配列の整理を小難しく考えていたら頭がぐるぐるして宇宙に飛ばされました。
しかしどうやら世の中にはlodashという便利なツールがあるらしい。
システム改修の際などには困ることもあるので多用しない方がいいなど色々議論が分かれるところではありますが、練習がてら個人のプロジェクトにインストールしてみたので、その備忘録をまとめておくことにします。
詳しく
vue-lodashパッケージを使いました。
npm install --save vue-lodash lodash
cf. Nuxt.js import lodash | stack overflow
plugins/lodash.js:に下記を追加
import Vue from 'vue'
import VueLodash from 'vue-lodash'
import lodash from 'lodash'
Vue.use(VueLodash, { name: '$_', lodash })
nuxt.config.js:に下記を追加
export default {
...
plugins: [
...
...
{ src: '~plugins/lodash.js' },
],
...
}
scriptはこちらを参考にしました。
<template>
<div>
<Header />
</div>
</template>
<script>
export default {
data() {
return {
users: [
{ name: 'yamada', age: 20 },
{ name: 'tanaka', age: 50 },
{ name: 'sasaki', age: 40 },
{ name: 'ito', age: 30 },
{ name: 'sato', age: 70 },
{ name: 'asou', age: 70 },
],
}
},
mounted() {
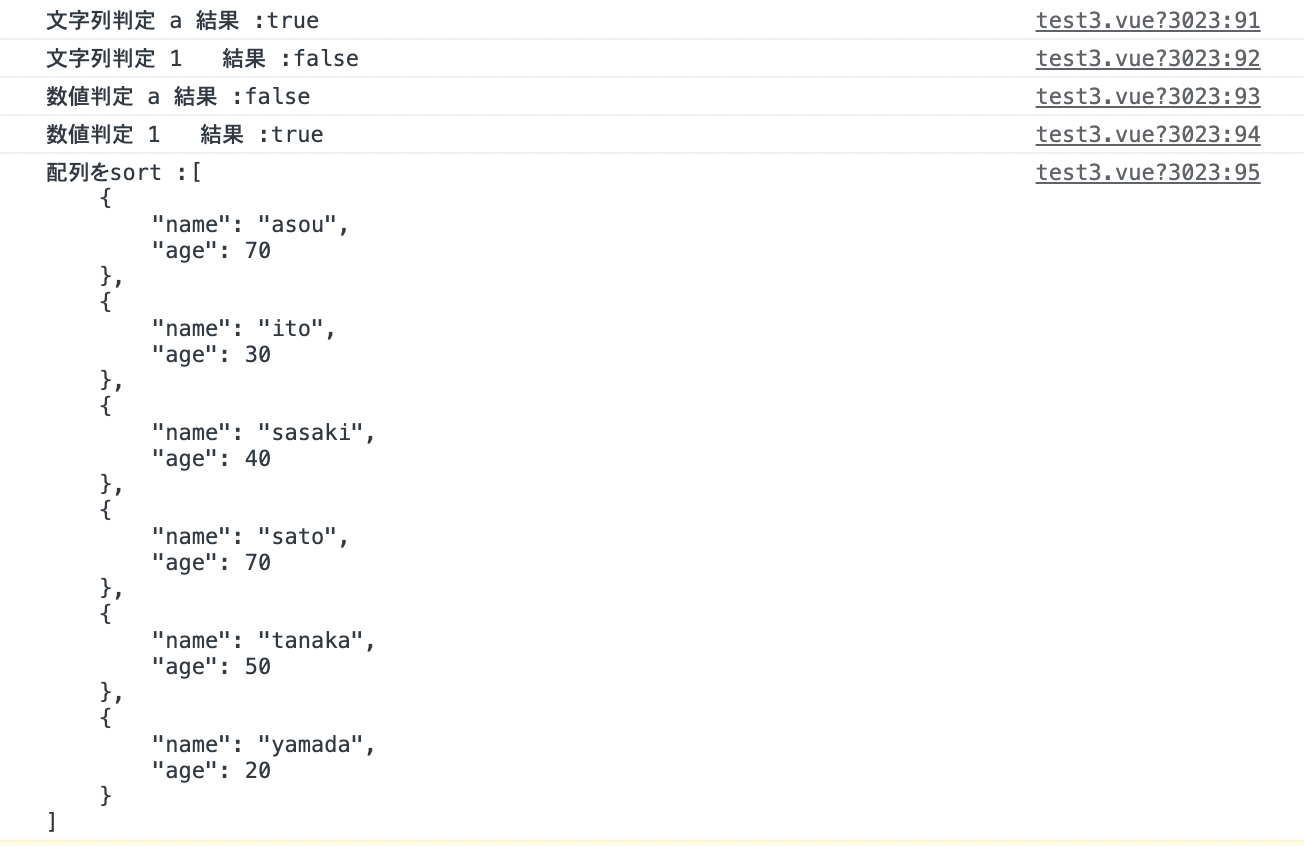
console.log('文字列判定 a 結果 :' + _.isString('a'))
console.log('文字列判定 1 結果 :' + _.isString(1))
console.log('数値判定 a 結果 :' + _.isNumber('a'))
console.log('数値判定 1 結果 :' + _.isNumber(1))
console.log(
'配列をsort :' + JSON.stringify(_.sortBy(this.users, 'name'), null, '\t')
)
},
}
</script>
これを試す前に
yarn install --save lodash やら npm install eslint-plugin-lodash やら色々試したのですが、ESLintの怒りがなかなか収まらず…無事入れられてよかったです。
eslint-plugin-lodash
しかし、実は下記をテスト用に入れていたのですが、errorが解決せず、結局コメントアウトしています。(上記コードには未記載)
// error Prefer '_.find' over the native function
console.log(
'配列を検索 :' +
JSON.stringify(_.find(this.users, 'name', 'ito'), null, '\t')
)
調べてみたらlodashはネイティブのJavaScript関数を優先するとあるのですがわからず…
Prefer lodash functions over native JavaScript
当方初心者ゆえ、解決法等ご存知の方がいらっしゃいましたらご指摘いただけますと幸いです…
追記(08302021)
上記とは別に、"_ is not defined"のエラーが消えなかった問題が発生していたのですが、解決したのでその方法を追記しておきます。
ちょっと蛇足ですが背景も…
@zamisさんの記事最初から強いやつの特徴を読んでいて、こんな記述があったのです。
そして error 箇所がわかったら、その内容をググるんだけど、見に行くところが強い人達は共通している。もう、びっくりするくらい一緒。
- 公式ドキュメント
- GitHub の Issue
そこで何となく、もう一度エラー箇所をググってみると、あるある。GitHubのIssueが。(以前開いていたリンクだった。)
lodash works perfectly at initial load, however when I refresh I get this error "_ is not defined" #3235
中身を見てみると、
Are you still having this problem?
Have you tried this?
https://nuxtjs.org/faq/webpack-plugins/
「まだ悩んでる?これ、試した?」と、URLが記されています。
そして行き着くのは公式ドキュメントという…(苦笑)
そんなわけでエラーの解決への糸口を再度見つけることができました。ありがとう強い人。
In your nuxt.config.js file, under the build option, you can pass webpack plugins, the same way you would do it in a webpack.config.js file.
nuxt.config.jsファイル内では、ビルドオプション下でwebpackプラグインのパスが通せるよ〜というわけです。
というわけで下記を追加。
import webpack from 'webpack'
export default {
build: {
plugins: [
new webpack.ProvidePlugin({
// global modules
$: 'jquery',
_: 'lodash'
})
]
}
}
"_ is not defined"のエラーは解消しました^^