概要
TECH::EXPERTのカリキュラムでオリジナルのミニアプリを作成する機会があり、
同期で学習中の方がamChartsを使っていてかっこいいなぁ〜と思い、自分なりに調べてみました。
いくつか工夫したところがあったので共有します。
体重管理アプリのようなものを想定してます。
体重を計る日とそうでない日がマチマチにある場合のグラフを作成します。
例:
7月1日 70kg
7月2日 71kg
7月4日 73kg
7月7日 68kg
7月8日 69kg
7月9日 67kg
=>7月3日と7月6日の記録がない
作成する前提
amChartsがCDNで読み込めている
参考文献amcharts 4 Demos を使ってグラフを作成(amChartsの導入方法が記載されています)
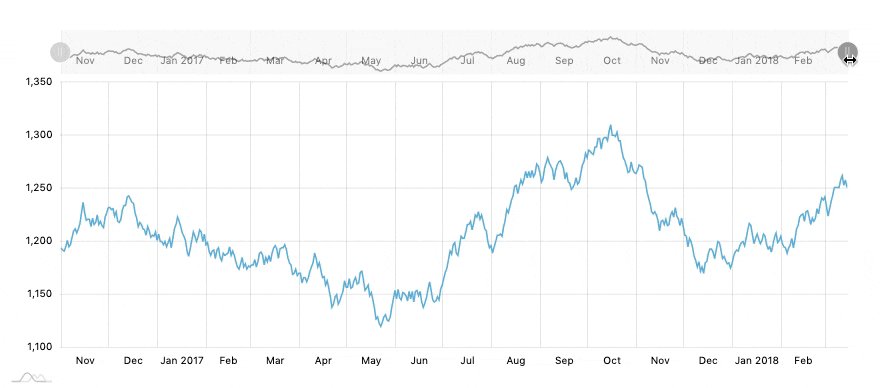
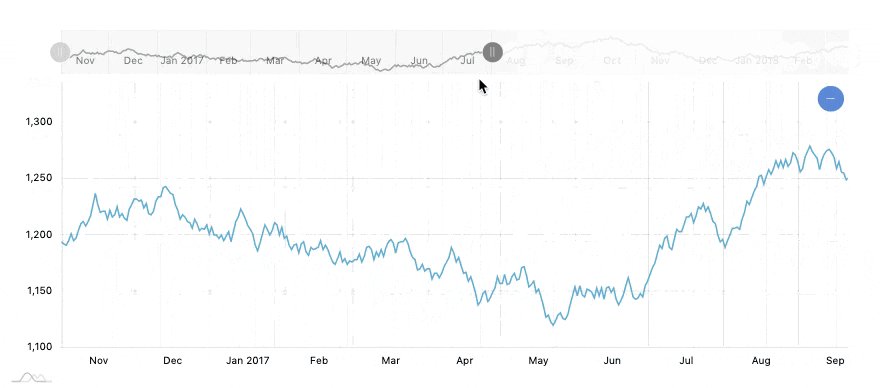
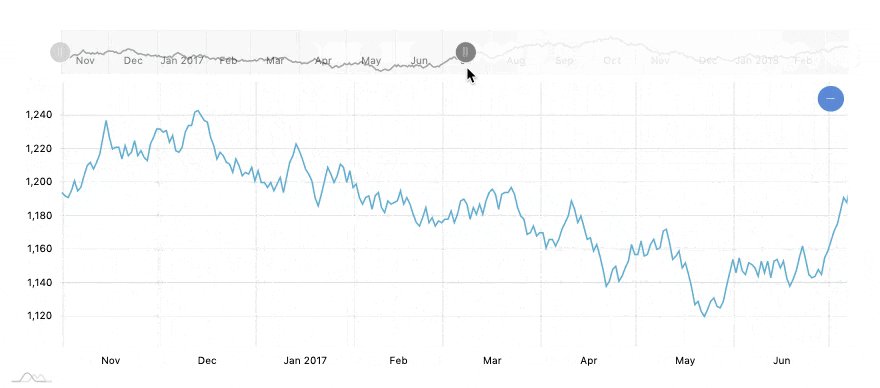
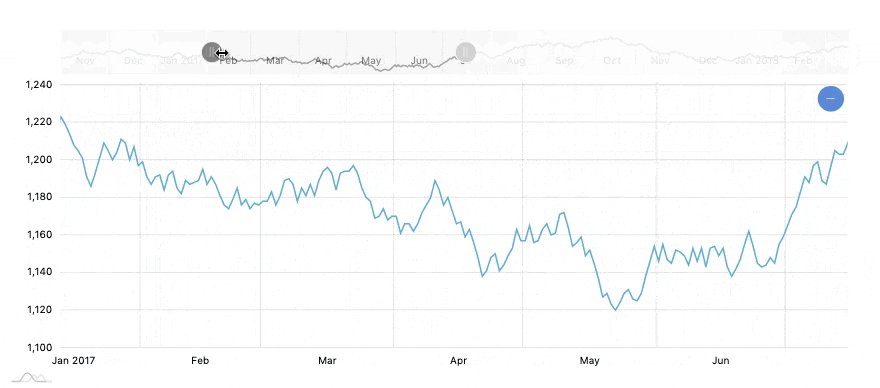
使用するグラフの種類:Line Chart with Scroll and Zoom

diaryモデルにweightカラムがある
diaries_controler.rbにindexアクションが用意されてある
編集するファイル
・コントローラーファイル
・ビューファイル
コントローラーファイル
class DiariesController < ApplicationController
def index
@diaries=Diary.all.order('created_at ASC')
@weights=@diaries.map(&:weight)
@dates=@diaries.map{|diary| diary.created_at.strftime('%Y/%m/%d') }
end
end
今回は、weigthカラムの値ビューファイルに渡します。
配列で渡したいので上記のようにmapメソッドを使いました。
eachでは下記のように記載します。
## eachの場合
@weights=[]
@diaries.each do |diary|
@weigth << diary.weight
end
"&:"の記法は処理が1つの場合しか使えないので、@datesはデフォルトの記法です。
ビューファイル
<!-- Styles -->
<style>
# chartdiv {
width: 100%;
height: 500px;
}
</style>
<!-- Resources -->
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
<script src="https://www.amcharts.com/lib/4/themes/kelly.js"></script>
<script src="https://www.amcharts.com/lib/4/themes/animated.js"></script>
<!-- Chart code -->
<script>
am4core.ready(function() {
// Themes begin
am4core.useTheme(am4themes_kelly);
am4core.useTheme(am4themes_animated);
// Themes end
// Create chart instance
var chart = am4core.create("chartdiv", am4charts.XYChart);
//JSON形式で値を渡す
const weights = <%== JSON.dump(@weights) %>;
