Version: Istanbul
作るもの
インシデントを管理するチケットシステム
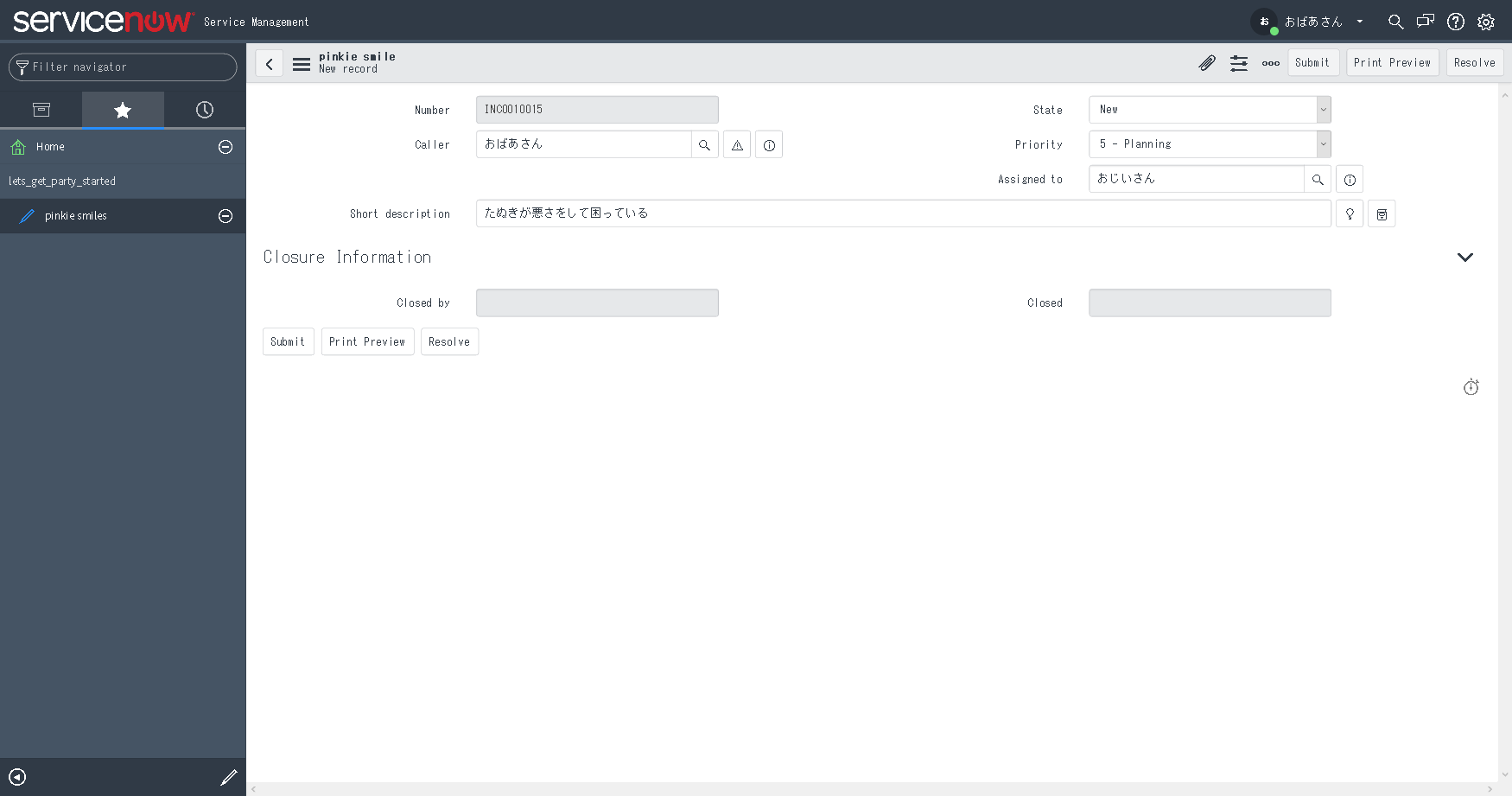
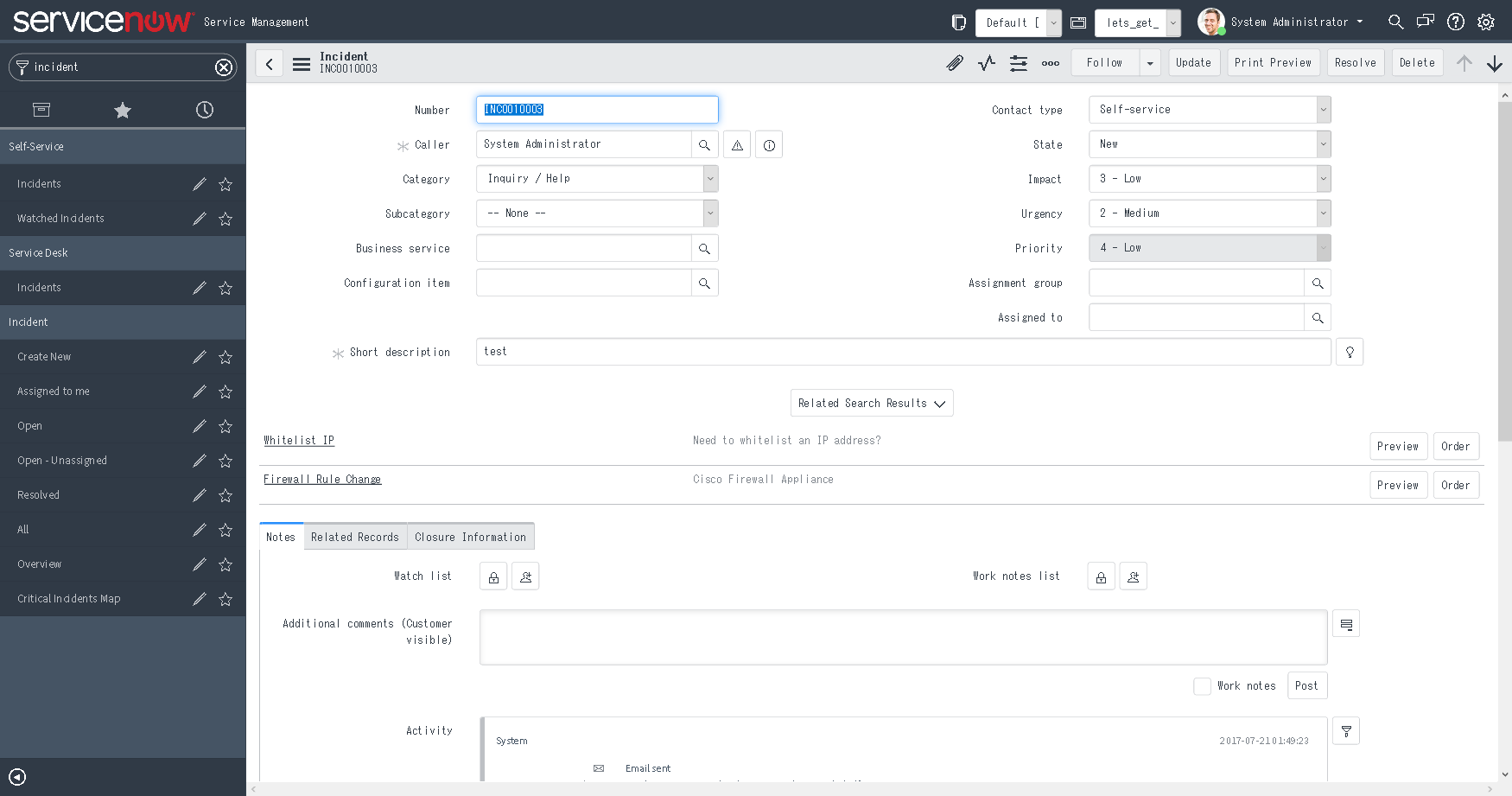
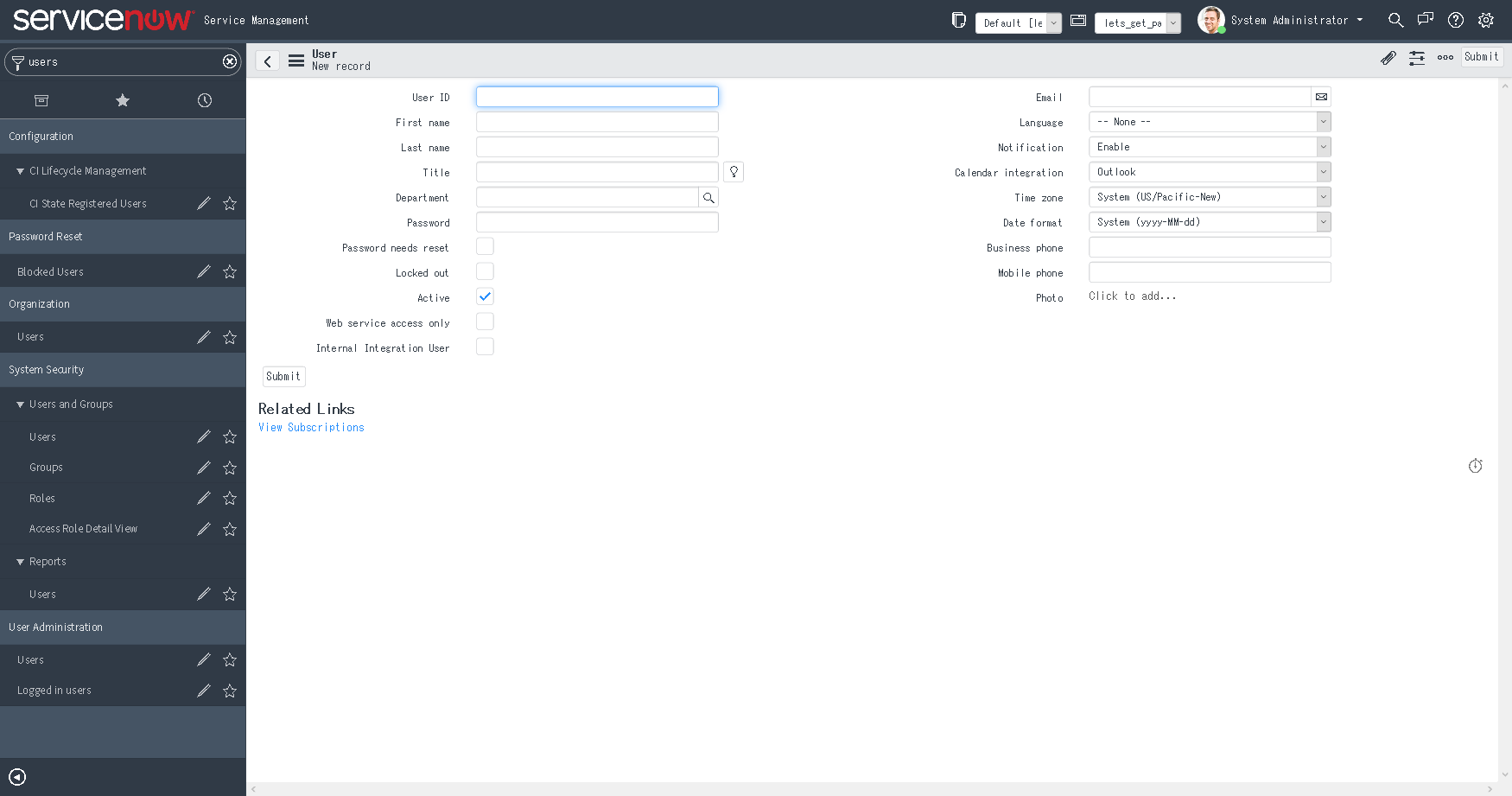
以下はチケットの起票画面ですおばあさんがたぬきが悪さをして困っていることを登録しています
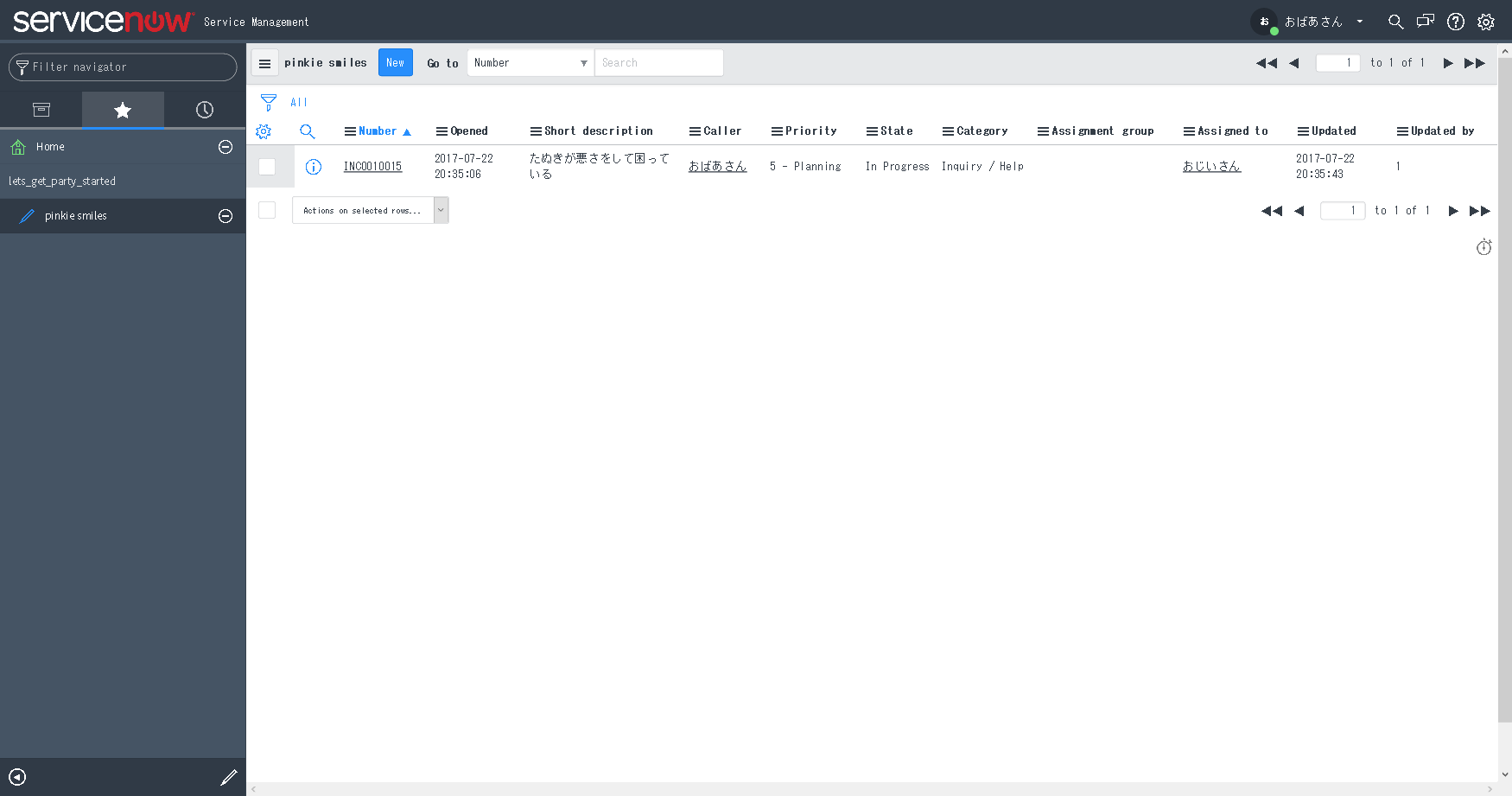
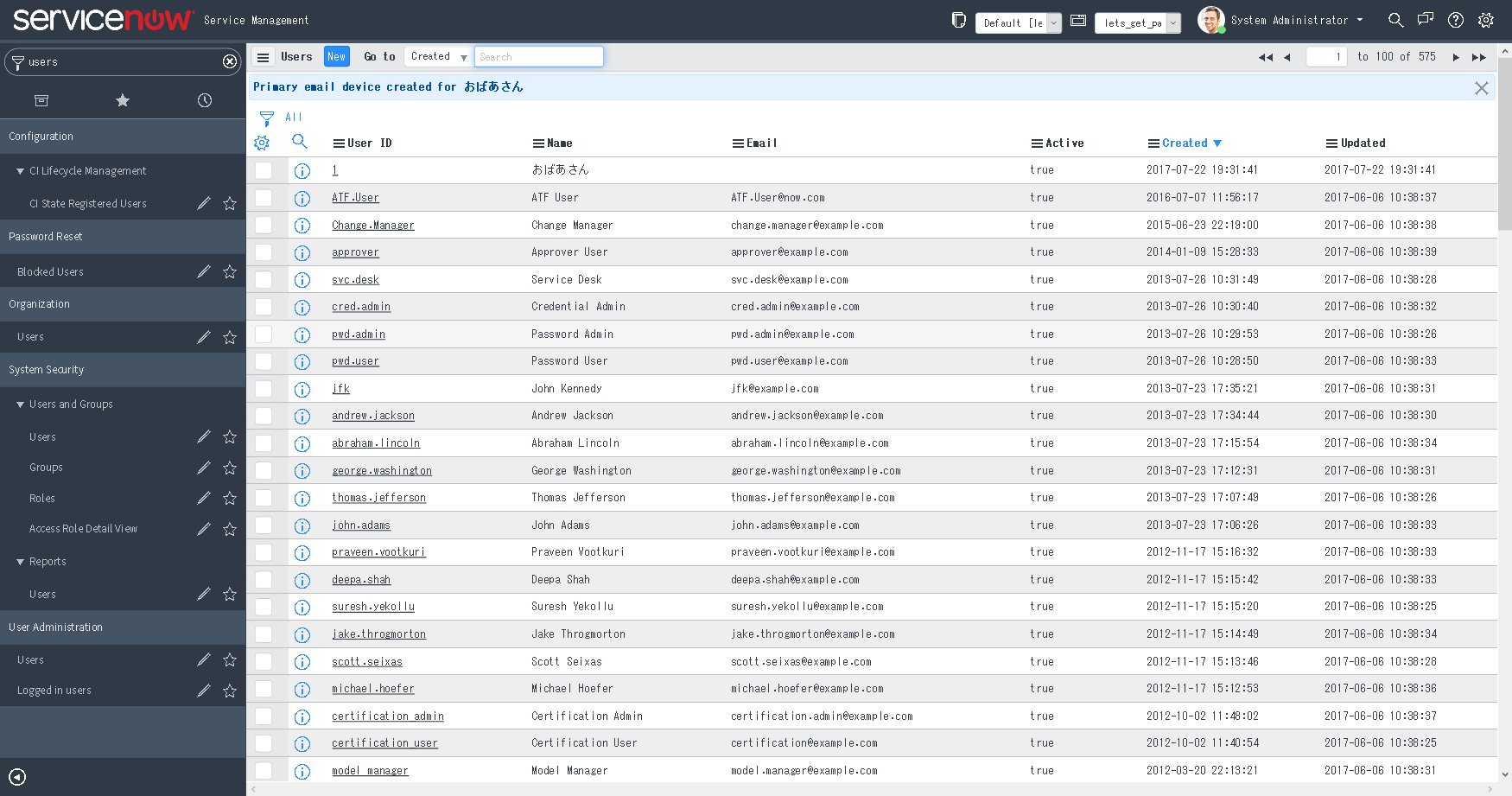
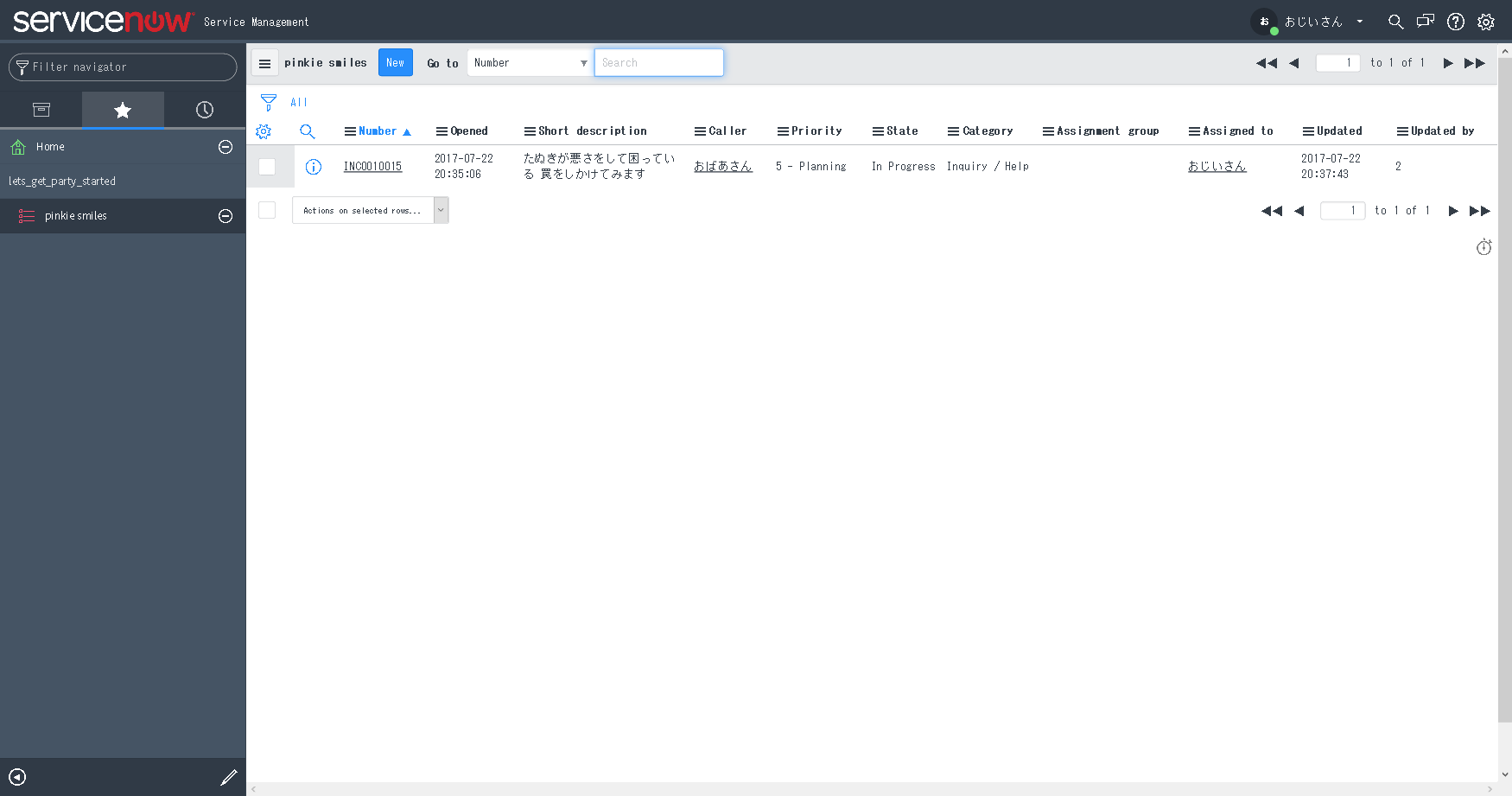
登録したチケットは一覧表示で確認することが出来ます複数人でチケットをやりとりしてインシデントの解決を目指します
インシデント管理(ITIL)に関しては以下などを参考にしてください
[5分で絶対に分かるITIL (4/6) - ITmedia エンタープライズ]
http://www.itmedia.co.jp/im/articles/0607/14/news135_4.html
※こちらの記事は手っ取り早くServiceNowのアプリケーションを作ることを目的としているため画面の編集でForm Designerを利用していますがForm Layoutを利用する方がUpdate Setを利用した他インスタンスへのリリースの際に画面崩れが起きにくいと思いますまたStudioは慣れてくるとあまり使わないと思います
アプリケーション作成
開発者用インスタンスを使ってみる
ServiceNowは開発者用にdeveloper Instanceというものを提供してくれています商用利用はご法度ですがお試しや習熟用に利用することは自由な様です
Instanceとは1つのウェブアプリケーション丸ごとという感じですInstance毎に一意のURL(dev*****.service-now.com)で利用出来るようです
