作ろうと思った経緯
前回のレシピガチャを作ってみたと同様、会社のメンバーで個人開発をやっていこうというイベントで作りました。
- マンガが好きなのでマンガに関連するものを作りたかった
- スクレイピングで何かやってみたかった
- 案件でvue.jsを触る機会があり、vue.jsで開発してみようと考えた
という感じです。
技術スタック
- ruby 3.2.2
- Rails 7.0.4.3
- vue.js 3.2.47
- nuxt.js 3.4.2
- vuetify
- 楽天レシピAPI
- Github Actions
どんなものができたか
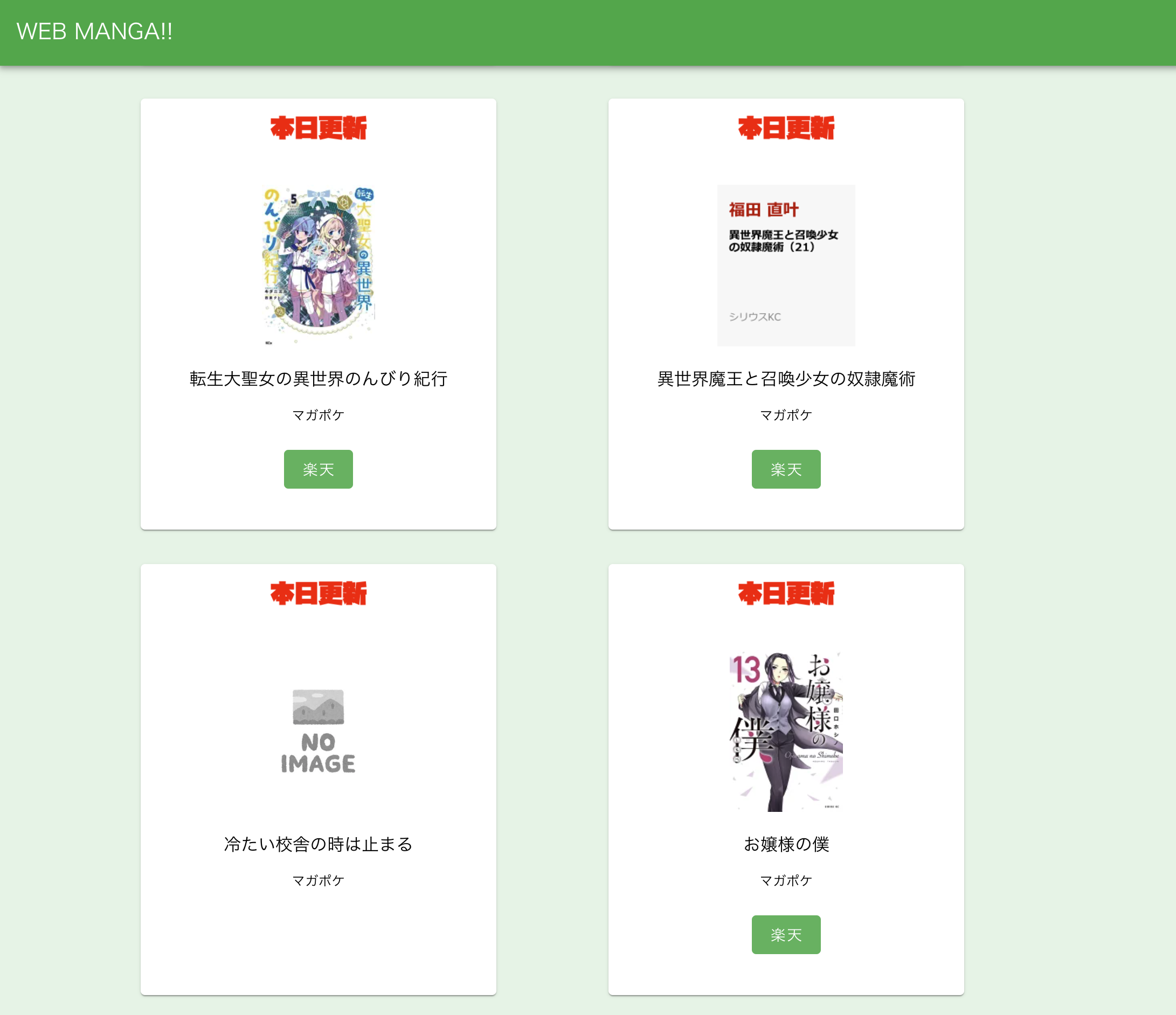
Webマンガ更新情報まとめアプリです。下記URLにアクセス頂くと表示できます。フロントエンドとバックエンドのサーバが分かれていて、初回アクセスはページ自体はすぐ表示されますがバックエンドのサーバが寝てるので起きるまでコンテンツ表示にはだいぶ時間がかかりますのでご了承ください。 → サーバを寝ないようにしました。
Webマンガを出版されている各社のサイトからWebマンガの更新情報と実際のページへのリンクをスクレイピングで取得し、更新情報をまとめています。ページに表示されているカードをクリックすると、そのマンガを読めるページに飛べる仕様です。
1日に1回スクレイピングを実行して、各社のWEBマンガの更新情報を取得しています。スクレイピングについては各社のrobots.txtを確認してスクレイピング自体を禁止していないことを確認した上で、頻度は1日1回とした次第です。
画像については著作権の問題もありますので、各社のページの画像は使わず楽天の書籍APIを使って、楽天APIで書籍画像が取れたものは画像表示するという形にしています(ほとんどNO IMAGEになっているのですが、楽天のページには画像あるものも結構あるので、APIでの取得時に上手く噛み合ってないのかもしれない…)。
スクレイピング実行時の定期処理はGithub Actionsで行っています。Github Actionsでは定期実行の時間を厳密に指定することはできないので厳密な時間指定をして実行をしたい場合は使えないと思いますが、今回は1日に1回の定期実行さえできれば問題無かったので採用しました。
感想
- マンガが好きなので、アプリ作ってテストしながら新しいマンガを見つけられたりして楽しかったです。趣味で個人開発やるには好きな分野っていうのも大事だなと思いました
- Render.comでフロントエンドとバックエンドを分けてデプロイするのが初めてだったのでフロントエンドのnuxtをデプロイするのにRender.comのサービスを「Web Services」でなく「Static Site」を使わないといけないということに気づかず結構ハマりました
- 今回はスクレイピングしてきた情報をDBに保存する必要があったのでNEONを使いました。Render.comでpostgresqlを使おうとすると有料になってしまうので、無料でpostgresqlを使うことができて大変ありがたいです
このプロダクトは、株式会社mofmofの「水曜日の個人開発」で作りました。