夏休みなので、久しぶりにズンドコする。
Javaの講義、試験が「自作関数を作り記述しなさい」って問題だったから
— てくも (@kumiromilk) 2016年3月9日
「ズン」「ドコ」のいずれかをランダムで出力し続けて「ズン」「ズン」「ズン」「ズン」「ドコ」の配列が出たら「キ・ヨ・シ!」って出力した後終了って関数作ったら満点で単位貰ってた
ネタは、今仕事で担当しているServiceNow。
ServieNowとは
ServiceNowはITサービス管理のSaaS。
世界的にはITサービス管理のデファクトスタンダードとなっているが、日本ではこれから盛り上がりそうといった感じ。
アプリケーションを開発するプラットフォームとしての側面もあり、JavaScript(ブラウザ側とサーバ側両方)でServiceNowの機能を拡張し、他システムと連携させたり処理を自動化したりできる。
ServieNowでのズンドコ
ServieNowは非常に多機能なので、ズンドコするにも色々やりかたがある。
ワークフローをくるくる回してズンドコしたり、RESTメッセージをズンドコ送ったり、ズンドコイベントを発生させたり、フォームのジャーナルフィールドでズンドコしたり、UI Page作ってフロントエンドズンドコしたり。
今回は実装が一番簡単そうだった、UI Actionとg_form.addInfoMessage()でズンドコすることにする。
ServiceNowインスタンス取得
ServiceNowインスタンスは普通に買うと年間数百万円くらいするが、調査目的とかであれば無料でディベロッパインスタンスを取得できる。
その手順は、
-
ServiceNowアカウント作成
ServiceNowのディベロッパサイトに行って、右上のREGISTERからアカウントを作成する。
無料。 -
インスタンス取得申請
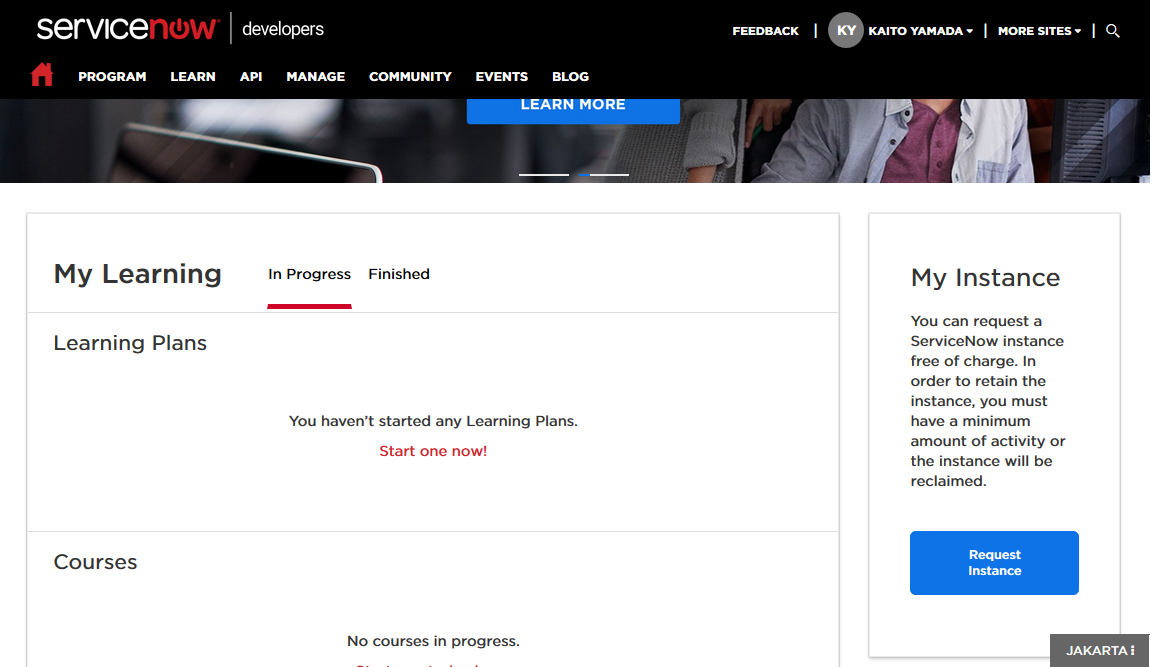
ServiceNowのディベロッパサイトに行って、作ったアカウントでログインして、
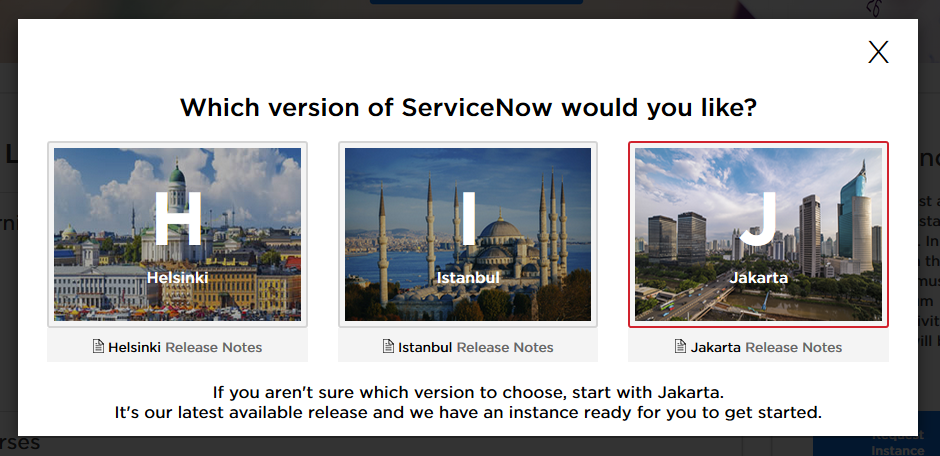
トップページのRequest Instanceボタンを押す。
無料。

これだけで即使えるようになる。
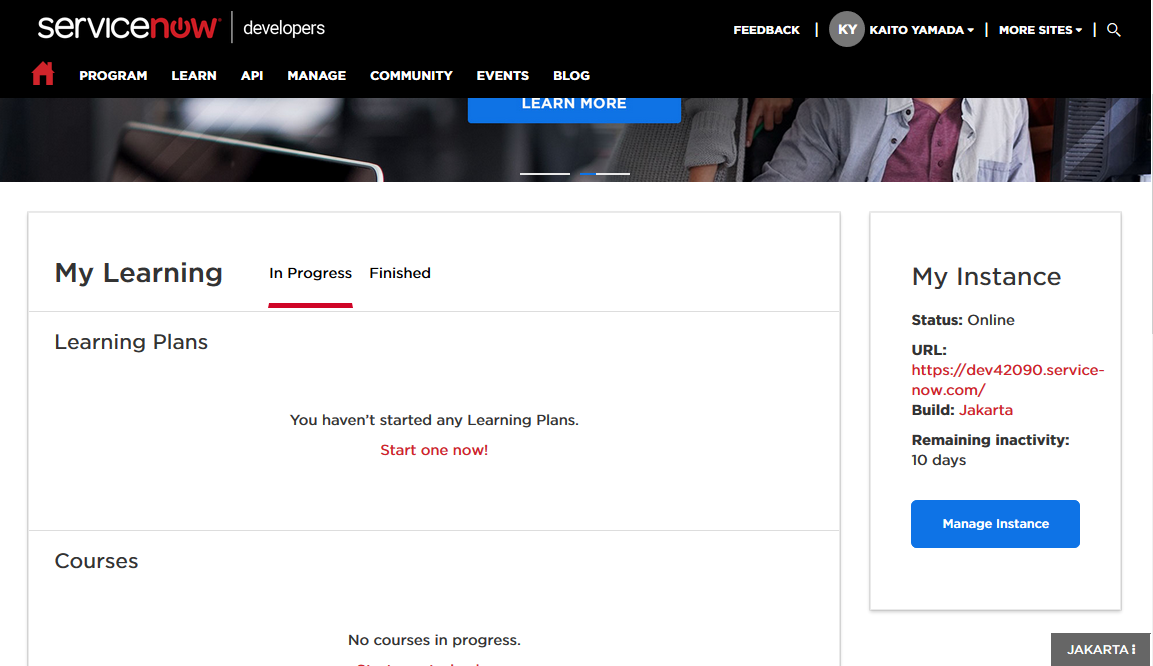
ログイン情報は、ユーザIDがadminで、パスワードとインスタンスのURLは、インスタンス申請完了時にディベロッパサイトのトップページに表示される。
