タッチバーをカスタマイズしようというお話。
こんな感じに出来ます!!


2020/05/09
タッチバーにてマイクのミュートトグルを行うボタンの記事リンクを追加
2020/05/08
だいぶUIが変更されていたので記事を修正しました。
2019/01/24
better touch bar updateに伴いタッチバーボタンのfeedbackや
最下部のリンク集に公式のBTTコミュニティサイトを追記
まえがき
これは釣りタイトルみたいなものなんで、すごい人は怒らずブラウザバックしてください。
どうもこんにちは。
アンドロイドを手に入れてから2,3年はホーム画面メチャクチャ凝って作ってたけど,
今は無操作にショートカットが転がっている@2357gi です。
ああいうの、最初は楽しいけどある時急に楽しさよりもカスタマイズする面倒くささが上回りますよね・・・。
話を戻しまして、
私は先日MacbookProを購入したのですが、スペック面からTouch Bar付きを購入しTouch Barのあまりにものしょうもなさに愕然としていました。
デフォルトのTouch Bar、ヤバい
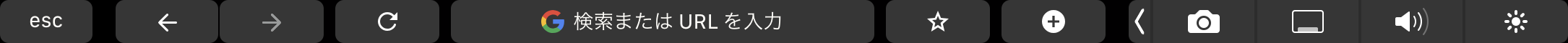
私がメインで使用するブラウザはGoogleChromeなのですが、
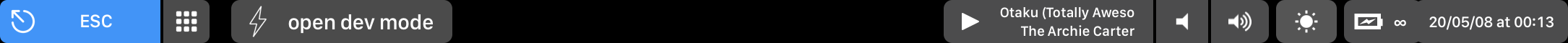
GoogleChromeを使用している際のTouch Barはこれです。

ホゲええええええええwwwwwwww!!!!
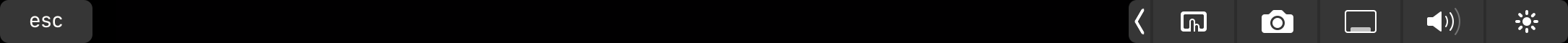
ちなみにTouch Barが対応していないアプリを開くとこれです

何もねええええええwwwwwwww!!!!
これではあまりにも悲しいので、
これをこんな感じでご機嫌なTouch Barにカスタマイズしましょう
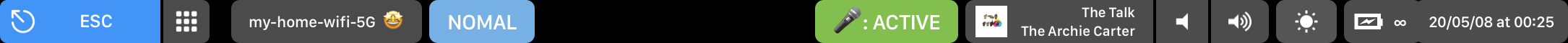
GoogleChromeを開いた状態での私のTouch Barです

あぁ・・・///
また、実利として
タッチバーを拡張することによる1番のメリットは3キー同時押しのショートカットがワンボタンで実装できることだと思います。
ブラウザの開発者モードなんかもワンボタンでできるようになります。
さらに、このTouch Barボタンを押したらAppleScriptが走ったりShellScriptが走ったりします。
さらにその結果をTouch Barに表示も出来ちゃいます。
夢、めっちゃ広がりません?
使用ツール
Better Touch Tool
このTouch Barを実現するためにはBetterTouch Toolという物(以下BTT)を使用します。
BTTはタッチパッドやキーボードショートカットなどを強化するツールで、その中でTouch Barも編集することができます。最高。
450円ぐらいから、自分で支払う金額決めれたりするシェアウェアなのですが、45日間トライアルがあるのでまずはトライアルで試してみましょう。
また、同じ方の開発した別のツールを買ってからそのツールを元にライセンス登録するとより安く購入することができる、と言ったものもあるので興味がある方は調べてみてください。
すぐに出てくるのでここでは割愛します。
導入方法
公式からダウンロードし、いいかんじにアプリケーションへ移動したりインストールしたりします。
詳細な導入方法はこちらのサイトなどが参考になるかと思います。
BetterTouchTool(BTT)の使い方と設定まとめ!神アプリを使いこなそう! | Aprico
Touch Barを編集しよう!
