こんにちは、2z(Twitter: @2zn01 )です。
今回、初めてちゃんとしたハッカソンに参加し、2日間で3つのwebアプリを作ってきました!
参加してきたハッカソン
2018年10月20日~21日の週末の2日間でNASAの「Space Apps Challenge」に参加してきました!
「Space Apps Challenge」とは
Space Apps Challengeは、米国航空宇宙局(NASA)や、宇宙航空研究開発機構(JAXA)などが公開している宇宙・地球環境・衛星関連のデータを使ったアプリを開発するハッカソンイベントである。世界各国の複数の都市で同時に開催されている。
テーマ
毎年、NASAからテーマが提示されます。
今年のテーマは以下のサイトに翻訳された一覧がまとめられています。
- 横浜クイズ協会 NASA Space Apps Challenge 2018
http://quiz.yokohama/spaceapps.html
これらのテーマのうち、チャレンジしたものは以下の3つです。
1. 【C-2】山火事マップ
市民が山火事を早期発見、通知、検証、追跡、視覚化に貢献するためのクラウドソーシングツールを構築してください。
2. 【B-1】地球アート作品
NASAの地球画像データを使用してアート作品を作成するか、画像を加工してユニークなアート作品を作成できるツールを作成してください。
3. 【A-3】ミッションインフォメーション
国際ロケット打上げ情報を追跡するためのツールを開発してください。
今回作ったもの
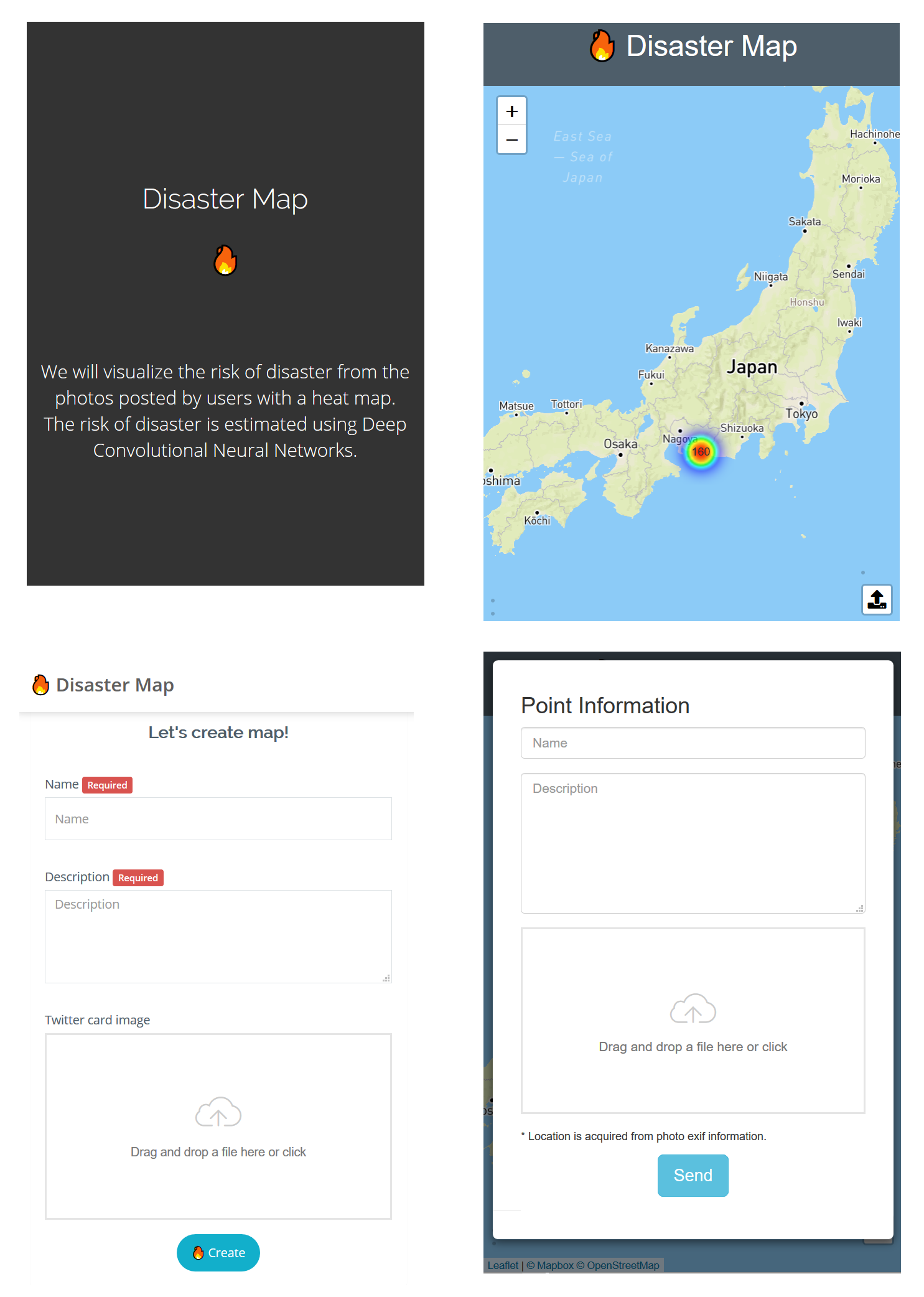
1. Disaster Map(災害マップ)
- テーマ:【C-2】山火事マップ
【作ったもの①】
— 2z@AIメーカー開発者 (@2zn01) 2018年10月21日
Disaster Map(災害マップ)
災害の状況を写真でアップするとExifから位置を取得し、AIが写真からどヤバいレベルを分類して、ヤバいところほど赤くヒートマップで可視化します!