パスワードを忘れてログインできなくなったら、Manage Instanceボタンで開く画面の先でパスワードリセットできる。
アプリ作成
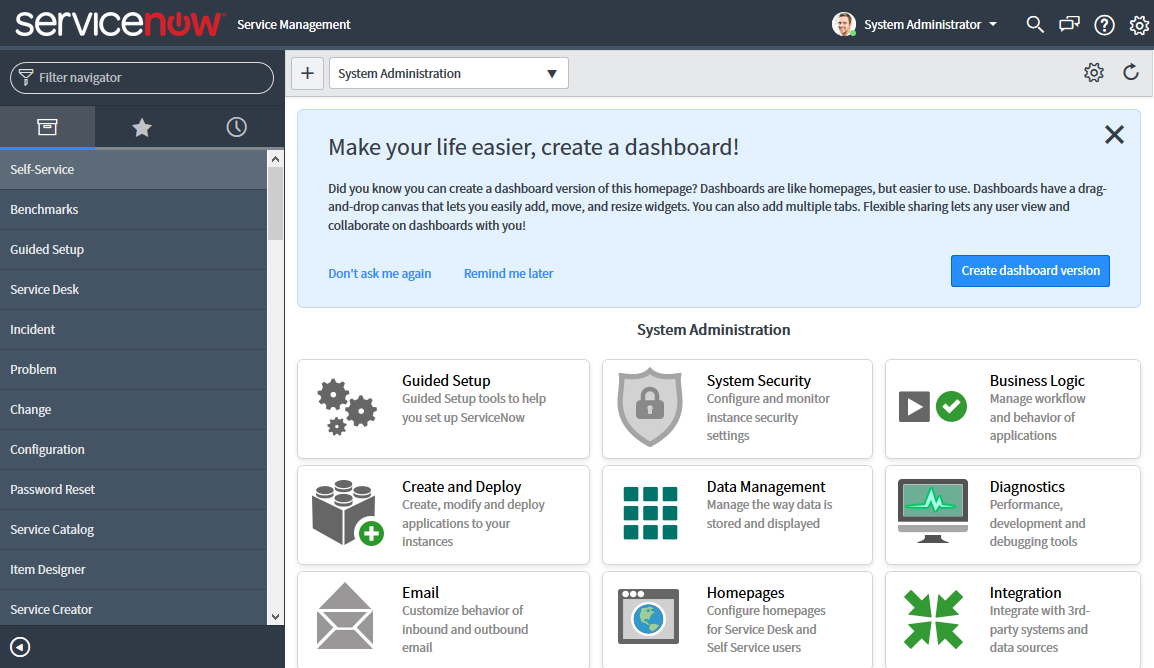
ServiceNowインスタンスにログインすると以下のような画面が出る。

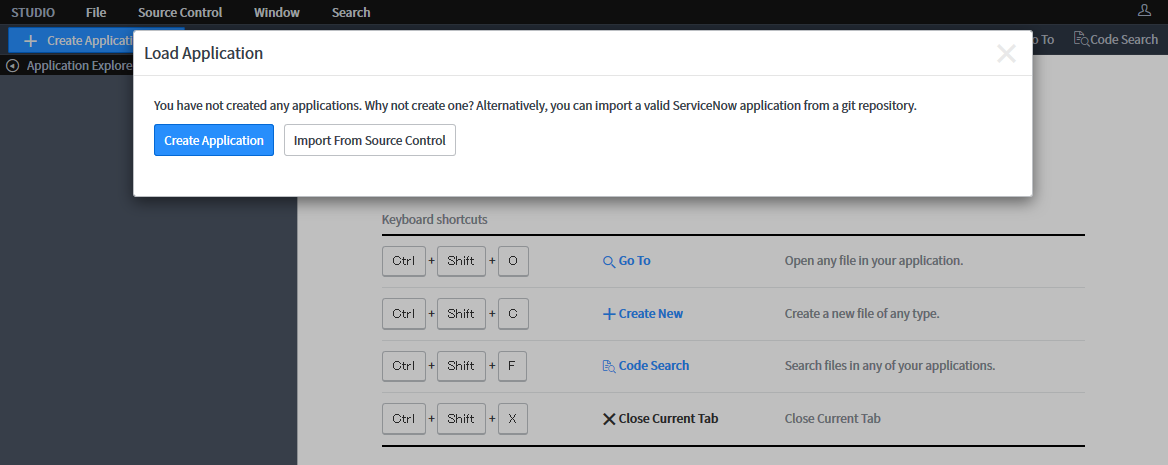
左上のFilter navigatorのところに「studio」と入力して出てくるメニューをクリックすると、ServiceNowアプリケーションのIDEであるStudioが開く。
ここで「Zundoko Kiyoshi」というアプリケーションを作成し、ZundokoGeneratorというScript Includeと、Zundoko KiyoshiというUI Actionを作成。
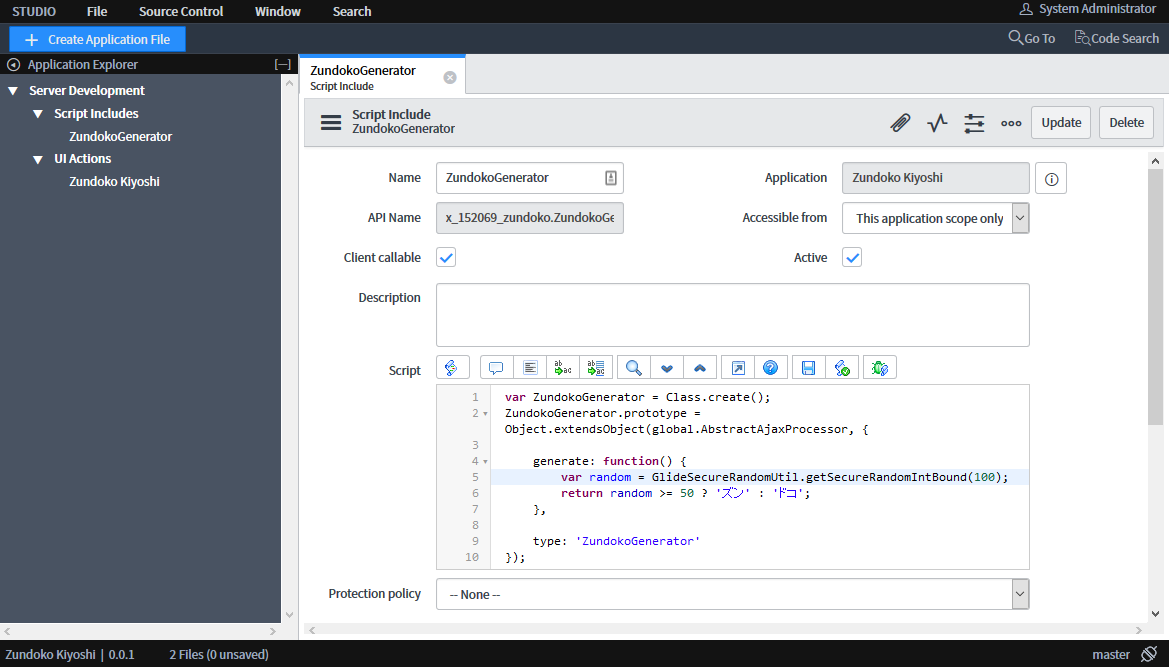
ZundokoGenerator (Script Include)
Script Includeはサーバサイドで動く、再利用可能なモジュール。
ServiceNowでは今のところ、サーバサイドJavaScriptはRhino 1.7 R5ベースのエンジンで実行される。