ESCキーをデカくしたり、音量や輝度調節用のボタンを設置したりすることができます。また、あるアプリがアクティブ担っている時だけ表示するタッチバーボタンといったものも作成することができます。
(e.g. google chromeを開いている時のみ、開発者モードのショートカットボタンを表示する)

各種ボタンの設定基準は
実行に3キーかかる、もしくは押しにくい2キーショートカット
ないしは
使い慣れていないショートカットキーを追加しています。
今までLinuxとWindowsを使っていたため、MacOSの開発者ツールショートカットに戸惑っていたので、この機会にタッチバーボタンとして登録しました。
また、こちらへブックマークを設置することによりブックマークバーを表示しない、などと行った運用アイディアもあります。
他にもapplescript等と組み合わせたりして、本体のマイクミュート等をトグルで操作するボタンなども作成することができます。
ボタンを追加しよう!
### ショートカットキーボタンを設定しよう!
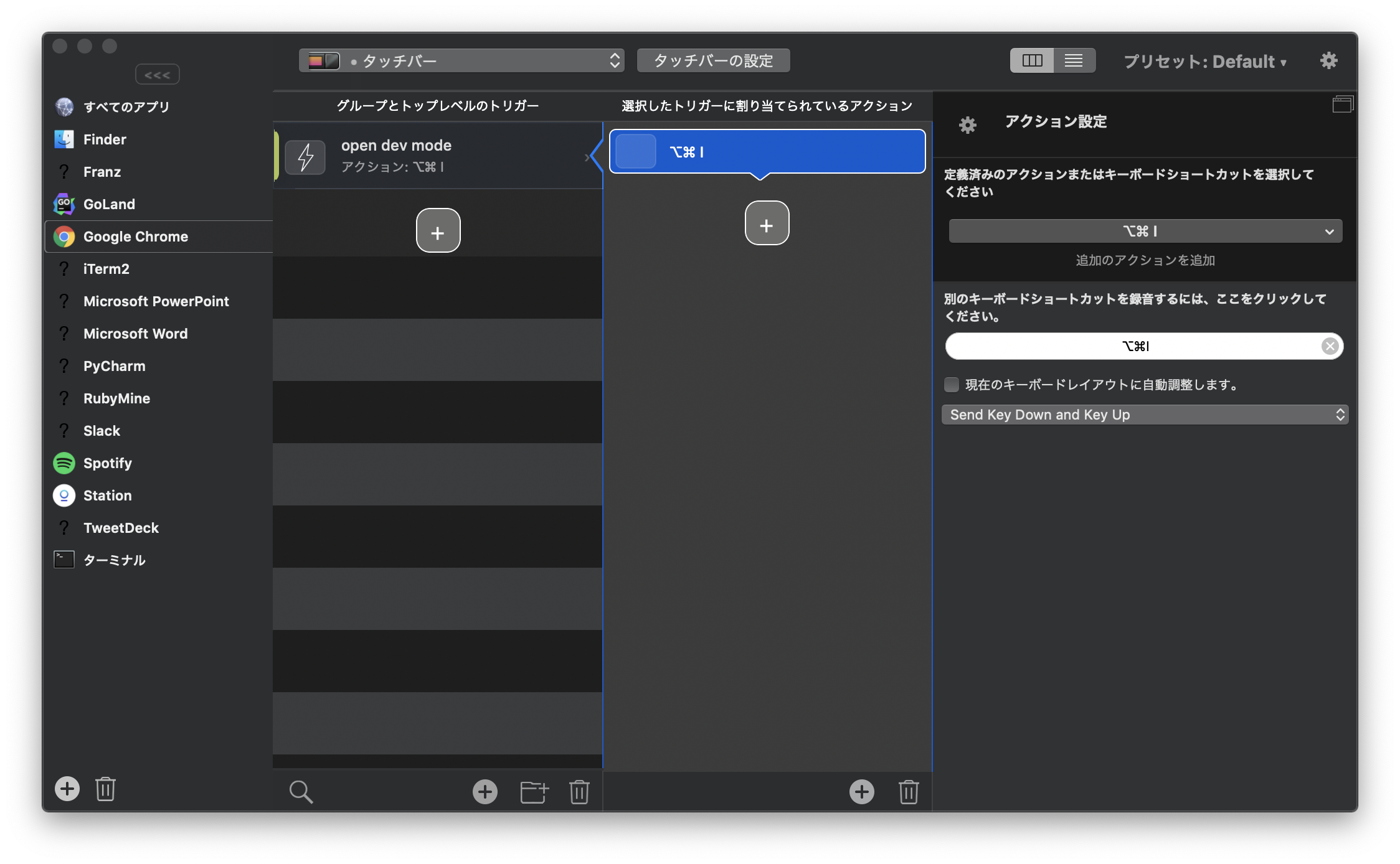
試しにgoogle chromeを開いている際にだけ表示される、開発者モードを開くボタンを追加します
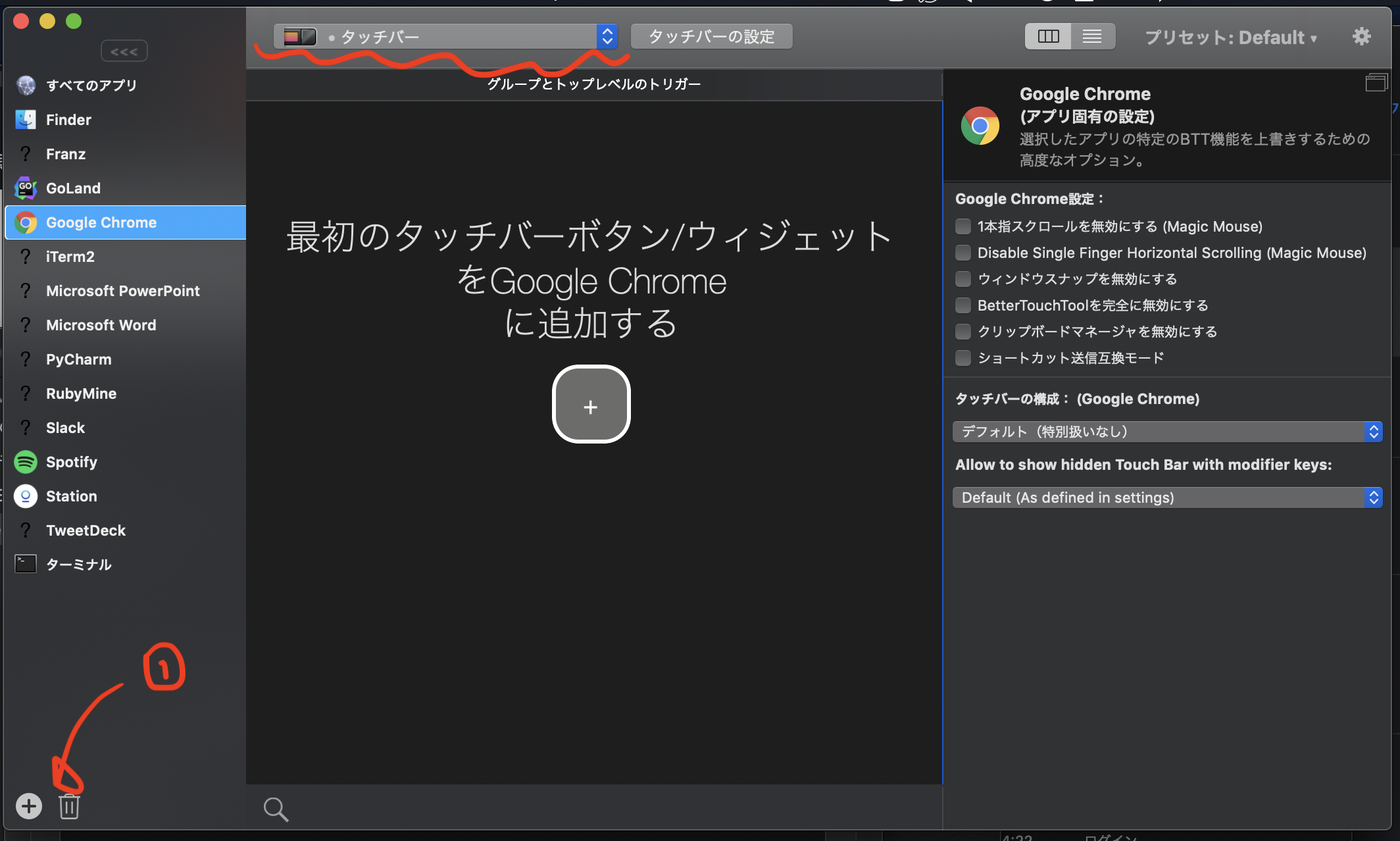
まずは左下の➕マークからGoogle Chromeを選択し、タッチバーを選択します。

