はじめに
FlutterのListWheelScrollViewがとてもおもしろかったので、
勉強したことを備忘録としてまとめます。
理解した範囲を理解したなりにまとめているだけなので、
ListWheelScrollViewの全てを網羅しているわけではないです。
ListWheelScrollViewとは
スロットマシーンみたいなListViewを簡単に作れるwidget。
要するに単なる「スクロールできるListView」なんだけど、それだけじゃない。
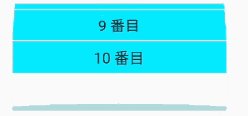
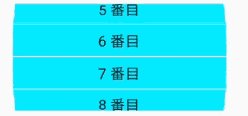
プロパティを良い感じにいじくるだけで、こんなやつとか

こんなやつとか

面白げなものがけっこう簡単に作れてしまうのだ。
こんなもんが標準でしれっと用意されてるんだから、Flutterはおもしろい。
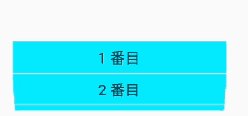
基本的な使い方
ListWheelScrollView(
itemExtent: 30,
children: [
for (var i in List.generate(10, (i) => i))
Container(
width: 200,
color: Colors.cyanAccent,
child: Center(child: Text((i + 1).toString() + " 番目")))
]),
プロパティについて
基本的には公式のリファレンスに全部載ってます。
https://api.flutter.dev/flutter/widgets/ListWheelScrollView-class.html
が、英語かつ専門的な説明が多すぎて意味が分からなかったので、
一個一個いじくってみて面白いのを探した。
特に面白かったやつをまとめていきます。
必須プロパティ(無いとエラーになる)
- itemExtent
- Children
itemExtent
必須。
リスト内の各アイテムの大きさ(height)を、正のDouble値で指定します。
この値を大きくすると、アイテム一個一個の縦幅がでかくなる。
Children
必須。
リストアイテムの内容をここで設定する。
多分、普通のListViewと同じ。
1~10の数字だけとか、単純なものなら例のようにList.generateの単純ループでOK。
任意のプロパティ
面白かったやつだけ抜粋。
- diameterRatio
- offAxisFraction
- perspective
- controller
diameterRatio
公式:https://api.flutter.dev/flutter/widgets/ListWheelScrollView/diameterRatio.html
デフォルト値:2
子アイテムの余白と、上下の丸まり具合に影響するっぽい?
公式を読んでも設定の意味は分からんが、とにかくすごい変わる。
offAxisFraction
公式:https://api.flutter.dev/flutter/widgets/ListWheelScrollView/offAxisFraction.html
デフォルト値:0.0
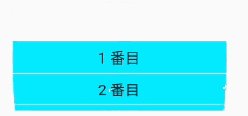
見ての通り、横方向にぐにゃーってなる設定です。
おもしろい。
perspective:
公式:https://api.flutter.dev/flutter/widgets/ListWheelScrollView/perspective.html
デフォルト値:0.003
上下の丸まり具合に影響する設定です。
設定がシビアで、適当に0.1とか設定したらすぐエラーになる。
controller
公式:https://api.flutter.dev/flutter/widgets/ListWheelScrollView/controller.html
スクロールの状態を制御するFixedExtentScrollControllerを指定できる。
これを設定すると、外からスクロールを動かしたり現在選択されているアイテムを取得したりできる。
例えばスロットマシーンを作るとした場合、
レバーのボタンのタップイベントで勝手にスクロールさせるとか。
説明が長くなるので、これについては別記事にします。
イベント
onSelectedItemChanged
公式:https://api.flutter.dev/flutter/widgets/ListWheelScrollView/onSelectedItemChanged.html
選択されているアイテムが変化した時に走るイベント。
スクロール後に選択されたアイテムのインデックスを引数で取得できる。
onSelectedItemChanged: (index) {
print(index.toString() + "が選択されました");
},
さいごに
もっと面白いwidgetが多分いっぱいあると思うので、
見つけたらまとめてみます。