const dates = <%== JSON.dump(@dates) %>;
//表示期間を計算
var firstDate = new Date(dates[0])
var lastDate = new Date(dates.slice(-1)[0])
var termDate= (lastDate - firstDate)/ 1000 / 60 / 60 / 24 + 1
// Add data
chart.data = generateChartData();
// Create axes
var dateAxis = chart.xAxes.push(new am4charts.DateAxis());
dateAxis.renderer.minGridDistance = 50;
var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());
// Create series
var series = chart.series.push(new am4charts.LineSeries());
series.dataFields.valueY = "weight";
series.dataFields.dateX = "date";
series.strokeWidth = 2;
series.minBulletDistance = 10;
series.tooltipText = "{valueY}";
series.tooltip.pointerOrientation = "vertical";
series.tooltip.background.cornerRadius = 20;
series.tooltip.background.fillOpacity = 0.5;
series.tooltip.label.padding(12,12,12,12)
// Add scrollbar
chart.scrollbarX = new am4charts.XYChartScrollbar();
chart.scrollbarX.series.push(series);
// Add cursor
chart.cursor = new am4charts.XYCursor();
chart.cursor.xAxis = dateAxis;
chart.cursor.snapToSeries = series;
//不連続な間隔(日付)で投稿された値を表示する
function generateChartData() {
var chartData = [];
for (var j =0; j< weights.length; j++){
for (var i = 0; i < termDate; i++) {
var newDate = new Date(firstDate)
newDate.setDate(newDate.getDate() + i); //初日からi日分たす
if ((new Date(dates[j])) - (newDate)==0){
weight =weights[j]
chartData.push({
date: newDate,
weight: weight
});
}
}
}
return chartData;
}
}); // end am4core.ready()
</script>
<div id="chartdiv"></div>
基本はDemo sourceをコピペしてください。

styleがビューファイルにありますが、本記事の趣旨とズレるのでそのままビューファイルに記載してます。
また、Demo sourceの"visits"は"weight"としてます。(単数形です..Demo sourceはなぜ複数形にしてるんだろう...?)