こちらのurlのdeveloper siteというところでアカウントを作成してからrequest instanceすると10days inactiveだと消えてしまうdeveloer Instanceが貰えます
アカウントの作成方法に関してはこちらの記事が参考になると思います
[ServiceNowのお試しインスタンスを利用する]
http://qiita.com/diapers_and_snow/items/35a37e51c9435b2c968b
developer siteにログイン後画面右下のMy Instanceから自分のInstanceを起動します
別タブでInstanceが起動しadminアカウントでのログインを求められるでログインします
adminアカウントのパスワードを忘れた場合にはこちらの記事が参考になると思います
[ズンドコキヨシ with ServiceNow - ServiceNowアプリの作り方]
http://qiita.com/kaitoy/items/515eb18eb42eed6e7512
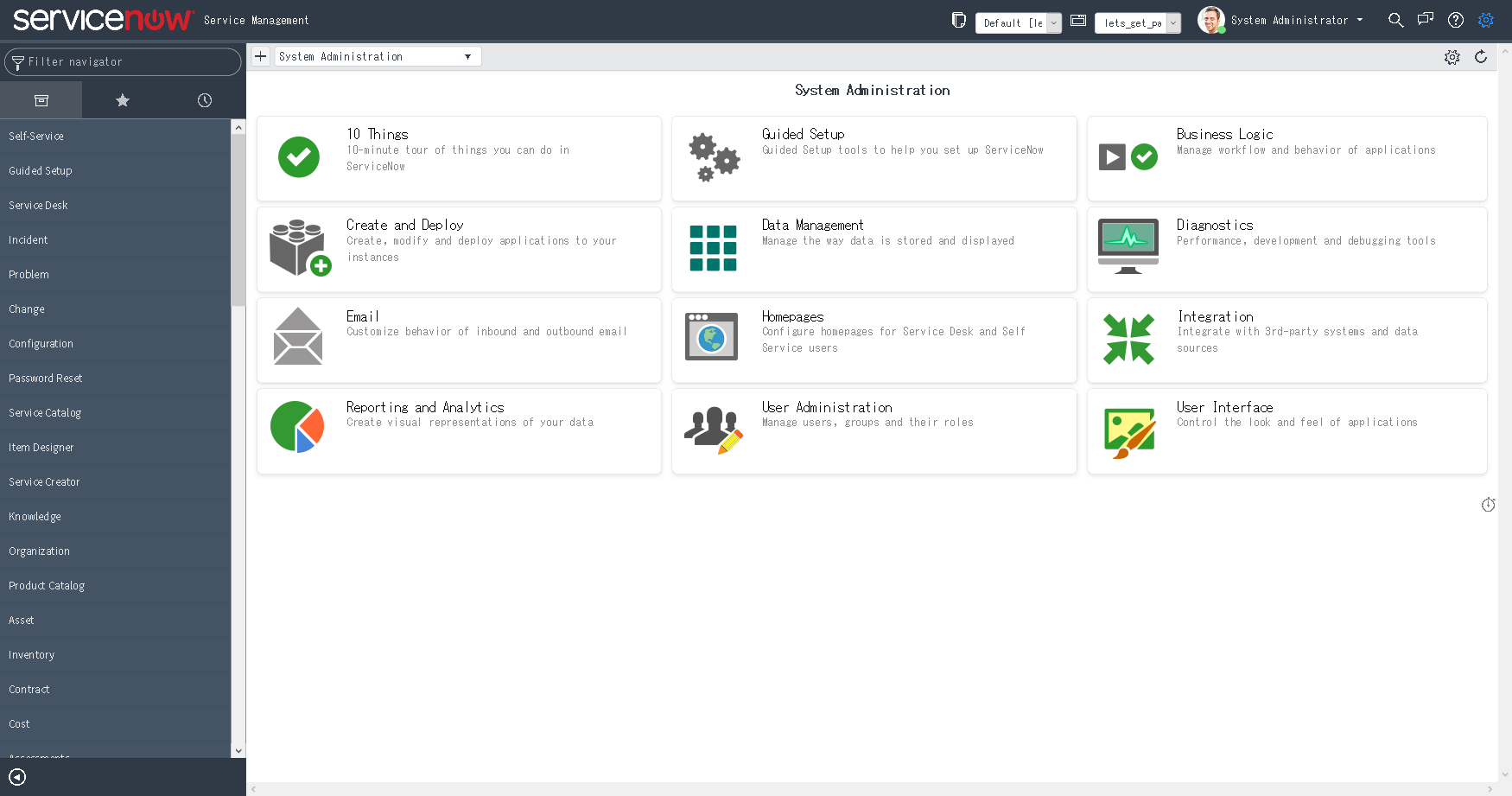
Instanceにログインしますメニューが豊富でどこから手を付けていいものか分からず途方にくれますServiceNowはOOTB(Out of the box(箱から出してすぐ使える))でITILに特化した?様々なアプリケーションがそのまますぐ使えるようになっています(利用するユーザーの登録など最低限の設定は最初に必要ですが)
Studio(IDE, 統合開発環境)
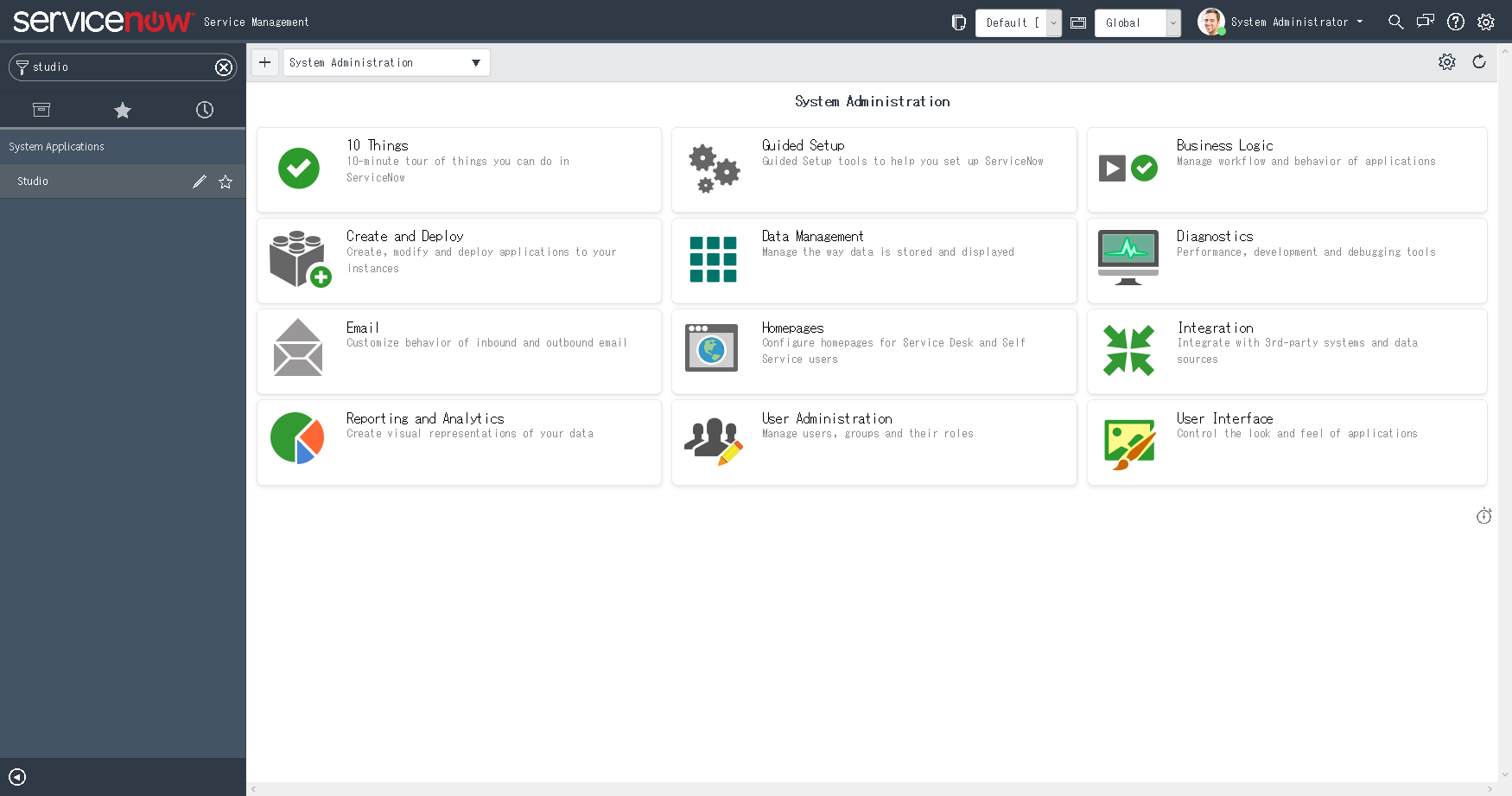
左上のFilter navigatorにstudioと入力するとStudio(IDE, 統合開発環境)のメニューに絞りこまれるのでクリックします
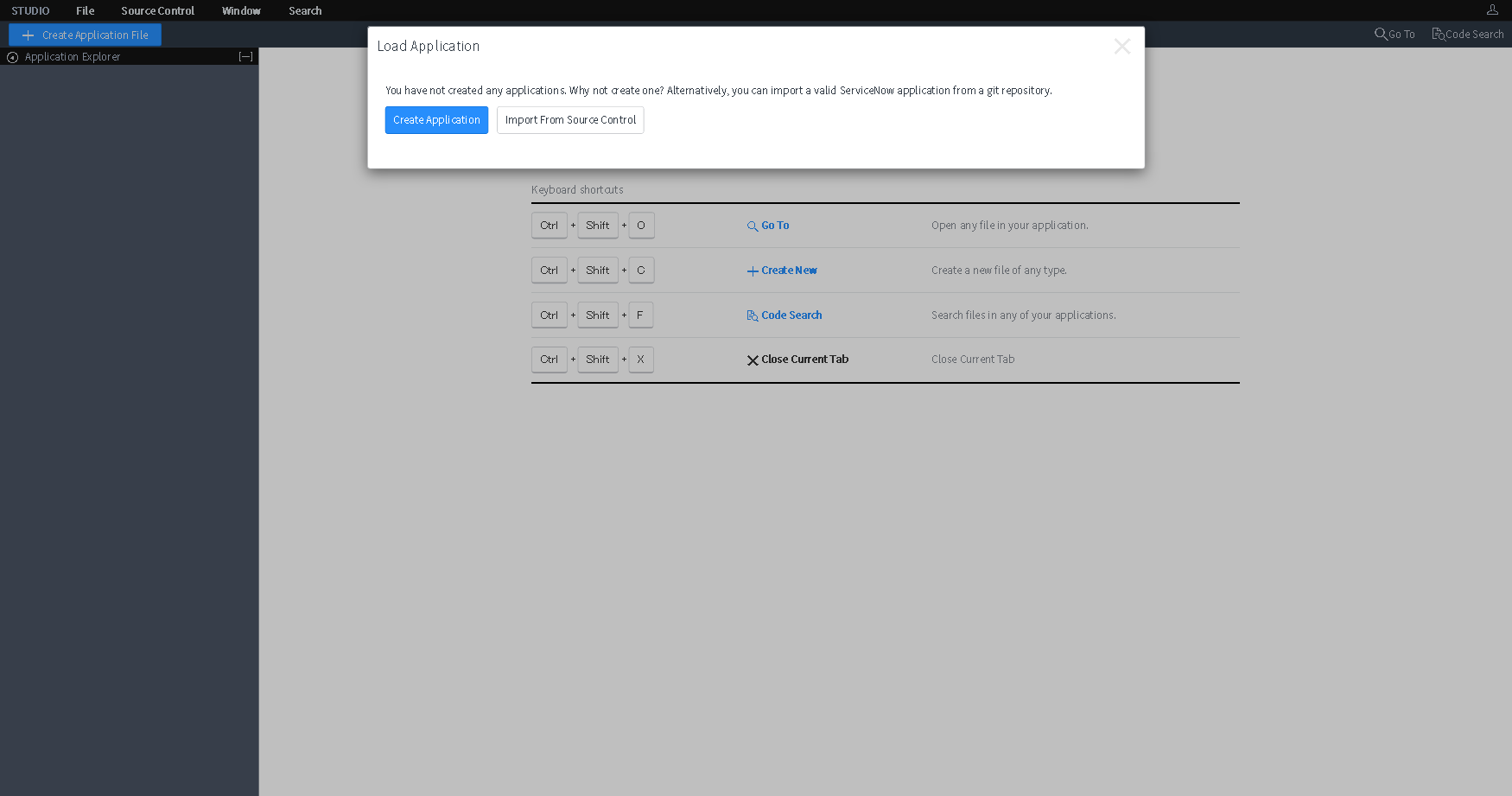
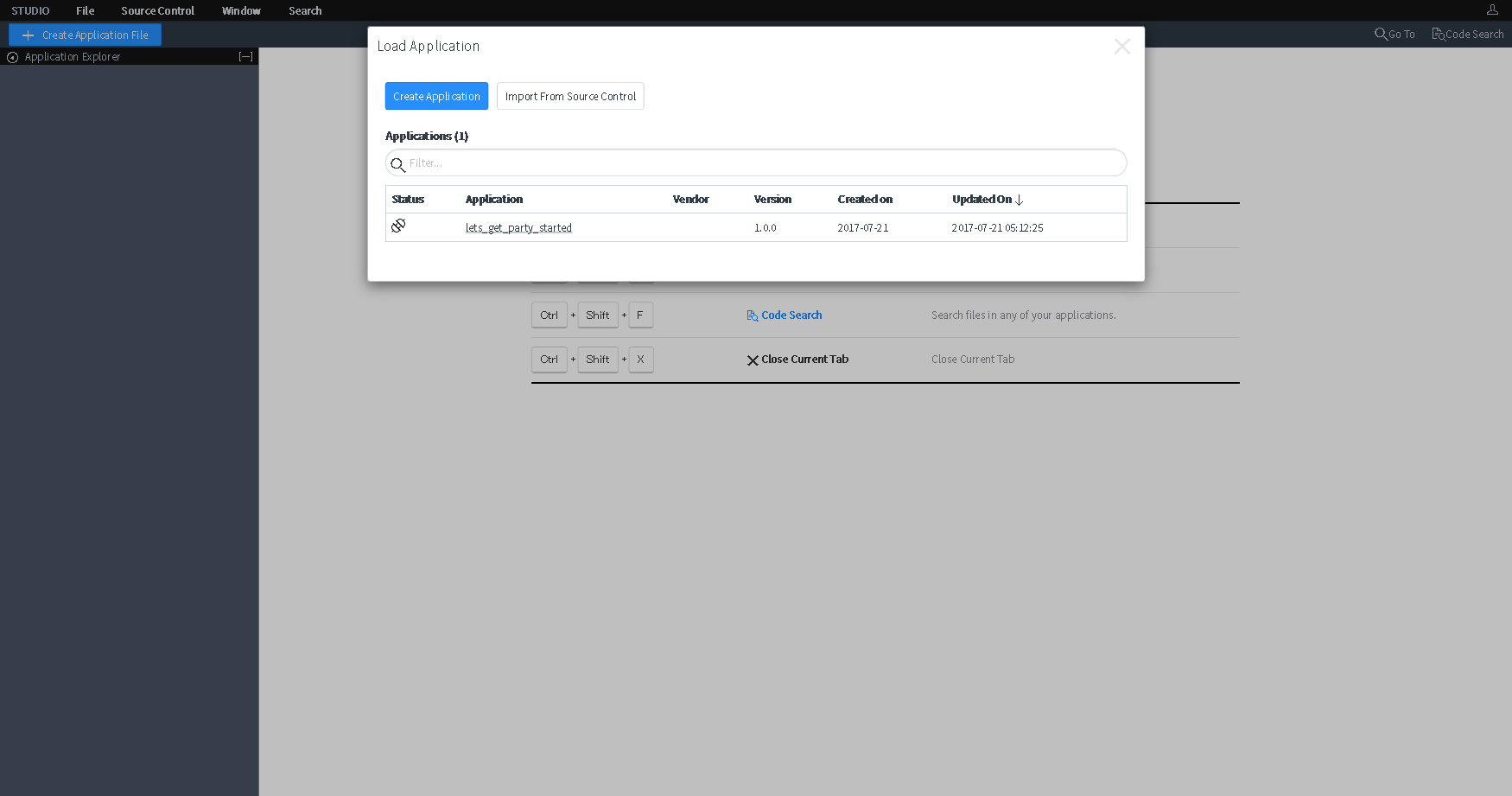
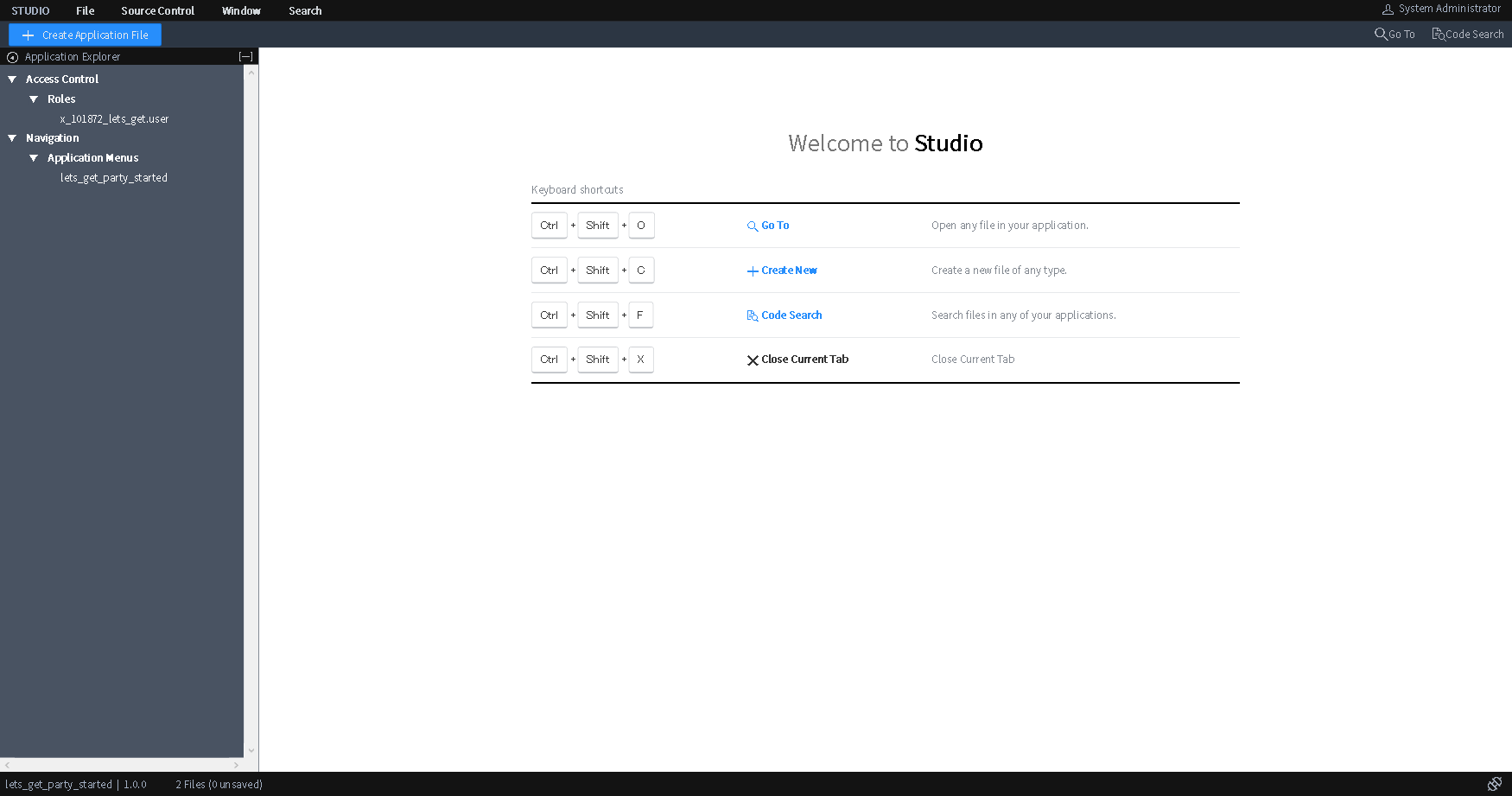