BingのAPI+自力で学習データを集め、災害の被害度をディープラーニングで学習させました。#spaceapps pic.twitter.com/pSPTDJXIds
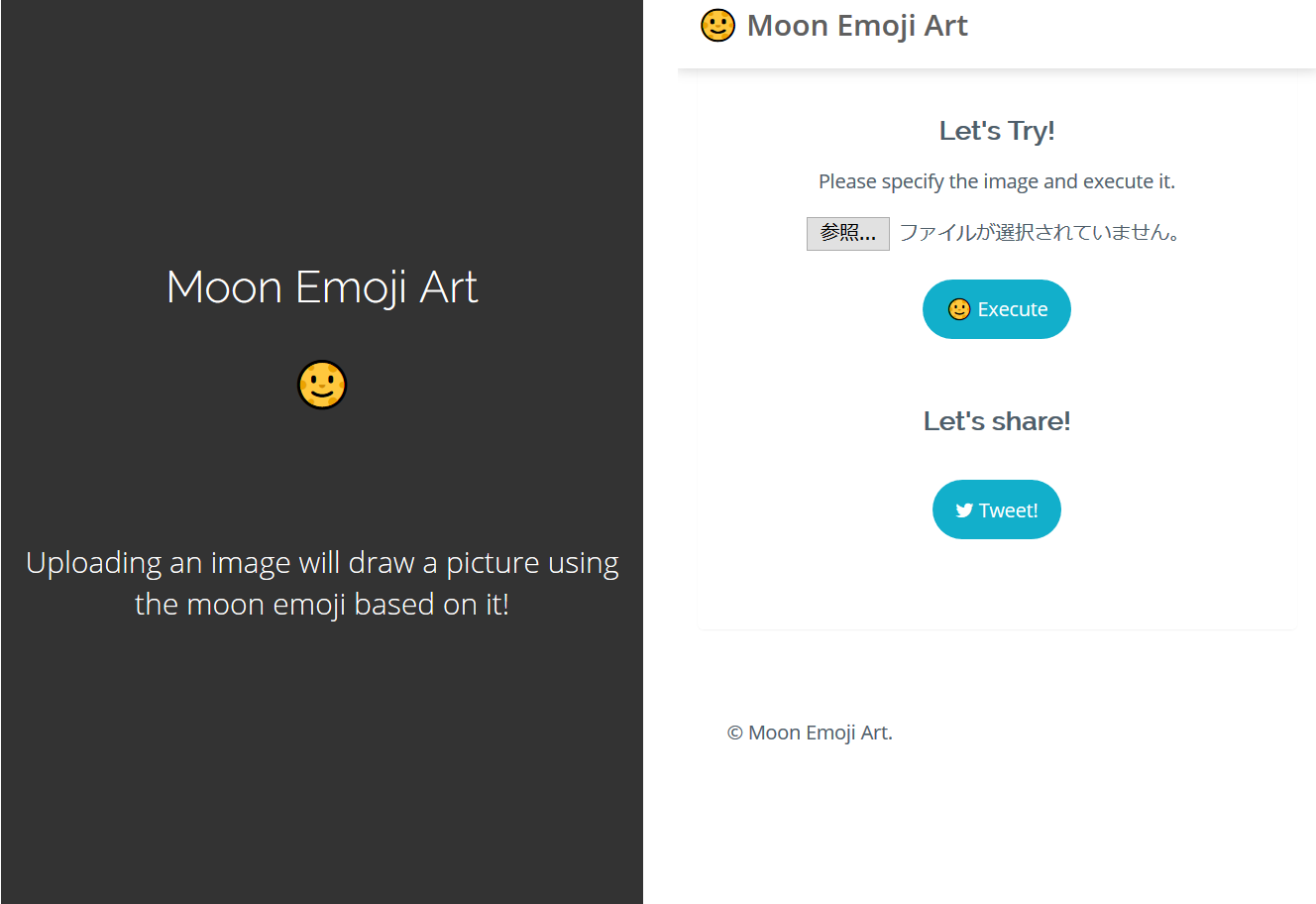
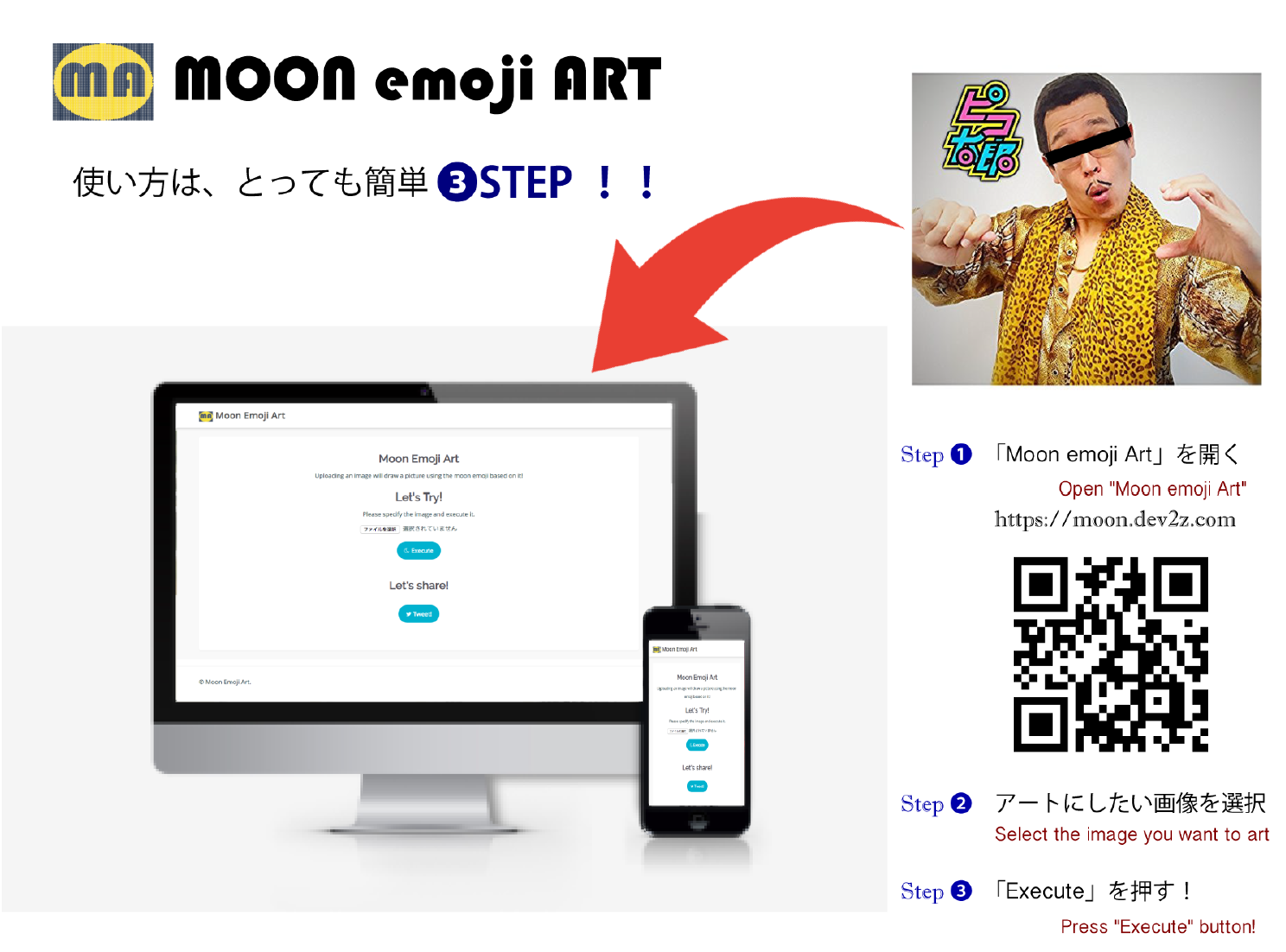
2. Moon Emoji Art
- テーマ:【B-1】地球アート作品
【作ったもの②】
— 2z@AIメーカー開発者 (@2zn01) 2018年10月21日
Moon Emoji Art
写真をアップロードすると、その写真を月の絵文字を使ったモザイクアートに変換するツールです!
