最初に
どうも、ろっさむです。
手順は基本的にドキュメントに書いてある通りとなりますが、いくつか試す中で躓いた箇所もあるので、Qiitaにてまとめておこうと思います。
UE4の公式ドキュメント
https://docs.unrealengine.com/en-US/Engine/Physics/Cloth/Overview/index.html
手順
Clothの箇所を選択する
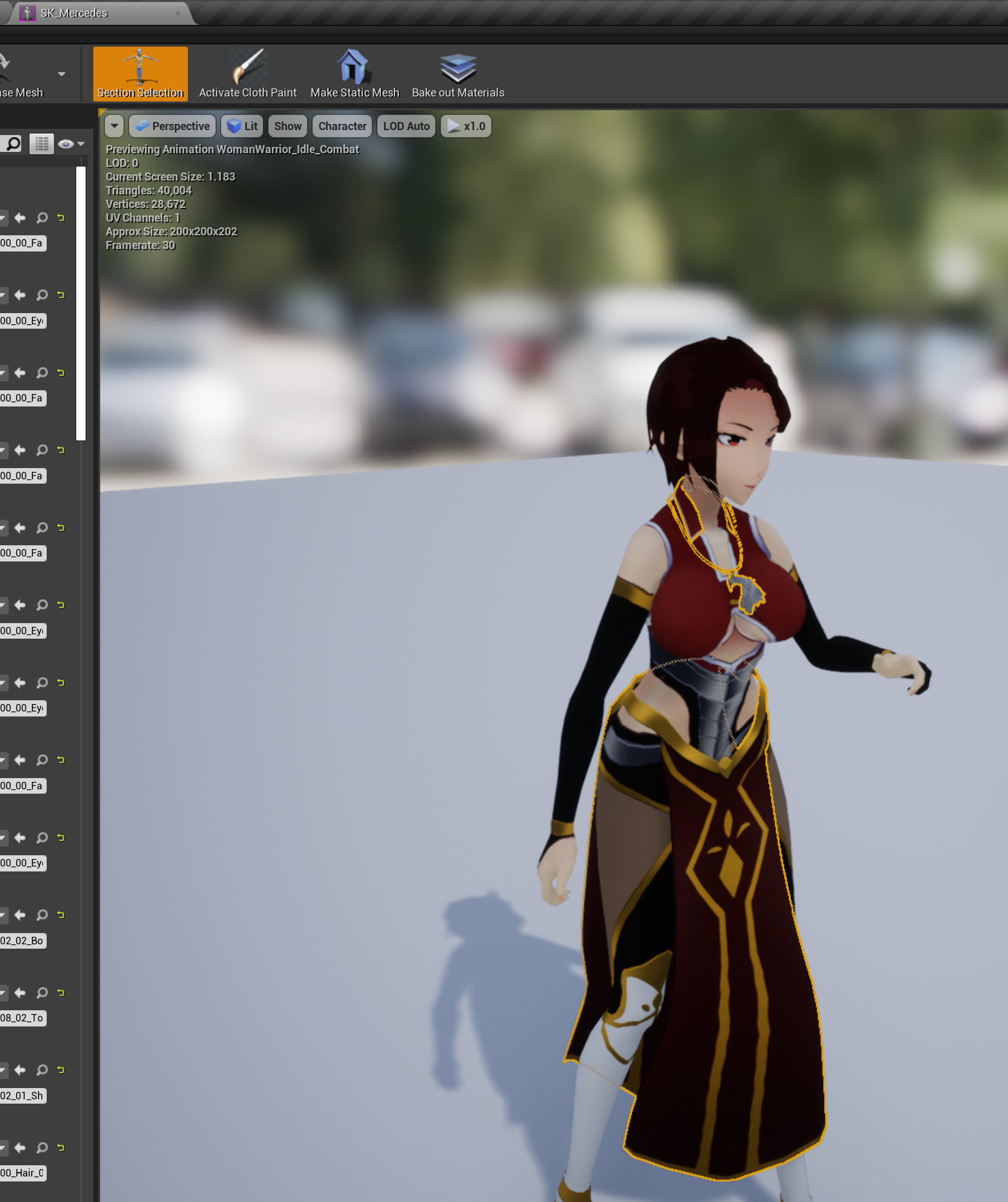
まずはAssetsの下にある任意のキャラのスケルタルメッシュを開いてください。今回は趣味で開発してるゲームのキャラクターを使用して解説します。
上部メニューの**「セクション選択」をアクティブにした状態**で、布としたいメッシュを選択します。
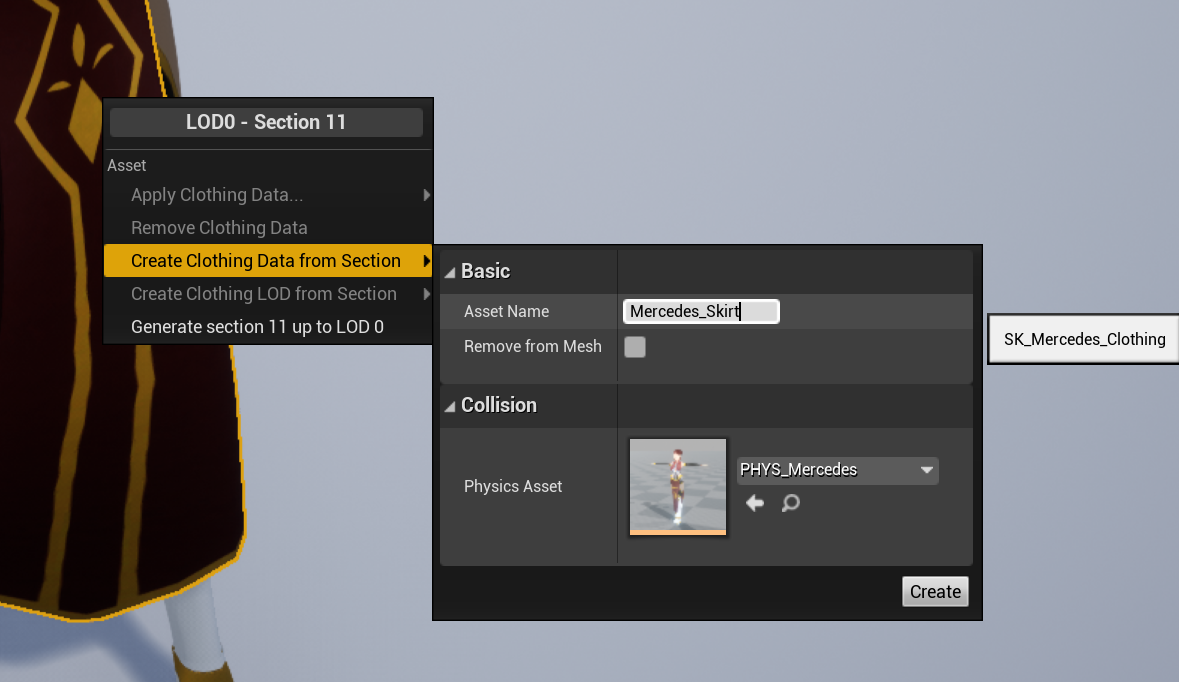