次に、真ん中の[➕]からタッチバーボタンを選択します。
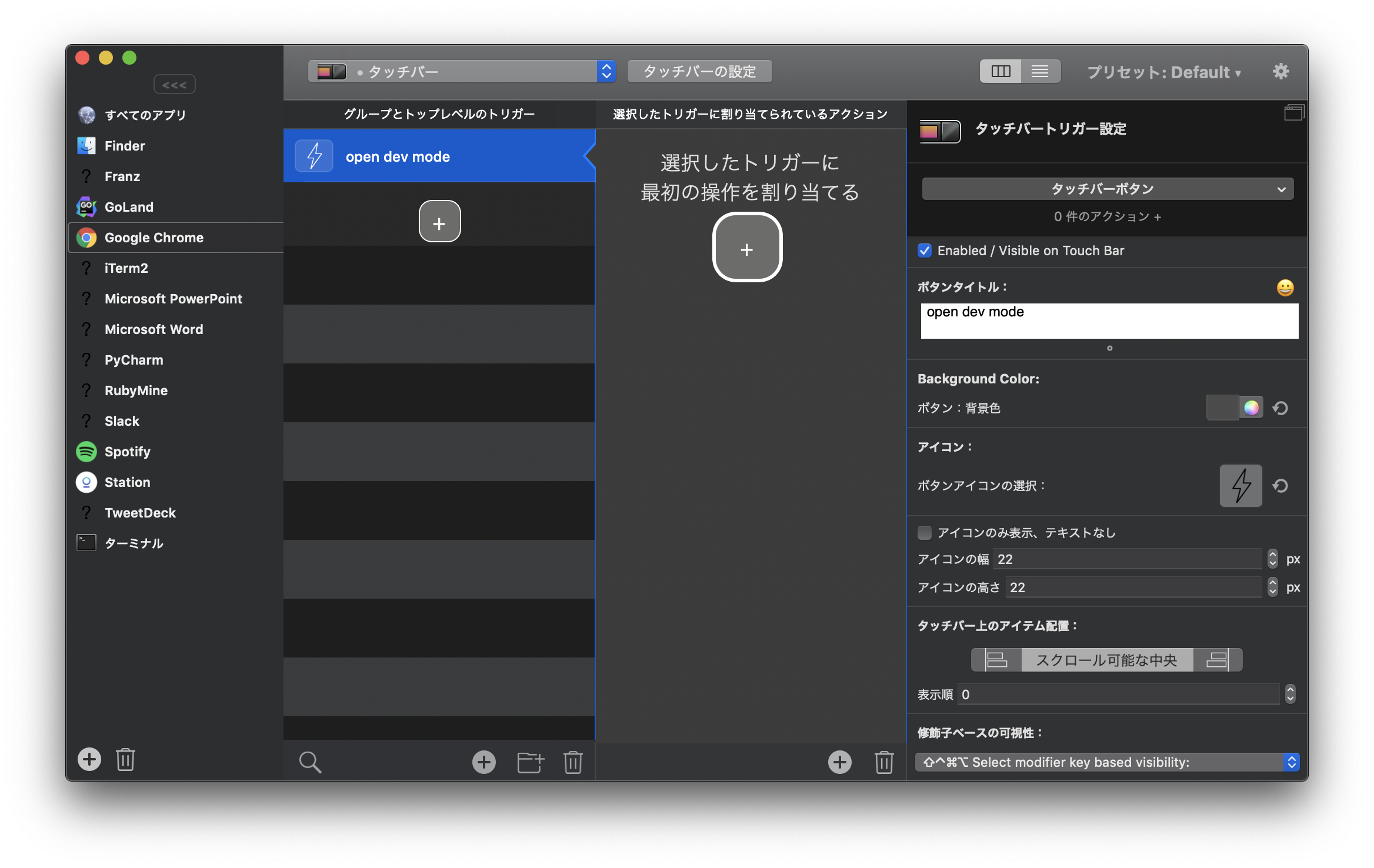
適当な名前を入力しましょう。
ついでにボタンアイコンも登録してしまいましょう。

次に、タッチバーボタンを選択した際に実行されるアクションを追加していきます。
今回は開発者モードなので ⌥ ⌘ I のキーショートカットを実行してもらいたいです。

うまく登録できたら、google chromeをひらくと登録したアイコンとボタンタイトルのボタンが追加されているはずです。

デフォルトではアイコンサイズや色がちょっと野暮ったいので、ボタンの名前やアイコンを登録した画面でボタンを調節しましょう。
Scriptを動かそう!