別タブでStudio(IDE, 統合開発環境)が起動しますCreate Applicationをクリックします
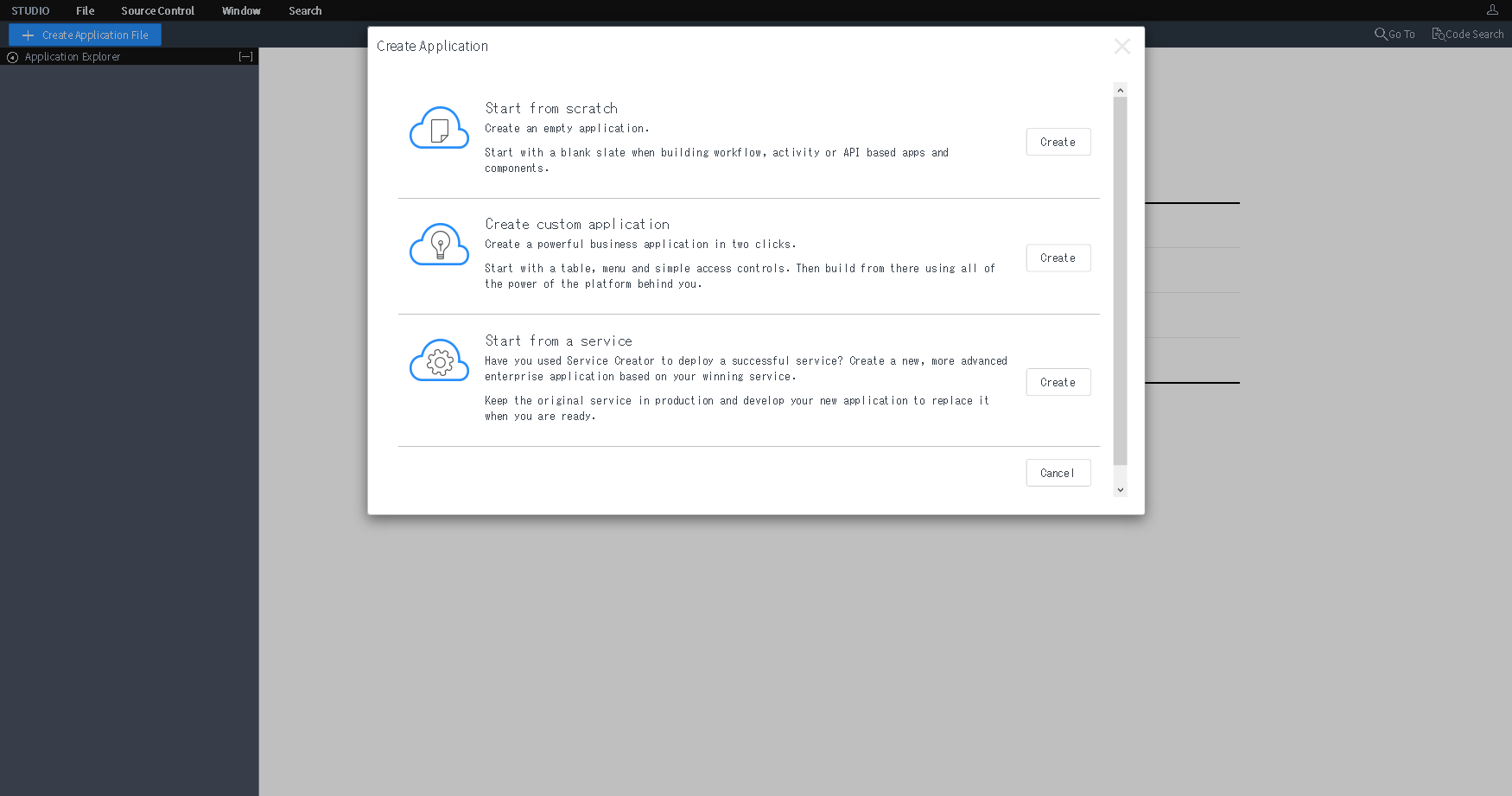
Create Applicationのメニューが表示されるのでCreate custom applicationのCreateをクリックします
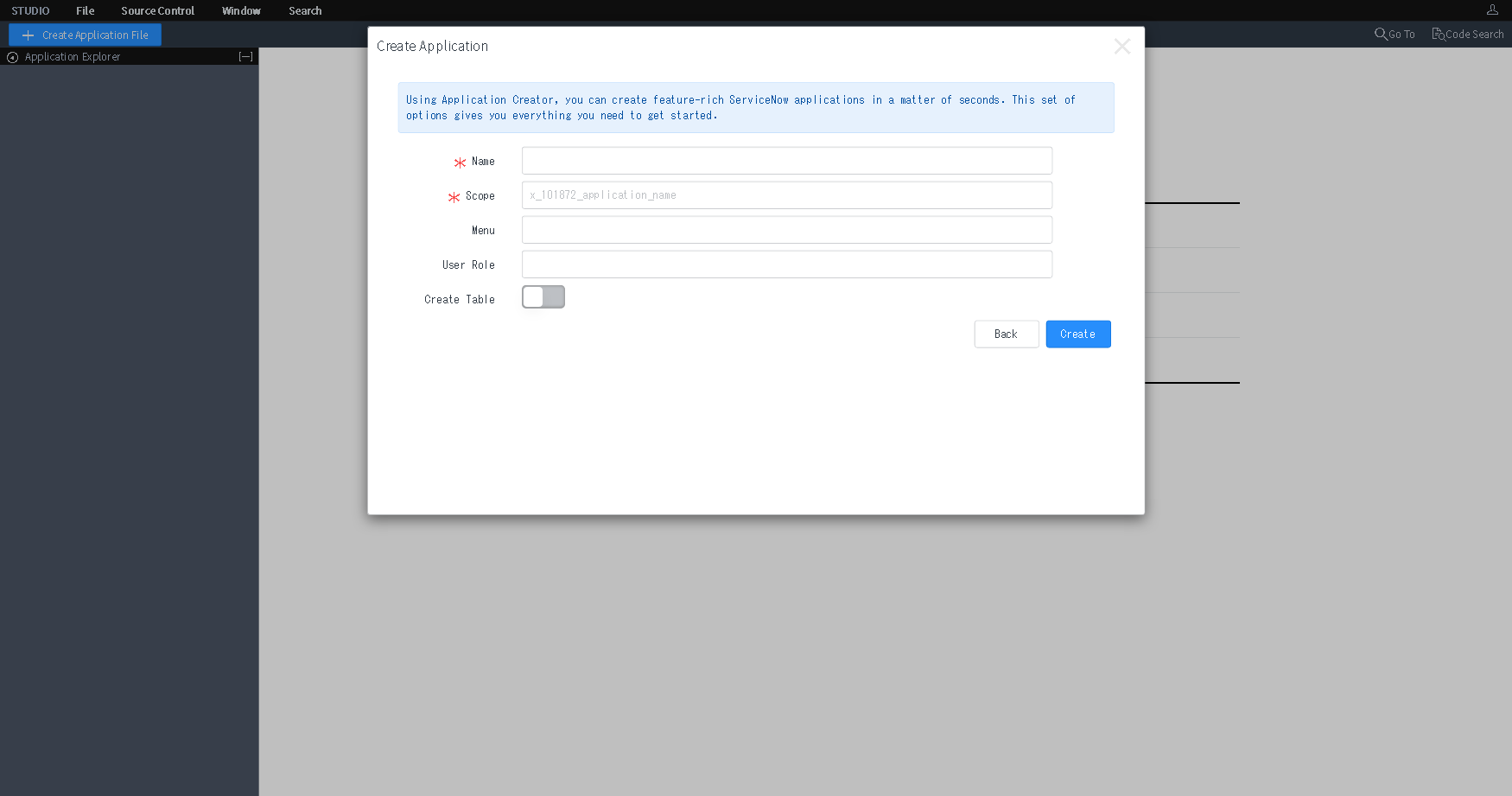
applicationの情報の入力を促されるダイアログが表示されるので
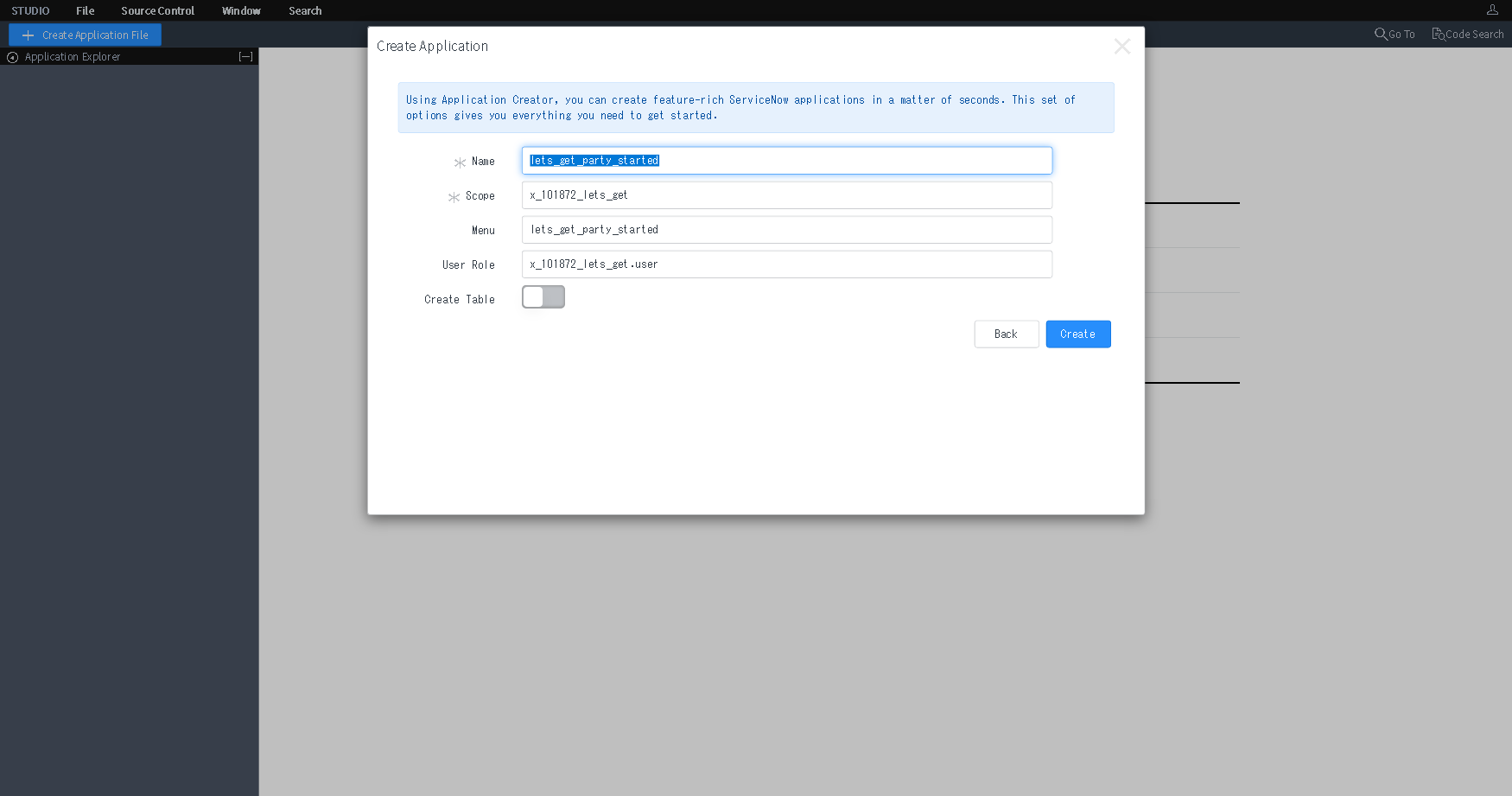
Nameにlets_get_party_startedと入力しCreateをクリックします
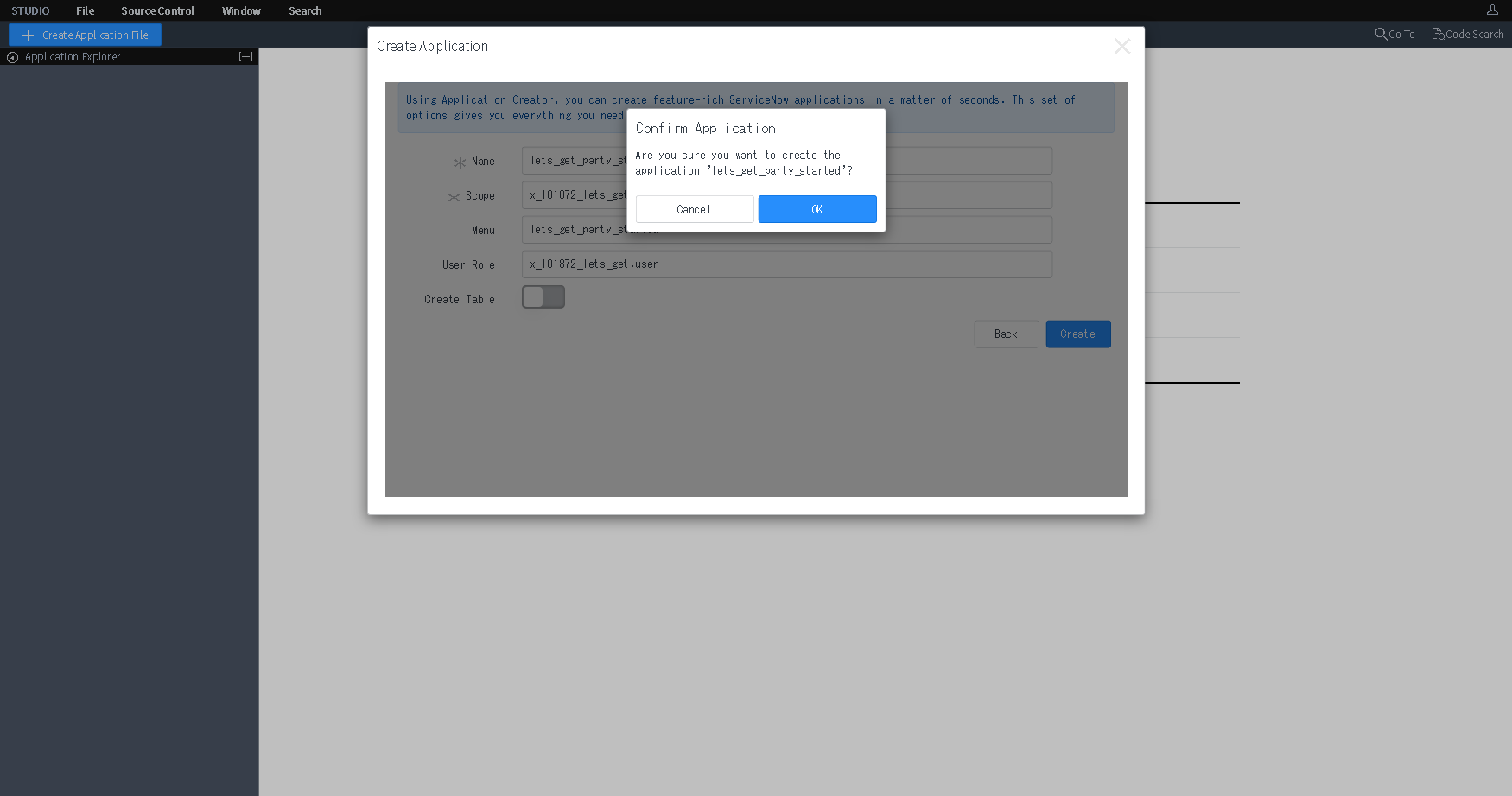
確認ダイアログが表示されるのでOKをクリックします
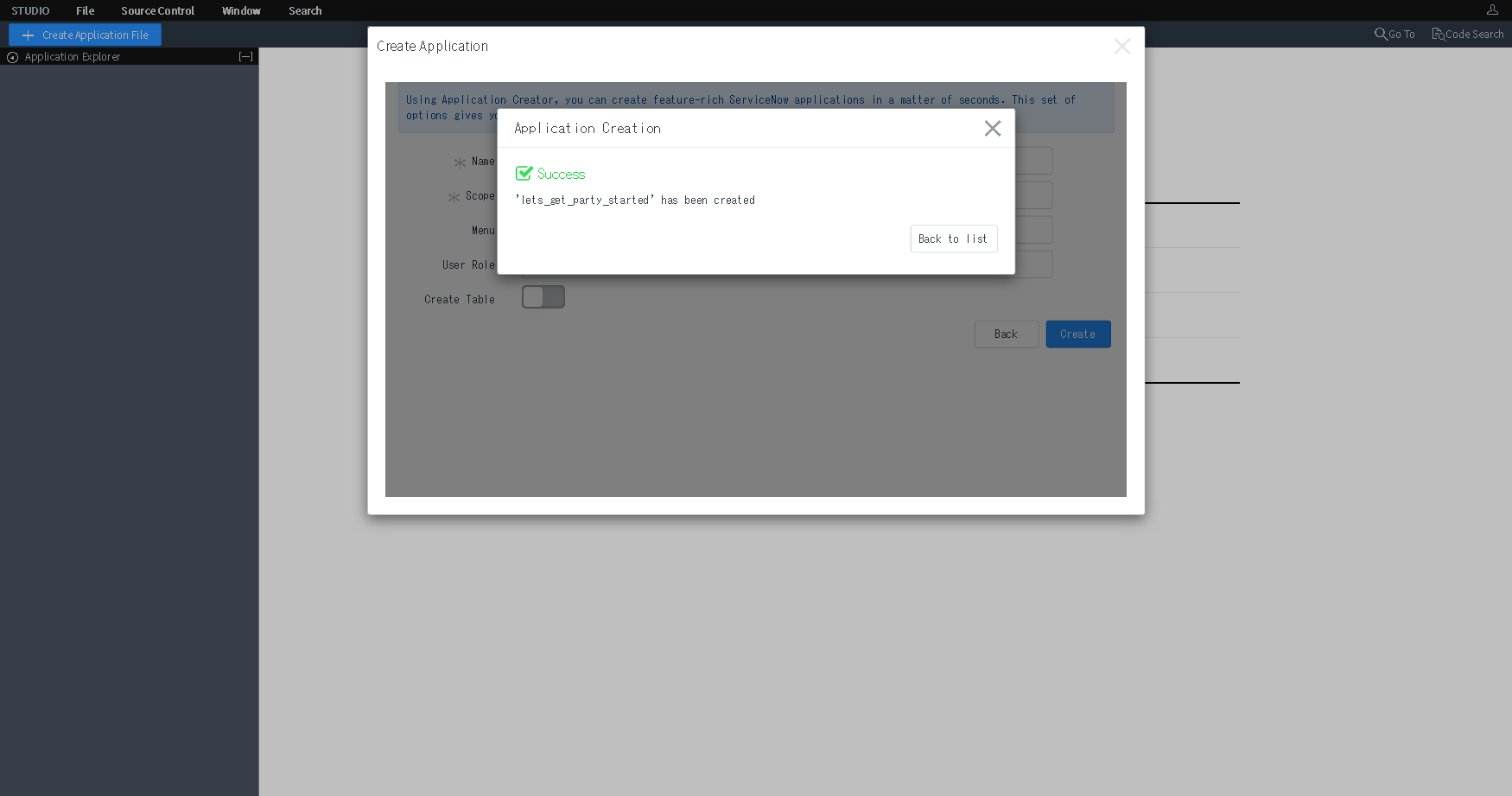
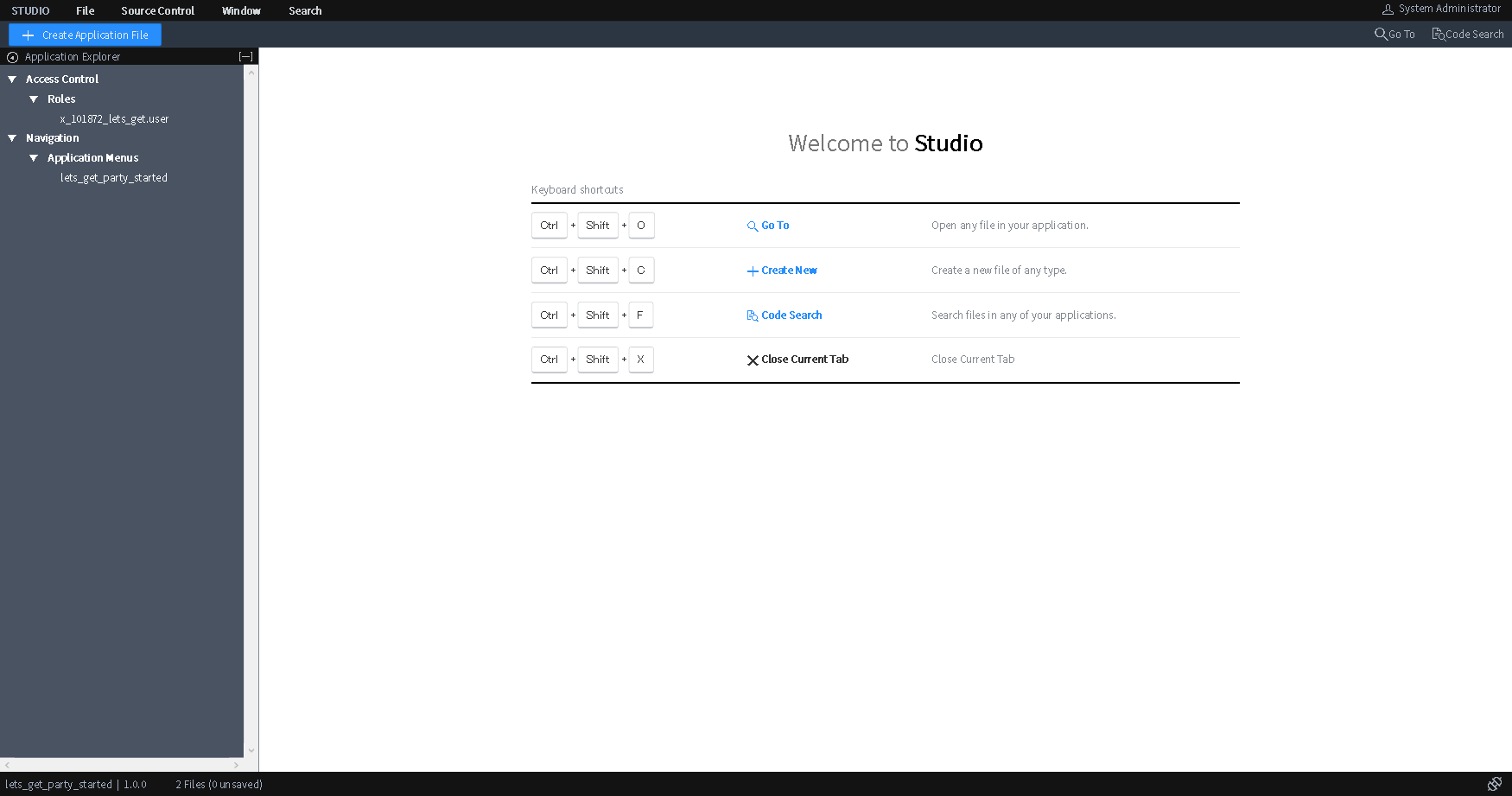
applicationが作成されたようです
Back to listに戻ると作成されたapplicationがlist表示されます
application名をクリックするとapplicationの編集画面になります
自分の設定
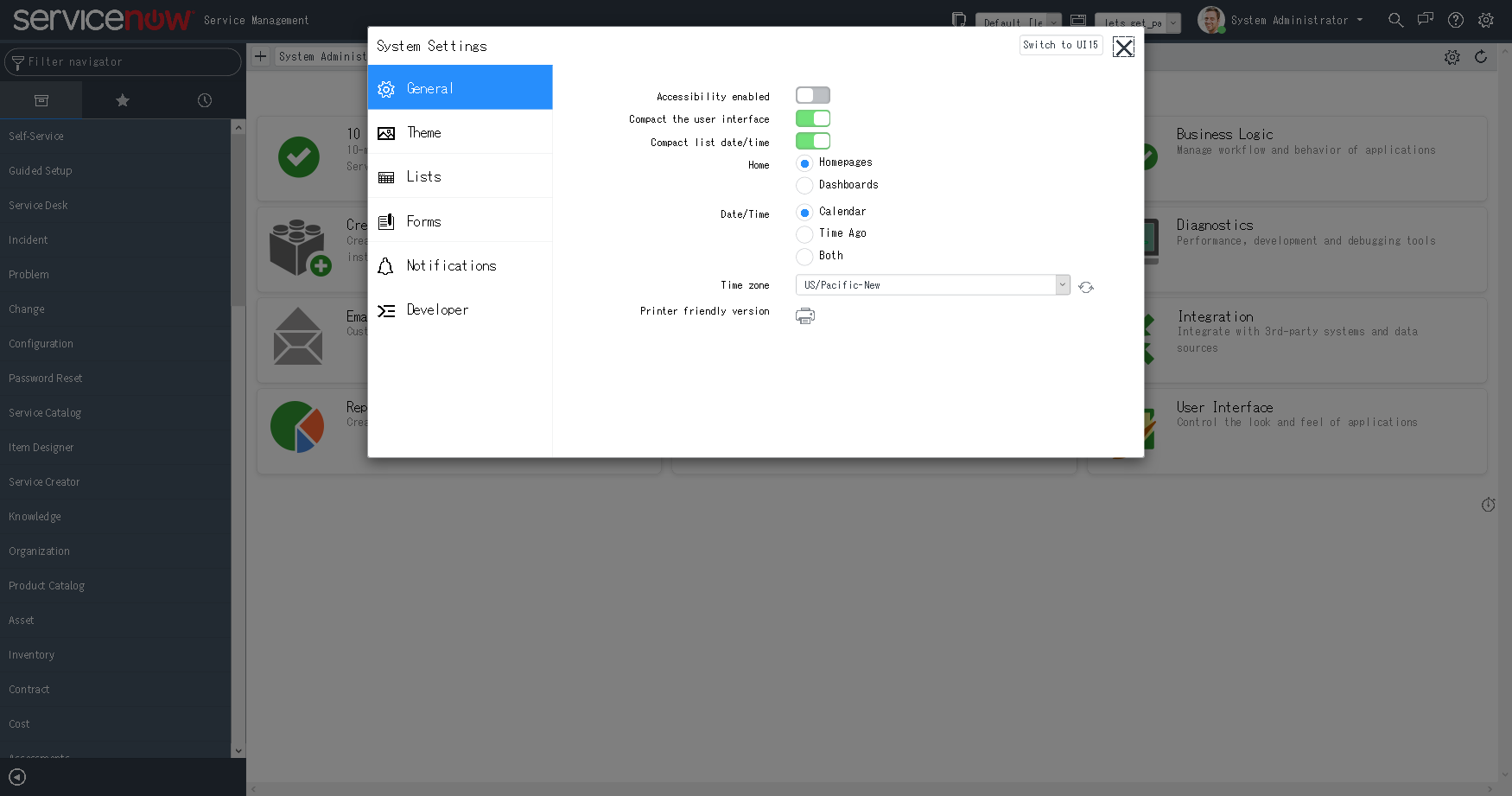
studioを起動する前の画面(以降通常画面と呼びます)に戻って画面右上の歯車をクリックすると設定画面を開けます
GeneralでCompact user interface, Compact line date/timeをonにします
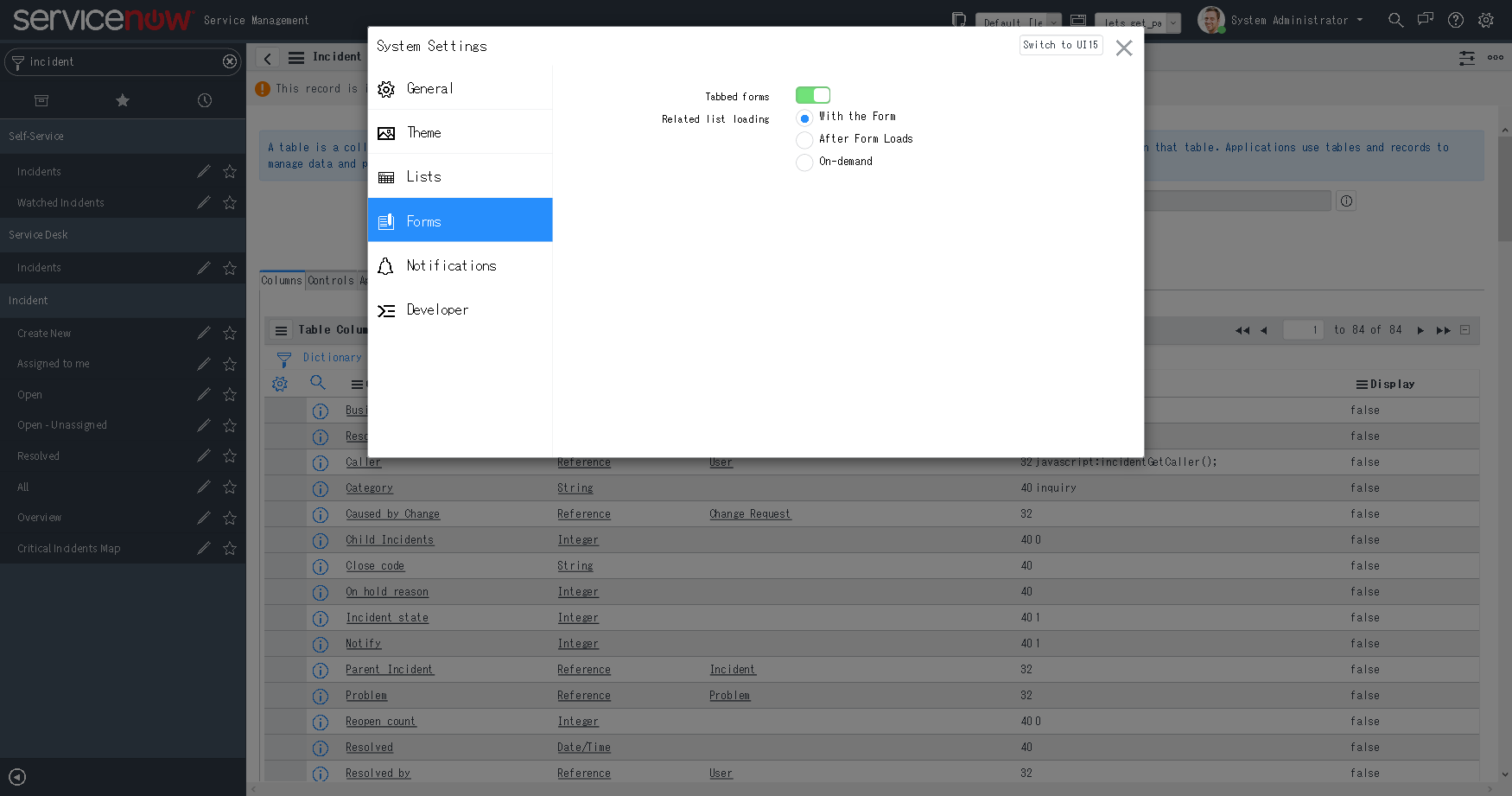
FormsでTabbed formをonにします
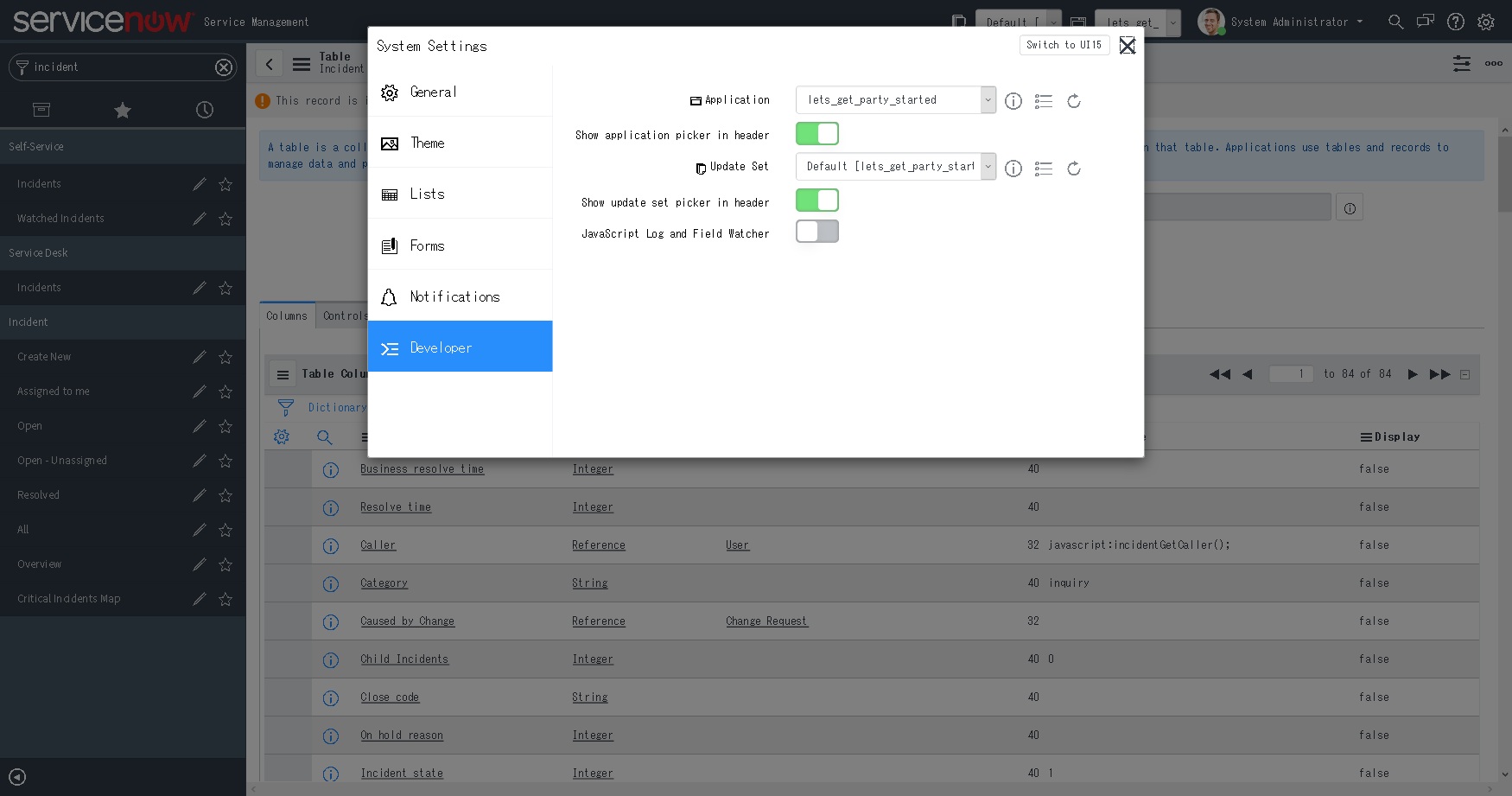
DeveloperでShow application picker in headerとShow update set picker in headerをonにして通常画面のheaderにpickerを常に表示させます
