はじめに
こんにちは、drama(@1901drama)です。
以前の記事「Vuzix Blade(ARスマートグラス)のはじめかた 」の続きです。
開発の第一歩「HelloWorld+α」を Vuzix Bladeに表示出来る所まで まとめました。
※Vuzixの公式サイトを参考にしています。
開発者登録
まず、Vuzixの公式サイトより、開発者として登録します。
※直接リンク:VUZIX REGISTER
入力したアドレスにメールが届くと思うのでメール記載の認証コードで登録します。
登録後は、開発者ポータルへログイン。

ポータルサイトへのログイン後、
Vuzix製品の画像が並んでいる中から「Vuzix Blade® AR Smart Glasses」を選択して下さい。
#Vuzix Blade 開発者ポータル
以降は公式ページと手順を見て頂いた方が良いのですが、
「英語ドキュメントしかない」&「手順がスクリーンショットメイン」の為、
手順間違いや入力ミスで何度か手戻りしました...
公式ページ(ポータルサイト)からの引用可否がわからないので、
始めに取り組みそうな「Knowledge Base」の参考になりそうな要点や注意点だけ纏めておきます!
#Knowledge Base(Sample Blade Project)完了までの流れ
以下の流れで、確認しつつ検証を進めるのが良さそうです。
(※ Android Studio はダウンロード/インストール済みとしてます。)
1.Vuzix Blade の概要を把握する
「Getting to Know the Vuzix Blade」を読んで、Vuzix Bladeのスペック・機能・利用方法等を確認します。
2.Vuzix Blade を開発者モードにする
「Enable ADB Debugging on the Vuzix Blade」に従い、
Vuzix Blade本体のADB(Android Debug Bridge)デバックを有効に変更します。
3.UI Templateを設定する。
「Creating a new Device Profile」でVuzix Blade用の画面サイズを設定します。
[注意点] First, we need to acquire Device Profile.
Device Profileの部分が、テンプレートファイル(vuzix-blade_v2.xml)に直接リンクしているので、「名前をつけてリンク先を保存」や「リンク先のファイルをダウンロード」等で任意の場所にファイルをダウンロードしてください。
4.SampleAppの作成を進める。
「Sample Blade Project」を進めていきます。
[注意点1] Starting A New Vuzix Blade Project With Android Studio
-
The Vuzix Blade currently runs Android 5.1, so select API 22 for the target API.
訳)Vuzix Bladeは現在Android 5.1を実行しているので、ターゲットAPIにはAPI22を選択して下さい。
APIレベルはエミューレーターやVuzix Blade本体のOSに適したものにしてください。Android 5.1の場合は説明どおり22で大丈夫です。(私は28で動かしました。)
[注意点2] Action Menu - Create and Add an Action Menu
2つ連続で似た操作をします。一つ目がディレクトリで二つ目がその中に置くファイルを作成してます。
[注意点3] Action Menu - On the menu.xml editor, just create (Drag...
↓追記内容
<item
android:id="@+id/item1"
android:title="HelloWorld"
android:onClick="showHello"/>
<item
android:id="@+id/item2"
android:title="Vuzix"
android:onClick="showVuzix"/>
<item
android:id="@+id/item3"
android:title="Blade"
android:onClick="showBlade"/>
[注意点4] Action Menu - Now override the onCreateActionMenu and...
基本MainActivity.javaへのコピー&ペーストで大丈夫ですが、そのままだとimportが足りない場合があります。(Cannot resolve symbol ‘MenuItem’など)
ファイル上部へこちらを追記しました。
import android.os.Bundle;
import com.vuzix.hud.actionmenu.ActionMenuActivity;
//追加分↓
import android.view.MenuItem;
import android.view.Menu;
import android.widget.TextView;
import android.app.Activity;
import android.widget.Toast;
[注意点5] Home Screen / Launcher Widgets - Add Dynamic Theming to your Widget
スクリーンショットは「widget_light.xml」のみですが「widget_dark.xml」も作成が必要です。(文には記載されています。)
中身の編集は「widget_light.xml」のみで大丈夫です。
[注意点6] Home Screen / Launcher Widgets - For simplicity, remove the onEnabled and...
注意点4と類似した内容です。ファイル上部へこちらを追記しました。
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.widget.RemoteViews;
//追加分↓
import android.content.ComponentName;
import android.content.Intent;
[注意点7] Home Screen / Launcher Widgets - In order to do this we simply Open the dynamic_theme_receiver.java file and...