BTTはShellscript, Applescript, そしてJavaScriptの実行をサポートしています。
また、それぞれを実行し実行結果をタッチバーに表示し続けるShellScript widget/AppleScript/Javascript widgetもあります。
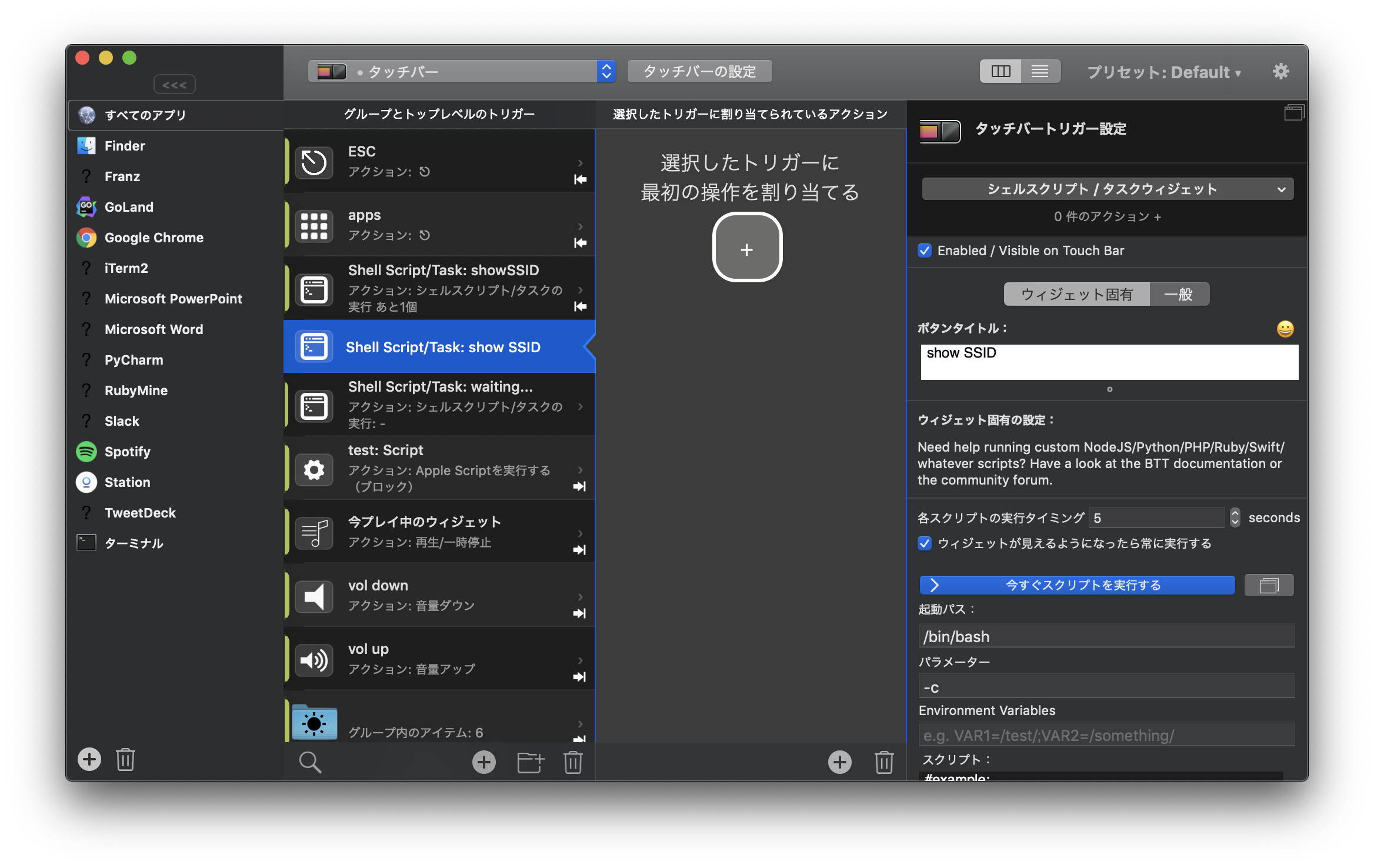
試しに今回は現在接続しているwifiのSSIDを表示するwidgetを作成してみましょう。

ESCキーの隣のmy-home-wifi-5Gというボタンがそれです。
まずは先ほどと同じように新しくトリガーを作成するのですが、今回は「シェルスクリプト /タスクウィジェット」というトリガーを作成します。
ウィジェットに登録するスクリプトの実行感覚ですが、数値で設定できる他、常に実行することもできます。

下記スクリプトを追加します。tmuxのステータスラインにssidを表示するスクリプトを取ってきて弄っただけです。
参考文献
#!bin/bash
AIRPORT="/System/Library/PrivateFrameworks/Apple80211.framework/Versions/Current/Resources/airport"
air_info=($(eval $AIRPORT --getinfo |grep -E "^ *(agrCtlRSSI|state|SSID):"|awk '{print $2}'))
rssi=${air_info[0]}
state=${air_info[1]}
ssid=${air_info[2]}
case "$state" in
"running" )
signal=""
if [ $rssi -gt -50 ]; then
signal="🤩"
elif [ $rssi -gt -100 ]; then
signal="😏"
else
signal="😇"
fi
airport_="${ssid} ${signal}"
;;
"init" ) airport_=" ... " ;;