applicationはdefaultでGlobalが存在しますupdate setはapplciationをupdateしたrecordの集まりですServiceNowは全てのupdateがxmlでdatabaseにrecordとして記録されているようです
Incidentをextend(継承, 拡張)してモジュール作成
Incidentをextend可能に変更
ServiceNowにはdefaultのapplicationでITIL
[5分で絶対に分かるITIL (4/6) - ITmedia エンタープライズ]
http://www.itmedia.co.jp/im/articles/0607/14/news135_4.html
のmoduleが用意されていてIncidentも勿論あって(通常画面のFilter navigatorにincidentと入力しています)
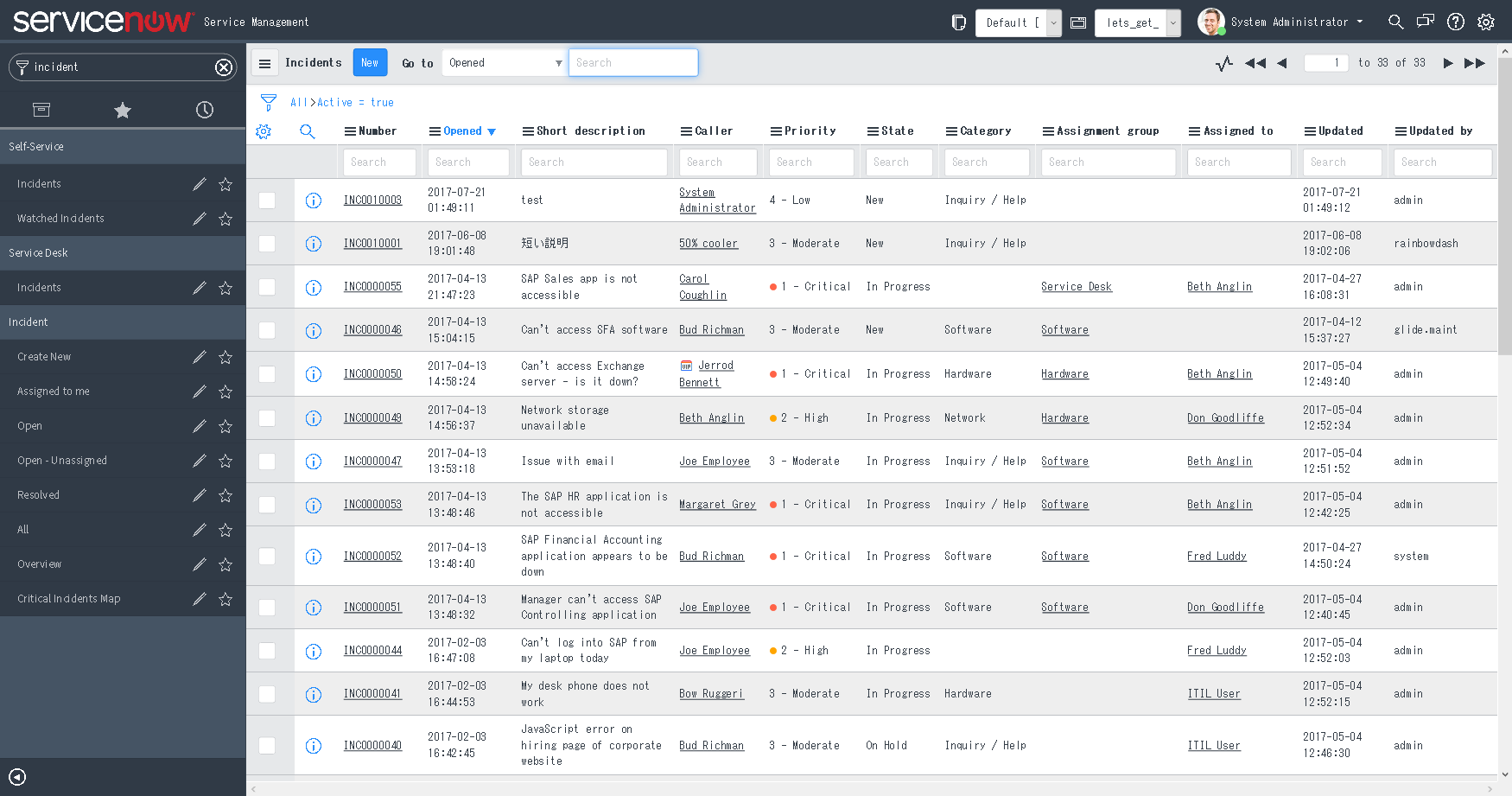
デモデータもあったりしますが(incidentsをクリックしてデータをlist表示しました)
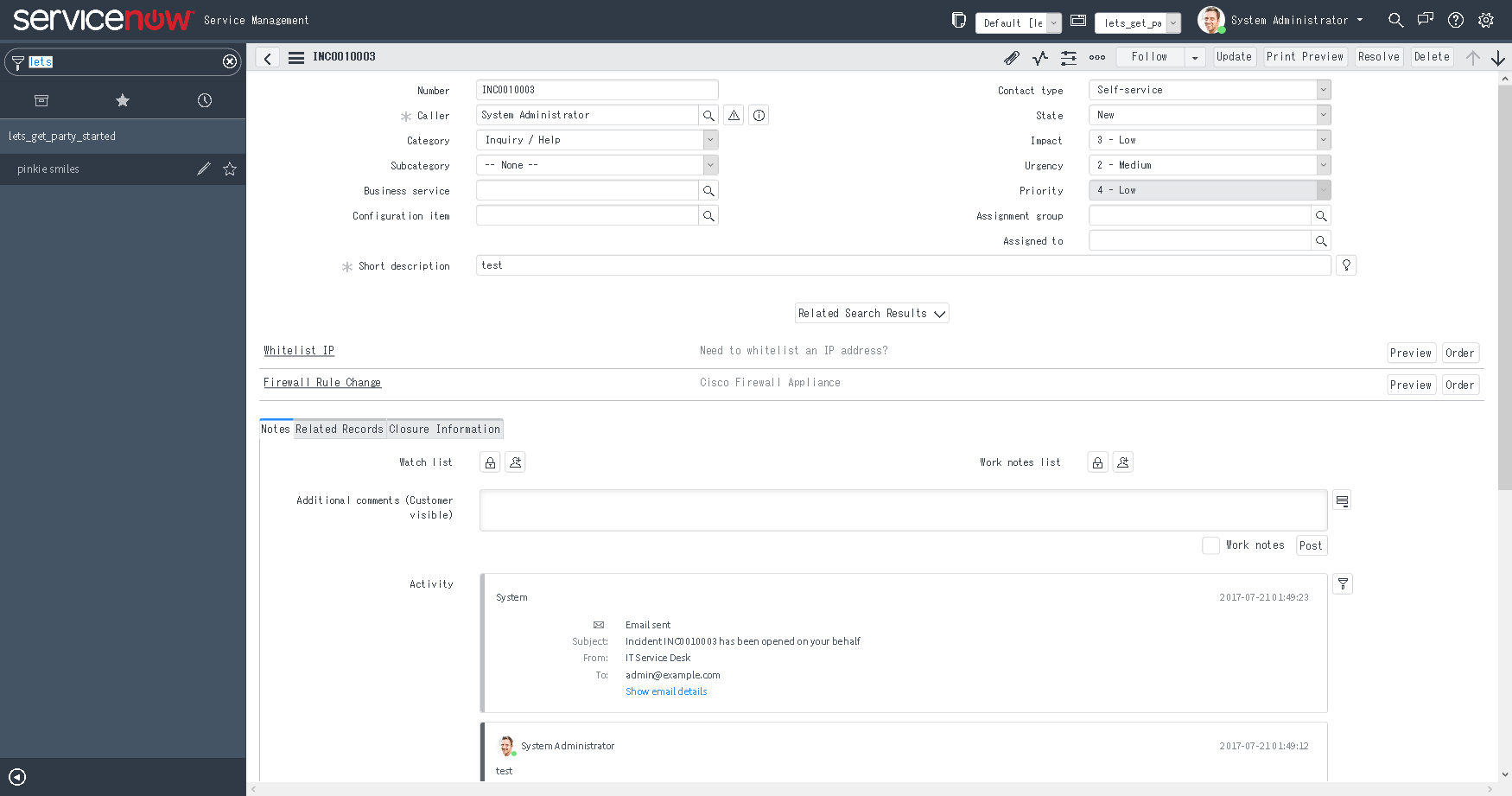
こんなに大量の画面項目は必要ないとウンザリします(デモデータのincidentをクリックしました)
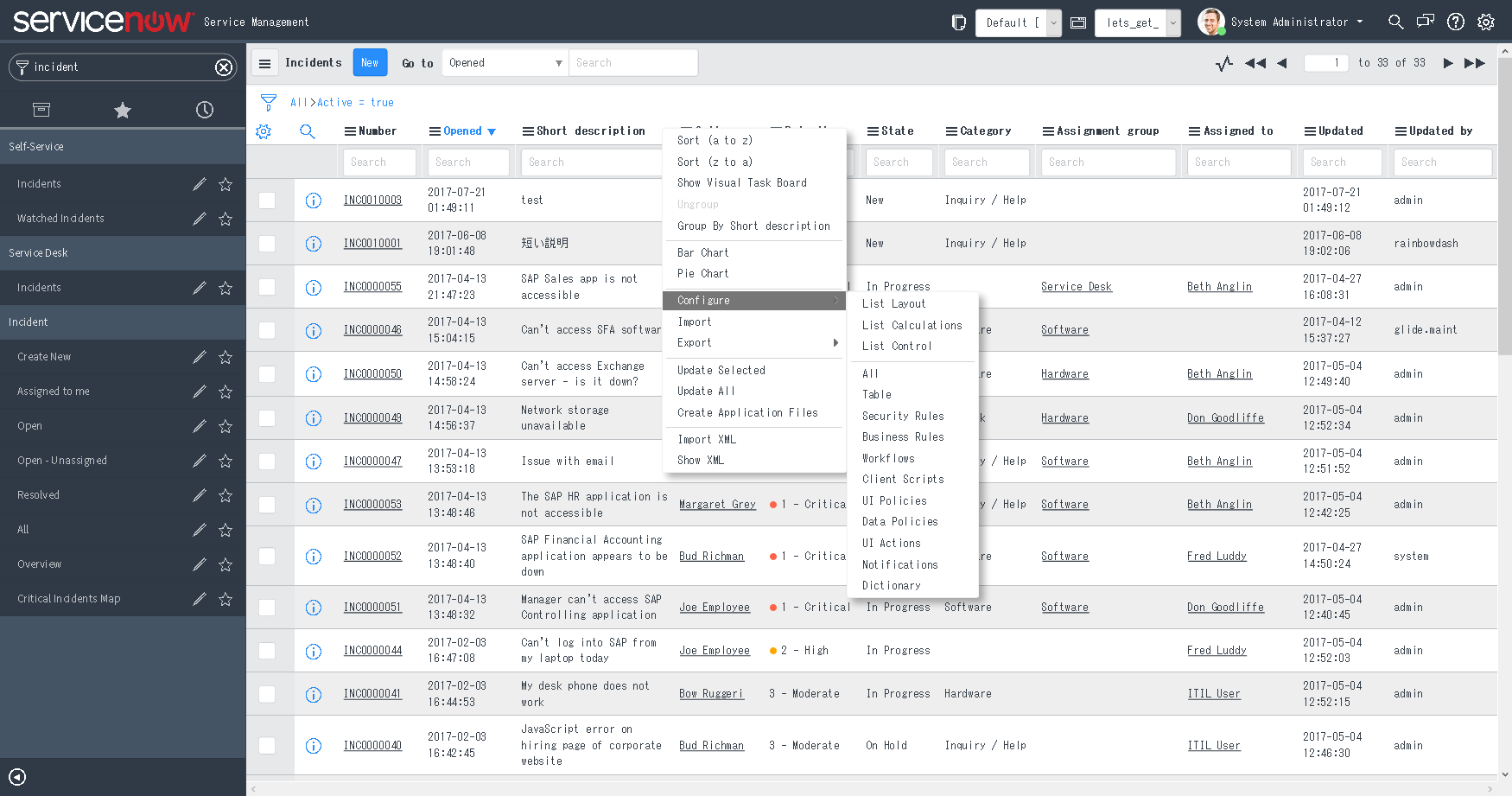
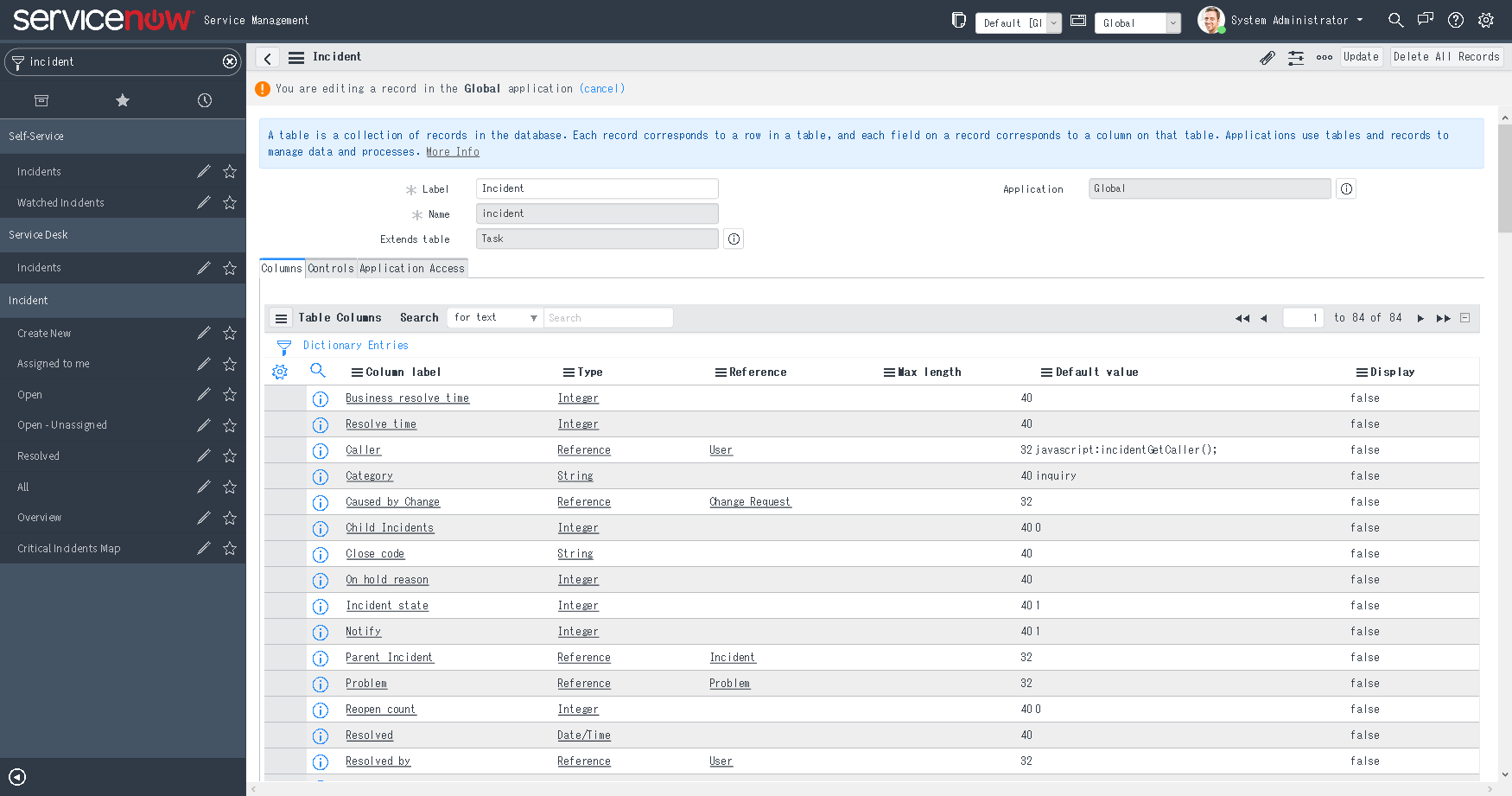
defaultのincidentをextend(継承, 拡張)して自分のmoduleを作ることにしますincidentsのlistのヘッダ行辺りで右クリックしてConfigure -> tableを選択するとか
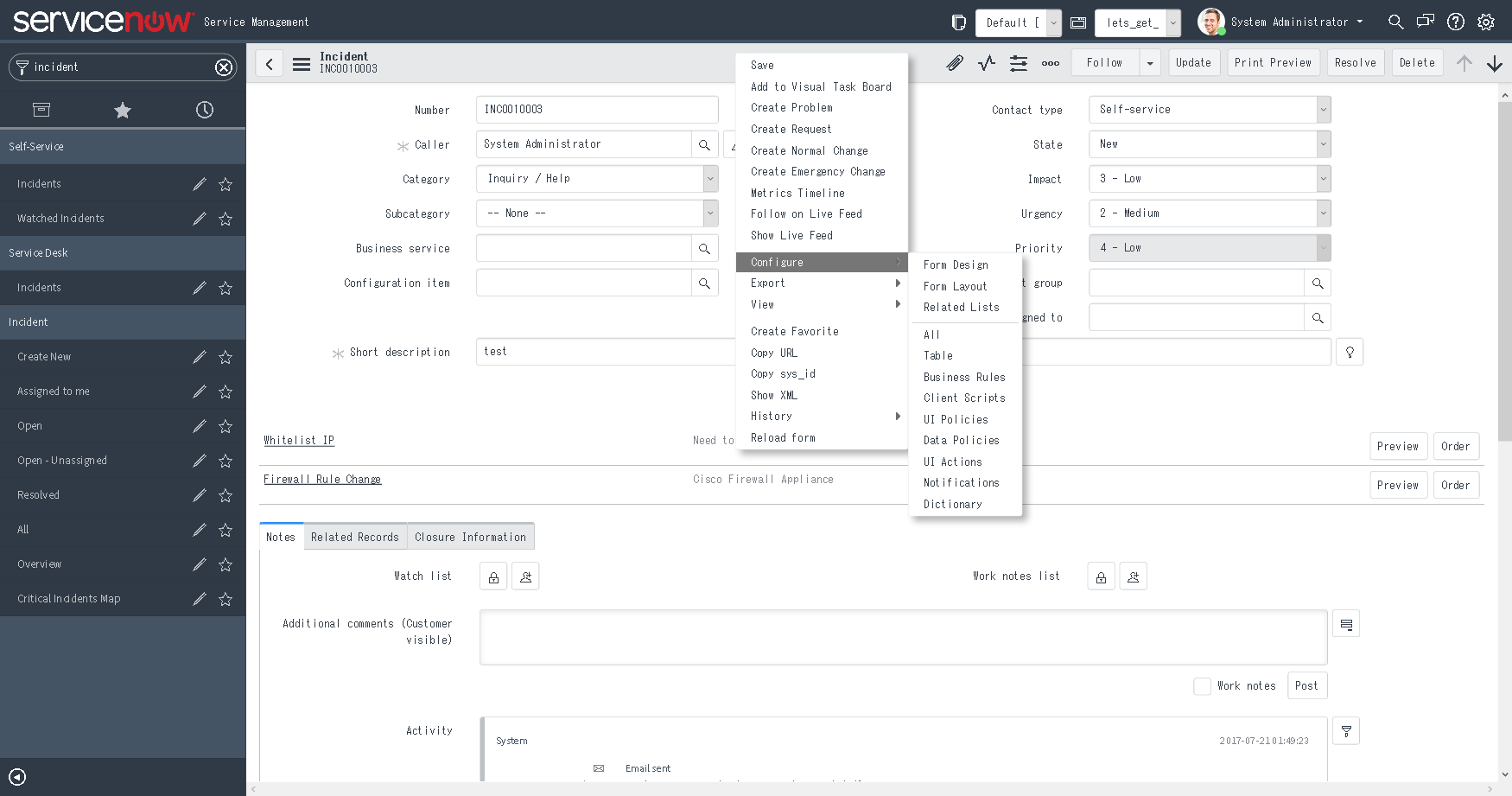
incidentを開いた画面で画面上部の灰色の箇所で右クックしてConfigure -> tableを選択するとかで
