Version:Kingston
作るもの
ServiceNowで特定のURL(以下の例は https://example.com )にHTTP Requestを飛ばして
HTTP Responseを確認します
HTTP Requestの作成
※こちらの記事ではあらかじめREST Massageを定義して利用する手順になっていますがスクリプトだけで実行することも可能ですスクリプトだけで実行する手順はページの後半にあります
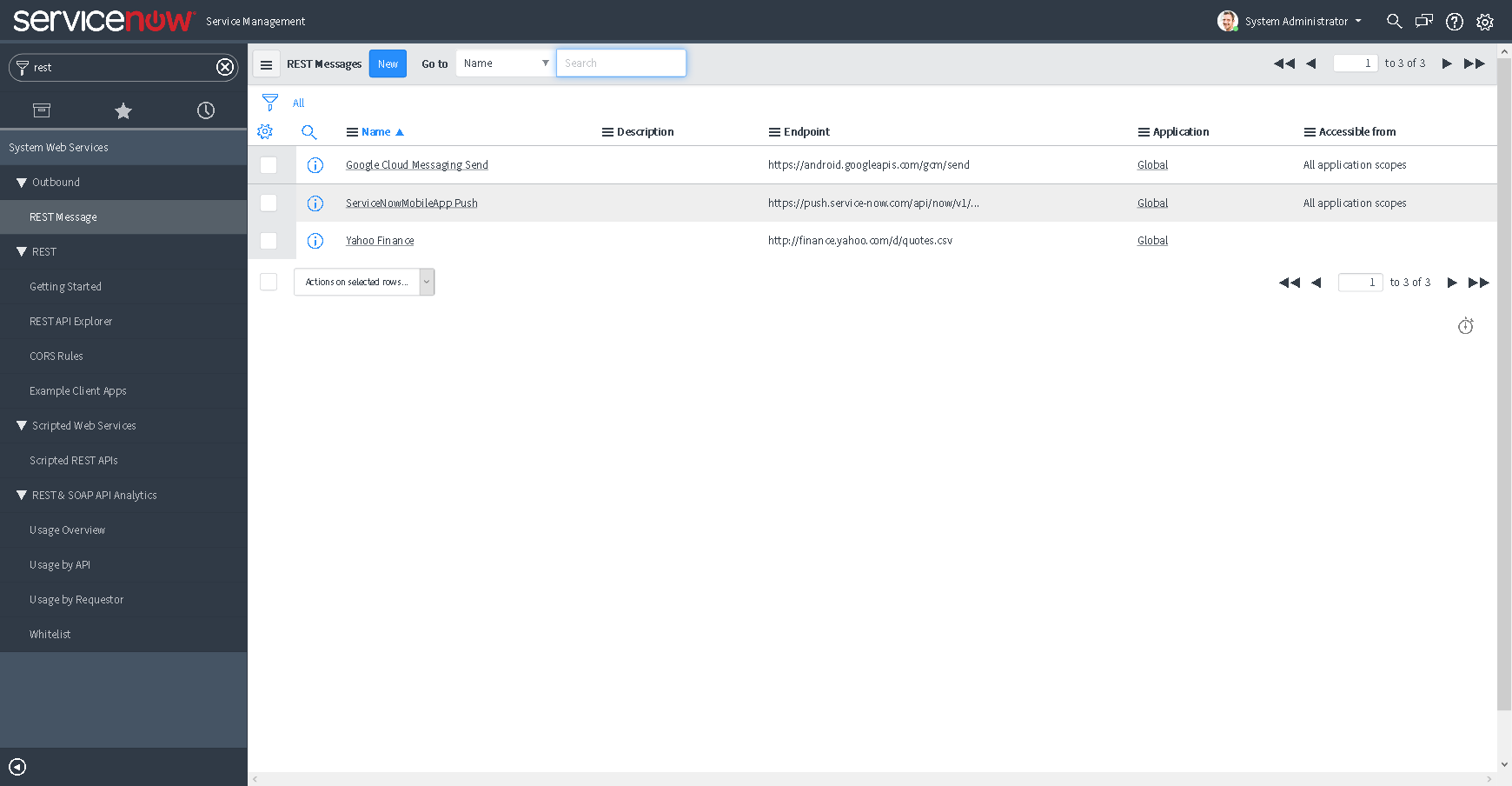
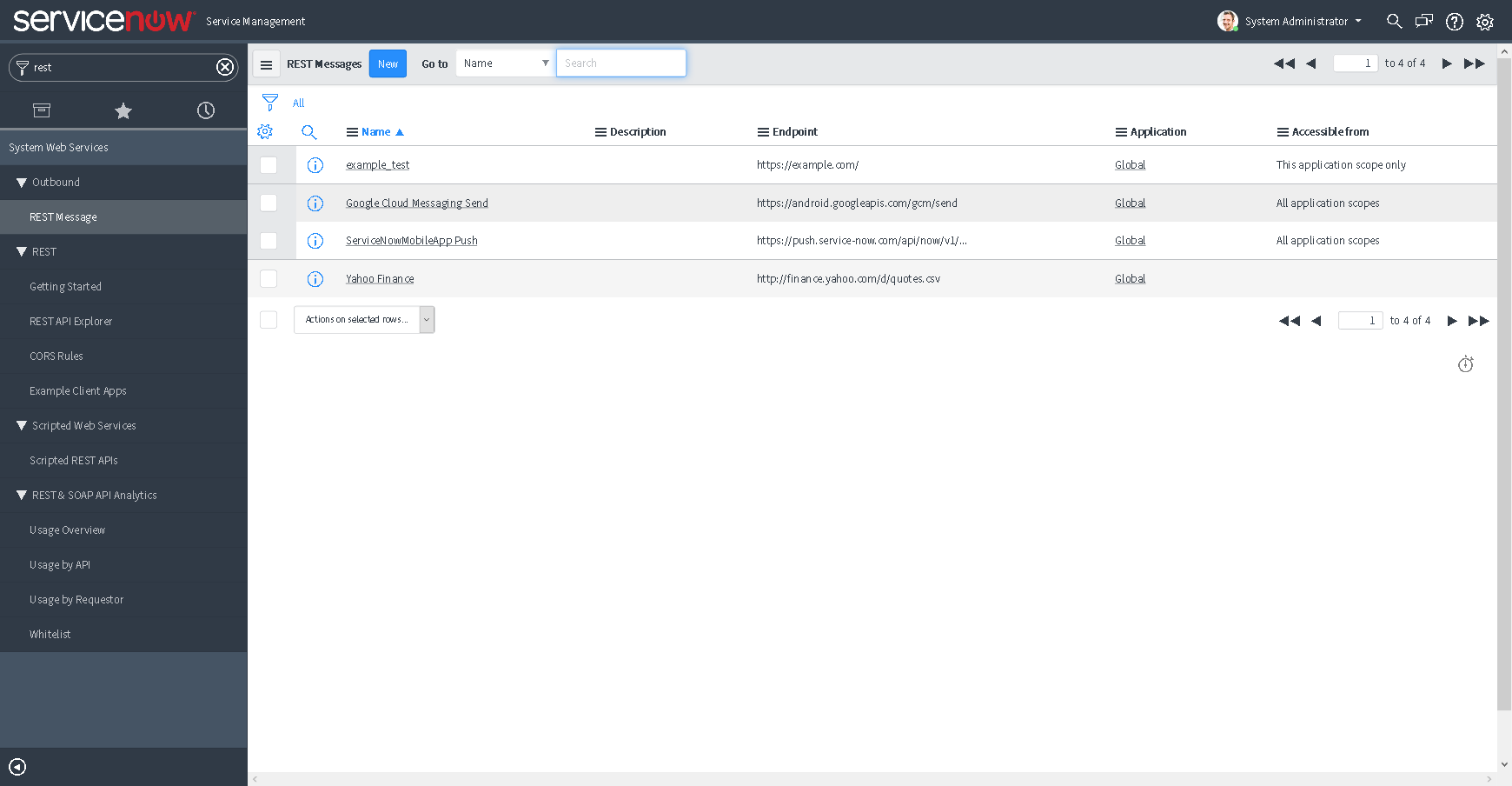
Filter Navigatorにrestと入力し[System Web Services] - [Outbound] - [REST Message]を表示します