* ) airport_=" ✘ " ;;
esac
printf "${airport_} \n"
applescriptで書いたトグル式のマイクミュートボタンを実装する記事も今書いてます...!
世は正に大リモートワーク時代なのでタッチバーにマイクのミュート操作できるボタン設置した。 pic.twitter.com/FKYD10rrGC
— 2357gi (@2357gi) May 7, 2020
2020/05/09
記事書きました!
Spotifyのなうプレや音量スライダーを設置しよう
BTTにはTouch Barへ表示するwidgetも多数用意されており、音量スライダーなんかも実装することができます。
Touch Bar Buttonを設置する画面から
+widget/Gesture-> select widget -> Now playing Widget...
なりで良い感じにします。;)
音量スライダーはWidgetのVolume Sliderを選択してください。
Escキーの位置を固定しよう
今現在Escキーの右に(x) ボタンが表示されていると思います。
ダサいし位置がズレるし消しちゃいましょう。
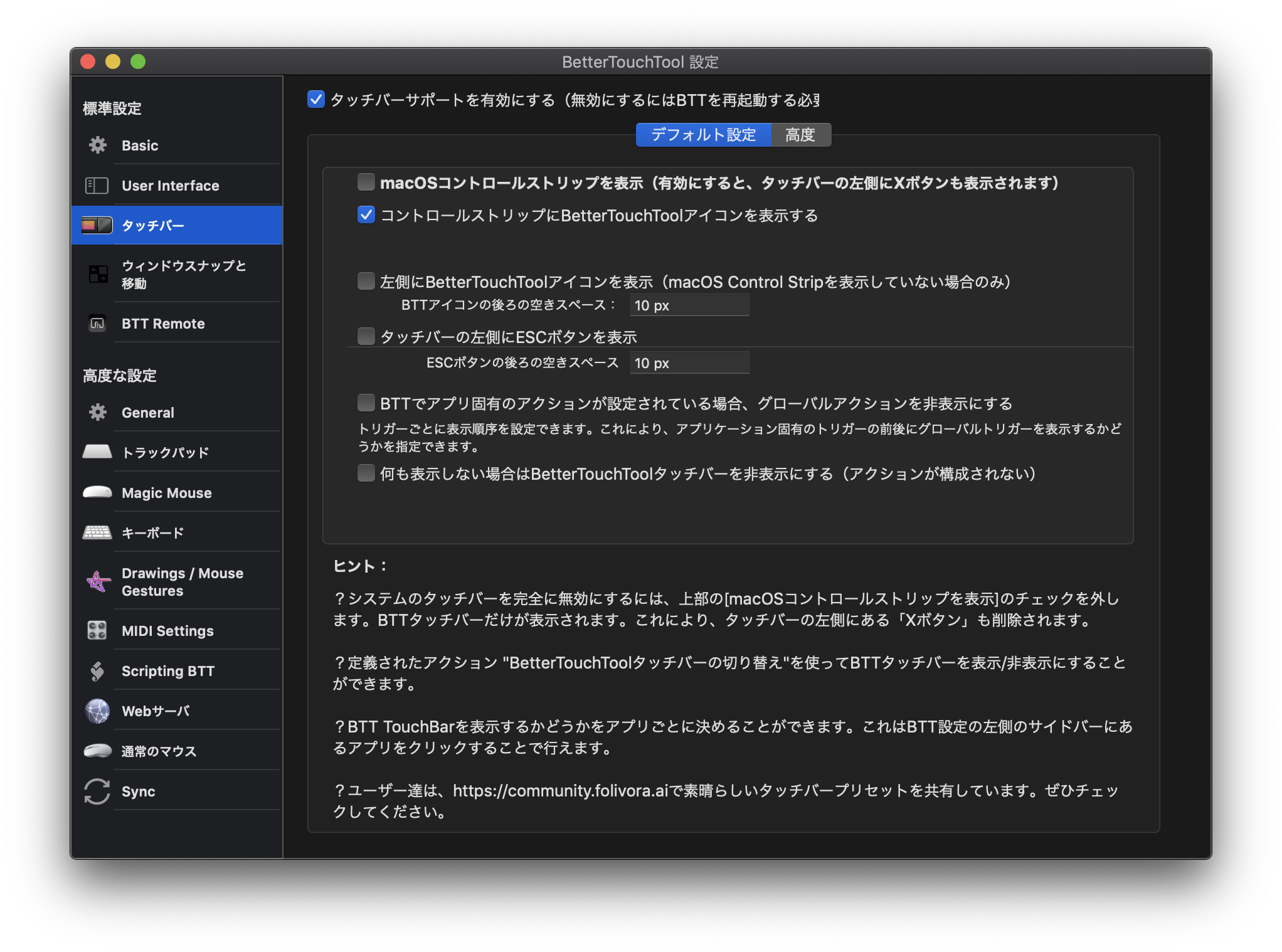
設定を開き、タッチバー → タッチバーの左側にESCボタンを表示 のチェックボックスを外す。
他の設定項目ですが、私のものを置いておくのでもしよろしければ参考にしてください。

ESCボタンを消してしまいました。ですので自分で作りましょう。
Escボタンを自分で作ることにより、通常よりも大きなEscキーを作ることができます。
僕はデフォルトの2.4倍ぐらいのサイズです。
デカイEscキーは物理キーにはできない特権でパワーです。パワーですよ。
また、長押しでの動作も組み込むことができるのでおすすめです。
せっかくバーチャルなESCキーなので色々拡張しましょう。
betterTouchToolのタッチバーから通常のタッチバーに戻るアクションBetterTouchToolタッチバーの切り替えも用意されているので安心です。