月の絵文字への変換は以下の記事を参考にしました。https://t.co/n15KTyw6i7#spaceapps pic.twitter.com/JQoDpHe23s
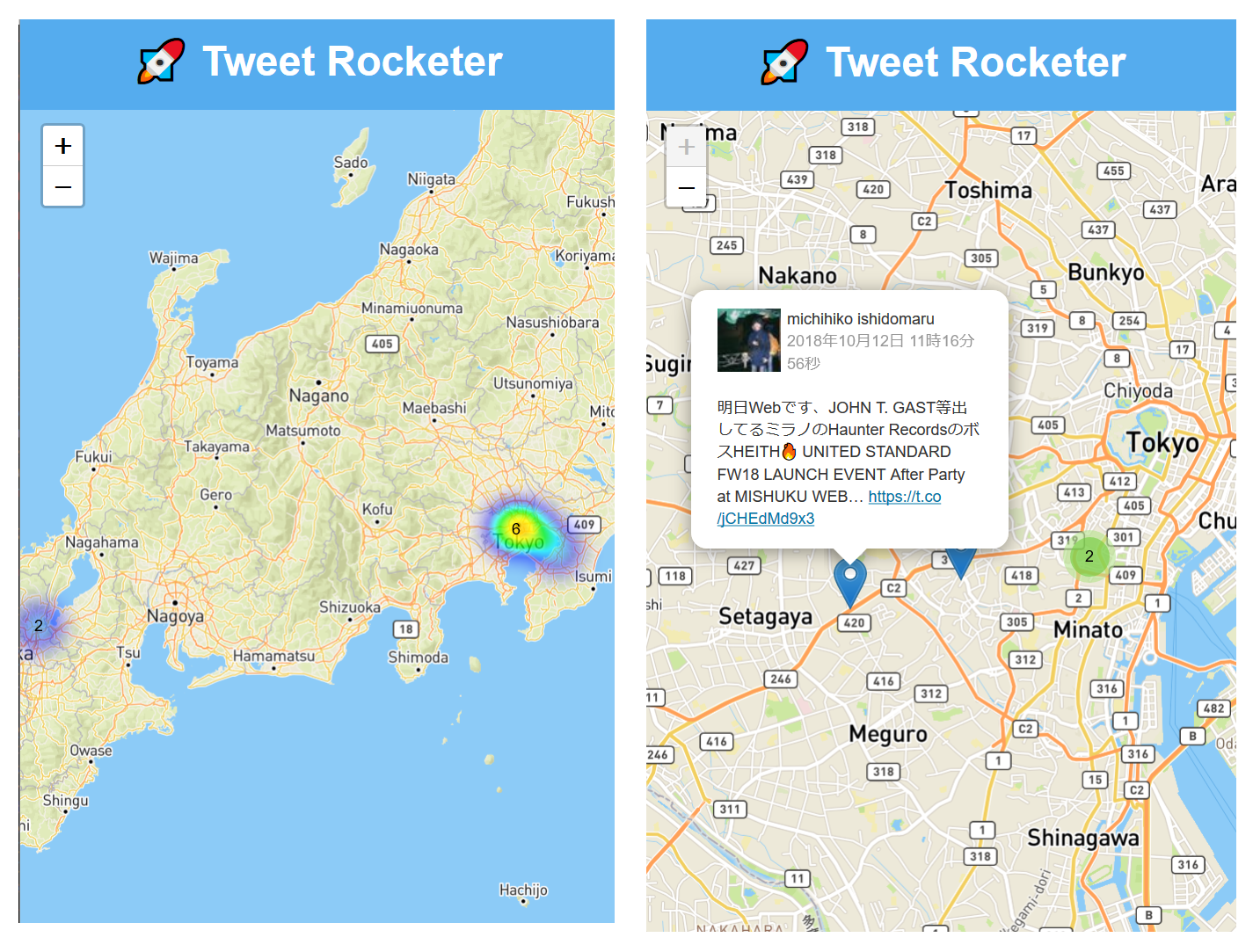
3. Tweet Rocketer
- テーマ:【A-3】ミッションインフォメーション
【作ったもの③】
— 2z@AIメーカー開発者 (@2zn01) 2018年10月21日
Tweet Rocketer
Twitterからロケットの打ち上げに関するツイートを取得し、位置情報つきツイートをヒートマップで可視化。
以下のAzureサービスもシステムへ組み込められればと構想。
・Custom Vision Serviceで画像からロケット判定
・Text Analyticsによるツイート解析#spaceapps pic.twitter.com/rnAxkXBXYw
画面イメージ/仕組み
1. Disaster Map(災害マップ)

- ユーザーが災害マップを作成
- 災害の写真をとってシステムへアップロード
- アップロードされた写真よりExifから位置情報を取得
- 事前に学習させたディープラーニングの画像分類モデルから災害の被害度を数値化
- 地図へヒートマップとして可視化(被害度が大きいところほど赤く表示する)

2. Moon Emoji Art

画像を月の絵文字へ置き換える処理については、以下の記事を参考に作らさせて頂きました!