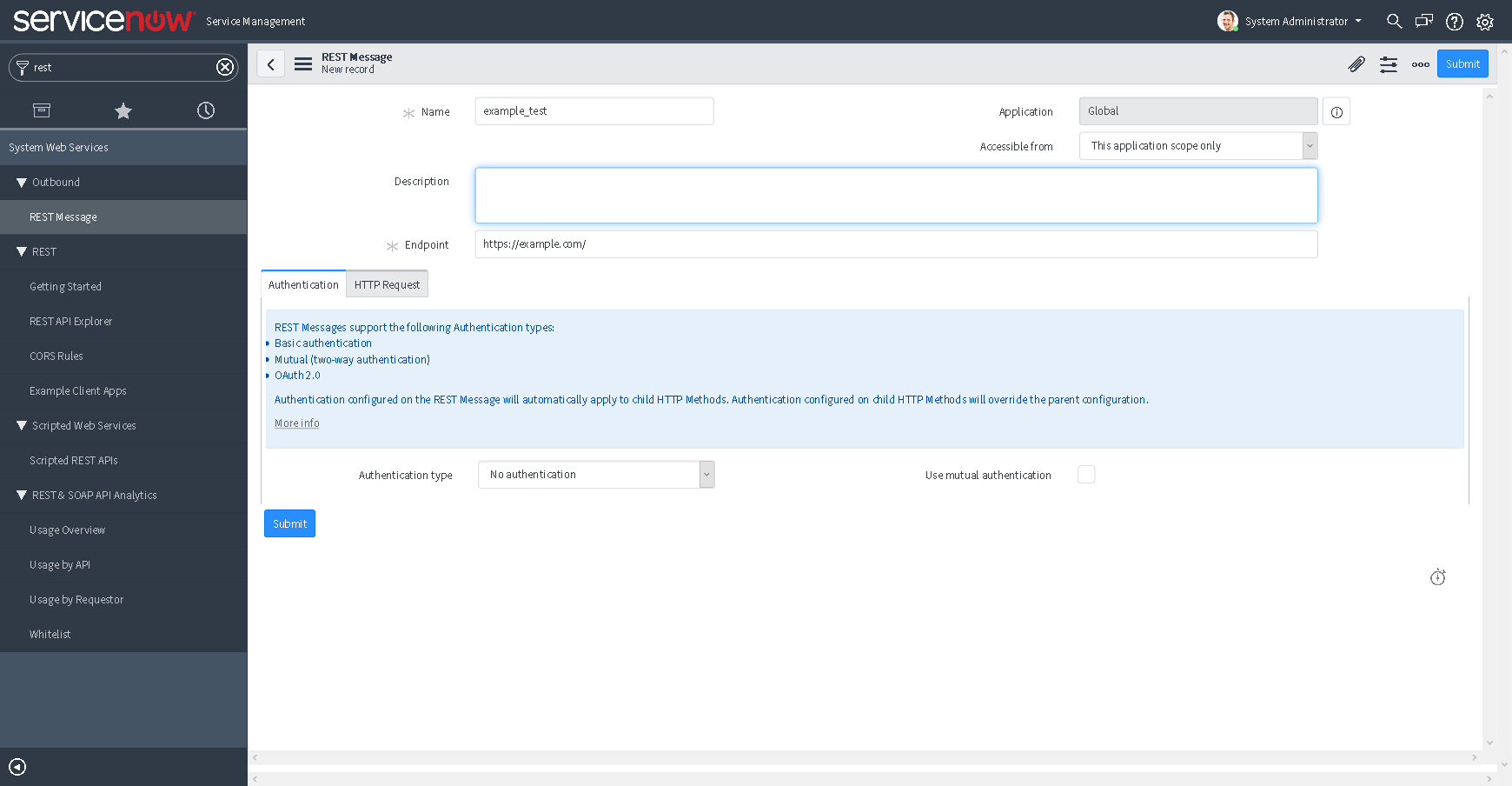
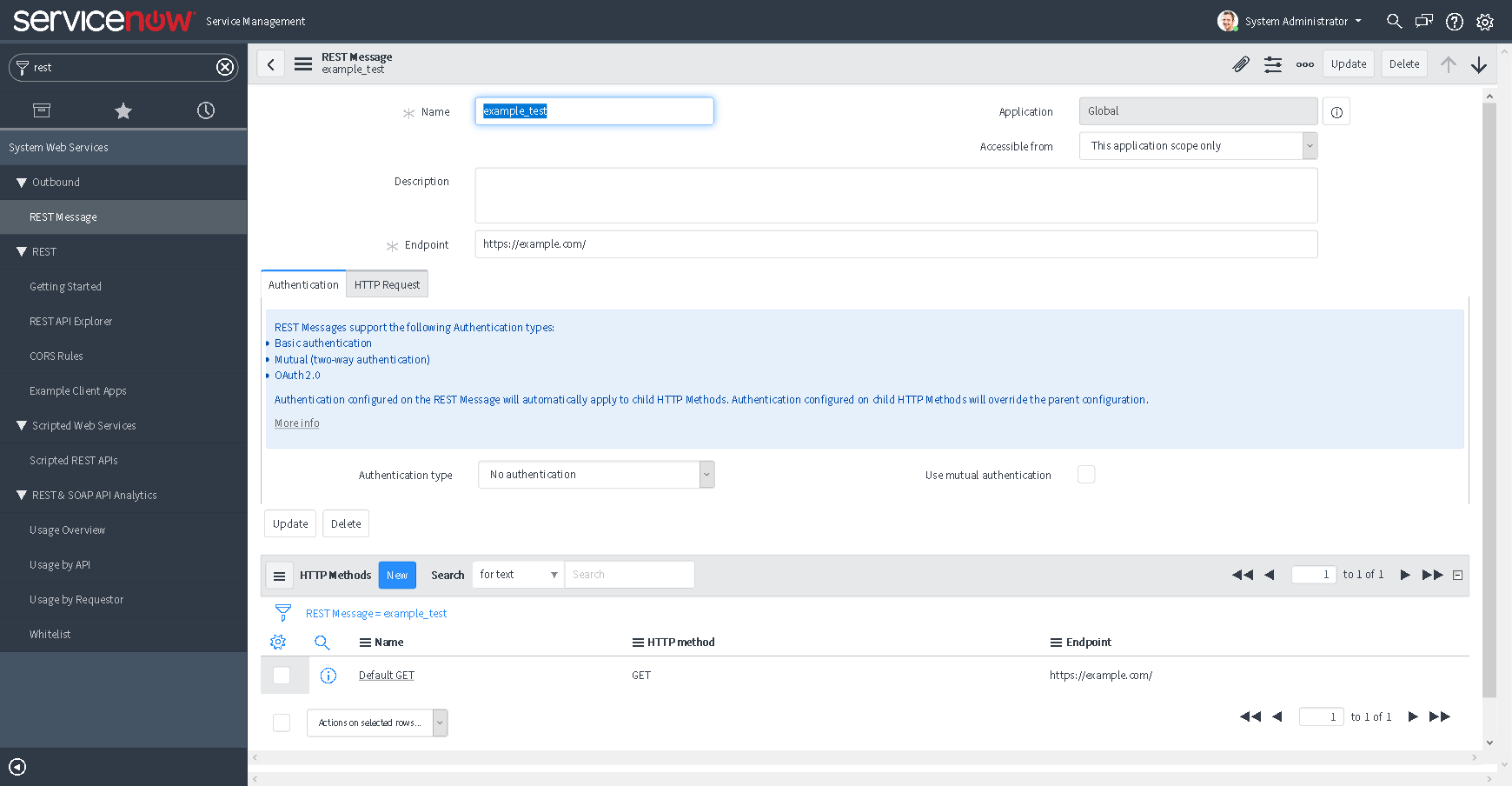
[New]ボタンをクリックしREST Messageの新規作成画面を表示します。Nameにexample_test、Endpointに