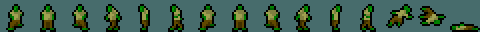
やりたかったこと
↓↓↓
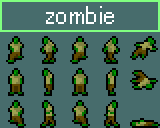
こういう並びに変えたかったのですが……
これだけのキャラクターの画像をすべて手作業で処理するのはかなり大変……。

なので、スクリプトで自動化できないかと調べたところ、ImageMagickを使うのがよさげでした。
ImageMagickのインストール
Mac環境なのでMacPorts経由でインストールしました。
Windows環境なら、こちらを参考にインストーラーを使うと簡単にインストールできそう。
やり方
手順
以下の手順で画像を加工することにしました
- 画像を切り抜いて、1つのキャラ画像に分ける
- 切り抜いたキャラ画像を連結する
画像の切り抜き
画像の切り抜きには -crop オプションを使います。
convert [入力ファイル] -crop '[幅]x[高さ]+[左上X座標]+[左上Y座標]' [出力ファイル]
たとえば、input.png 画像の(x,y)=(10,20)を左上座標として、32x32のサイズで切り抜く場合は、以下のコマンドとなります。
convert input.png -crop '32x32+10+20' output.png
これを踏まえてゾンビ画像を1パーツごとに切り出すPythonスクリプト

# !/usr/bin/env python
# -*- coding: utf-8 -*-
import os
# ■まずは画像を切り抜く
# 切り抜きサイズ
SIZE = 16
# 入力ファイル
INPUT = "all.png"
# zombieの開始座標
x = 80
y = 80
for i in range(0, 15):
# 5x3で並んでいる
ox = (i / 3) * SIZE
oy = (i % 3) * SIZE
ox += x
oy += y
# 出力ファイル (tmpフォルダに出力)
out = "tmp/%d.png"%i
# コマンド文字列作成
cmd = "/opt/local/bin/convert %s -crop '%dx%d+%d+%d' %s"%(INPUT, SIZE, SIZE, ox, oy, out)
print cmd
# 実行
os.system(cmd);
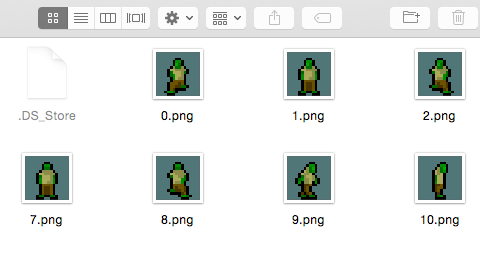
これは、all.png からキャラを切り抜いて、tmpフォルダに 0〜14.png として出力するスクリプトとなります。これで個別に切り出すことができました。
画像を連結する
次に切り出した画像を連結します。
切り出しには +append オプションを使用します。
convert +append [入力ファイル1] [入力ファイル2] [...] [出力ファイル]
たとえば、1.png 2.png 3.png を連結して、out.png に出力するコマンドは以下のようになります。
convert +append 1.png 2.png 3.png out.png
これを踏まえて切り出した画像を連結するPythonスクリプトがこちら。
# !/usr/bin/env python
# -*- coding: utf-8 -*-
import os
# ■画像を結合
# 横につなげる
cmd = "/opt/local/bin/convert +append "
for i in range(0, 15):
# 入力ファイル
inFile = "tmp/%d.png"%i
# コマンド文字列に連結
cmd += inFile + " "
# 出力ファイル名を設定
cmd += "zombie.png"
print cmd
# 実行
os.system(cmd)
tmpフォルダ内にある 0〜14.png を「zombie.png」に出力するスクリプトです。これにより、以下のように画像が連結できました。
あとはこのスクリプトを改造すれば、すべてのキャラを簡単に切り抜けそうです。
おまけ
ドット絵をぼやけないように拡大する
ドット絵のゲームの場合、ドット感を出すために低解像度でデータを用意して、実際のゲーム上では拡大して使うことがあります。その場合、普通に拡大するとぼやけた感じになってしまいます。
これを96x96にそのまま拡大するとぼやけた感じになってしまいます。

ImageMagickでこの変換を行うには -filter box オプションを指定します。
convert -filter box -resize [倍率]% [入力ファイル] [出力ファイル]
倍率は100%基準値となります。たとえば、画像 input.png を2倍のサイズにしたい場合は、以下のコマンドを実行します。
convert -filter box -resize 200% input.png output.png
以下はPythonスクリプトを使って、ピクセル比固定で、画像を2倍にして出力する方法です。
# !/usr/bin/env python
# -*- coding: utf-8 -*-
import os
# 入力ファイル
INPUT = "zombie.png"
# 出力ファイル
OUTPUT = "zombie_2x.png"
# 2倍にする
SCALE = 2
# コマンド文字列作成
cmd = "/opt/local/bin/convert -filter box -resize %d%% %s %s"%(SCALE*100, INPUT, OUTPUT)
print cmd
# 実行
os.system(cmd)
zombie.png を 2倍に拡大し、 zombie_2x.png として出力するスクリプトとなります。
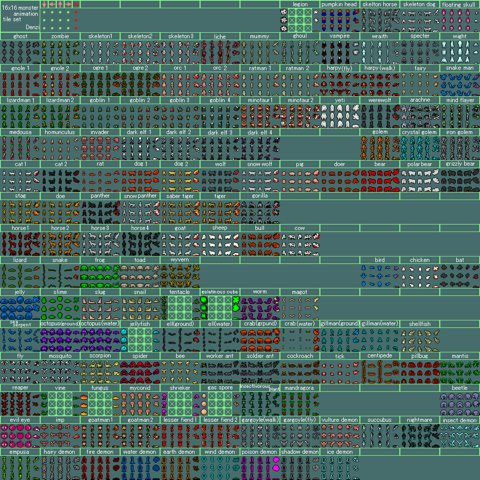
モンスター画像
今回切り出したモンスター画像はこちらからお借りしました。
ローグライクに使えるいい感じの画像がたくさんあって、とてもよいです。
透過色を指定して透過画像を作る
-transparent オプションを指定すると透過色を指定して出力できます。
convert -transparent '#RRGGBB' [入力ファイル] [出力ファイル]
たとえば今回使ったモンスター画像の背景色は #476c6c なので、
convert -transparent '#476c6c' zombie.png zombie_alpha.png
とすると、透過した画像 zombie_alpha.png を作ることができます。