ECMAScript5準拠。
クラスは(多分)Prototype.jsのやつ。
ZundokoGeneratorの作成フォームでは、Client callableにチェックして、Scriptには以下を記入。
var ZundokoGenerator = Class.create();
ZundokoGenerator.prototype = Object.extendsObject(global.AbstractAjaxProcessor, {
generate: function() {
var random = GlideSecureRandomUtil.getSecureRandomIntBound(100);
return random >= 50 ? 'ズン' : 'ドコ';
},
type: 'ZundokoGenerator'
});
ZundokoGenerator.generate()で、「ズン」か「ドコ」をランダムに取得できる。
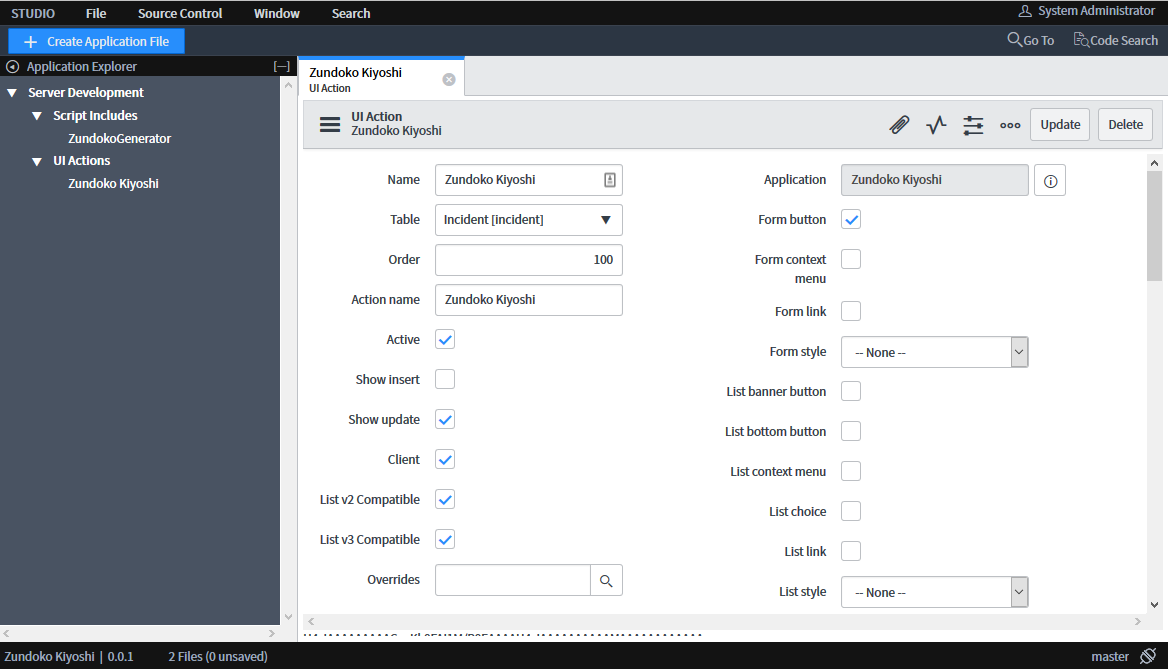
Zundoko Kiyoshi (UI Action)