注意点4,6と類似した内容です。ファイル上部へこちらを追記しました。
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
//追加分↓
import android.appwidget.AppWidgetManager;
コピーや修正だけであれば、なんやかんや面倒なので、
SampleProjectをGitHubにあげました。良ければ参考にしてください。
※公式から連絡があれば削除します
尚、アプリを試したいだけであれば
開発者ポータルの「Code Samples」から任意のものをダウンロードして試した方が早いです。
#成果物
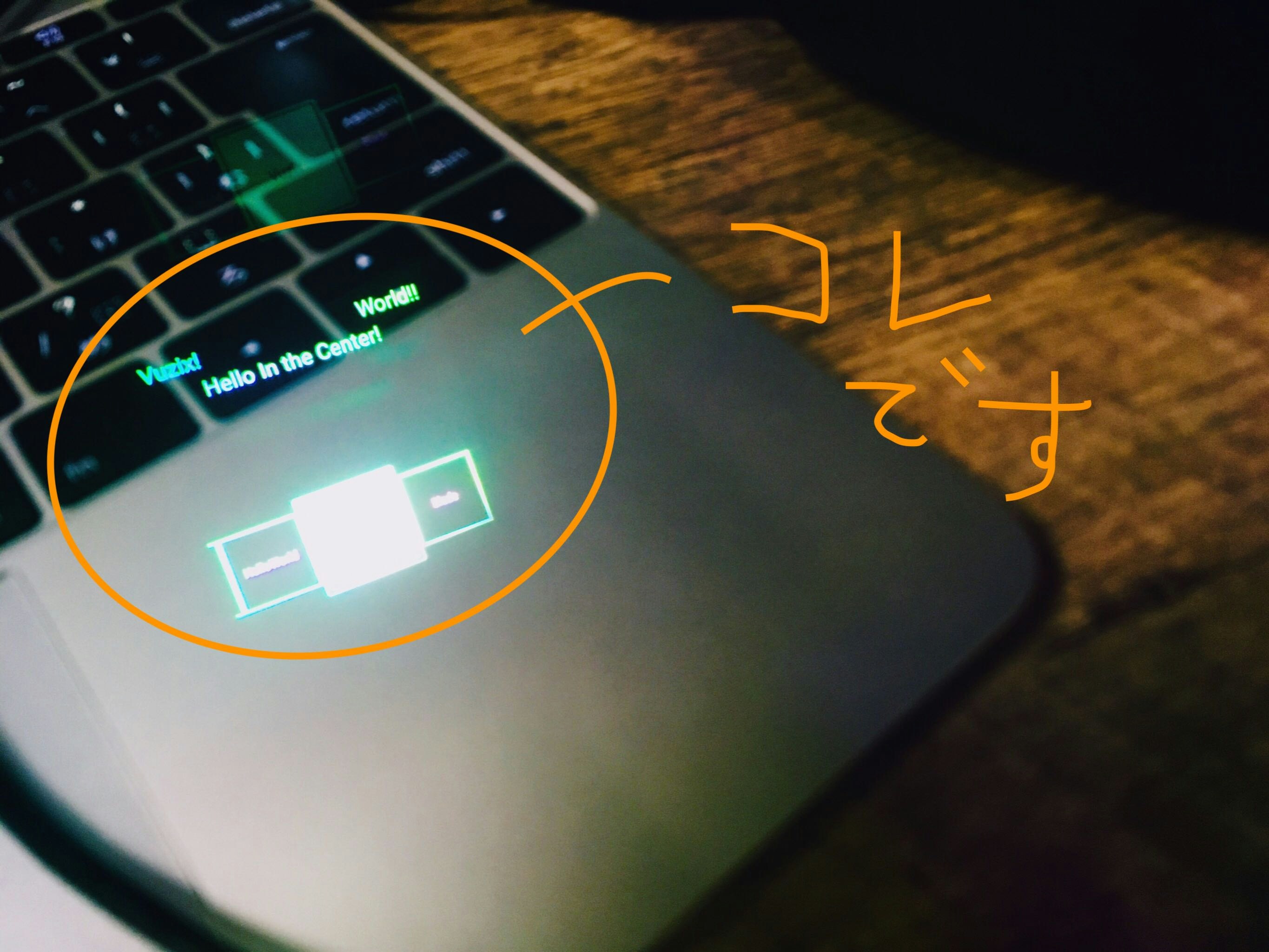
HelloWorld+αが表示されました。メガネレンズ内を撮影するの難しい。
Vuzix Blade Sample その1 pic.twitter.com/Z5LrIxPhm0
— drama(ARエンジニア) (@1901drama) 2019年3月4日
#まとめ
Android初心者ということもあり、HelloWorldを表示するまでの中では一番大変でした...が、実機で検証出来た時の感動は大きかったです。
恐らくAndroidエンジニアの方であれば、そんなに難しい点はないと思われます。
現在はARCoreの検証中ですので、また一段落つき次第まとめます。
ここまで読んで頂きありがとうございました!