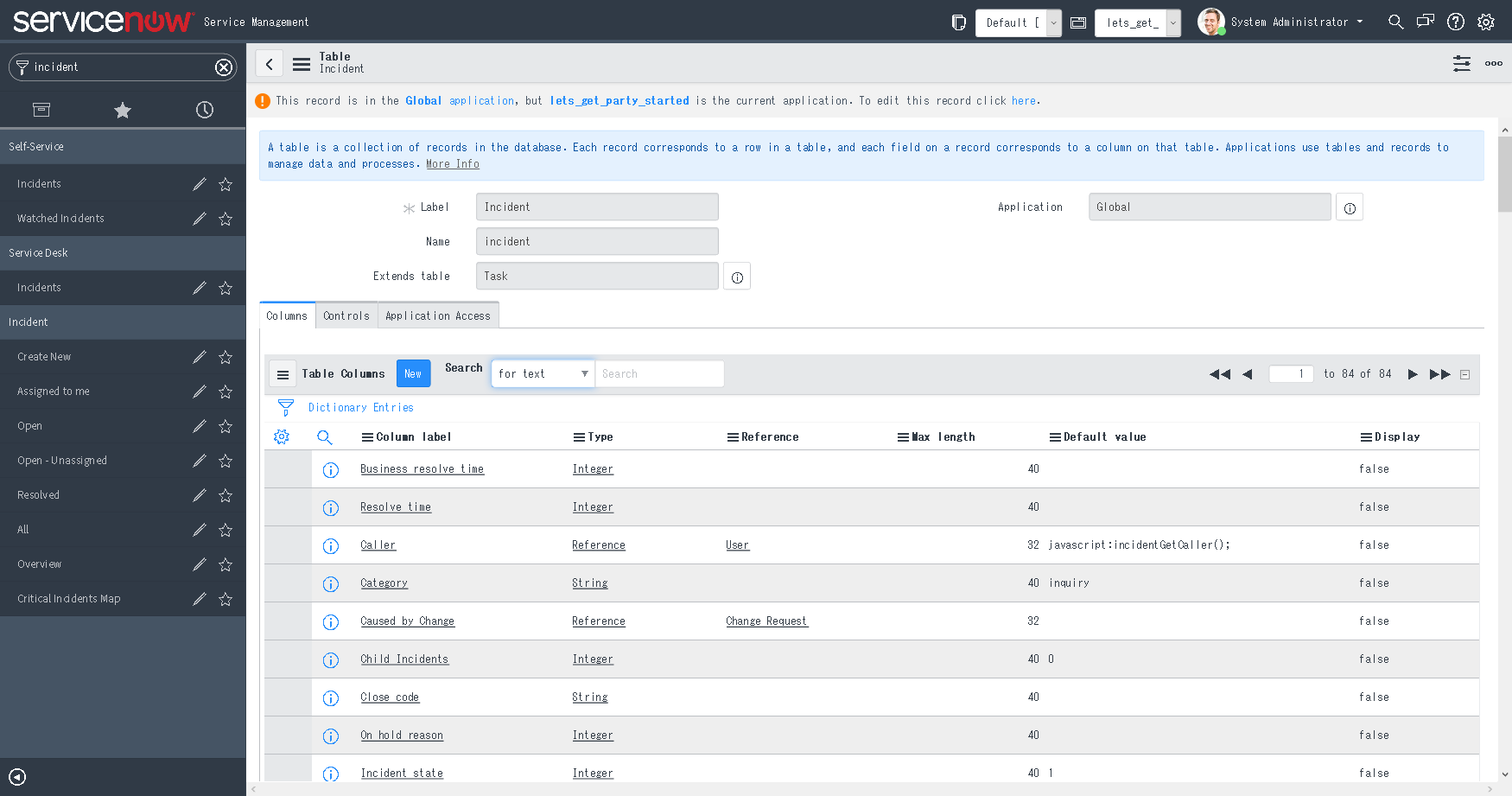
tableの編集画面を表示します画面の上の方でこのrecordはGlobalのapplicationで今lets_get_party_startedになっていると怒られます
常に画面のheaderに表示する設定にしたappliationのdropdownでGlobalに切り替えます
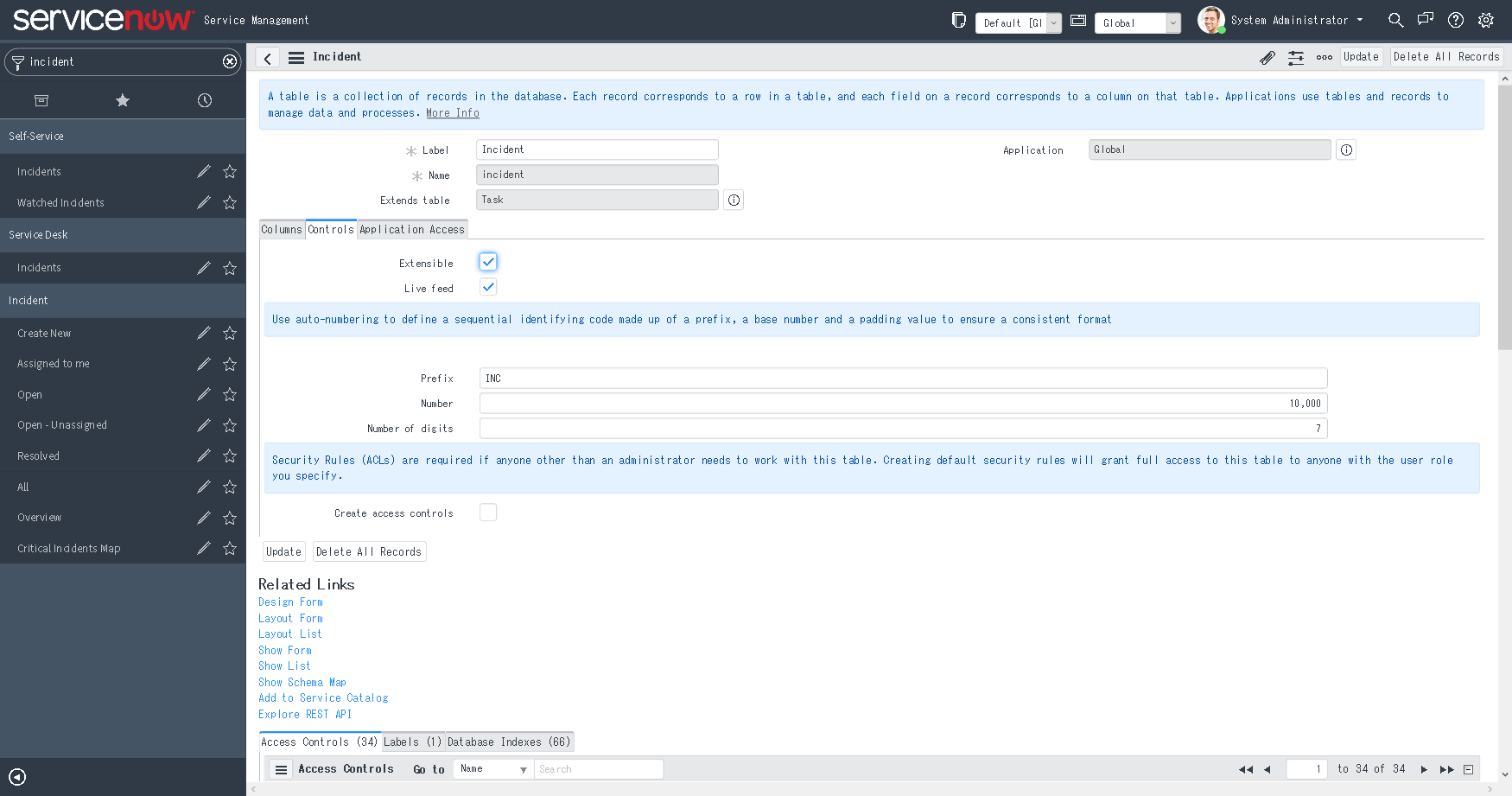
ControlsのtabでextensibleをcheckしてUpdateをクリックしてextend可能にしてやります
Studioの画面に戻りますapplicationでlets_get_party_startedをクリックすると通常画面のapplicationの選択がlets_get_party_startedに戻ってるはずです
テーブル作成
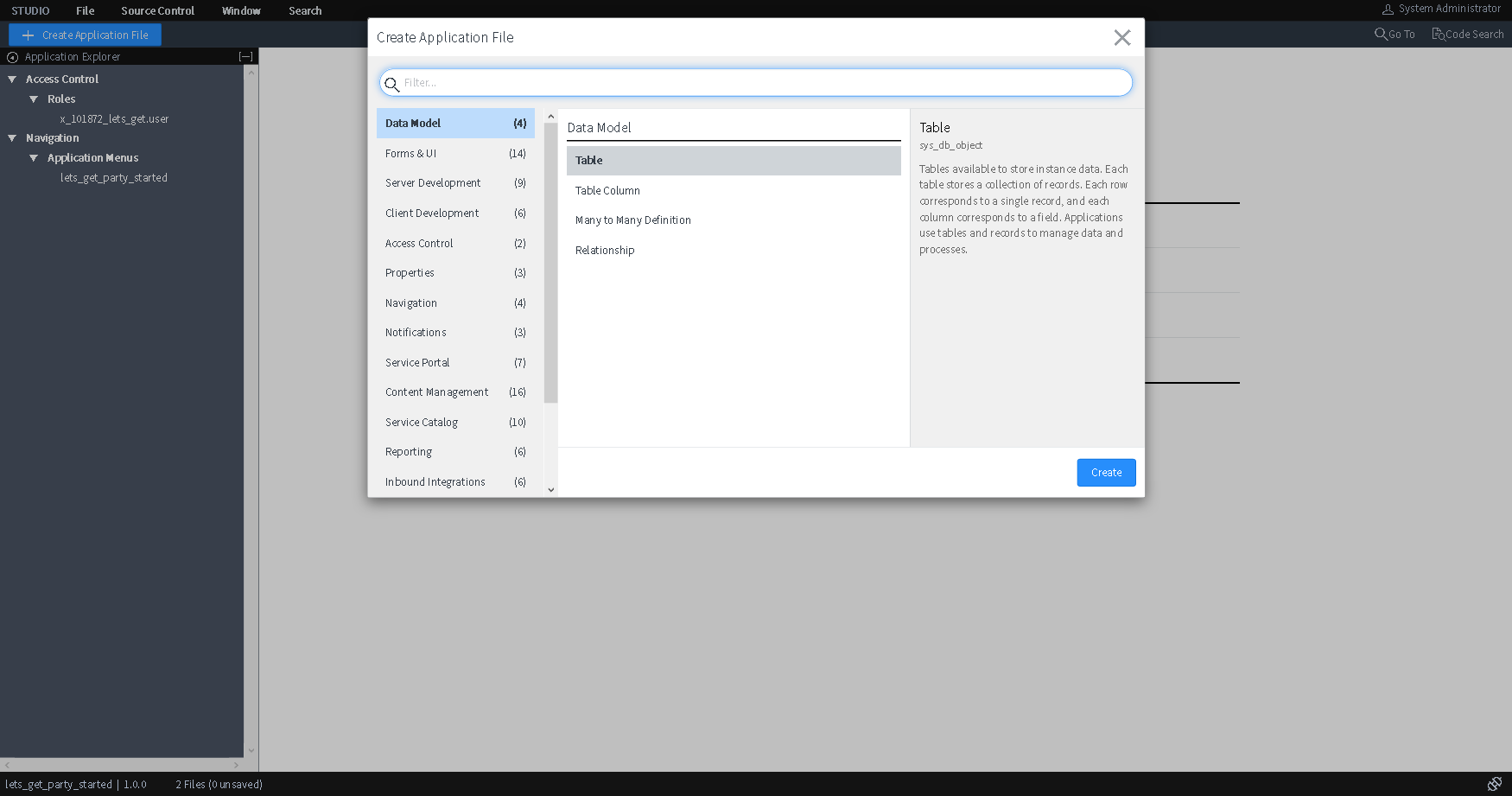
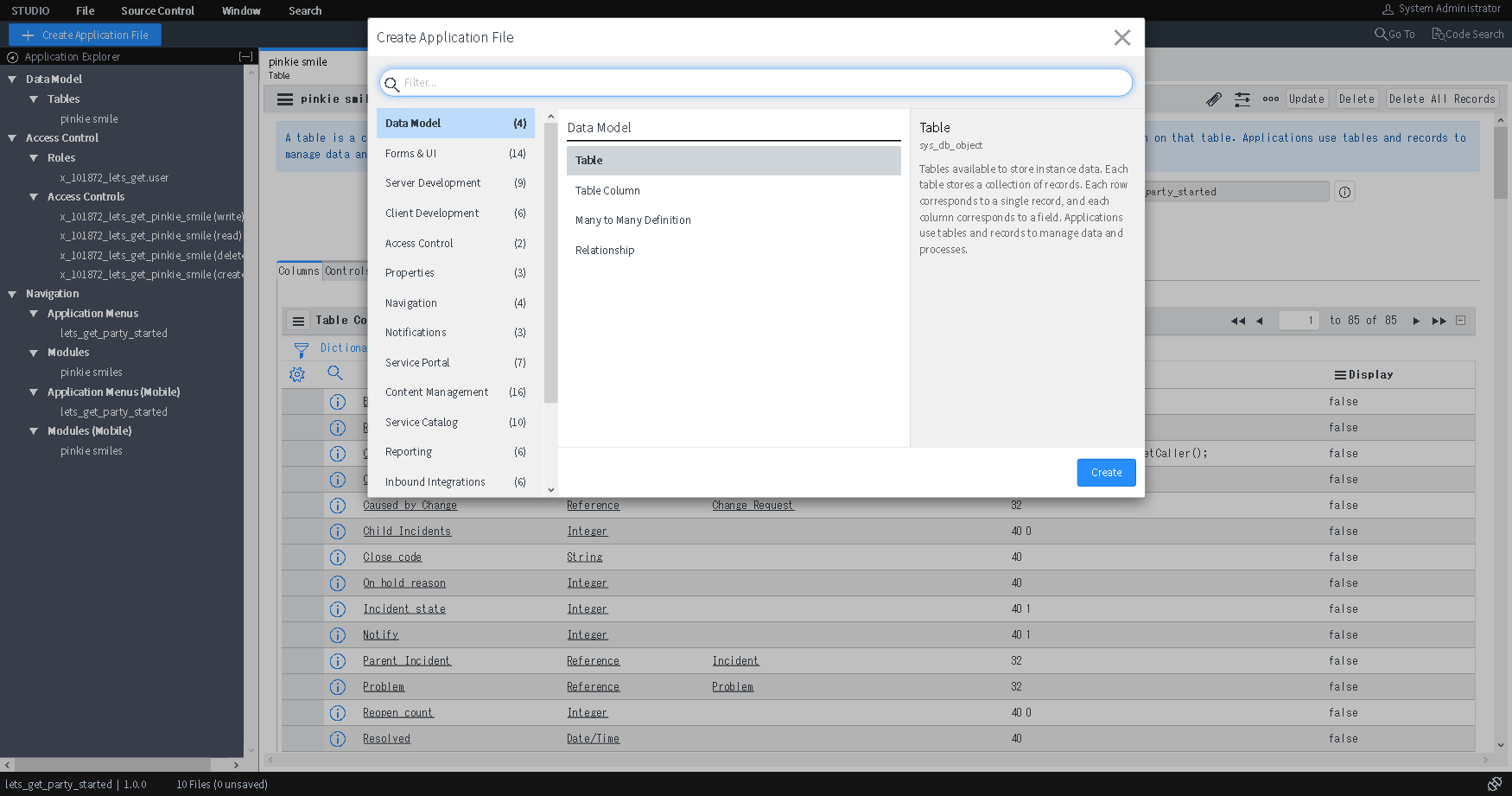
Ctril+Shift+Cか+Createをクリックして新規作成画面を表示します
Data Model -> Tableを選択してCreateをクリックします
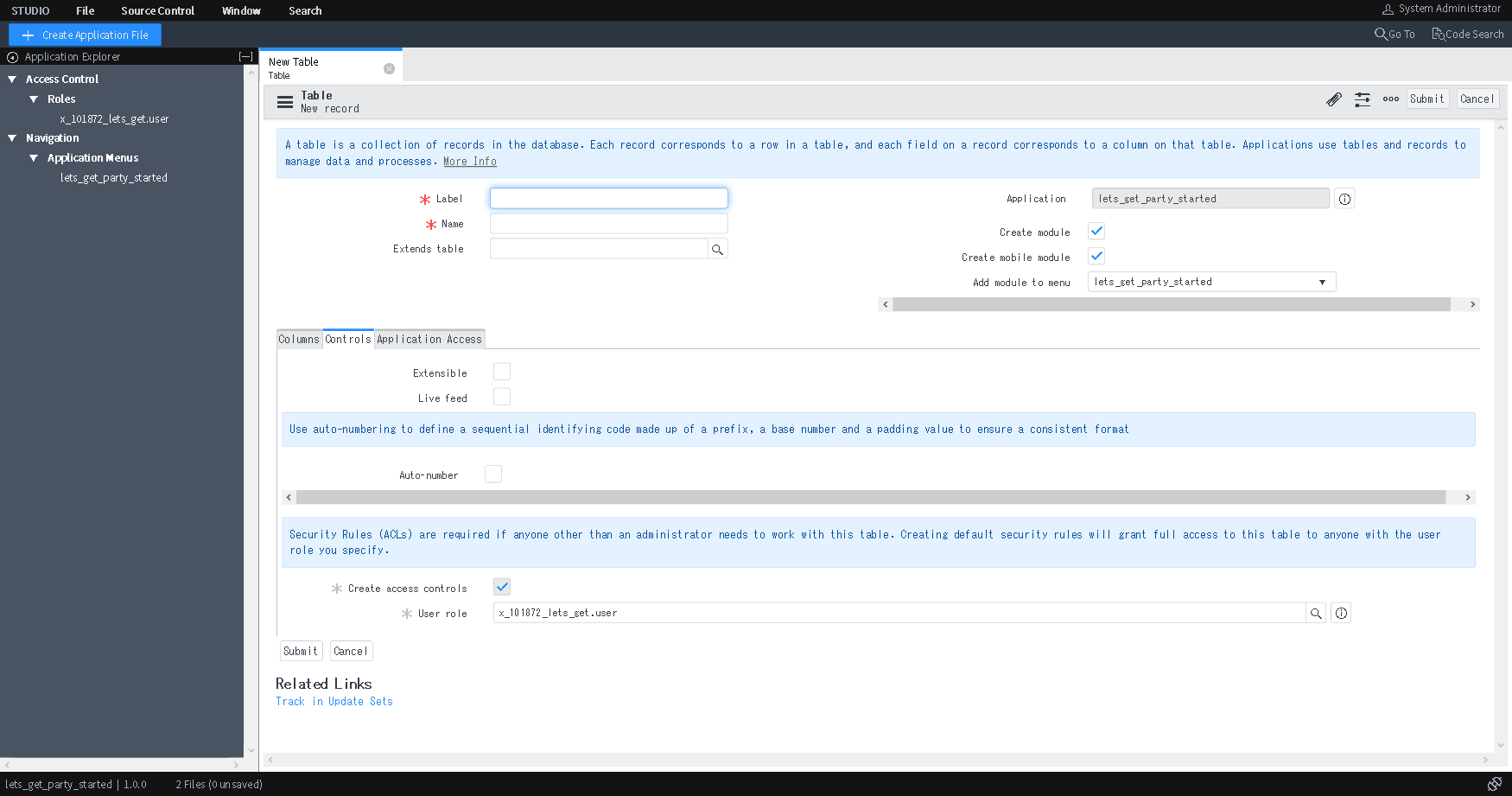
Tableの作成画面が表示されます
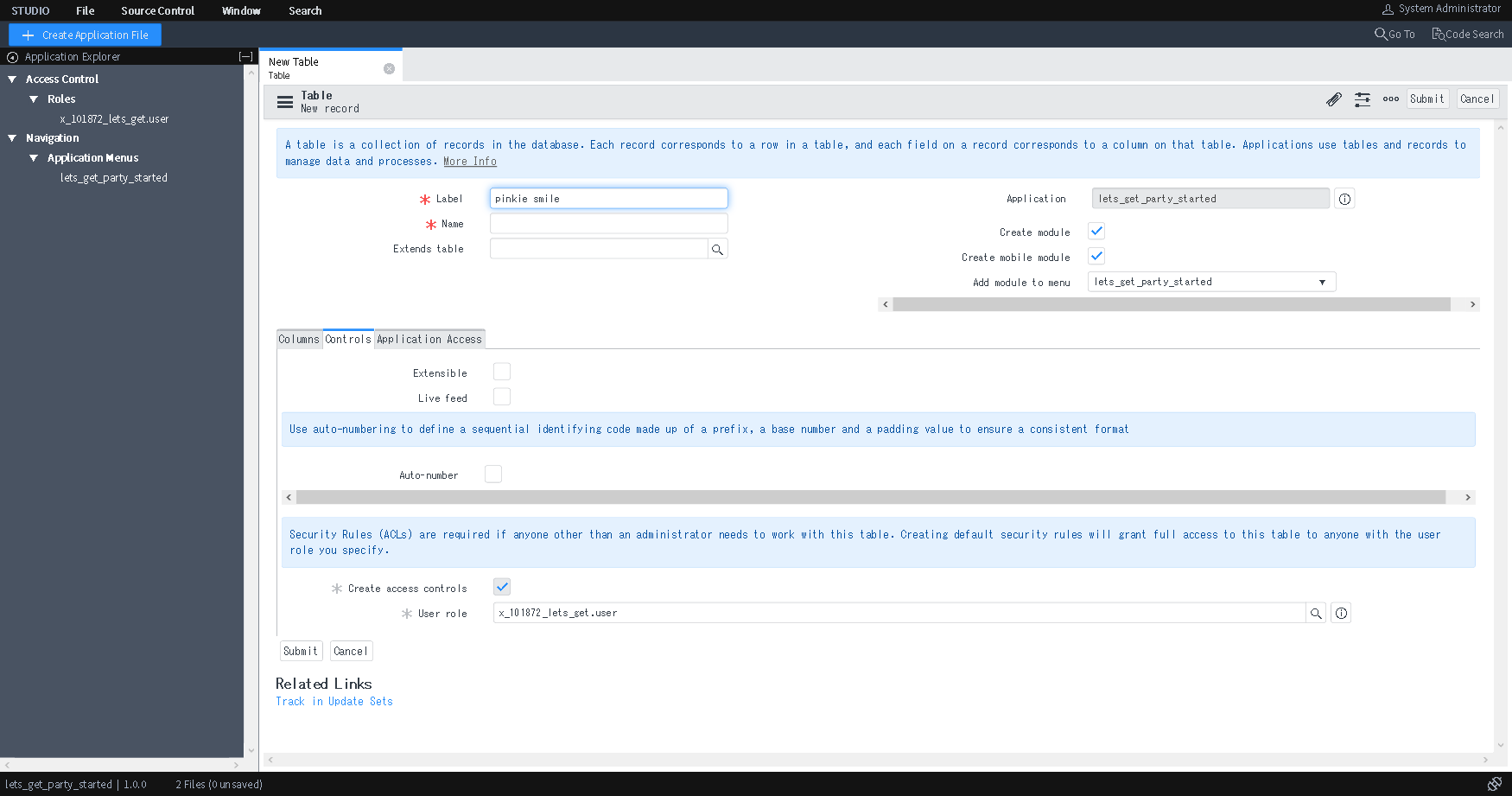
Labelにpinkie smileと入力して
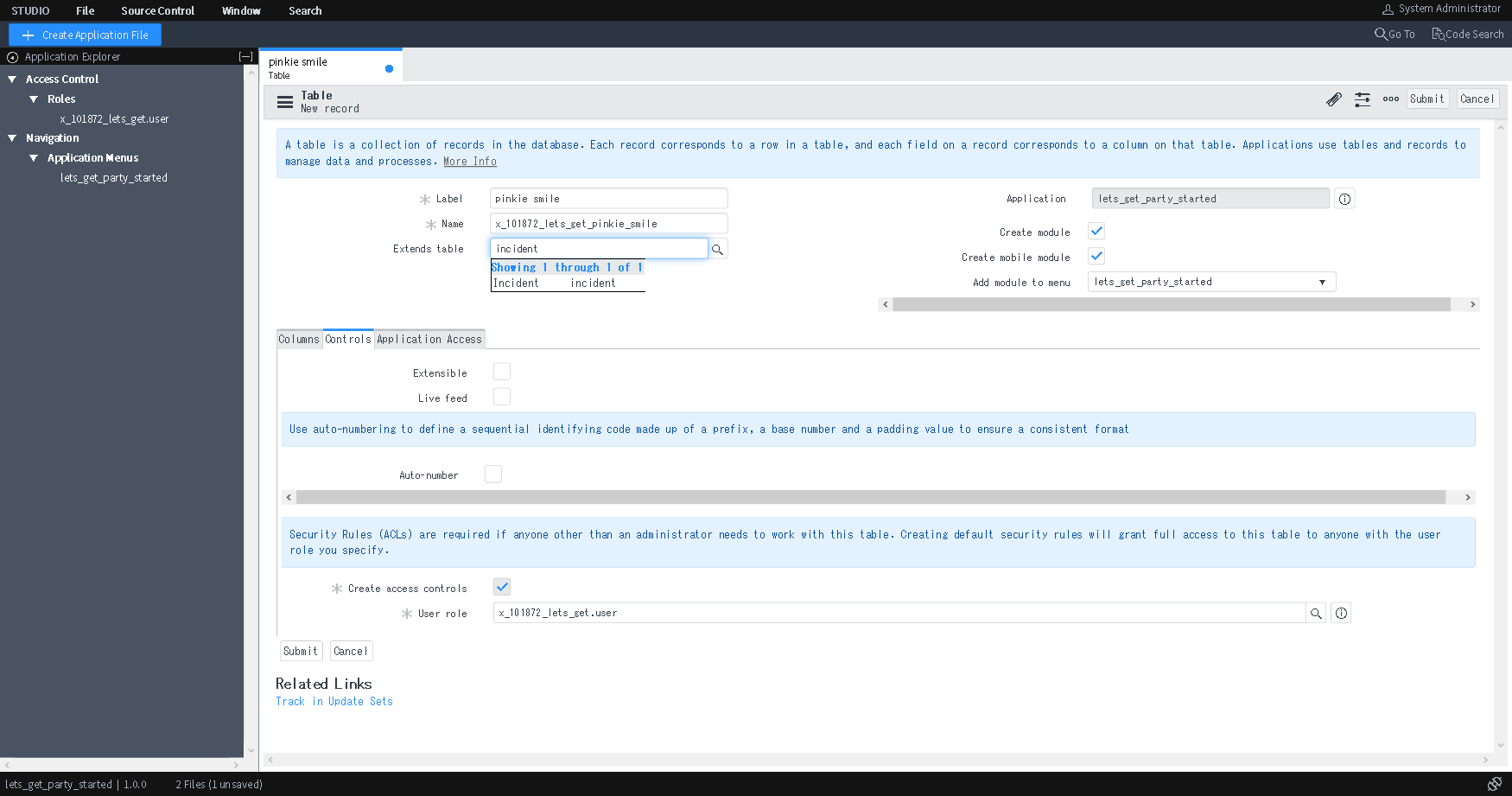
Nameが自動補完されて驚きつつExtends tableにIncidentを指定してSubmitをクリックします
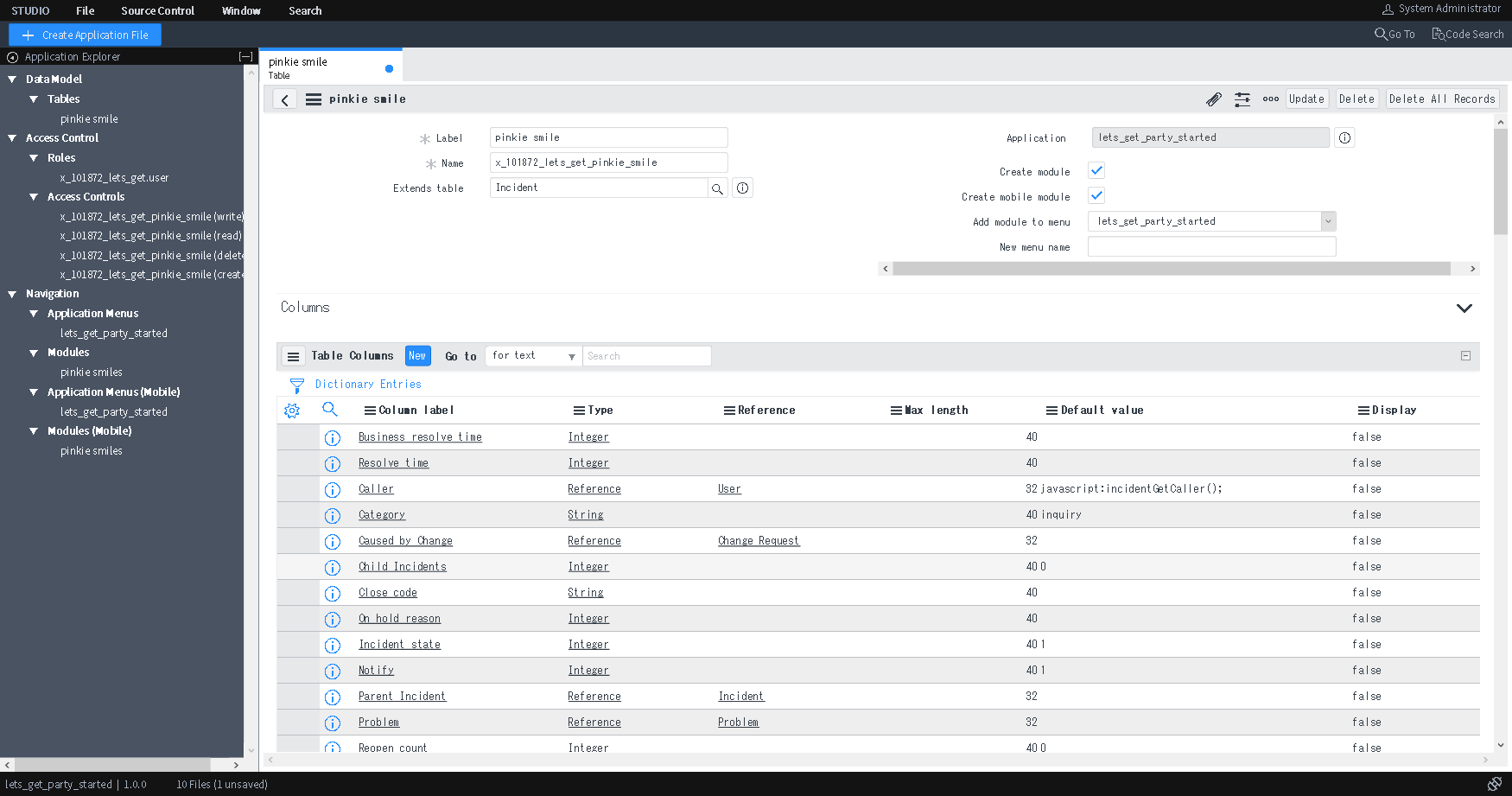
Incidentをextend(継承, 拡張)した自作のTableが出来ました
画面作成
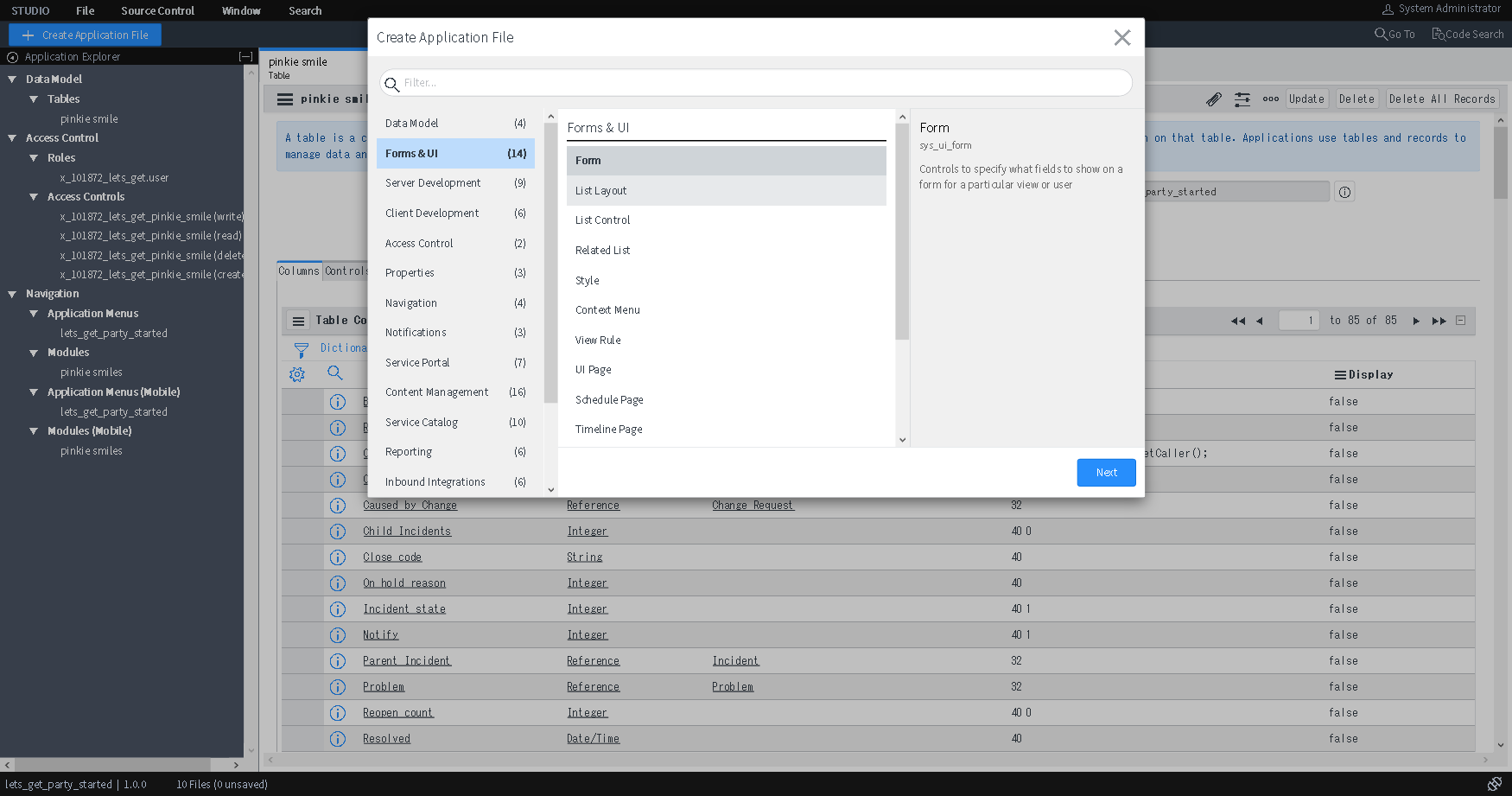