UI Actionは、リストビューやフォームにボタンやリンクを追加して、それを押したときに実行されるサーバサイドかクライアントサイドの処理を定義できる。
Zundoko Kiyoshiの作成フォームでは、Tableに「Incident」を入れて、Show updateとClientとForm buttonにチェックして、Onclickに「startZundoko()」を入れて、Scriptには以下を記入。
function startZundoko() {
var zundokoGenerator = new GlideAjax('ZundokoGenerator');
zundokoGenerator.addParam('sysparm_name', 'generate');
zundokoGenerator.getXML(showZundoko);
}
var zunCount = 0;
function showZundoko(response) {
var answer = response.responseXML.documentElement.getAttribute('answer');
g_form.addInfoMessage(answer);
if (answer == 'ズン') {
zunCount++;
} else {
var isTimeToKiyoshi = zunCount === 4;
zunCount = 0;
if (isTimeToKiyoshi) {
g_form.addInfoMessage('キ・ヨ・シ!');
}
}
}
Clientにチェックしたので、このコードはクライアントサイドで動く。
GlideAjaxを使って、さっき作ったZundokoGenerator.generate()をサーバサイドで実行して、レスポンスをshowZundoko()で処理する。
showZundoko()では、ZundokoGenerator.generate()の戻り値をg_form.addInfoMessage()によってフォーム上部に表示し、「ズン」が4回来た後に「ドコ」が来たら「キ・ヨ・シ!」を表示する。
アプリ動作確認
アプリは、Studioで作成したら即使えるようになる。
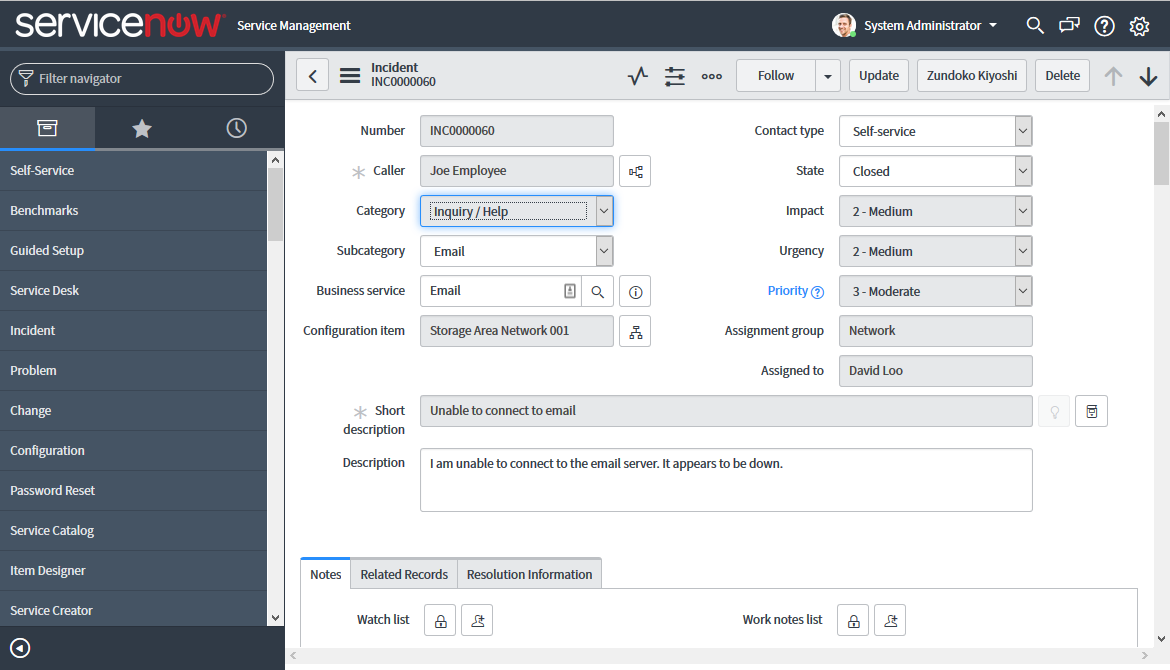
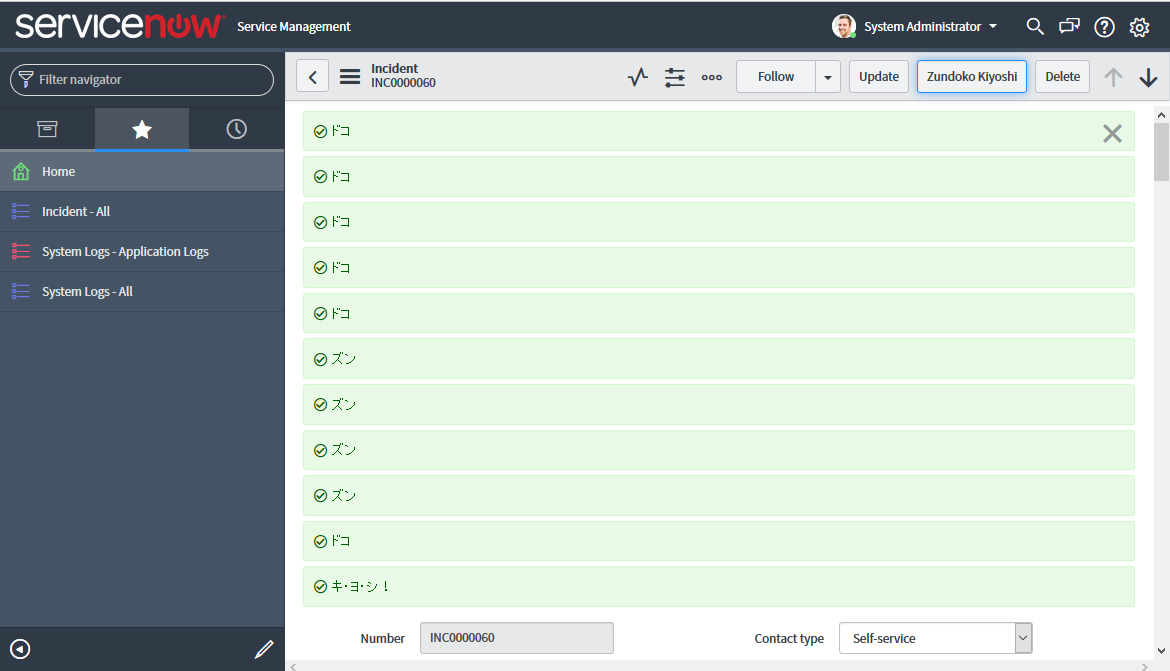
UI ActionのZundoko KiyoshiのTableに「Incident」と入れたので、IncidentフォームにZundoko Kiyoshiボタンが追加されたはずだ。
