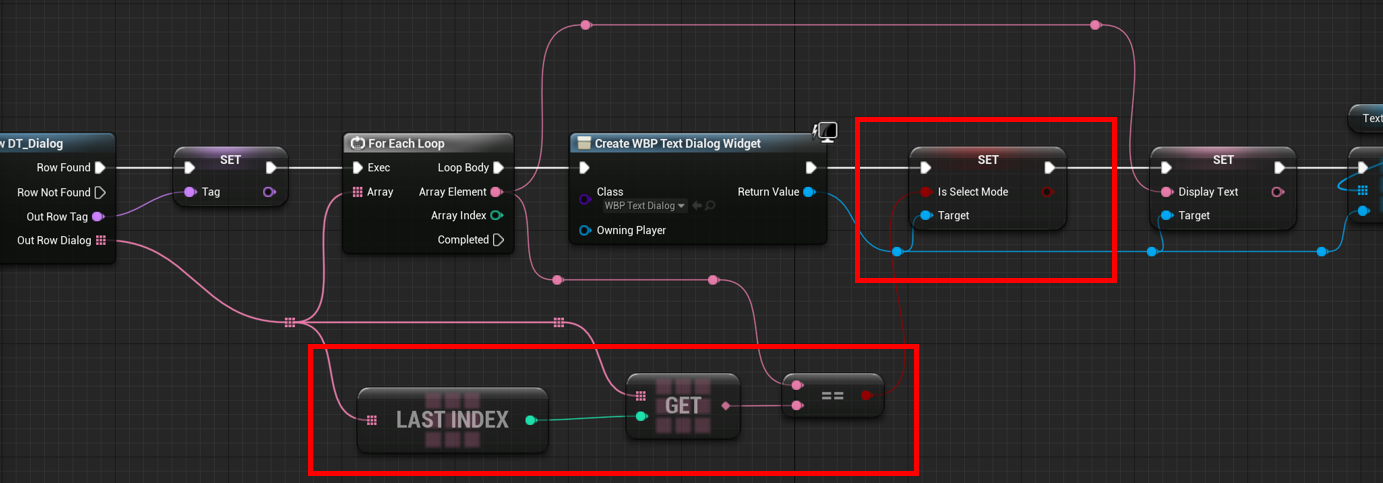
TextDialogListから要素を取り除く前に、現在のWidgetが次に選択肢用のウィンドウを表示させたいのかどうかIsSelectModeでチェックします。

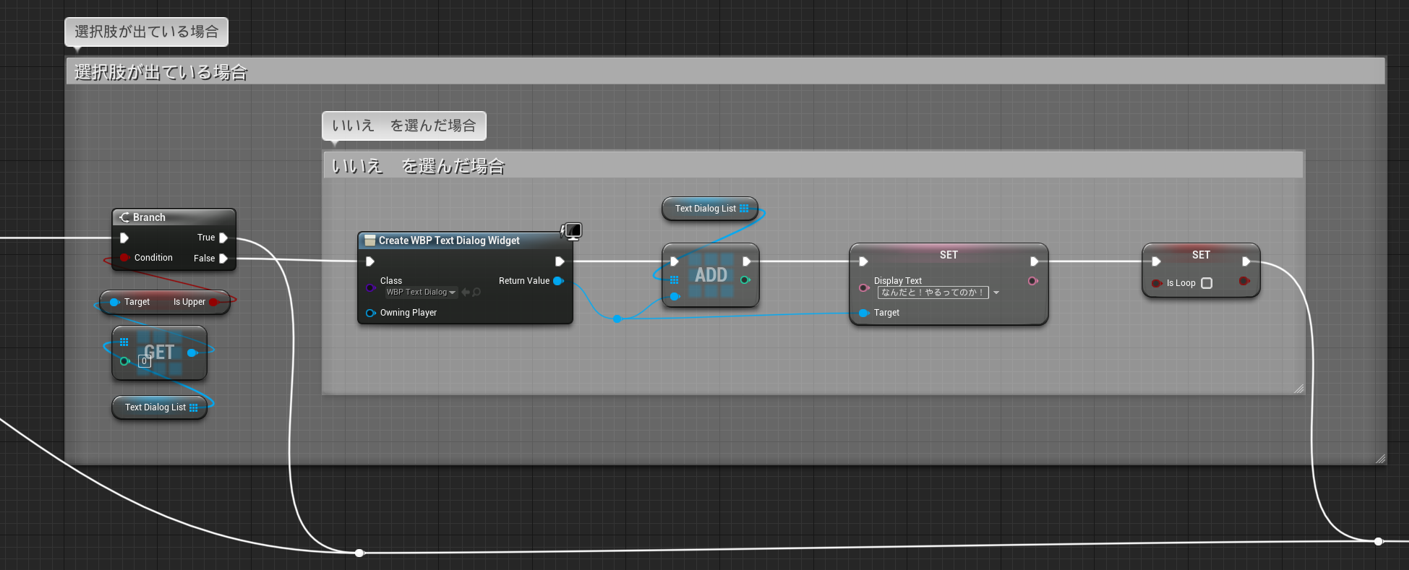
次にtrueだった場合のYESとNO用の処理を作成します。今回はNOを選んだ時に会話用ダイアログが追加され、会話のループフラグがオフとなり、戦闘へと進みます。
以下の処理を追加しましょう。
- YESを選んだ場合、つまり
IsUpperがtrueだった場合には会話は終了します。 - NOを選んだ場合には、追加Widgetを作成して
TextDialogListに要素を追加し、テキストを設定します。また、会話ループフラグであるIsLoopはfalseに設定します。

選択肢の選択処理実装
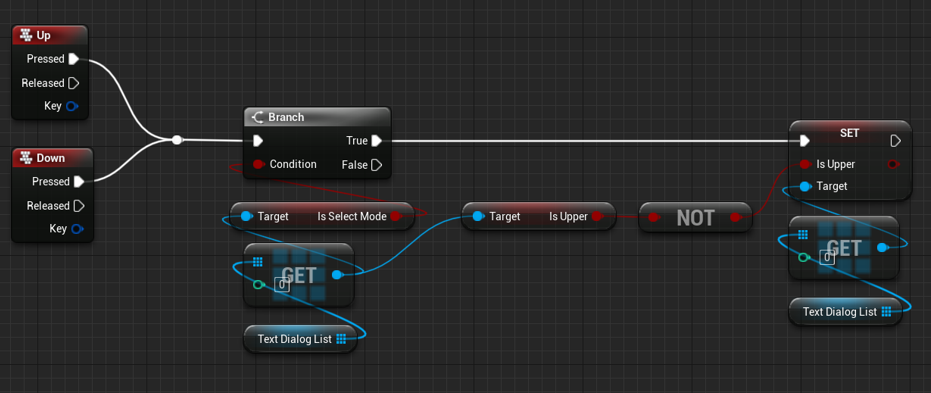
最後に選択肢を選択する処理を入れていきます。
今回使用するキーは、UpとDownです。以下のように処理を入れていきます。
完成
これで一通りの実装は終わりました。
私の環境で実行した場合は以下のような動きとなります。