選択したメッシュ上で右クリックをし、「Create Clothing Data from Section」を選択してクロス用データに名前を付け、コリジョンが該当のメッシュと対応しているものか確認したうえで作成を押下してください。
Clothのデータを編集する
基本的にはUE4の公式ドキュメントと同様で、ブラシツールなどで頂点単位で編集を行います。
https://docs.unrealengine.com/en-US/Engine/Physics/Cloth/Overview/index.html
まずは上部メニューの Activate Cloth Paintを押下してください。
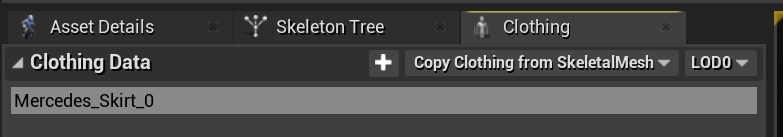
次に、表示された Clothingタブにて自身で作成したClothing Dataを選択してください。

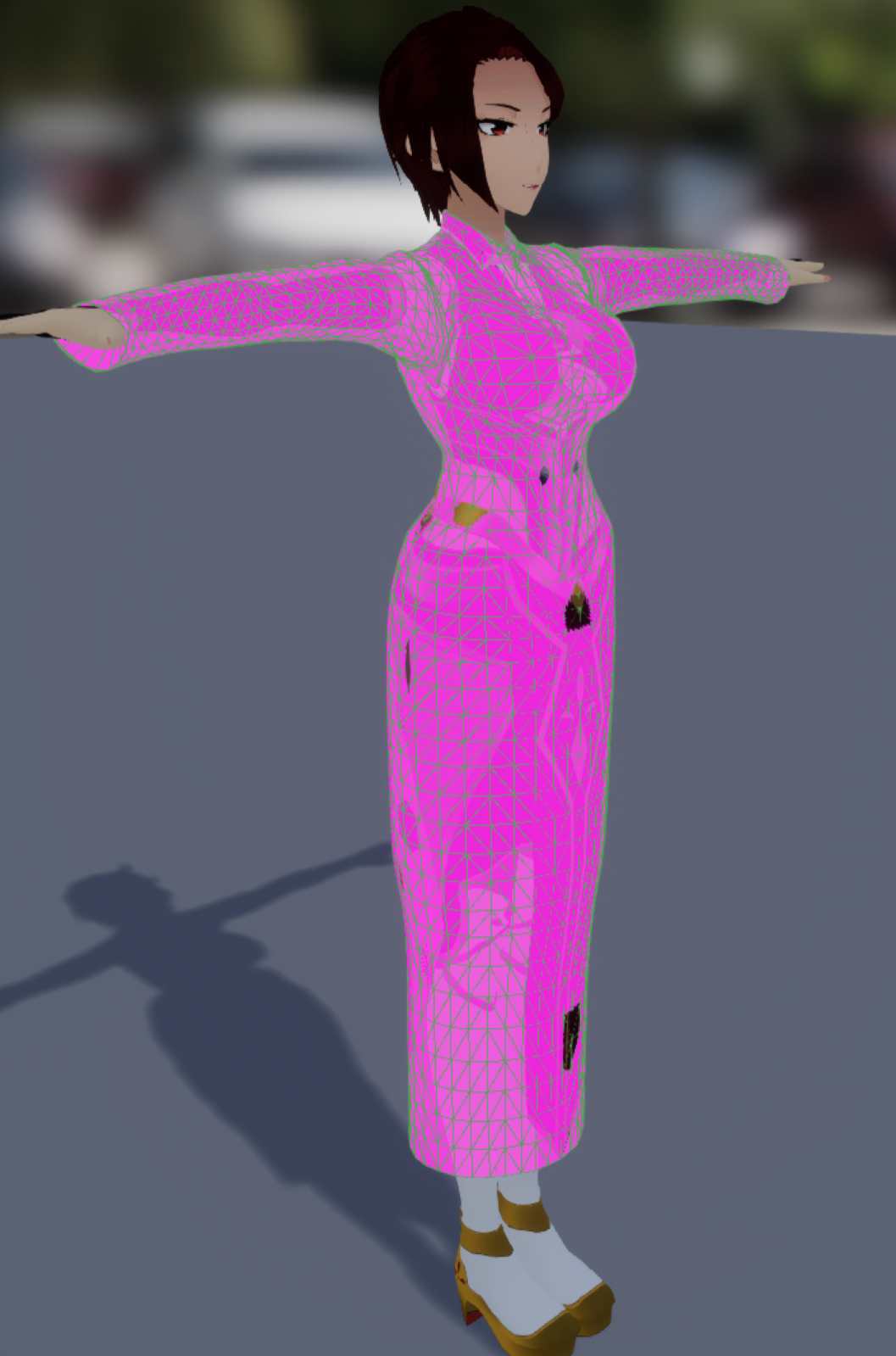
そうすると選択したキャラクターのメッシュ部分がピンク色になったかと思います。

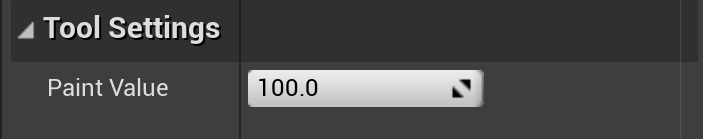
あとは、Clothingタブの下にある Cloth Paintingから任意のモードを選び、Paint Valueの値を確認しながら、Radiusを調節して塗っていくだけです。ちなみに Paint Valueの値については以下の通りです。
0 : 布に非ず
100 : 完全に布
またShiftを押しながら塗ることで消しゴム機能のように取り消しの塗りができます。
ただ、もしShiftを押しながらのブラシツールで編集を戻すことができなかった場合は、「Tool Settings 」>「Paint Value」を変更することで逆の編集を行うことができます。
Clothデータを適用する