Filter navigatorに「incident.list」と入力してEnter押して出てくるIncidentリストビューで、適当なレコードをクリックするとそのフォームが開く。
右上に件のボタンが。
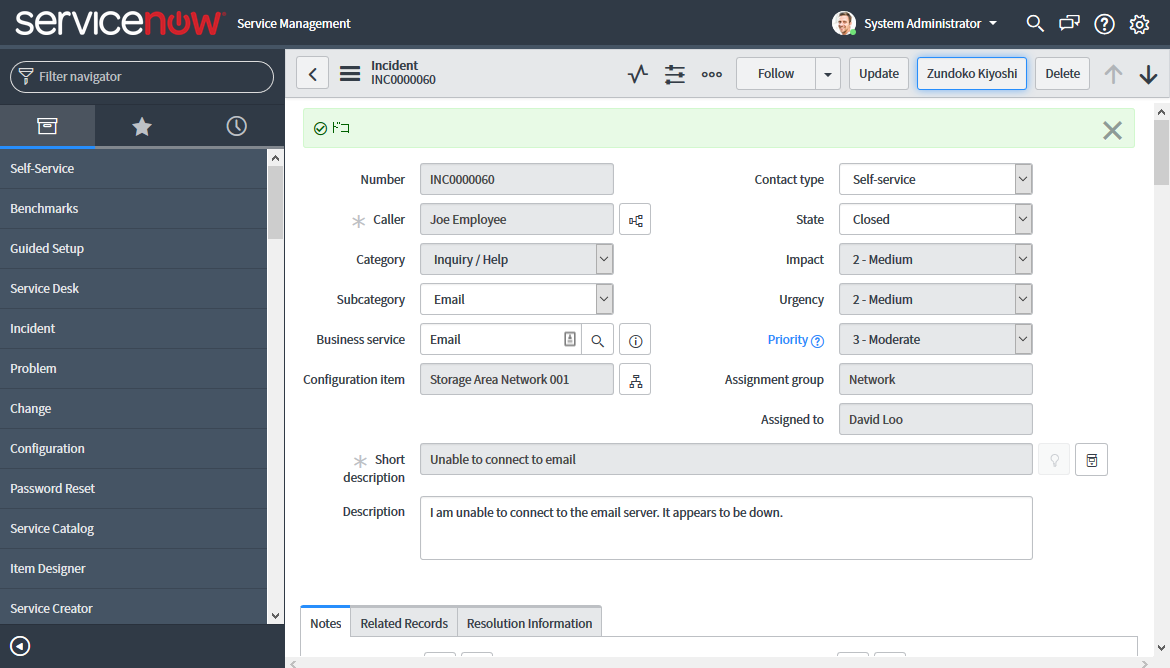
これを一回押すと「ズン」か「ドコ」が一つ表示される。
何回も押していくと…
勝った。
GitHub連携
作成したアプリはGitHubのリポジトリとリンクさせて、Studioから直接pushしたりできる。
まずGitHubに空のリポジトリを作成して、Studioのメニューバーの、Source ControlのLink To Source Controlから、そのリポジトリのURLとGitHubのクレデンシャルを入力するとリンクできる。
今回作ったZundoko Kiyoshiアプリとリンクしたリポジトリはこれ。
Studioからタグも作れるので、0.0.1というタグを作って、そこにアプリのUpdate Setを載せておいた。
これをインポートすれば、どのServiceNowインスタンスでもズンドコできる。