どうやら details と summary を使うことで、HTML完結でアコーディオンが作れるらしいので検証。
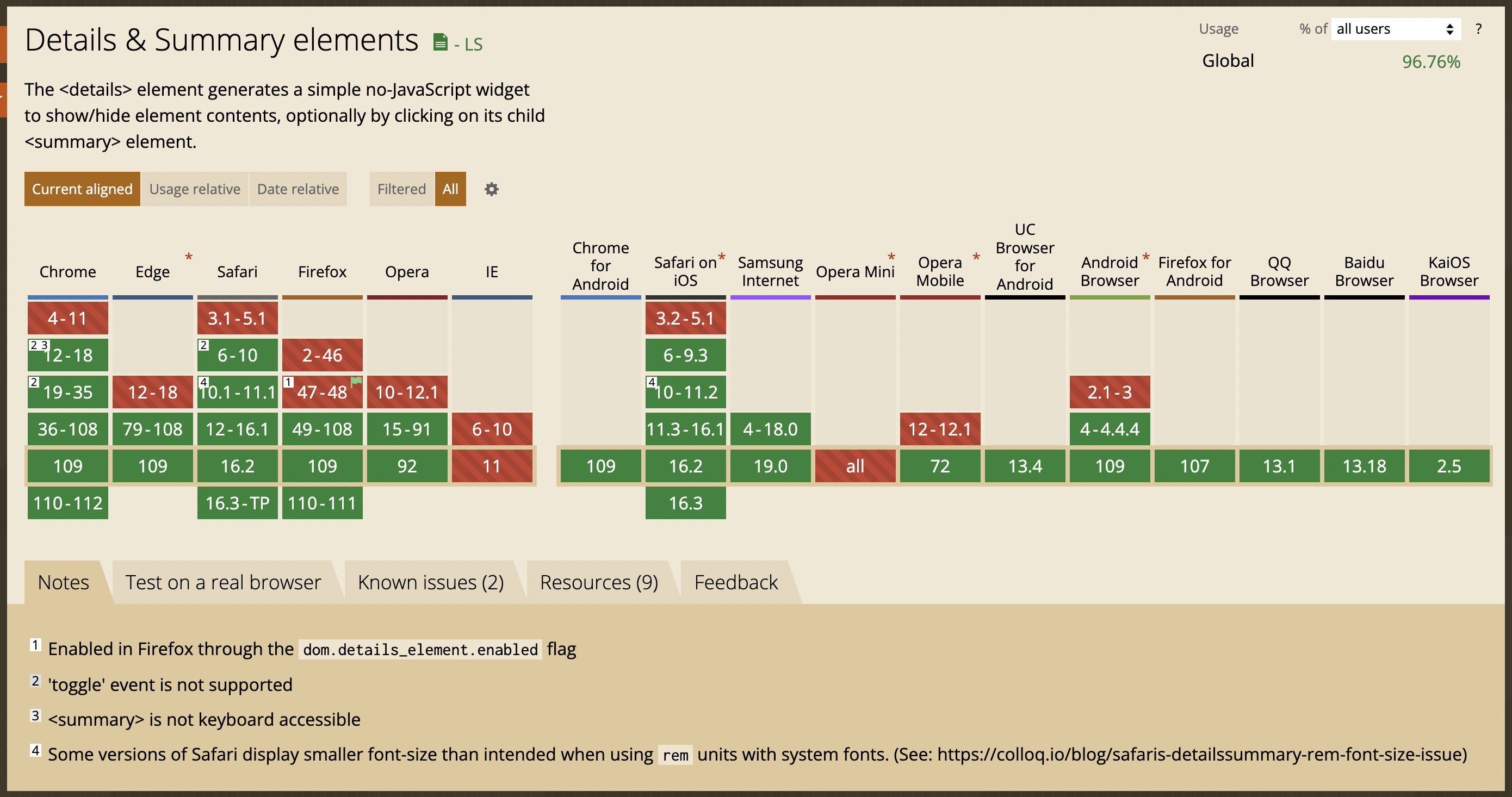
モダンブラウザにもしっかり対応しているみたい。
HTMLとスタイル
<details>
<summary>概要</summary>
<div class="inner">
コンテンツ詳細
</div>
</details>
details {
border: 1px solid #ccc;
padding: 20px;
cursor: pointer;
}
.inner {
margin-top: 20px;
}
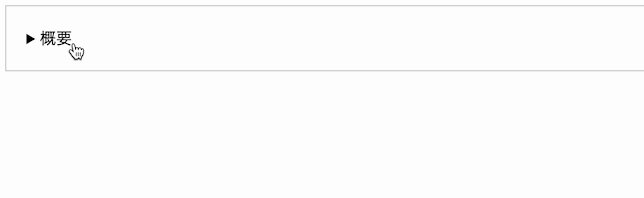
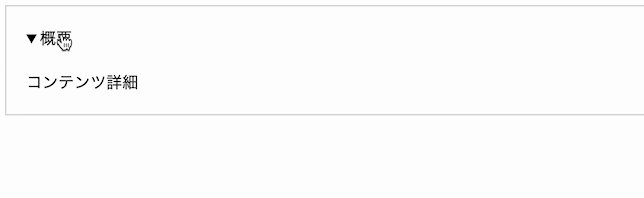
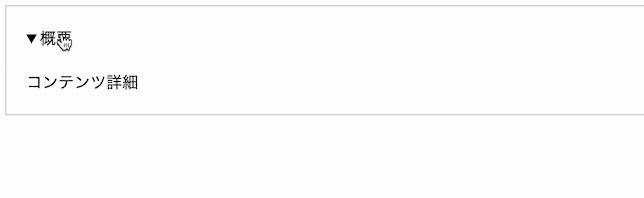
動作
cssやjsをうまく使って、簡単にアニメーションだけを追加すれば良さげです。
アクセシビリティ面で最適化されている
・JavaScriptでキーボードイベントを登録することなく、タブフォーカスとエンターキー・スペースキーでの開閉操作ができます。
・スクリーンリーダーが開閉状態について適切に読み上げてくれます。たとえばmacOSのVoiceOverを使ってGoogle Chromeを読み上げさせてみましょう。アコーディオンが閉じている状態では「(概要文)下位項目が折りたたまれました、三角形の展開ボタン、グループ」、開いている状態では「(概要文)字間広く、三角形の展開ボタン、グループ」のように開閉状態を判断した内容が読まれます。
・サイト内で単語検索を行うと、検索した単語の含まれるアコーディオンが開き、中身の単語に直接移動できます。