はじめに
タップゲーム開発において,ジャンプアニメーションは欠かせません.
よく使うアニメーションの基本を押さえつつ,自分好みにアレンジしていきましょう!
この記事で扱っていないアニメーションは,こちらにわかりやすくまとまっていますので,おすすめです!
iOSアプリ開発でアニメーションするなら押さえておきたい基礎
実装
準備
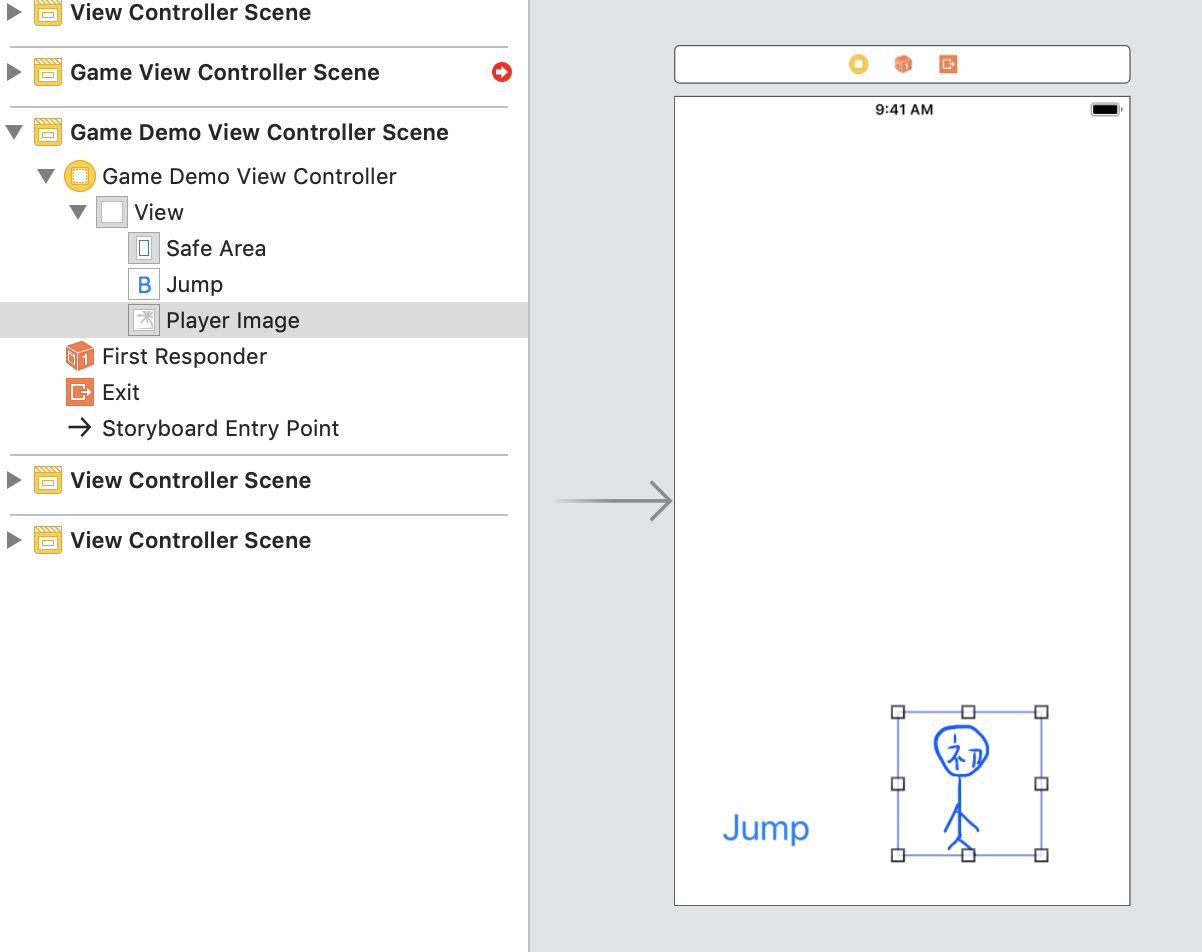
Main.storyboardに,ジャンプ機能をもつボタンとジャンプさせるプレイヤー画像を配置しましょう.