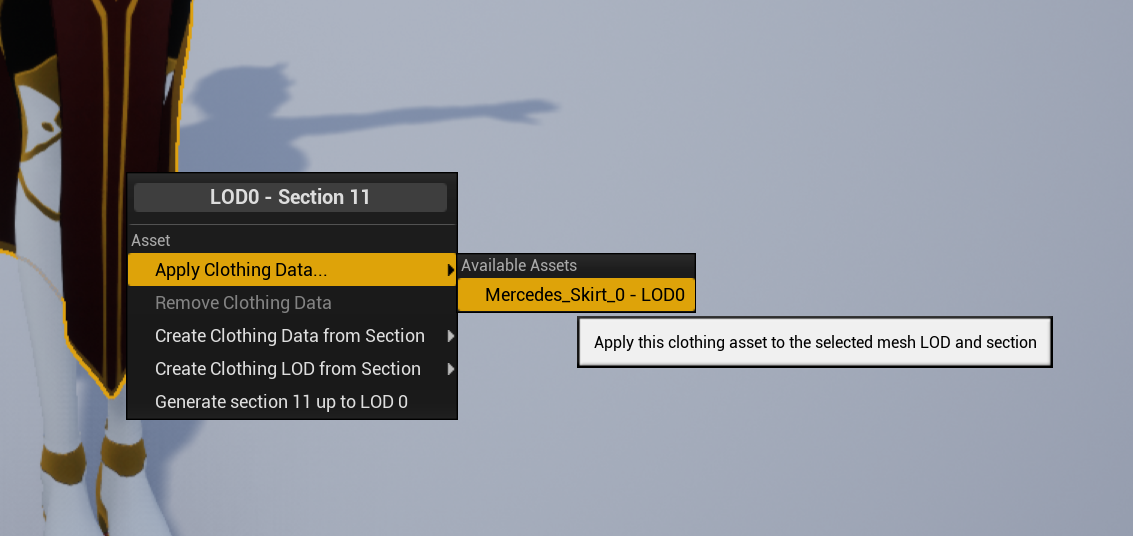
「Cloth Paint」を非アクティブの状態に戻してから、布とするメッシュを再度右クリックして「Apply Clothing Data...」を選び、先ほどクロス設定したアセットを選択します。

そうするとクロス設定が適用されてシミュレーションされると思います。
Clothシミュレーションを行う
クロスのアセット適用後にCloth Paintで編集中にHキーを押下するとプレビューが確認できます。
コリジョンの調整
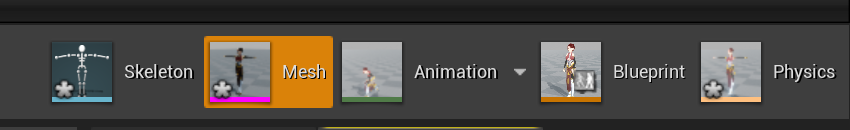
布や胴体のコリジョンをうまく調整しないと布があらぶったり盛り上がったりなど意図していない状態になることがあります。その場合には右上の一覧から「Physics」を選択してPhysicsAssetを確認し、適宜編集を行ってください。