https://example.com/ と入力し[Submit]をクリックします。
Submit後、一覧画面に追加されていることを確認します
HTTP Request/Responseの確認
追加したREST Messageの編集画面に遷移します。HTTP MethodsにGETが自動で追加されています
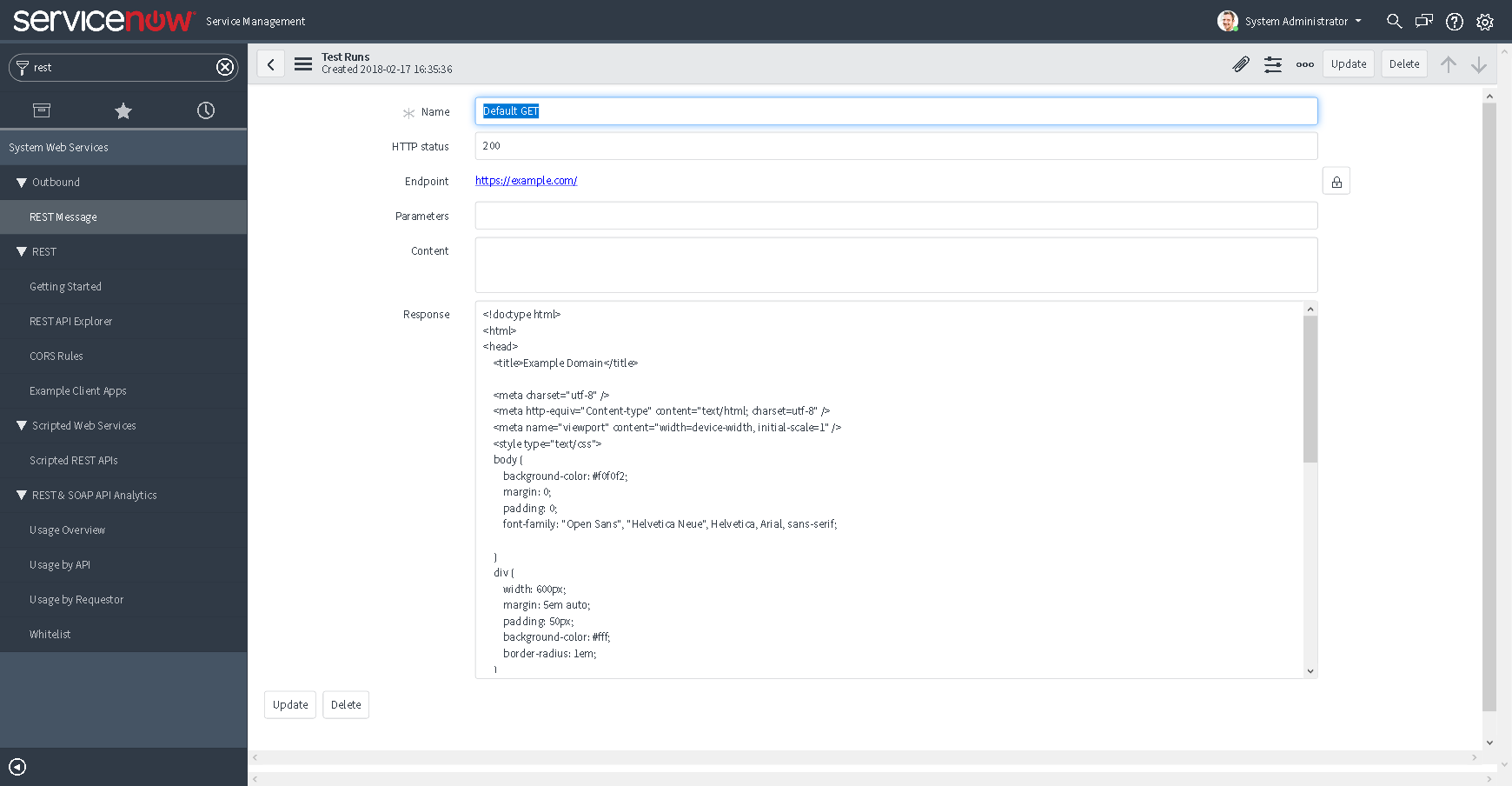