ServiceNowではtableにformが紐づきますStudioで+Create Application FileをクリックするとかCtrl+Shift+Cで新規作成画面を表示します
Form&UI -> Formを選択してNextをクリックします
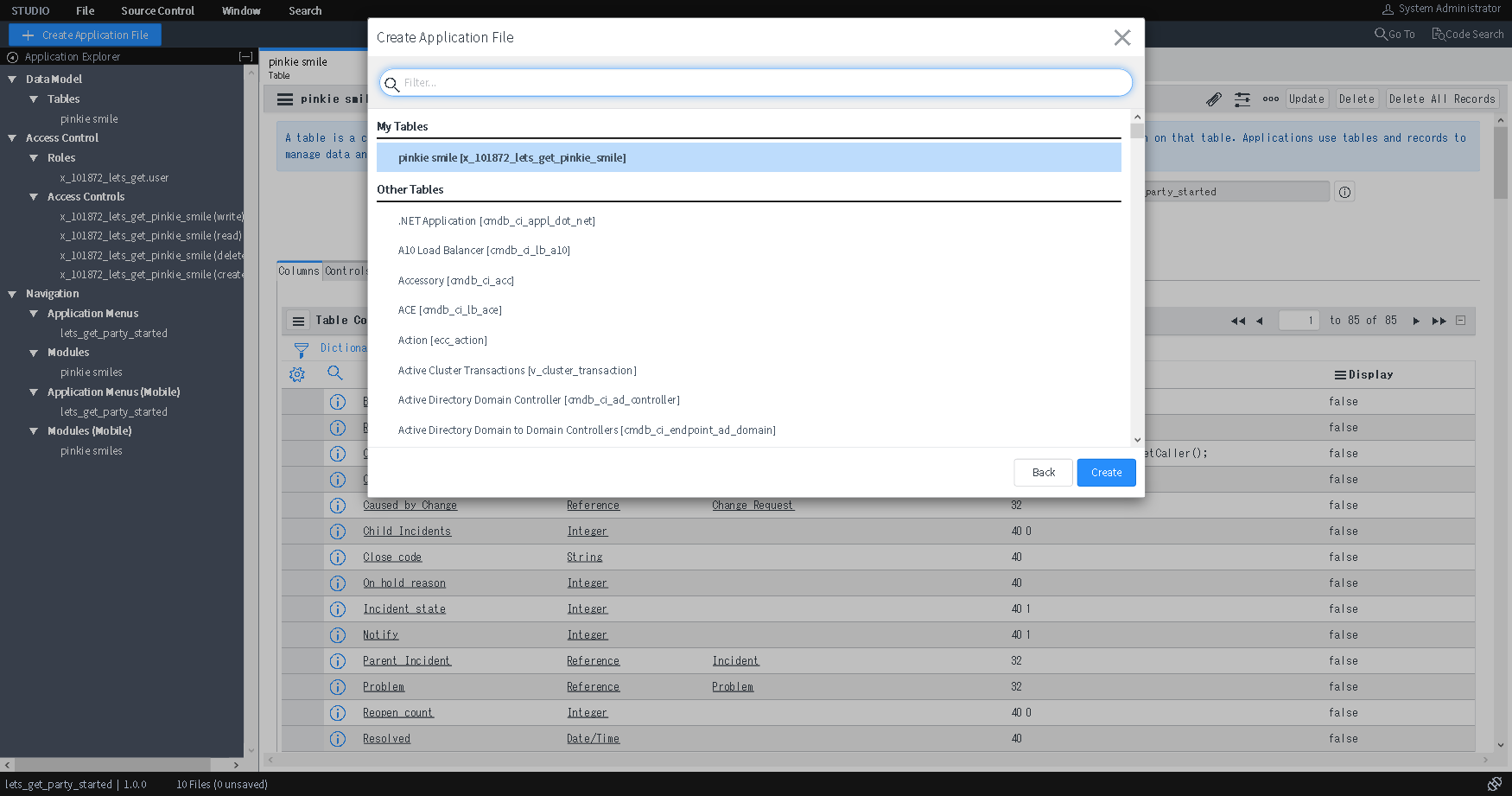
Formを作成する元のtableを選択する画面が表示され自作のtableが候補にされているので選択したままCreateをクリックします
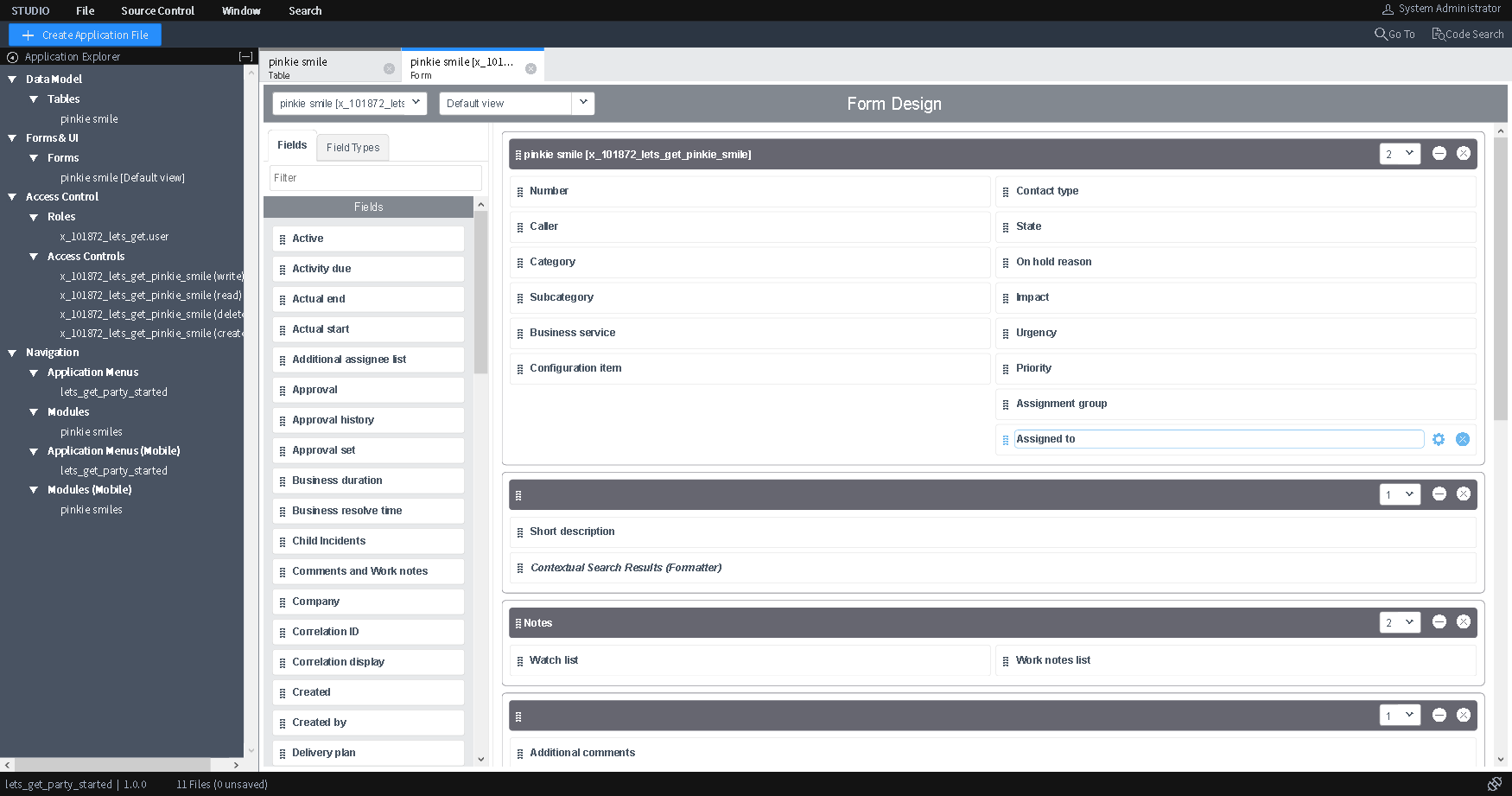
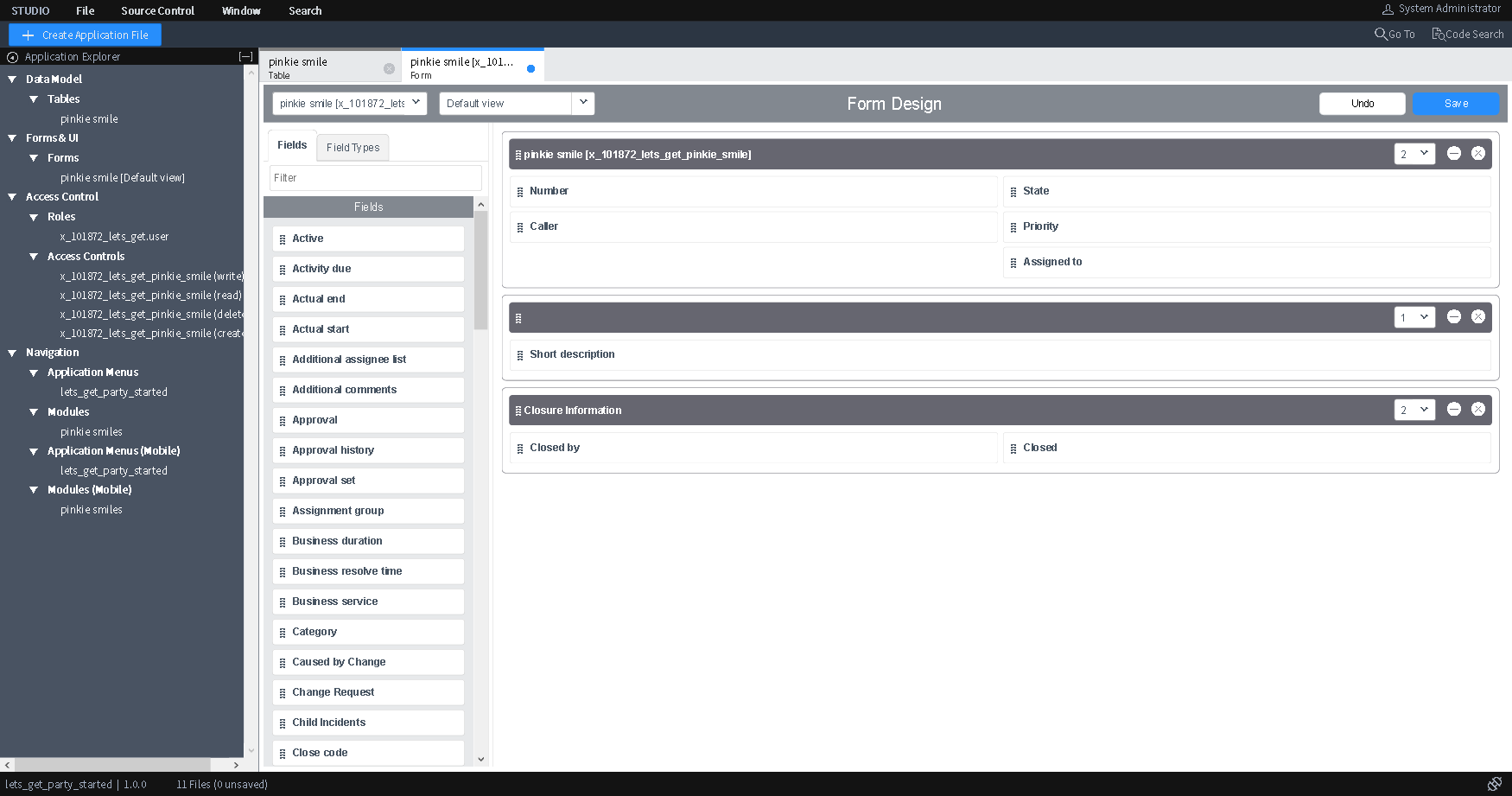
Form Design画面が表示されます
Field(項目)の右にある(×)をクリックして必要のない項目を削除します色が少し濃い箇所はSectionと呼ばれるものでtabで表示されたりするやつです必要のないものは(x)で削除します
このくらいでいいだろうとSaveをクリックします
作成したアプリケーションの確認とお気に入りへの追加
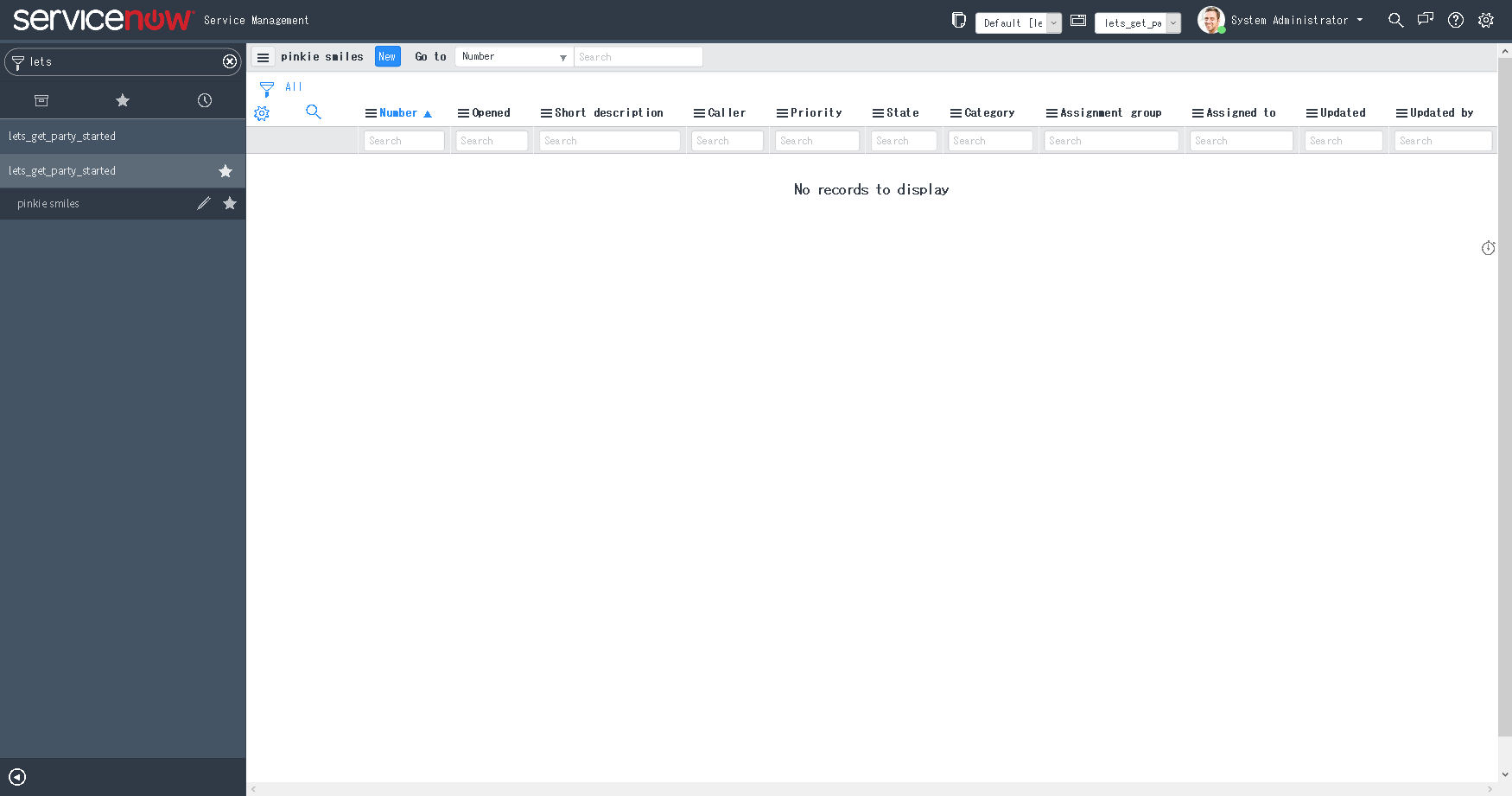
通常画面に戻ってFliter navigatorでletsと入力すると作成したapplicationとmoduleに絞り込まれて感動します
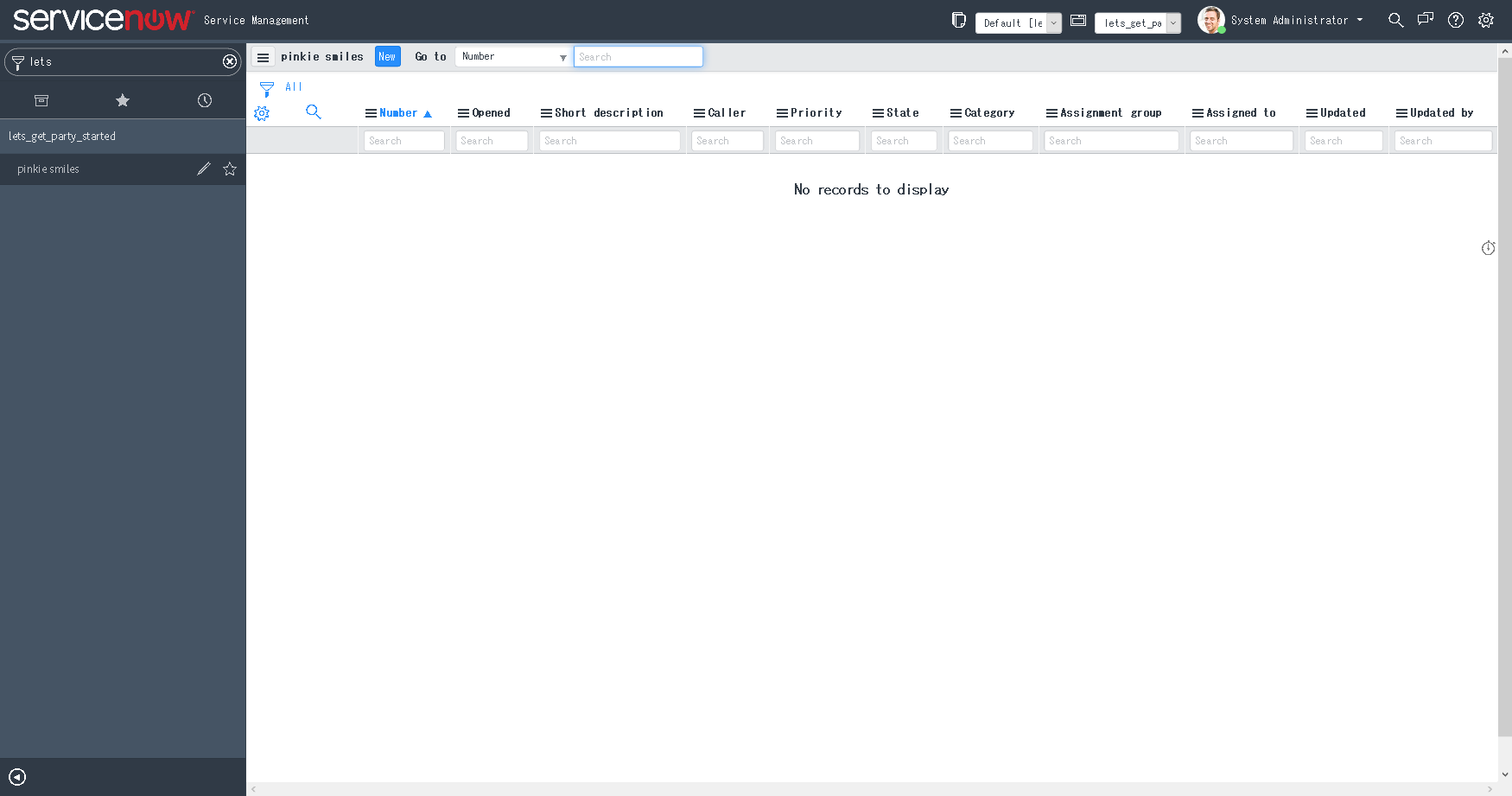
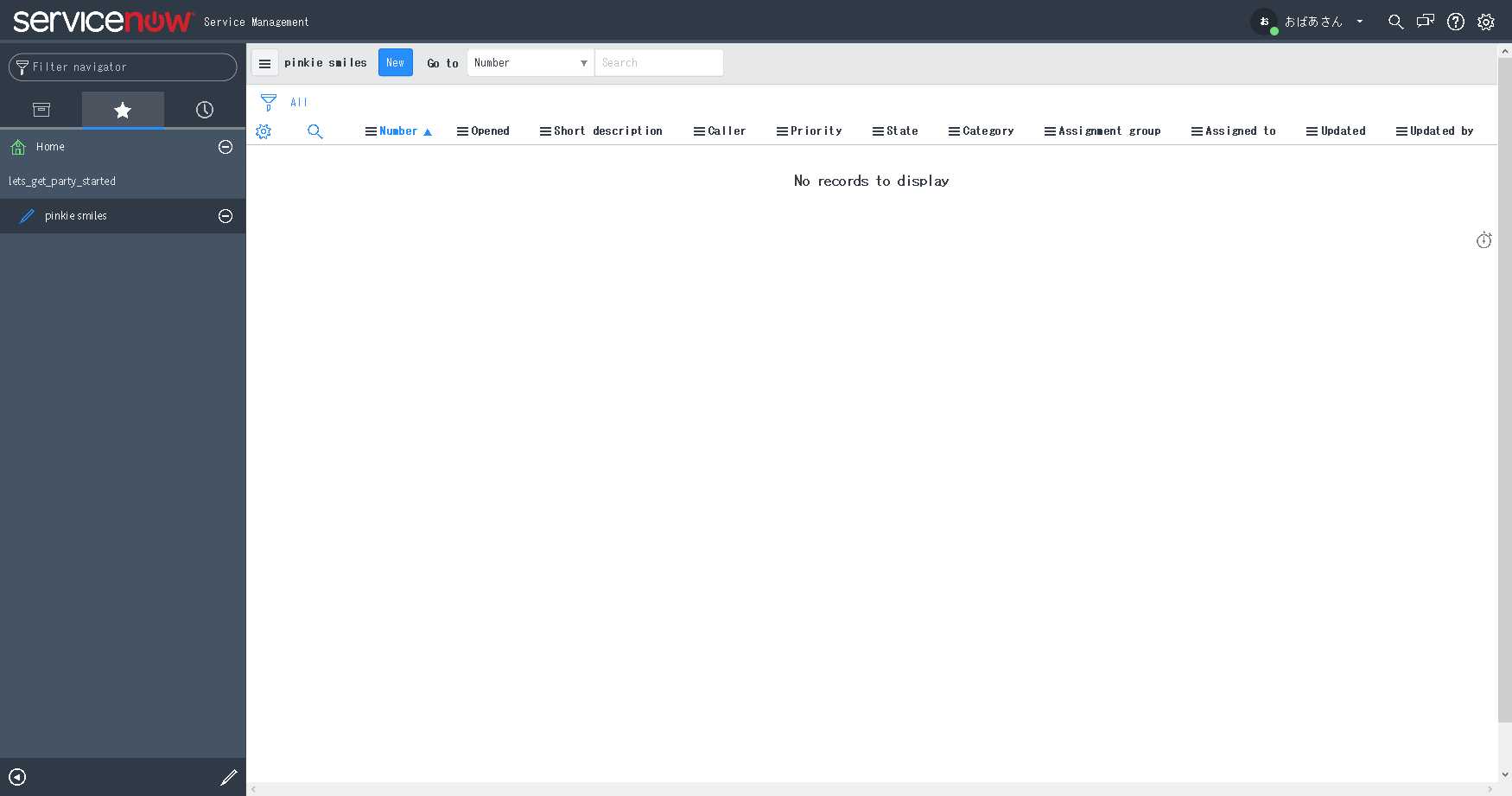
pinkie smileをクリックするとlistが表示されてno recordsになります
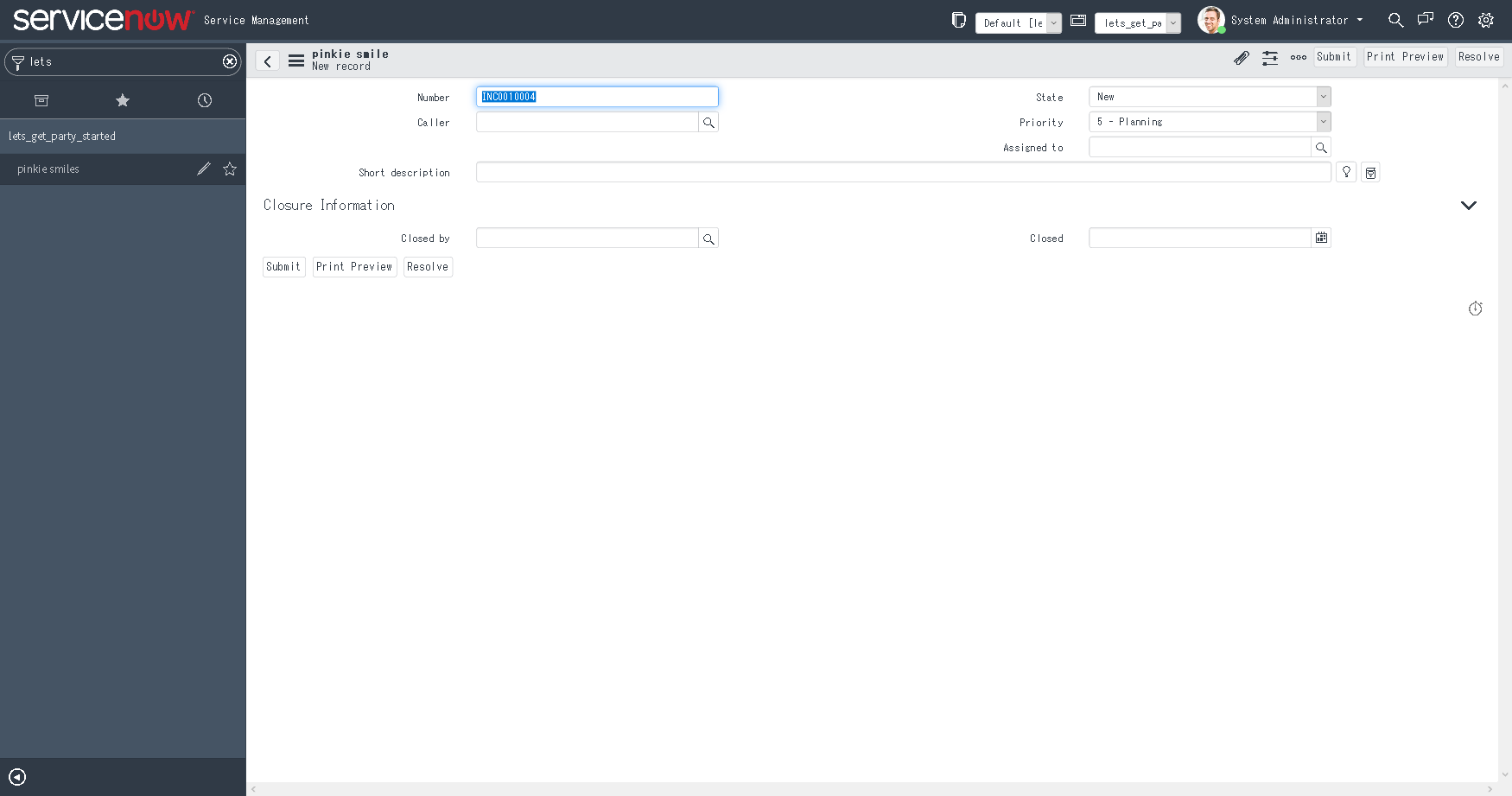
Newをクリックすると入力画面が表示されます
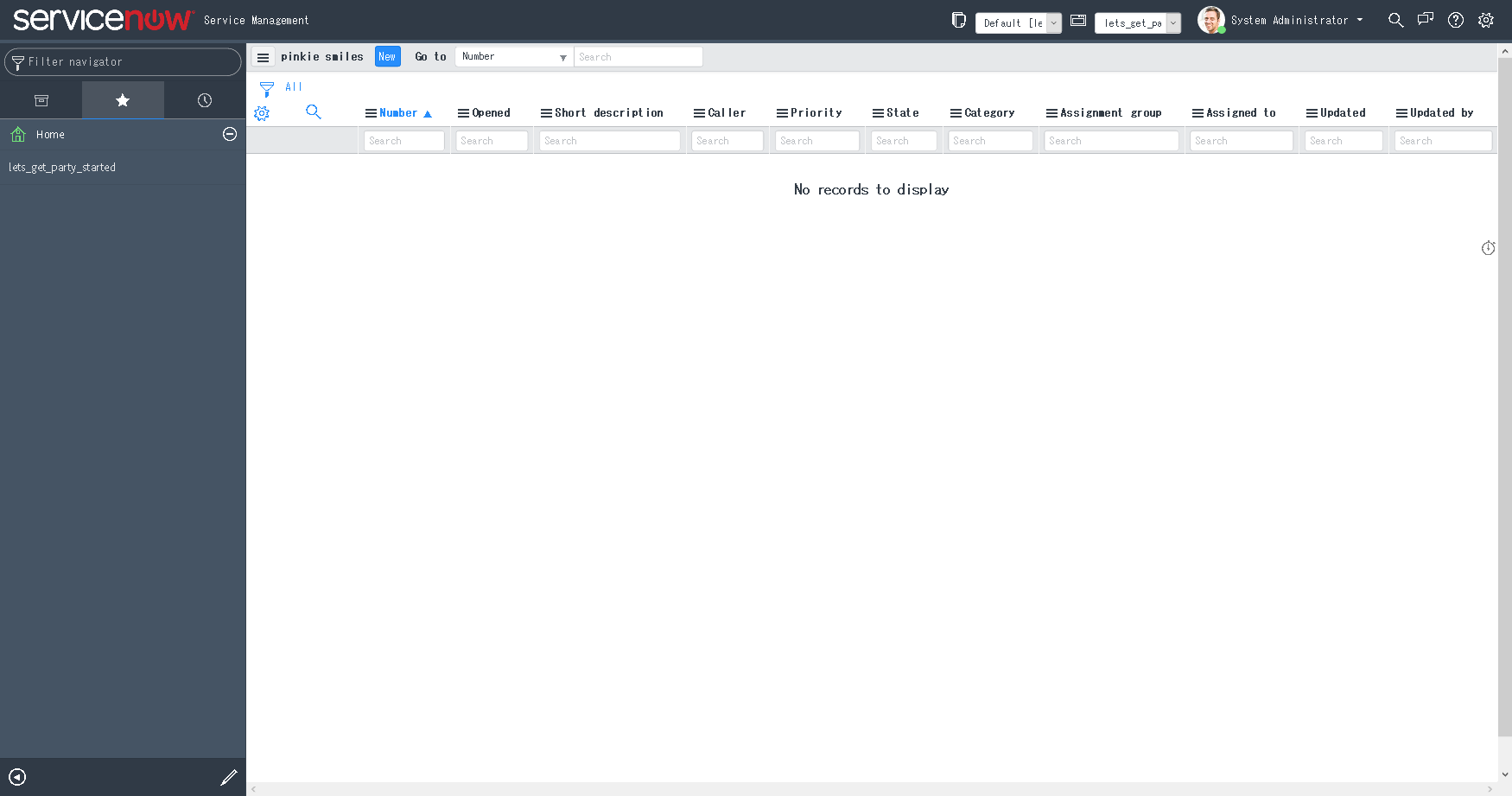
絞り込まれたapplicationの☆をcheck★してFavoriteに追加します
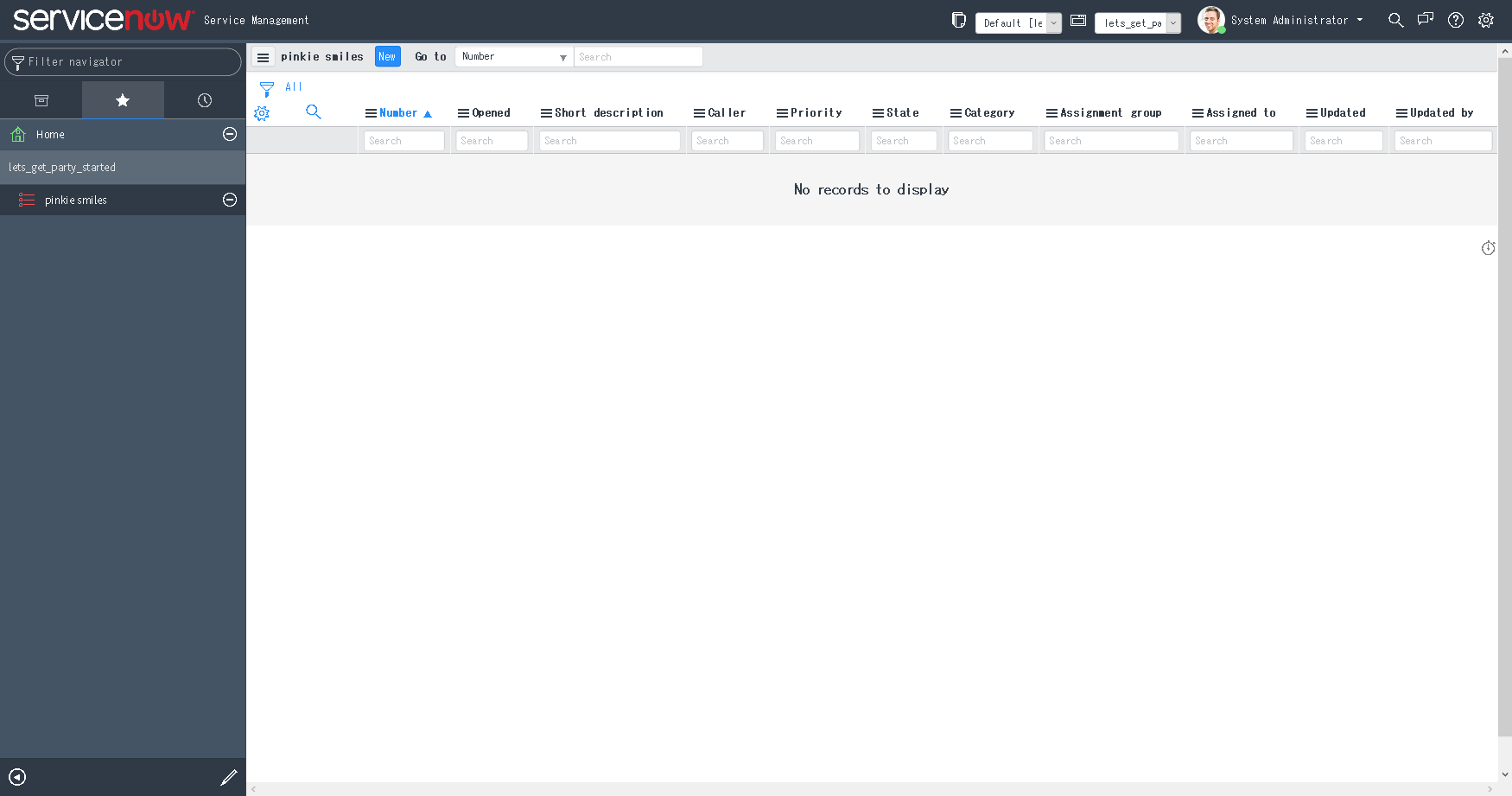
★タブをクリックすることでapplicationだけ表示されます
