やりたいこと
結論
<{foreach from=$option item=i key=k}>
<select name="<{$i.select_name}>">
<{assign var="count" value=0}>
<{foreach from=$option_view_data[$k].data item=i2 key=k2}>
<option value="<{$option_value[$k].id.$count}>"><{$i2.name}> <{$i2.sales}></option>
<{assign var="count" value=$count+1}>
<{/foreach}>
</select>
<{/foreach}>
試行錯誤
参考にしたのは公式掲示板のこのトピックス
オプションプルダウンに価格を埋め込むことは可能でしょうか? - 助け合い掲示板 - カラーミーショップ
上記を利用したのですが、選択してカートに入れるをクリックしても商品が入らないことが判明。
ソースを確認した処、
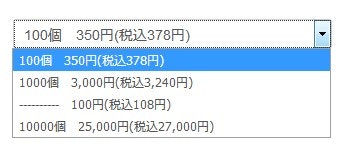
<option value="Array">100個 350円(税込378円)</option>
となっているが、正しく動いている分のソースは
<option value="数桁の数値">100個 350円(税込378円)</option>
となっている。つまり、掲示板のコードの、
<{foreach from=$option item=i key=k}>
<select name="<{$i.select_name}>">
<{foreach from=$option_view_data[$k].data item=i2 key=k2}>
<option value="<{$option_value[$k].id}>"><{$i2.name}><{$i2.sales}></option>
<{/foreach}>
</select>
<{/foreach}>
上記の<{$option_value[$k].id}>が効いていないと判断。
option value=” ”にいれるための数値を調べるために正しく動いているオプションプルダウンのソースを見る。数桁の数値がある。
カラーミーショップで配列の中身を確認する方法 | UNORTHODOX WORKBOOK | Blogを見て<{$option_view_data|@debug_print_var}>と<{$option_value|@debug_print_var}>を使用し、これらの中身を表示させる。
必要なものは、おそらく$option_valueのid。
商品詳細ページのオプション名 - 助け合い掲示板 - カラーミーショップで、$option_value[$k].idの後ろに何かつければいいっぽいとわかる。
頭から数値をつなげてきゃ良いだろうということで、無理矢理<{assign var=”count” value=0}>と<{assign var=”count” value=$count+1}>で数値をカウントし増やしていく。
この部分、最初はindexでカウントしようとして$smarty.foreach.loop.indexとかにしようとしてたんだけど、やり方が悪いためか何故かうまく動かなかったため原始的な方法でやった。
汚いので、もっと簡潔にやれるやり方があったら教えてほしいです。
これsmartyが何かほとんどわからない状況からここまでやったのできつかった……。
配列はprogateでjavascriptを軽くやったときに理解出来てないなということを理解してたんだけど、本当に連想配列とかそこらへん難しいですね。
なんとか動くようになってよかったです。
あとから調べたら<{$option_view_data|@debug_print_var}>と<{$option_value|@debug_print_var}>をオプション項目をボタン入力する | naeco.jpでざっくり紹介されていました。これを見てればもっと早くわかったのに!