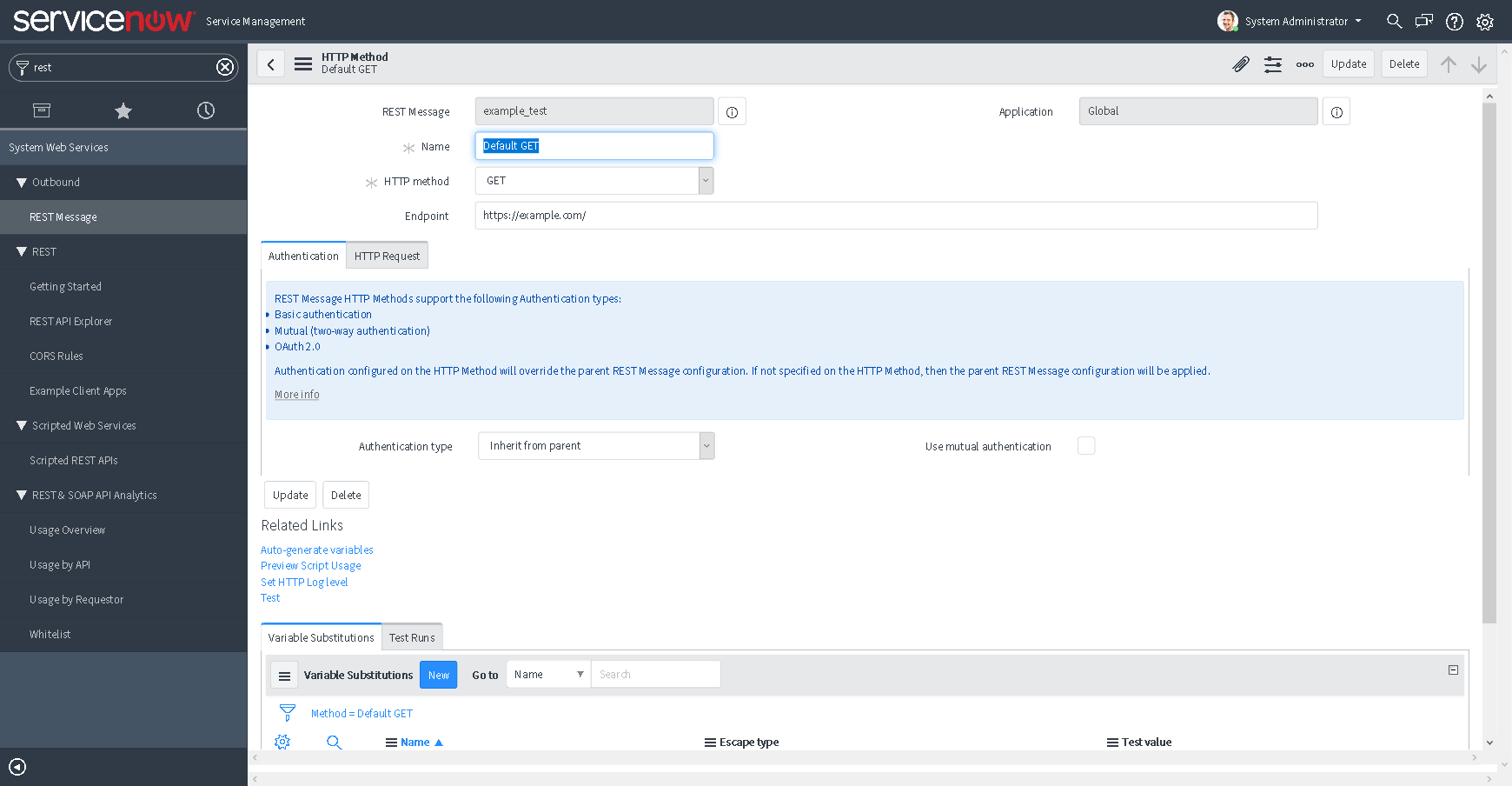
GETの編集画面に遷移しRelated LinksのTestをクリックします
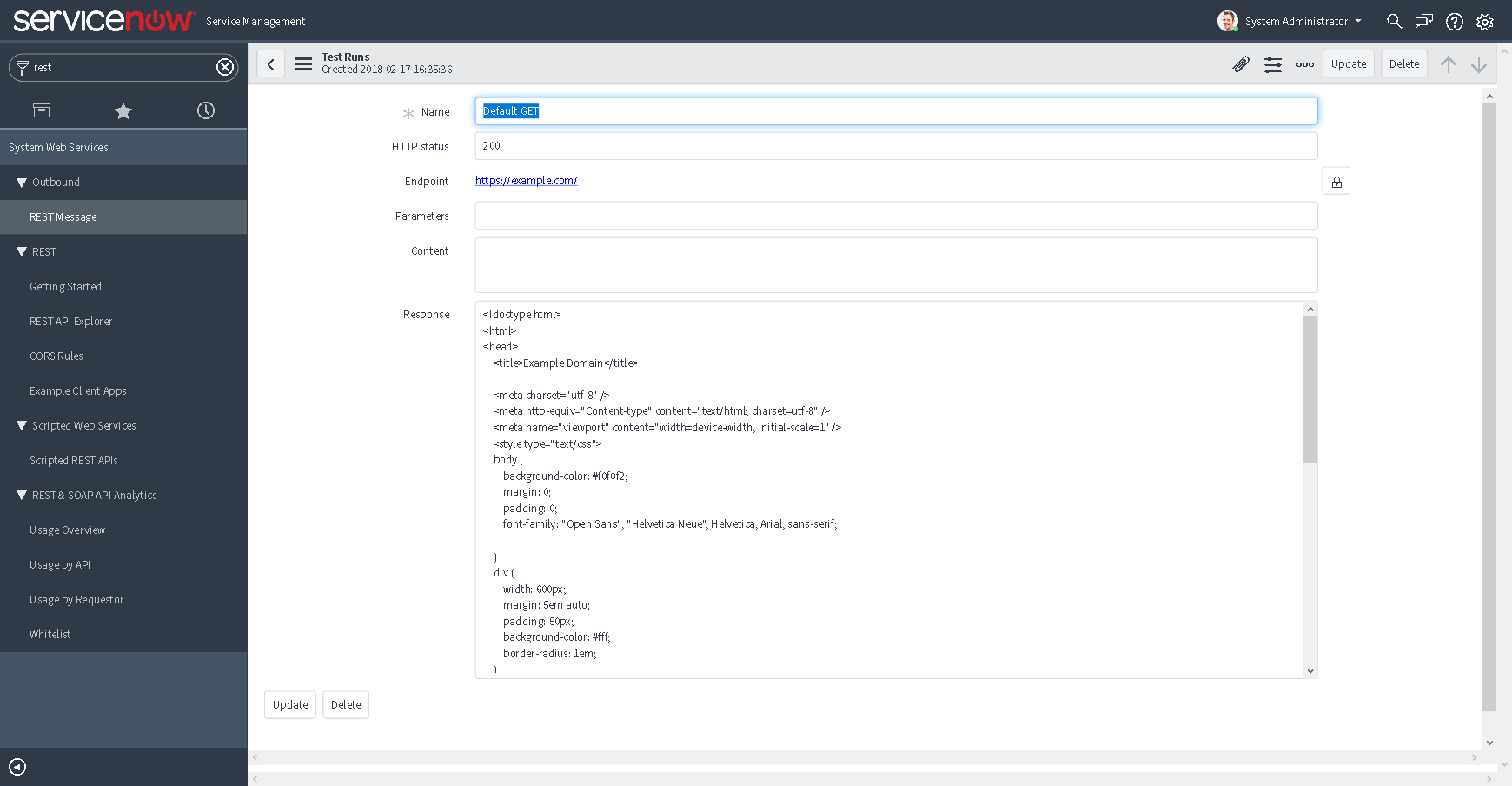
HTTP Requestが実行され、Responseの結果を確認出来ます。