applicationの下に作成したmoduleが表示されます
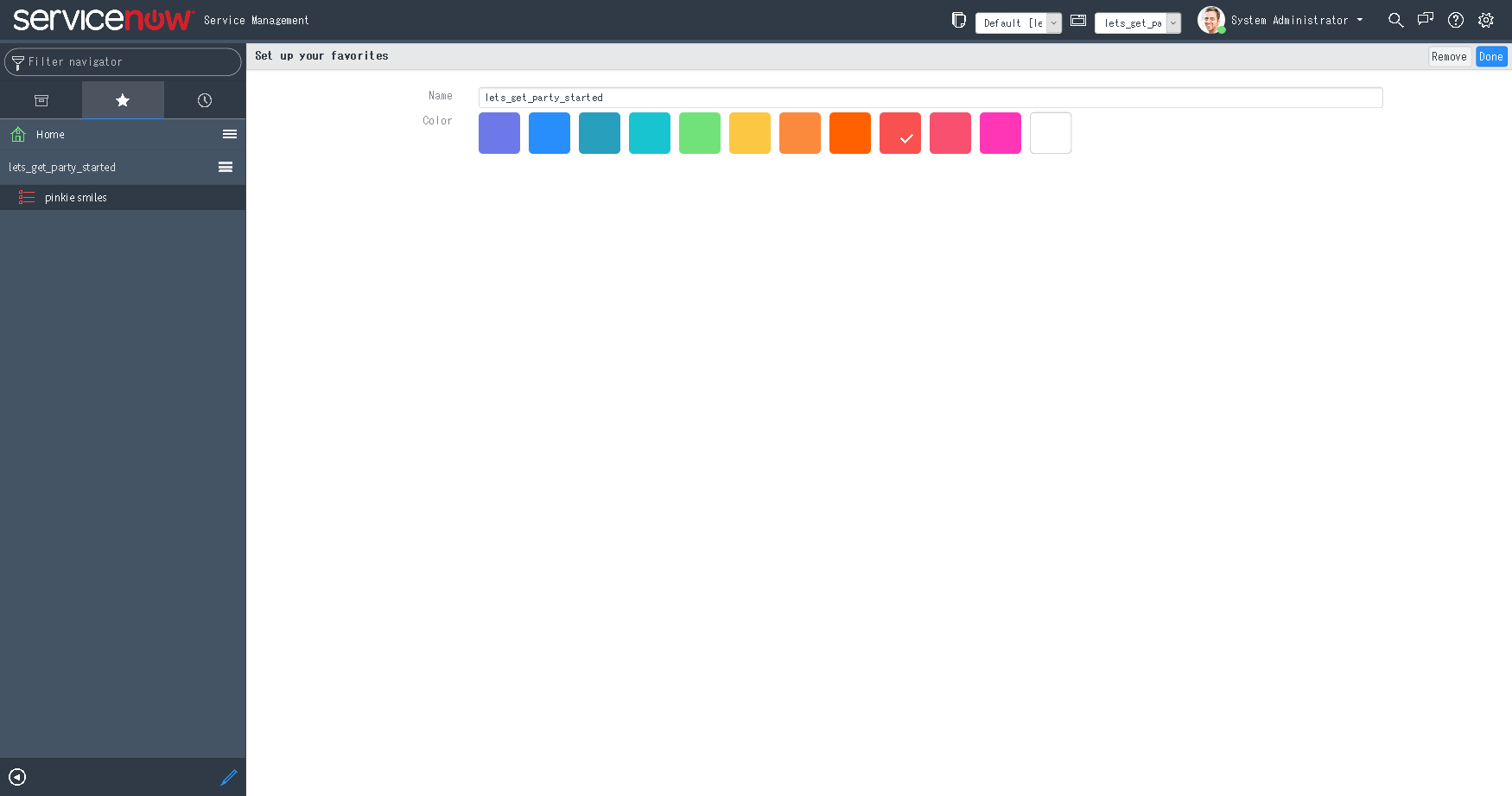
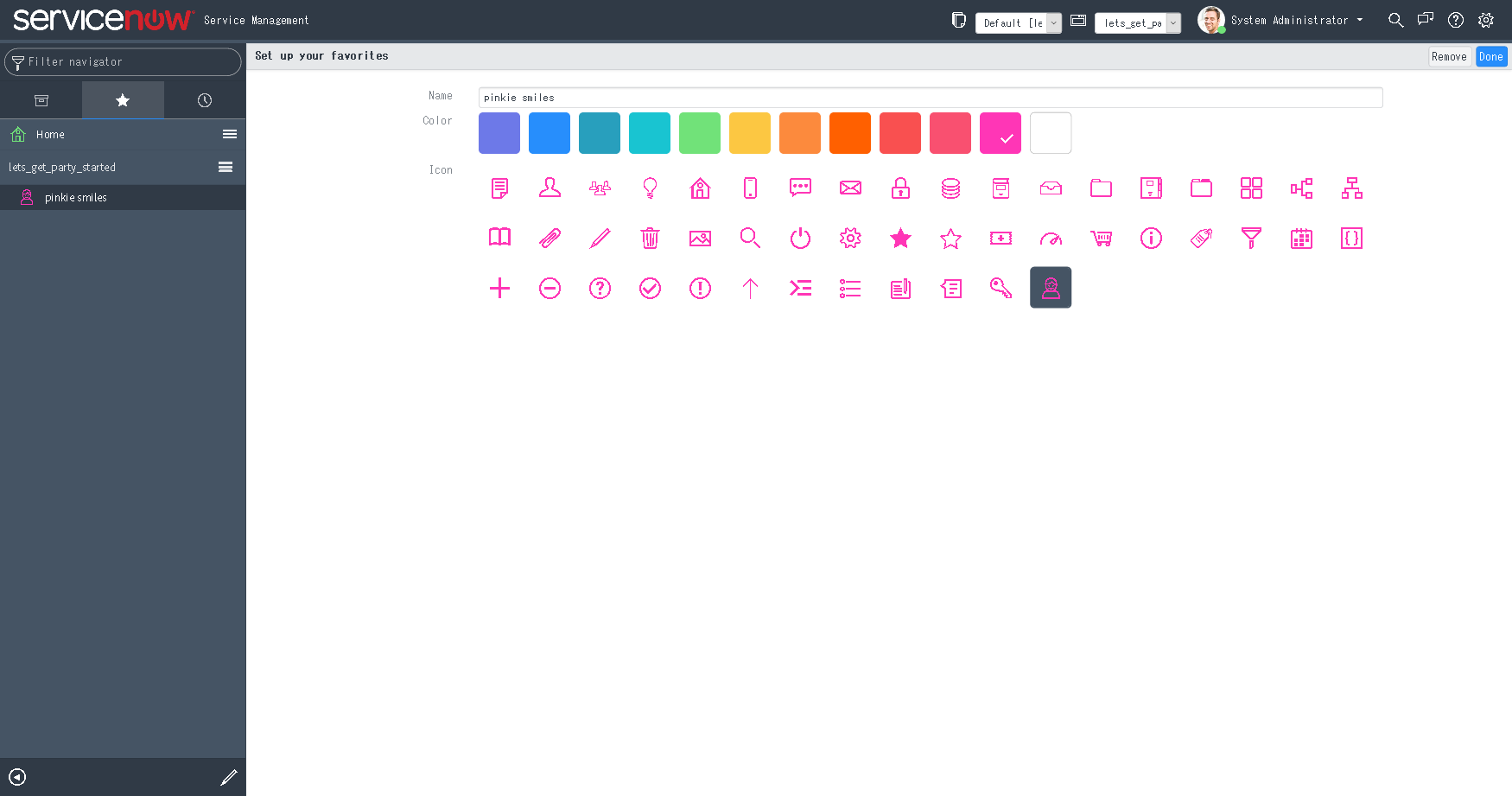
Favoriteは画面左下の鉛筆をクリックすることで編集することが出来ます
アイコンを変更することも出来ます
画面右上のDoneをクリックすることで編集が反映されます
ユーザ追加と権限設定
ユーザ追加
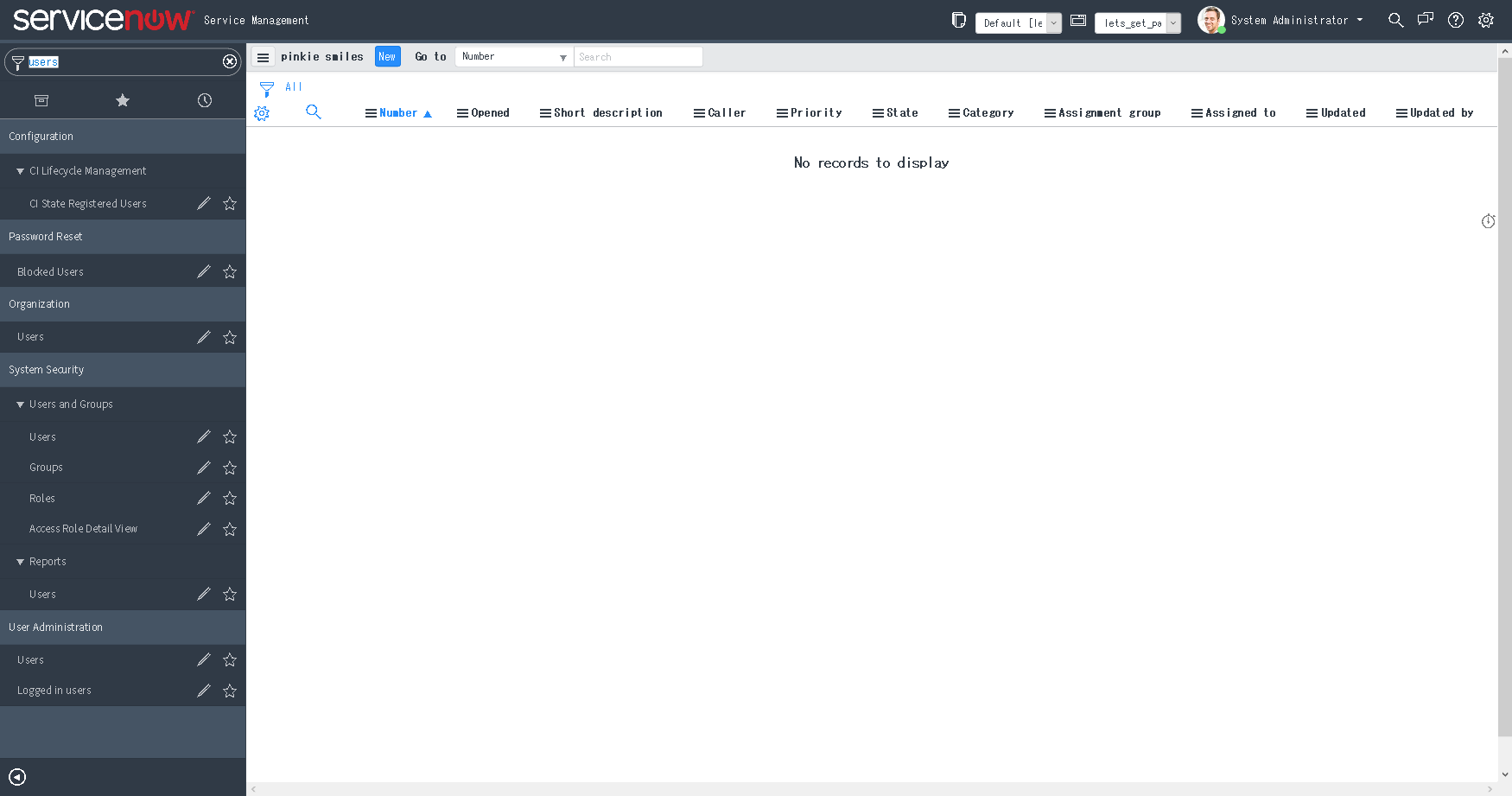
作成したmodule(画面)のcaller(報告者)とAssigned to(担当者)はGlobalのUserをReferenceで参照しているので自分が利用したいUserを登録しますFilter navigatorにusersと入力して
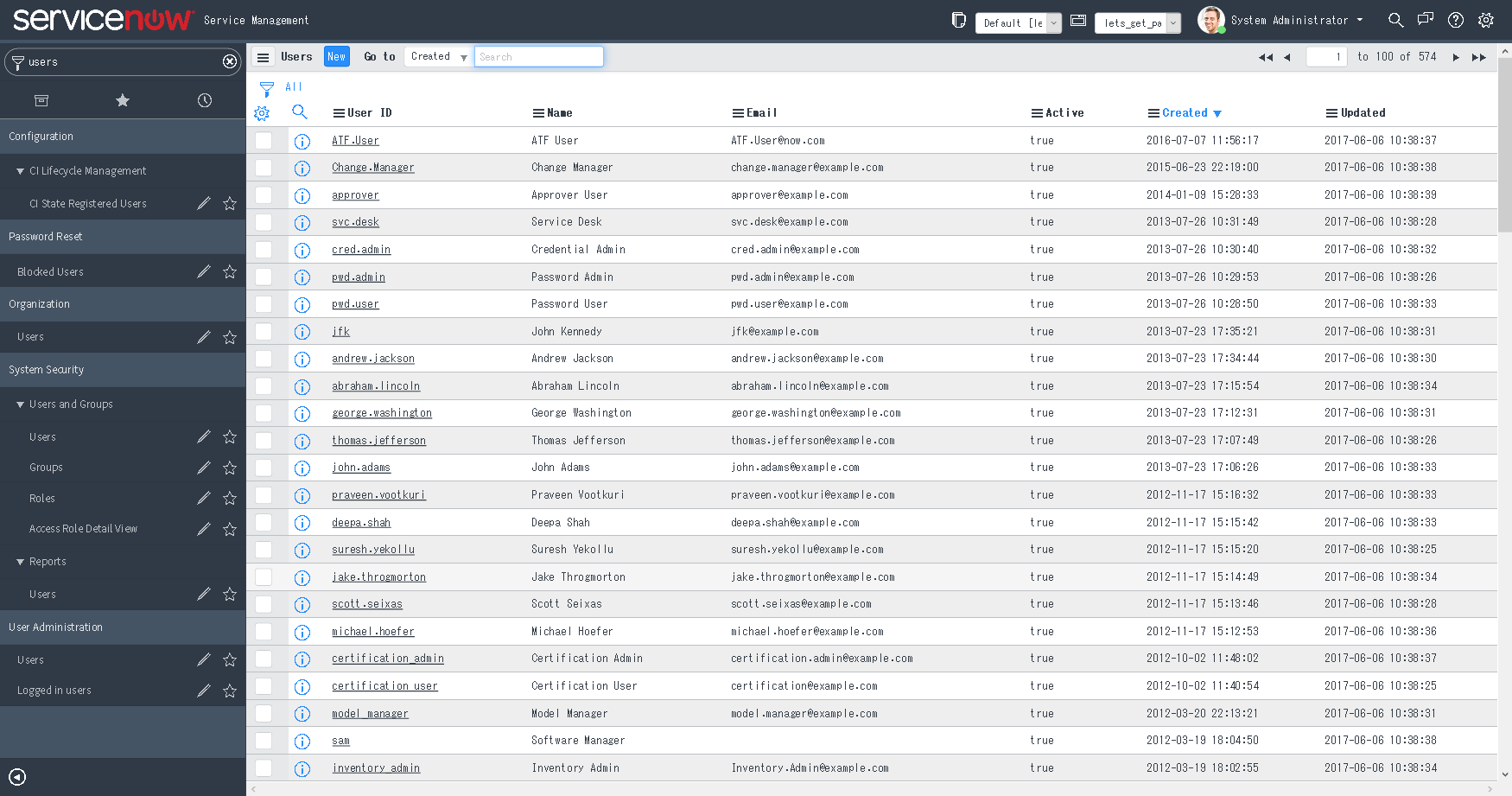
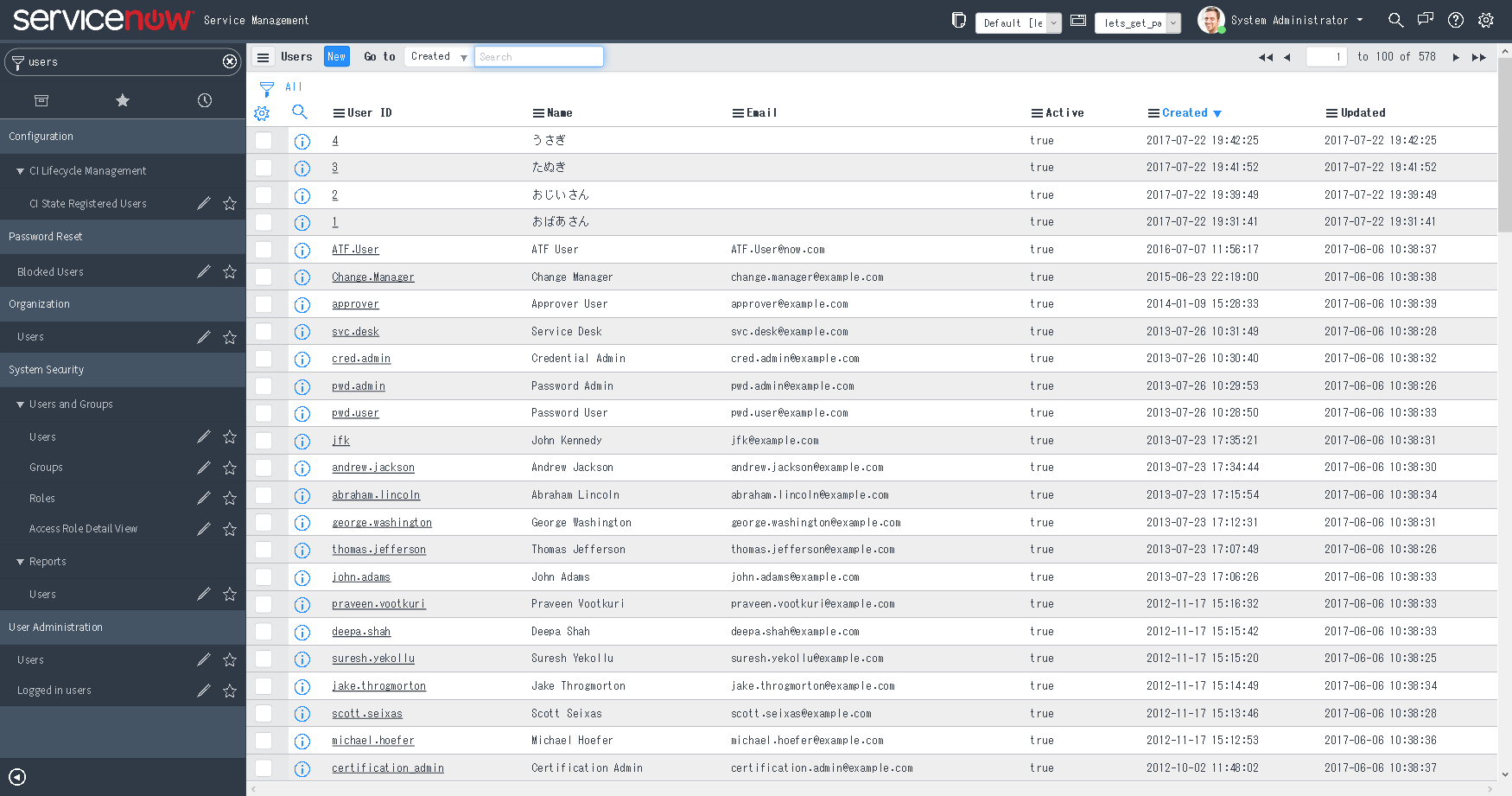
Organization->Usersをクリックします(User Administration->Usersとクリックしても同じ画面が出ます)defaultで574人もUserが居てウンザリします
NewをクリックしてUserの新規作成画面を表示します
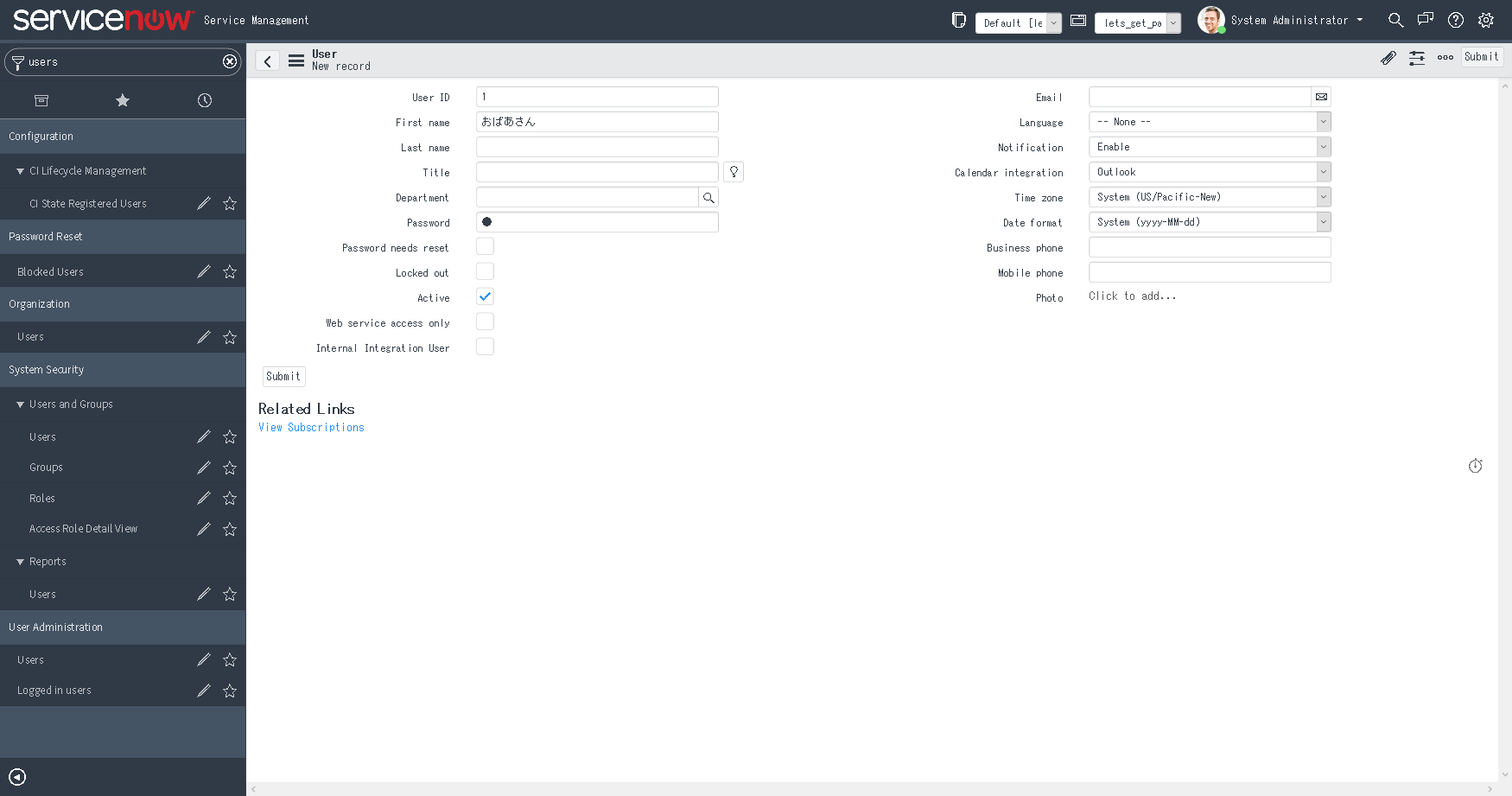
User IDに1, First nameにおばあさん, Passwordに1と入力してSubmitします
おばあさんが作成されました
権限設定
グループ作成
※グループを作成してグループにroleを追加してユーザをグループに参加させる方が管理が楽な場合もありますグループの作成方法は別記事にしました
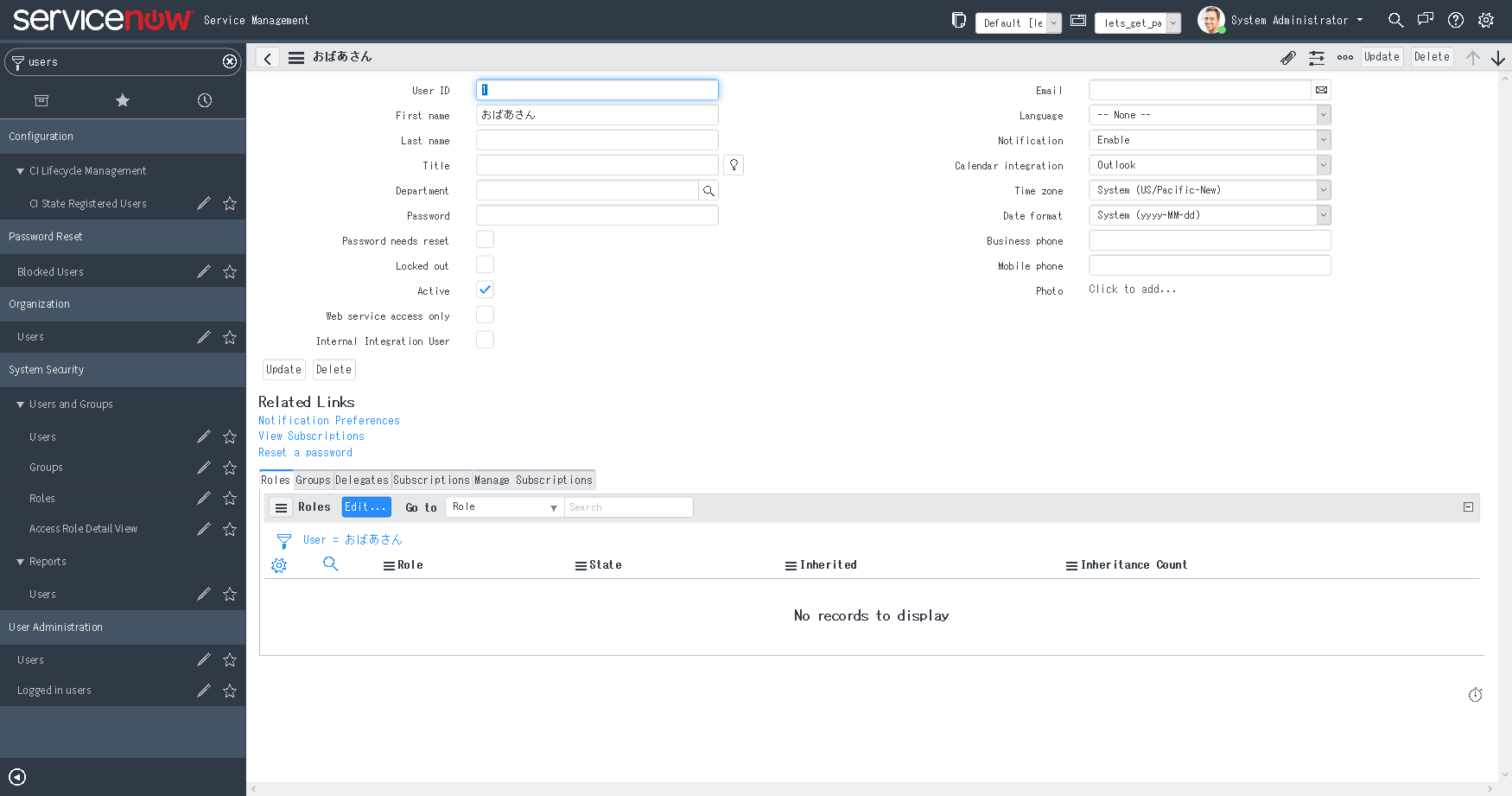
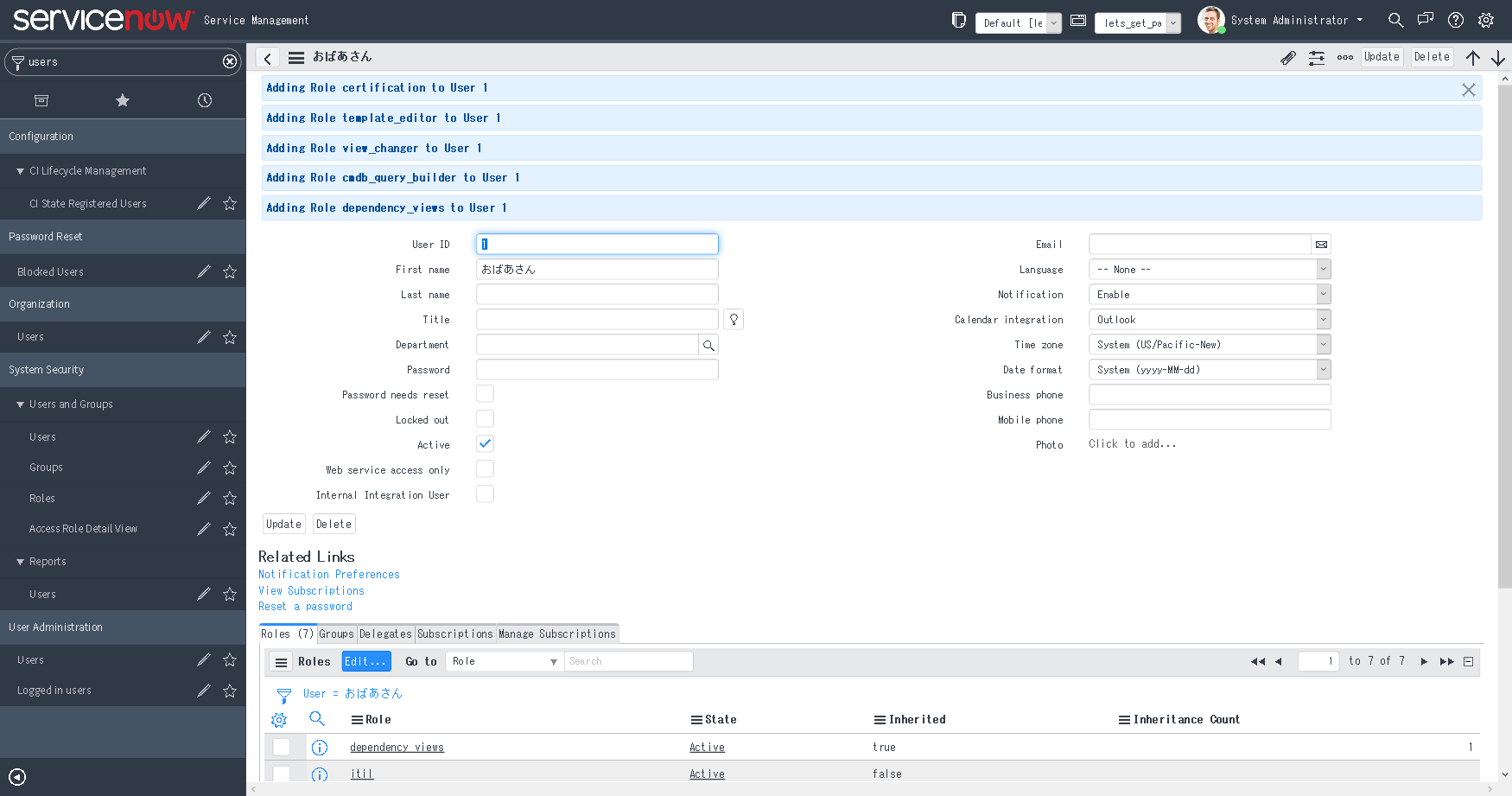
(i)マークかUser IDをクリックしてUserの編集画面を表示します