下記コピペ部分とは違うところの説明です。
1.コントローラーの変数をJavascriptで使えるようにする
<script>
//JSON形式で値を渡す
const weights = <%== JSON.dump(@weights) %>;
const dates = <%== JSON.dump(@dates) %>;
</script>
JSONでコントローラーの値をわたします。
こちらはrailsのcontrollerからjavascriptに対して変数を渡すを参考にさせていただきました。
2.表示する期間を算出する
<script>
//表示期間を計算
var firstDate = new Date(dates[0]) //一番最初
var lastDate = new Date(dates.slice(-1)[0]) //一番最後
var termDate= (lastDate - firstDate)/ 1000 / 60 / 60 / 24 + 1 //表示する期間
</script>
コントローラー側で配列にしたとき、
@diaries=Diary.all.order('created_at ASC')
としてるので、昇順(日付が古い順)になってます。なので、容易に一番最初を最後を取得できますね。
termDateは期間を計算しました。日付の場合そのまま引き算をできないので、/ 1000 / 60 / 60 / 24としてます。
+1は、たとえば 3日から5日までの期間を出すために"5-3=2"では1日たりないので+1としてます。
3.不連続な間隔(日付)で投稿された値を表示する
Demo sourceだと下記のように表現されているところです。
<script>
function generateChartData() {
var chartData = [];
var firstDate = new Date();
firstDate.setDate(firstDate.getDate() - 1000);
var visits = 1200;
for (var i = 0; i < 500; i++) {
// we create date objects here. In your data, you can have date strings
// and then set format of your dates using chart.dataDateFormat property,
// however when possible, use date objects, as this will speed up chart rendering.
var newDate = new Date(firstDate);
newDate.setDate(newDate.getDate() + i);
visits += Math.round((Math.random()<0.5?1:-1)*Math.random()*10);
chartData.push({
date: newDate,
visits: visits
});
}
return chartData;
}
</script>
簡易的に説明するならば、初期値1200であとは、ランダムで数値をあれやこれやとかえて、
i=1から500まで表現してます。
これはこれで学習するところがあっておもしろかったです。
本記事ではコントローラーから取得した値を下記のようにしてます。
<script>
//不連続な間隔(日付)で投稿された値を表示する
function generateChartData() {
var chartData = [];
for (var j =0; j< weights.length; j++){
for (var i = 0; i < termDate; i++) {
var newDate = new Date(firstDate)
newDate.setDate(newDate.getDate() + i); //初日からi日分たす
if ((new Date(dates[j])) - (newDate)==0){
weight =weights[j]
chartData.push({
date: newDate,
weight: weight
});
}
}
}
return chartData;
}
</script>
[1]変数をinteger型の変数を2つ用意してます(i,j)
[2]jはweights.lengthの数まで繰り返します。つまり体重のレコードの数までですね。
[3]iをjにネストしてます。こちらはtermDateの数だけ繰り返します。つまり、”2.表示する期間を算出する”で計算してあげた期間分繰り返します。
[4]表示するのは、あくまで、体重のレコードが存在する日付のみなので、jの日付(体重記録がある日付)とiの日付(newDate)の差が0のときのみ、日付と体重をハッシュの形にし、chartDataに入れてあげます。
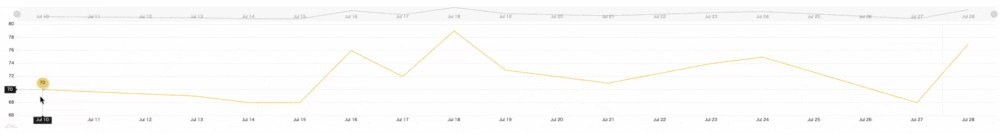
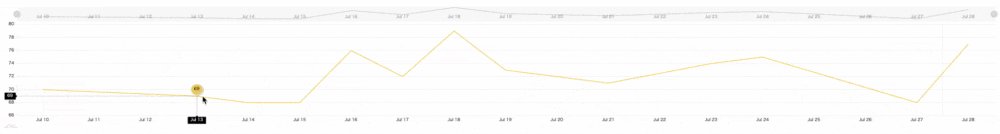
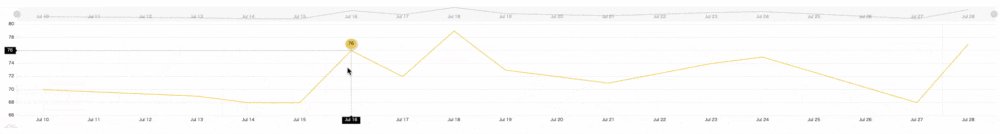
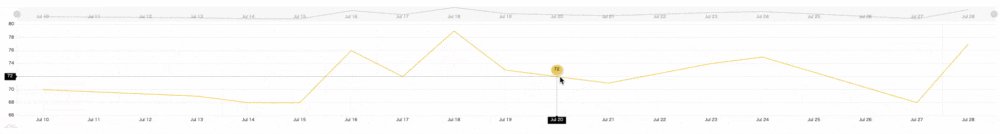
完成!!
gifでは"Jul 11"と"Jul 12"に記録がありません。
参考文献
amcharts 4 Demos を使ってグラフを作成
railsのcontrollerからjavascriptに対して変数を渡す