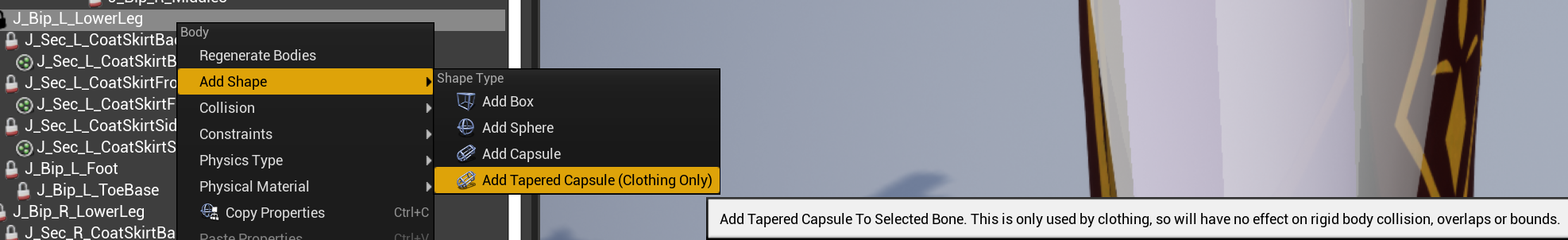
例えばクロスだけに適用したいコリジョンをつけるのであれば L_UpperLegなどを右クリックしてコンテキストメニューを表示して、Add Shape > Add Taperad Capsulesを押下して、位置や大きさを調整します。


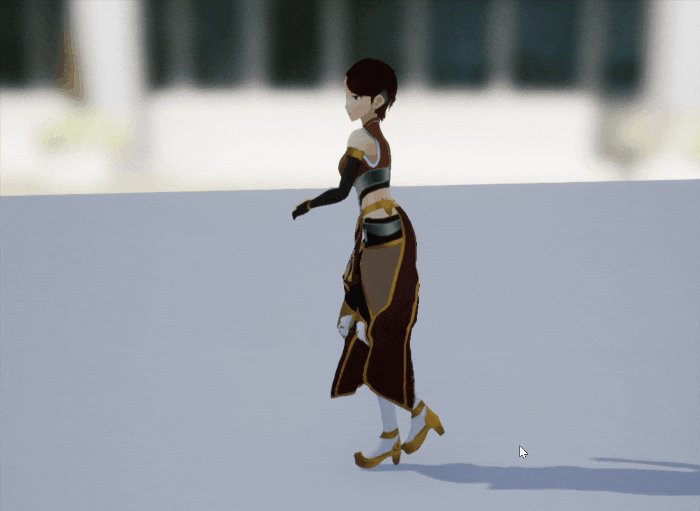
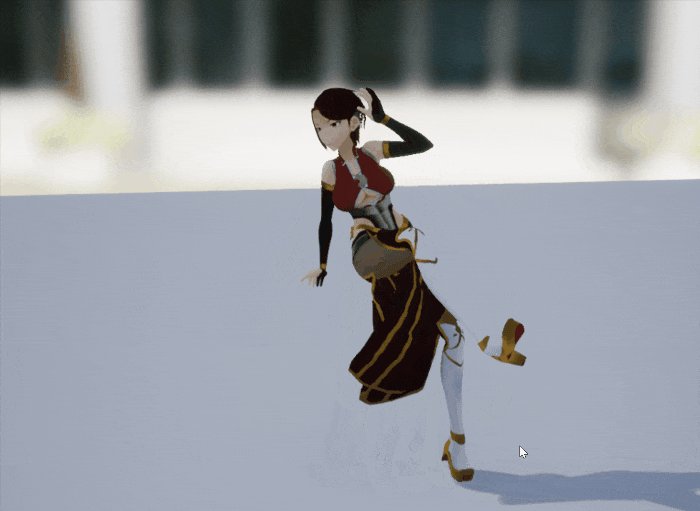
諸々調整後に試しにアニメーションを流し込んでプレビューしてみます。
再度、Meshの編集画面に戻って、 Preview ControllerをUse Specific Animationなどにして任意のアニメーションを適用させます。
うまく設定できているといい感じに布みを感じる動きになっていると思います。