はじめに
Nuxt.jsの学習を始めてみよう!と思ったところ、環境構築でエラーに遭遇したのでその対策をまとめてみました。
開発環境
- Apple M1
- Docker
- 20.10.8
- Docker Compose
- 1.29.2
- Node.js
- 16.13.0(LTS)
修正方法
まずは、パッケージの脆弱性がどうなっているかを
npm audit
で確認してみましょう。
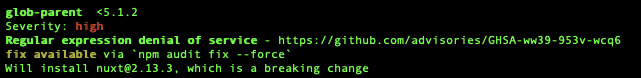
1. glob-parent <5.1.2
「fix available ~」以降ですが、「npm audit fix --forceでこの脆弱性を修正することができますが、Nuxt.jsのバージョンが2.13.3になりますよ」と言っています。fixし、npm run devすると
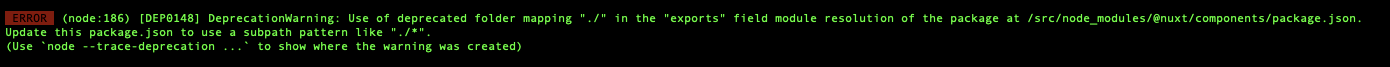
2. DeprecationWarning: Use of deprecated folder mapping "./" ~
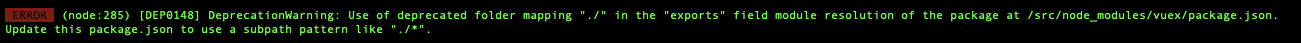
添付の内容を要約すると、「/src(Nuxt.jsが入るディレクトリ)/node_modules/@nuxt/components/package.jsonで非推奨のフォルダマッピング『./』が使われてます」となっており、「Update this package.json to use a subpath pattern like "./"」と言われているので、/src/node_modules/@nuxt/components/package.jsonの「./」を「./」へ修正します。
というエラーも出た場合は、同じ方法で修正してあげます。その後、npm run devすると
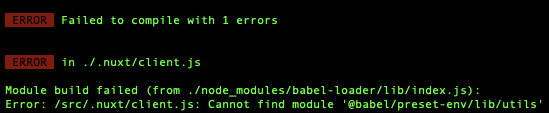
3. Module build failed (from ./node_modules/babel-loader/lib/index.js)
こちらに関しては、
https://stackoverflow.com/questions/66325582/nuxt-js-cannot-find-module-babel-preset-env-lib-utils を参考にさせていただきました。「@babel/preset-env updated, use old version 7.12.17」と書かれているため、
npm i @babel/preset-env@7.12.17
をします。その後、npm run devすると
4. These dependencies were not found
こちらに関しては、https://akizora.tech/npm-run-build-corejs-error-3208 を見ていただければと思います。
サイト内にある通り、
npm add core-js@2
します。その後、npm run devをしてみてください。おそらくビルド時のエラーはないと思われます。お疲れ様でした!!
さいごに
高い脆弱性をもつパッケージを修正し、エラーもなんとか解決することはできましたが、node_modules内のファイルを直接変更しているので、この方法がベストではないと思います。より良い方法をご存知でしたら、教えていただけると幸いです。