HTTP Statusが200なので正常にResponseが取得できたようです
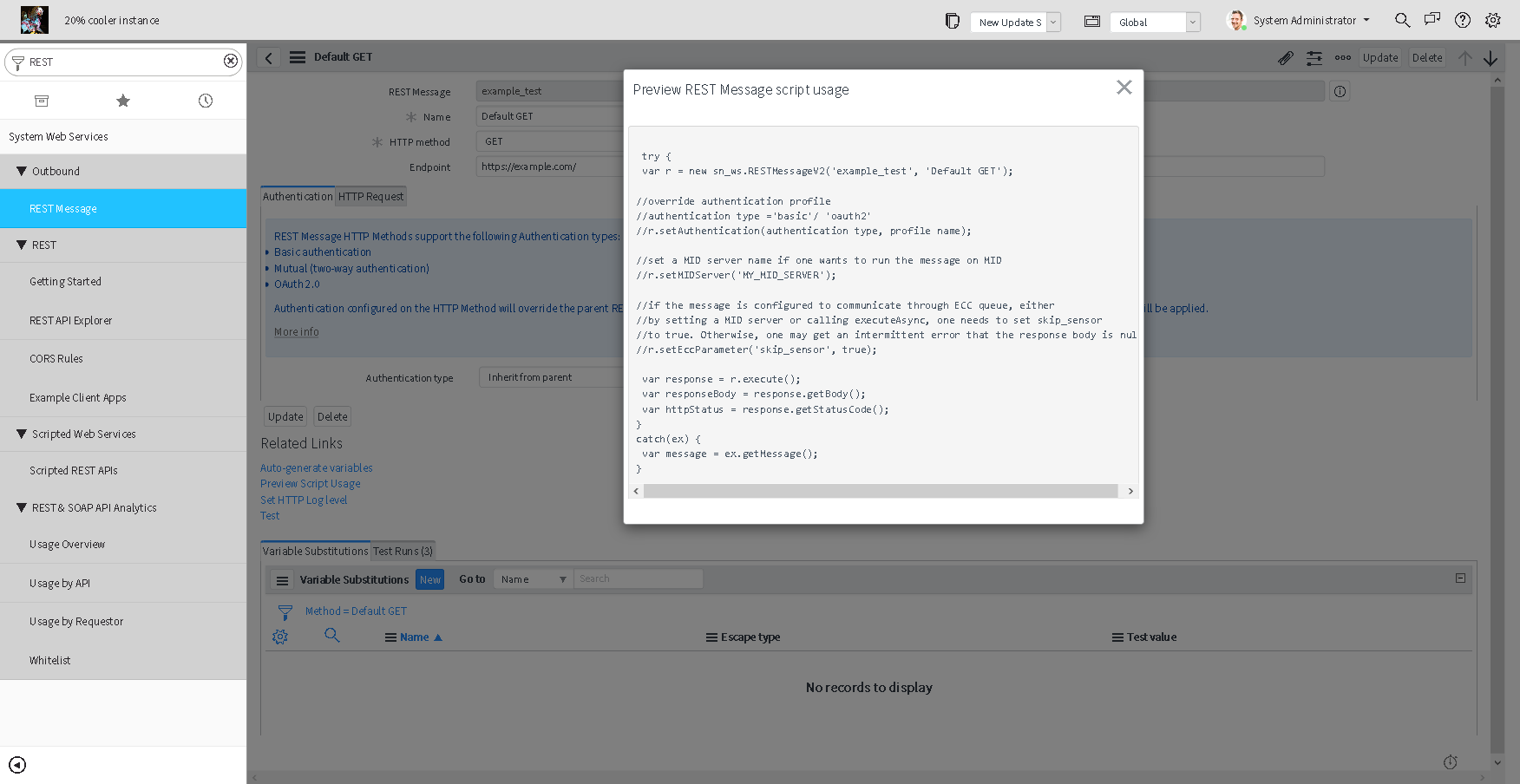
前の画面のPreview Script UsageのリンクをクリックするとScriptへの組み込み方のサンプルコードが確認出来ます3行目のRestMessageV2をnewするところの引数で作成したREST Messageを指定している様です
※色々試している環境で時間が経ってしまってから追記したので画面のHeaderやMenuがいきなり変わってたりします
Scriptだけで実行
こんなんでも大丈夫です外部サイトにHTTPが通るか確認用にScripts - Backgroundに貼り付けて実行したり出来ます
var request = new sn_ws.RESTMessageV2();
request.setEndpoint('https://example.com');
request.setHttpMethod('POST');
var response = request.execute();
gs.log(response.getStatusCode());
gs.log(response.getBody());