はじめに
コンビニにある食べものでペアリング、「おつまみこ」をリリースしました!
新型コロナウイルスの影響で思うように外食ができない。
それならばと自宅でお酒を楽しんでいる方も多いのではないでしょうか?
そんなお酒好きの方。
いつも同じおつまみになっていませんか?
気分を変えて、違うおつまみを選びたいけど、どれを選べば良いのか分からないという方が多くいらっしゃるのではないでしょうか。
私もその中の1人です。
そんな時に使っていただきたいアプリです。
現在、おつまみの総数は140以上あります。
※スマホ推奨です
使い方・機能紹介
1. トップページ
ビールの泡をイメージしたデザインにしました!
2. ぴったりのおつまみを提案
トップページの「まずはお酒から選ぶ」のボタンから今日飲みたいお酒を選択する画面に遷移します。
お酒を選択すると以下のような質問が3回表示されるので、気分によって選択します。

3回質問に答えると、あなたにぴったりのおつまみを表示してくれます!
Twitterのボタンから今日のおつまみをシェアすることができます。
chart.jsで5つの指標をレビューによって反映しています。
試したことがない組み合わせでも味が想像できるように付けました。
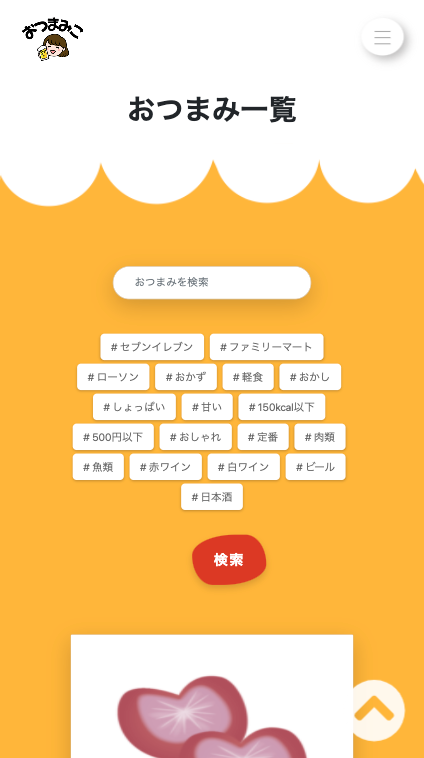
3. おつまみ一覧
タグを選んで検索することで、コンビニからもおつまみを絞り込むことができます!

4. 右にスワイプしてお気に入り登録
おつまみ一覧からおつまみを選択すると、モーダルウインドウで詳細画面が表示されます。
その場で右にスワイプするとおつまみをお気に入りに登録できます!
逆に左側にスワイプするとお気に入り解除ができます。
自分でお気に入りに登録したおつまみはマイページで確認することができます。
技術面
1. 無限スクロール
おつまみこはコンビニにいる時や隙間時間に使って頂けるよう、スマホファーストのアプリにしました。ユーザビリティを考え無限スクロールを採用しました。
「pagy」というgemを使って実装しています。kaminariやwill_pagenateよりもメモリが軽く、早いのが特徴とのことです。できるだけサクサクにしたかったのでpagyを採用してみました。
2. lozad.js
デプロイ後、おつまみ一覧に画像を大量にアップロードしました。すると、画像が反映されるのにと〜っても時間がかかりました。これでは使っていて嫌になってしまうと思って解決策を探しました。そこで出会ったのがlozad.jsです。
まずは、軽い画像を読み込ませ、画面に目的の場所が映り込んだら本来の画像を表示させるようにしています。そうすることで、見た目として画像の読み込みが大分早くなりました!
3. cache
全体的にとても重いアプリになってしまいました。。。
少しでもユーザビリティをあげようと、おつまみ一覧でキャッシュを使用しています。
デフォルトのフラグメントキャッシュを用いて2回目以降は早くレンダリングできるようにしています。
ただキャッシュを使うだけだと、お気に入り登録が反映されないので、ロシアンドールキャッシュを用いて変更部分だけ更新されるように実装してあります。
今までキャッシュを使ったことがなかったので、早さに驚きました!
おつまみ一覧の(無限スクロールですが)2ページ目の位置付けのページで測定しました。
▼1回目
Completed 200 OK in 362ms (Views: 288.4ms | ActiveRecord: 36.7ms | Allocations: 116242)
▼2回目
Completed 200 OK in 27ms (Views: 4.5ms | ActiveRecord: 3.2ms | Allocations: 7788)
10分の1以下になりました!!!
(一回しか測定していないので正確ではありません)
▼キャッシュ未設定
Completed 200 OK in 306ms (Views: 245.3ms | ActiveRecord: 42.6ms | Allocations: 90336)
使用技術
バックエンド
・ Rails 6.0.3
・ Ruby 2.7.3
フロントエンド
・ HTML
・ CSS (SCSS)
・ JavaScript (jQuery)
・ Bootstrap4
工夫したところ
お気に入り登録
おつまみ一覧からおつまみを選択、右にスワイプするとお気に入り登録ができるようになっています。JavaScriptで実装しましたが、今まで経験があまりなかったのでキャッチアップに苦労しました。。。
スワイプでのお気に入り登録は、クリックまたはタッチの最初と最後の距離で識別しています。何回もngrokを使って試行錯誤を重ねました。最初はPCとスマホで移動距離を同じにしていたのですが、スマホで下にスクロールしたらお気に入り登録されてしまうなど問題があったため、PCとスマホで認識する距離を変えています。
タグ
1つのおつまみに複数のタグを付けていて、一覧画面から今いるコンビニの名前で探したり、今日の気分に合わせて「甘いもの」など絞り込むことが可能です。
おつまみで良い感じのAPIがあったらとっても便利だったのですが、なかったので全て手打ちで入力しました。。総数140件以上。とはいえ、これとこれ合うの!?といった発見もあったので、楽しみながらできました♪
おわりに
1月から本格的にプログラミングを勉強し、やっと1つのアプリを仕上げることができました。
リリースする前の段階から、いろいろな方にご意見やご感想をいただきました。
苦戦したところも一緒に考えてくれたり、自分一人ではここまで作り終えることができなかったと思います。
本当に感謝の気持ちでいっぱいです。
ただ、修正や改善すべき点は多々あることも認識しています。これからも技術を追求してもっと良いアプリになるように、作れるように頑張っていきます!
最後までご覧いただきましてありがとうございました!
▼Twitter
https://twitter.com/st3110123