ESCの長押しはこのアクションをあてがうか本体のスリープをあてがうのが人気です(私調べ)。
仮想ボタンからfeedbackが帰ってくるようにしよう!
いつぞやのアップデートでTouch Barのボタンをタップすると振動でフィードバックが帰ってくるようになりました。
標準のEscを削除する際に使用したsettings画面から[Advanced], [Default hatpic feedback]からよしなにどうぞ。
後書き
まずは試しに導入しカスタマイズしてみてください。
こんなこと出来るよとかこんなこと出来たよとかあったら是非とも教えてください、真似します。
-
BTTの公式コミュニティです。
BetterTouchTool Community -
Reddit(海外の2chの様なサイト)では「お前らのTouch Bar晒してけwwww」みたいなスレッドもあります
Share your BetterTouchTool touchbar shortcuts! : apple -
こんなのも
vas3k/btt-touchbar-presets: BetterTouchTool Touch Bar Presets
カスタマイズは良いもので楽しいものです。
クリエイティブで楽しさを享受できるのはとても贅沢で最高な楽しさなので、楽しめるだけ、カスタマイズを楽しみましょう。
目指せ、自分だけの最高のTouch Bar!!!
参考文献
BetterTouchToolを使ってGoogle ChromeなどTouch Bar非対応アプリをTouch Barで操作する方法。 | AAPL Ch.
MacでGoogle ChromeをHotkeyで1発起動する | RickyNews
リスペクト元
お前らのターミナルはダサい - Qiita
ちなみにMarkdownで参考文献を引用する時などのUrl操作はこれが楽でオススメですよ
MarkdownでUrl引用するときにちょっと簡単にするハック【小ネタ】 - Qiita