ViewController.swiftで,宣言したら関連付けもお忘れなく!
import UIKit
class GameDemoViewController: UIViewController {
//使う部品をここに宣言!
@IBOutlet var playerImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
}
//ジャンプボタンを宣言!
@IBAction func jump(){
//ここにボタンを押したときにすることを書くよ
}
}
アニメーションの実装
まずはアニメーションの使い方を簡単に説明していきます.
//ジャンプボタンを宣言!
@IBAction func jump(){
UIView.animate(withDuration: 1.0, //アニメーションの継続時間
delay: 0.0, //ボタンを押してからアニメーションを開始するまでの時間
options: .autoreverse, //逆再生やタイミング曲線などのオプション指定
animations: { self.playerImageView.center.y -= 300.0 }, //アニメーションの内容
completion: nil //アニメーションが終わったときに何するか
)
}
durationには,アニメーションをして欲しい時間を
delayには,ボタンを押してからアニメーションが開始まされるまでの遅延時間を
optionsでは,アニメーション中に使用するタイミング曲線の種類(アニメーション中の加速度的な)やアニメーションの逆再生などが指定できます.(.autoreverseで逆再生される)
animationsクロージャ({})の中には,アニメーションしたい内容を書きます.
completionには,アニメーションが再生終わった後にしたい内容を書きます.(nilは何もしない.)
一度これでRunして見ましょう!
今は,1秒でプレイヤー画像が上に300pt移動して,逆再生するだけのアニメーションです.
こんな感じになりましたか?

ジャンプできてますね!
でも,プレイヤーがどんどん上に行ってしまいます.これはアニメーションが終わったときに初期位置に戻るという設定をしていないからです. competionのところを以下のように変えてみましょう!
//ジャンプボタンを宣言!
@IBAction func jump(){
UIView.animate(withDuration: 1.0, //アニメーションの継続時間
delay: 0.0, //ボタンを押してからアニメーションを開始するまでの時間
options: .autoreverse, //逆再生やタイミング曲線などのオプション指定
animations: { self.playerImageView.center.y -= 300.0 } //アニメーションの内容
){ _ in
self.playerImageView.center.y += 300.0 //アニメーション終了後にする内容
}
}
いい感じ!
これでも十分ジャンプできていますが,すごく機械的に感じませんか...?
原因は,アニメーションの速度が一定なことにあります.ここでまるで重力を感じているかのようにアニメーションさせてみましょう!optionsに1つ.curveEaseOutを加えます!
//ジャンプボタンを宣言!
@IBAction func jump(){
UIView.animate(withDuration: 1.0, //アニメーションの継続時間
delay: 0.0, //ボタンを押してからアニメーションを開始するまでの時間
options: [.curveEaseOut, .autoreverse], //逆再生やタイミング曲線などのオプション指定
animations: { self.playerImageView.center.y -= 300.0 } //アニメーションの内容
){ _ in
self.playerImageView.center.y += 300.0 //アニメーション終了後にする内容
}
}
ほら!上に上がるにつれてスピードがゆっくりに,下に降りてくるにつれてスピードが速くなってますね.
.curveEaseOutは,徐々に速度を下げるオプションです.これとは逆に.curveEaseInを指定してあげると徐々に速度が速くなっていくアニメーションになります.
基本的なジャンプアニメーションの説明はここまで!お疲れ様でした^^
これから
withDurationやanimations,optionsの中身を色々変えてみて,プレイヤーの動く方向や速さがどうなるか実際にやってみましょう!
試行錯誤していく中で,自分の作りたいゲームアプリに最適なジャンプアニメーションがきっと見つかりますよ.