- 月で絵を描きたいだと?それならpythonに任せなさい🌝
https://qiita.com/wataoka/items/261fc12c956a517049d8
これをもとにwebアプリ上から利用できるようにし、アップロードされた画像を月の絵文字へ置き換え、ブラウザ側でhtml2canvasのJSライブラリを使って画像化しています。


3. Tweet Rocketer

- Twitterから"launch"というキーワードをもとに民間ロケット発射のツイートを取得
- ツイートの位置情報をもとに地図へヒートマップとして可視化
- 該当するツイートが多い場所ほど赤く表示される
最後に
このハッカソンで2つの賞を頂き、NASAのグローバル審査へ出して頂けることになりました!
2日間の NASA Space Apps Challenge Toyohashiで2つの賞を頂きました!
— 2z@AIメーカー開発者 (@2zn01) 2018年10月21日
なんとNASAのグローバル審査へ出して頂けることに!
ちなみにチームのモットーは「Fight for win!」
超絶ださいww けど、なんとか勝ちました!#spaceapps pic.twitter.com/hA3Wgcds9J
今まで作ってきたものがベースにあったので、なんとか2日間で3つのwebアプリを作ることができました!ただし、とりあえず作ったレベルなので、まだ一般公開できるようなものではございません。
また、開発ばっかりに目がいってしまったのが反省点です。
ハッカソンなのでもっと周りとうまく協力しながらできればと思います。
2日間で3つも作るなんて常人の沙汰ではなかったです。。
— 2z@AIメーカー開発者 (@2zn01) 2018年10月21日
発表の30分前に何とか、とりあえず動くところまでしか持っていけなかったので悔しい。
また、開発ばっか気をとられてる時点でハッカソン参加者としてダメだったと反省。。
でも開発サポートにより、ちょまどさん賞もらえたので、すべて良し!! https://t.co/ho1cWpvGWh
今回のハッカソンでプロトタイプ作りをした際に感じたこととして、自画自賛にはなっちゃいますが、、ディープラーニングの画像分類をしようとしたときに、AIメーカーがサクッと使えて結構便利でした!
とりあえず作ってみるというときには手軽に利用できるので、ぜひ皆さんも気軽に遊んでみてください!
■AIメーカー
https://aimaker.io/
AIメーカーでオープンイノベーションを!!
— 2z@みんなのAI「AIメーカー」開発中 (@2zn01) 2018年8月11日
みんなのAIプラットフォームとして自分の考えている構想、実現したいことをまとめましたので、ぜひご覧ください!
(あと、1いいねで600いいね😀)
on @Qiita https://t.co/73fNAWyBtz#AIメーカー
興味をもって頂けましたら、ぜひフォローやいいね、リツイートで応援お願いします!
- Twitter: @2zn01
・画像認識
今話題のAIをweb上で誰でも気軽に作れる「AIメーカー」を開発しました!
— 2z@AIメーカー (@2zn01) 2018年7月19日
①AIに覚えさせたいタグを入力
②タグから自動で画像データを収集
③AIがデータから学習
の3ステップで誰でも簡単にAIを作れます!
動画では手相占いのAIに挑戦!
みんなもAIを作って遊んでみてね!https://t.co/66DFU7GRZ2 pic.twitter.com/ie1LmioyA1
・文字起こし
みんな~!「AIメーカー」で文字起こし機能をリリースしたよー!
— 2z@みんなのAI「AIメーカー」開発中 (@2zn01) 2018年8月18日
以下の方法で簡単に文字起こしを試せるので、ぜひ使ってみて~!!
📺YouTubeから文字起こし
🔗画像、音声、動画から文字起こし
🎙️録音で文字起こし
AIをうまく使って少しでも面倒な作業から解放だぁ~!https://t.co/qo13Wo6Yli pic.twitter.com/gsRigVROnK