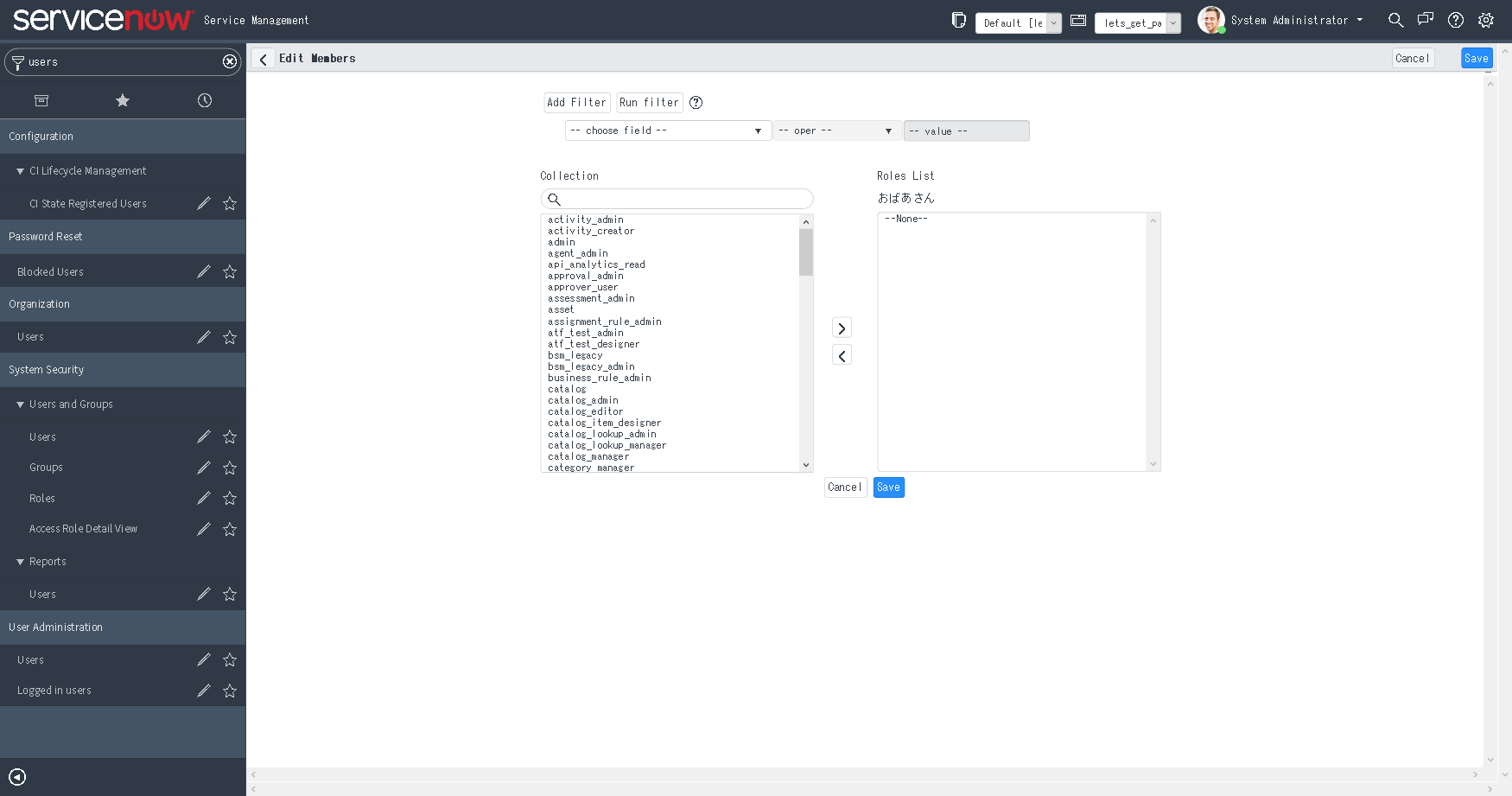
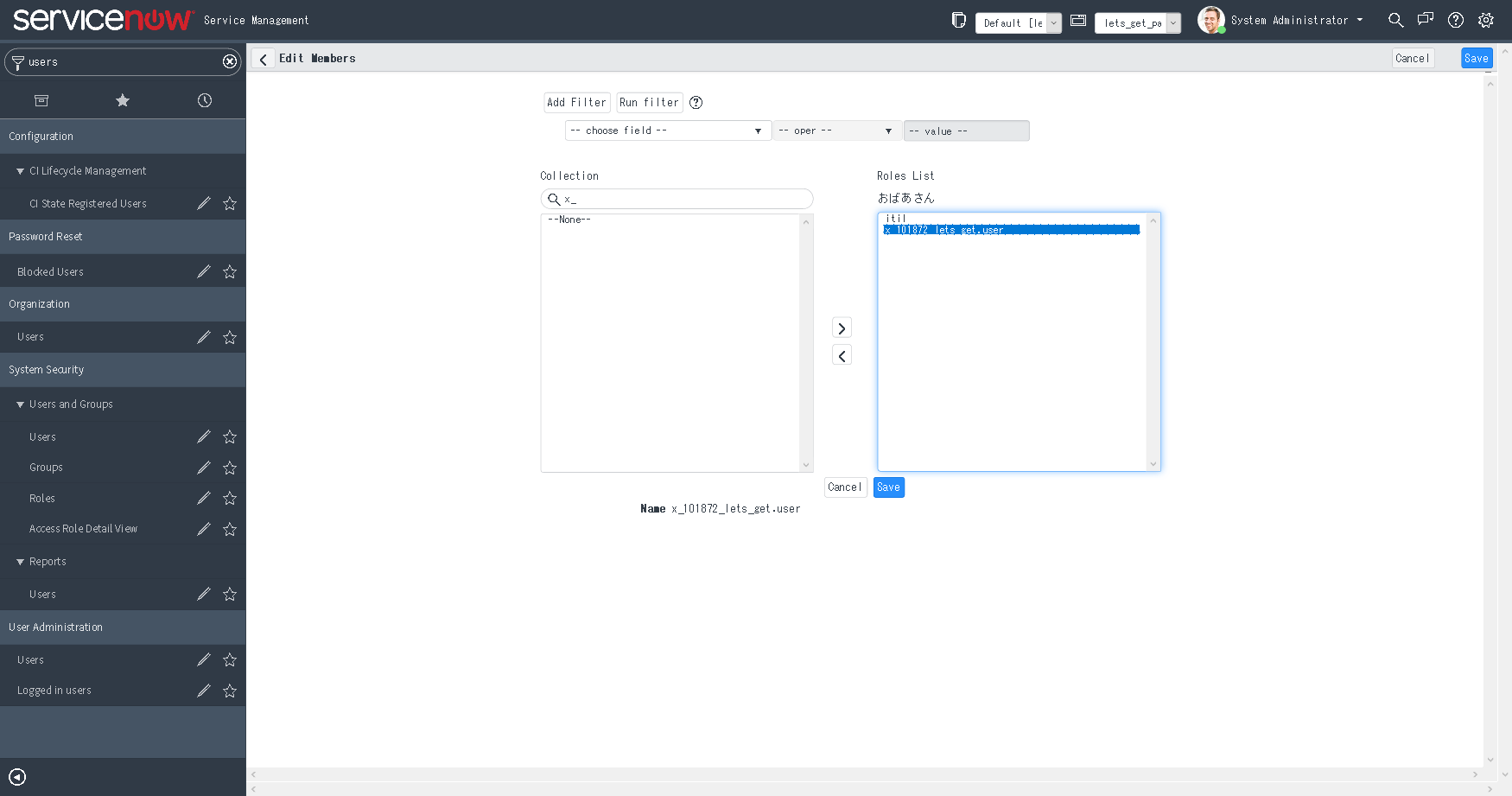
画面下部のRolesのEdit...をクリックしてUserのRole設定画面を表示します
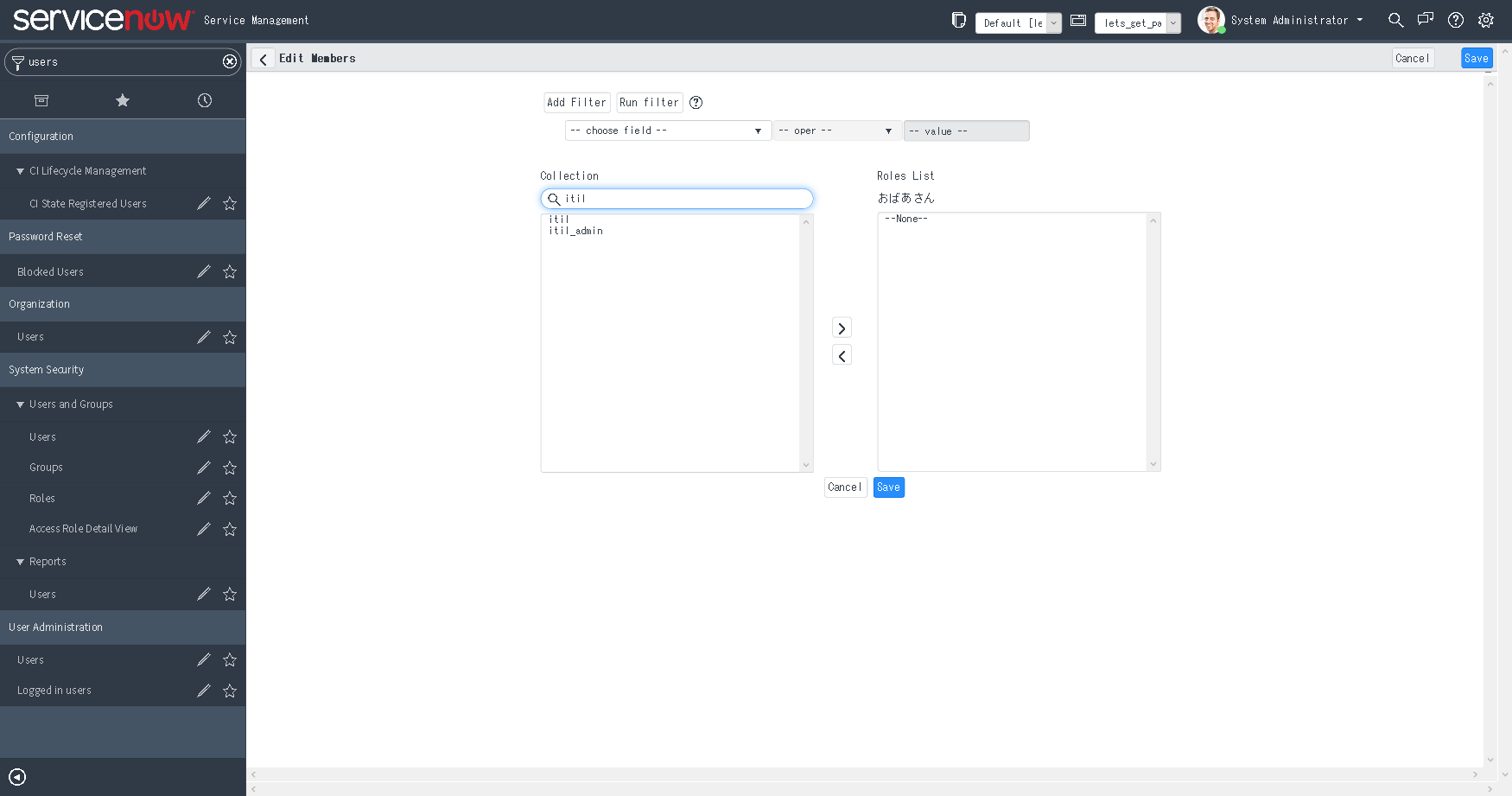
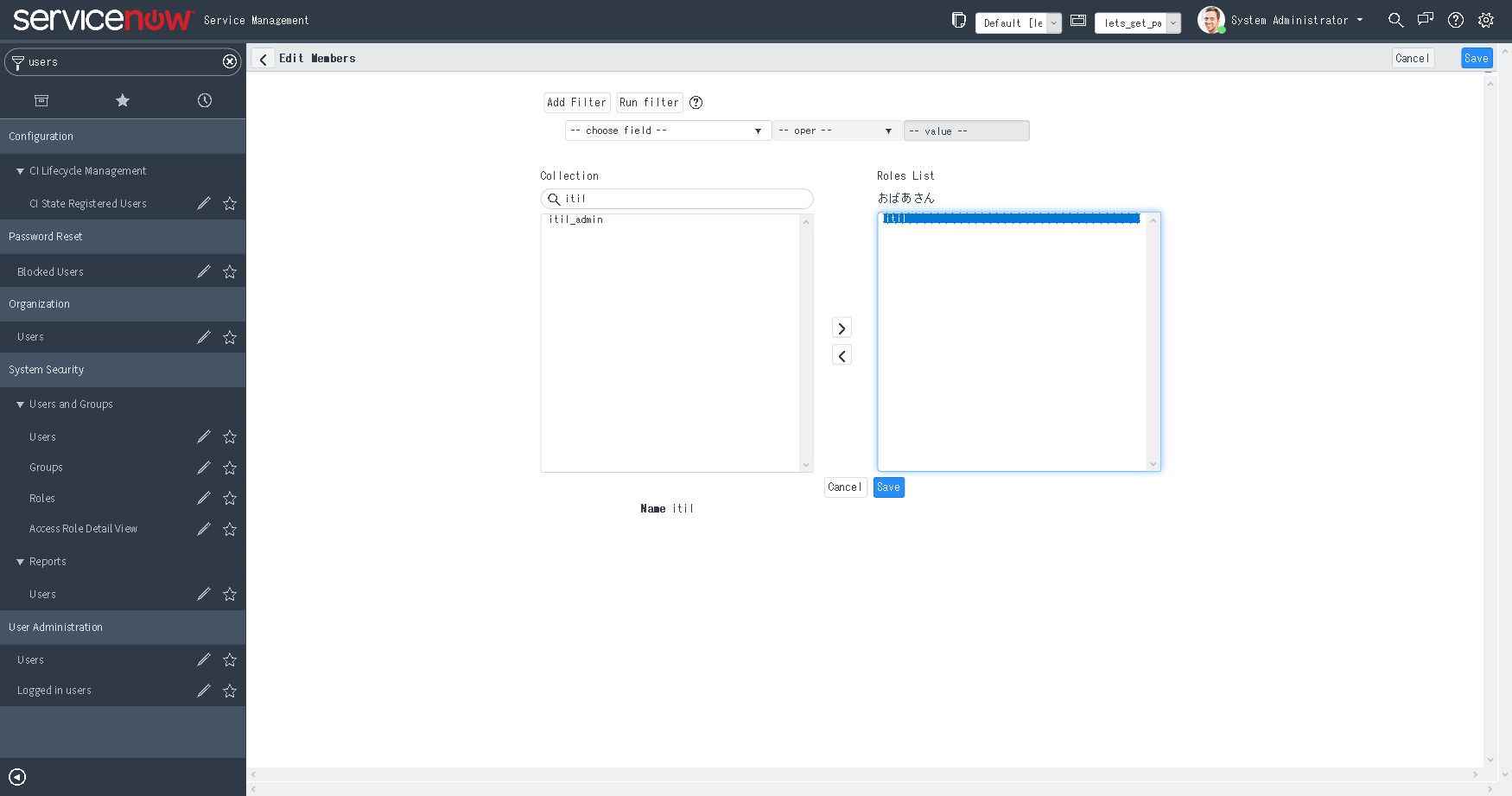
Collectionにitilと入力して
[>]でRoles Listに追加して
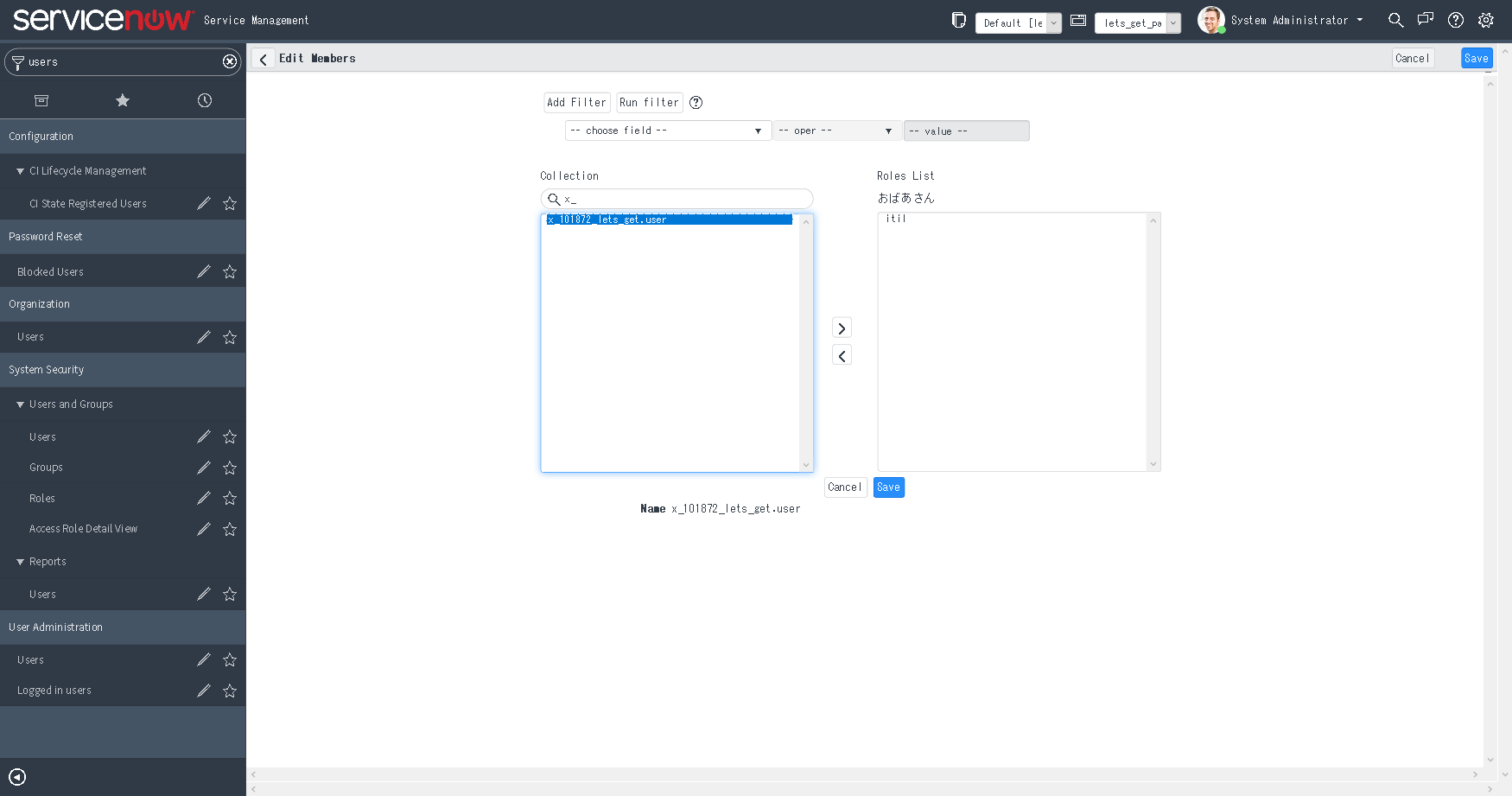
Collectionにx_と入力すると作成したapplicationのroleが表示されるので
[>]で追加してSaveをクリックします
おばあさんがitilの担当になりました
同じ手順で2,おじいさん,3,たぬき,4,うさぎを作成します
システムの運用を確認
おばあさんがチケットを起票
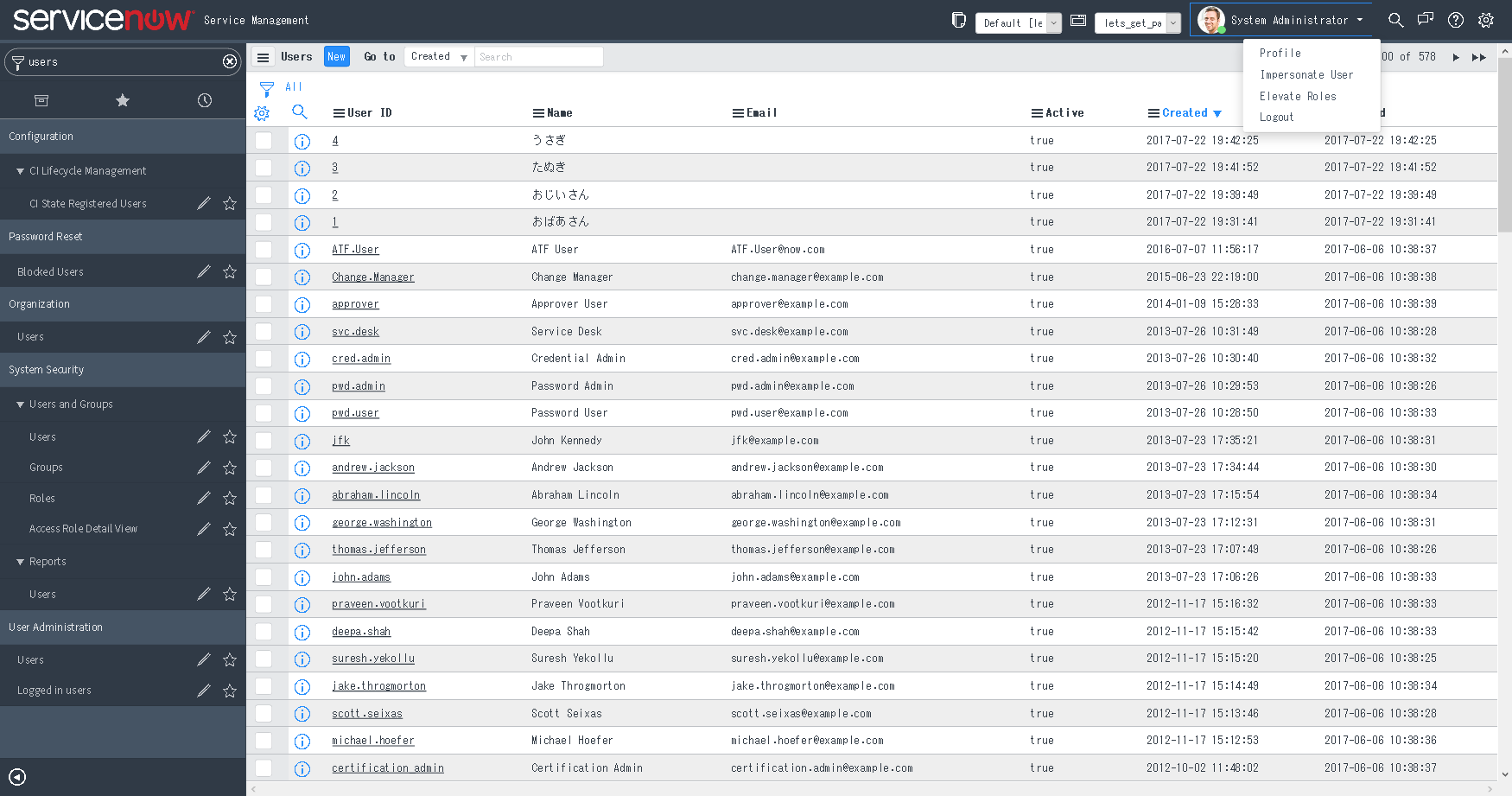
System Administrator▼からLogoutして
Login画面を表示して
1,1と入力してLoginをクリックします
おばあさんがLoginしました
Filter navigatorにletsと入力してFavoriteに追加して
pinkie smileを表示します
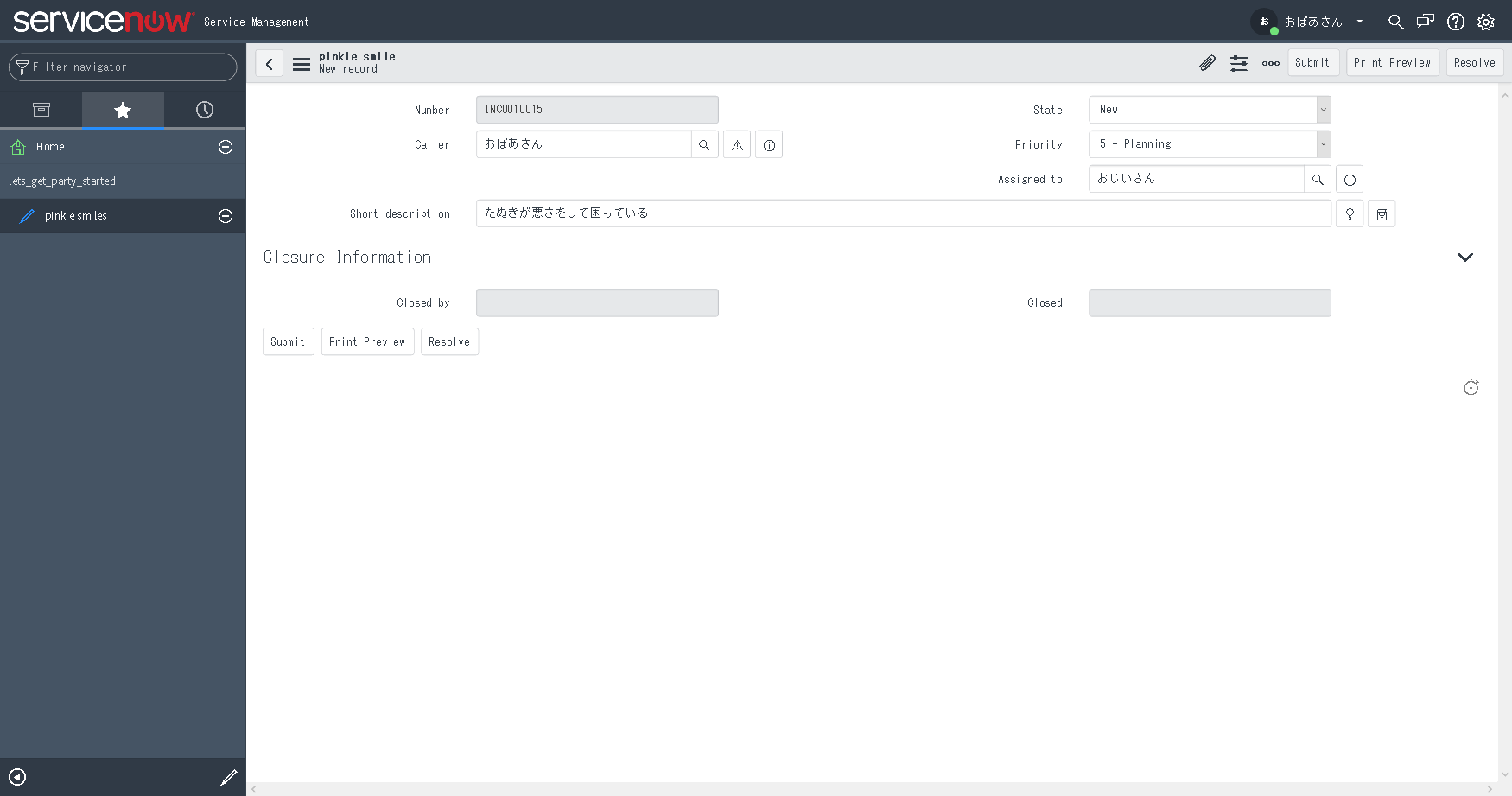
no recordsなのでNewをクリックしてCallerにおばあさん, Assigned toにおじいさん, Short Descriptionにたぬきが悪さをして困っていると入力しSubmitをクリックします
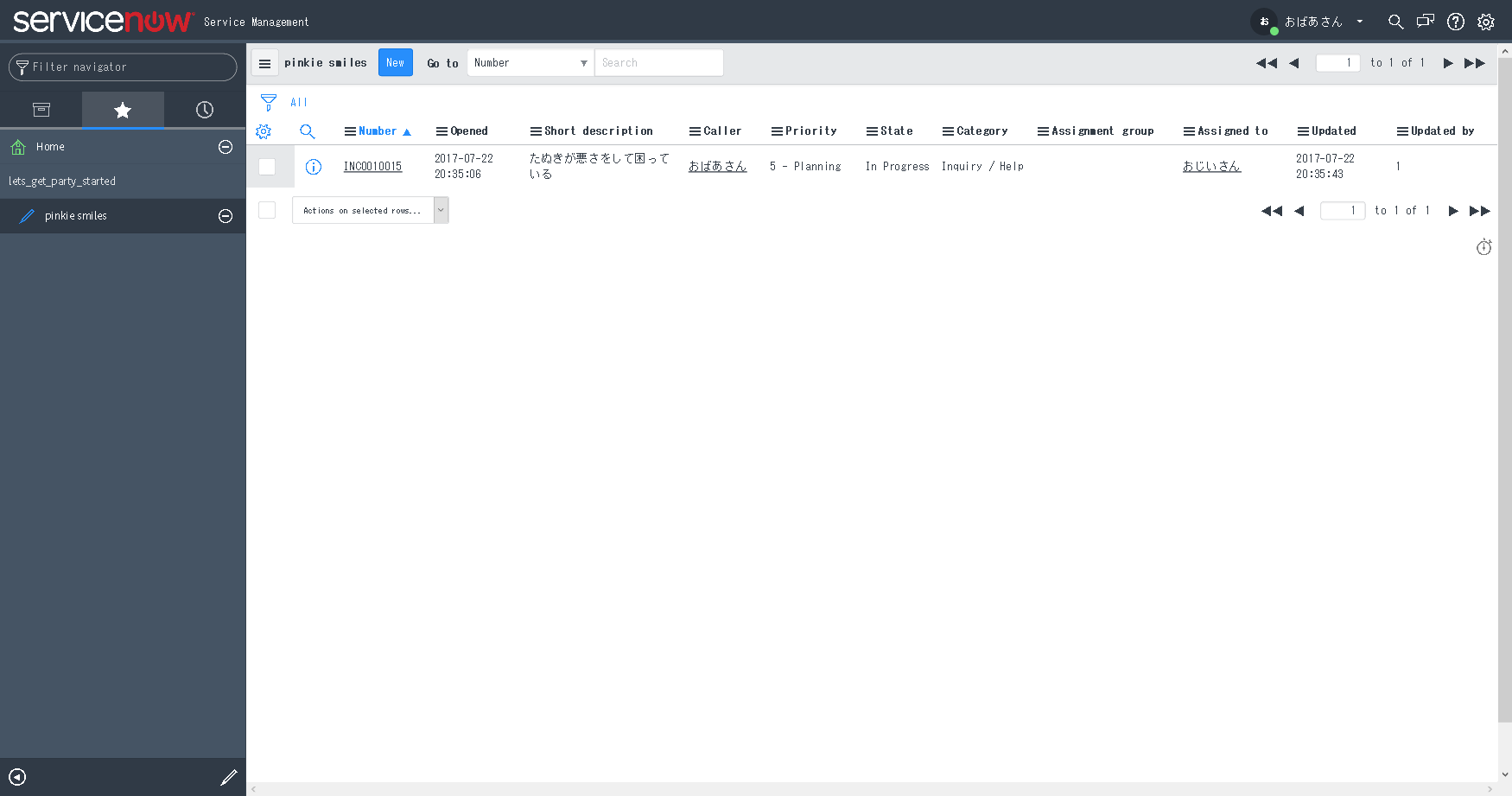
recordが追加されました
おじいさんがチケットに追記
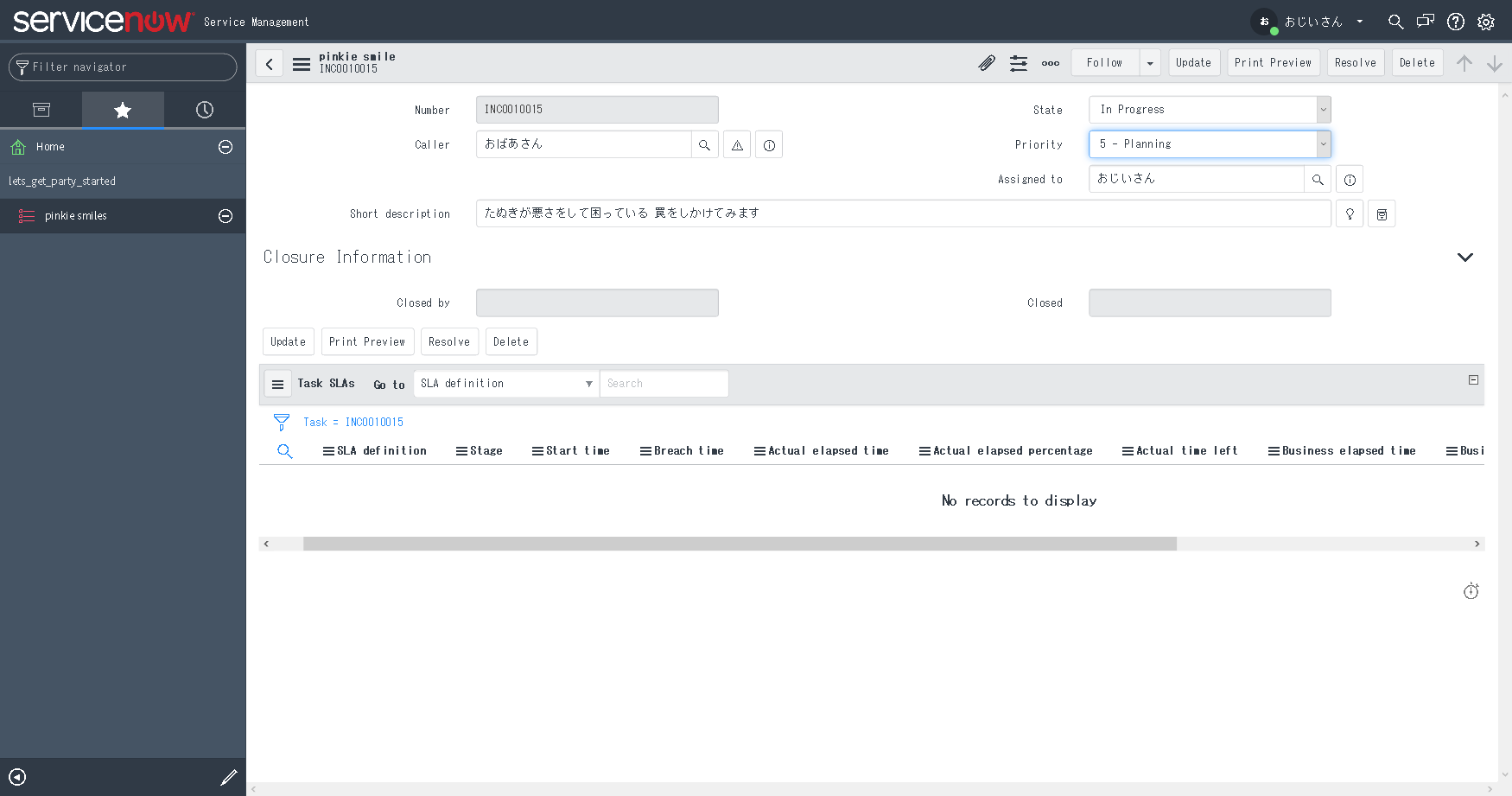
おじいさんでloginし直してticketに追記します
おばあさんとおじいさんでシステムが運用されています