この記事を3行で説明すると
- Lottieという動画をアプリに組み込むためのライブラリを使うといいよ
- JSONファイルを組込むので格段に軽くなる
- 必要なものをAirbnbがほとんど用意してくれててすごい👏
今回は導入のメリット・デメリット、利用する際につまづいた点を書いていきたいと思います。
この動画を例としてあげながら進めていきます。
Merry Christmas🎅 pic.twitter.com/rvGR9THE5s
— いなげ (@17_makoto) 2017年12月24日
Lottie(ロッティー)ってなーに
- Lottie(ロッティー)は、Airbnbから登場したiOS、 Android、React Native対応のアニメーションライブラリです。
Adobe After Effectsで表示できるアニメーションをリアルタイムでレンダリングし、ネイティブ アプリで静的な コンテンツを作るのと同じくらい簡単に面白い動きをするアニメーションを作成することができます。
作成フロー
作成のフローは以下のステップです。
- ZXPInstallerをDL:http://aescripts.com/learn/zxp-installer/
- BodymovinをDL(Aeのプラグイン):https://github.com/airbnb/lottie-web
- アプリに組み込みたい動画をAeで作成
- 動画をBodymovinでJSONで書き出し
- プレビューでエラーがないか確認
- 問題なければ実装(orデータの受け渡し🙏)
導入のメリット
アプリサイズが軽くなる
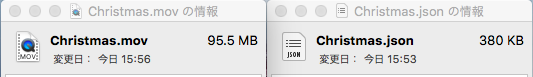
左が動画形式のファイル、右がjsonのファイル。
jsonのファイル形式で組み込むのでアプリサイズが大幅に軽減されます。
表現したものがそのまま反映される
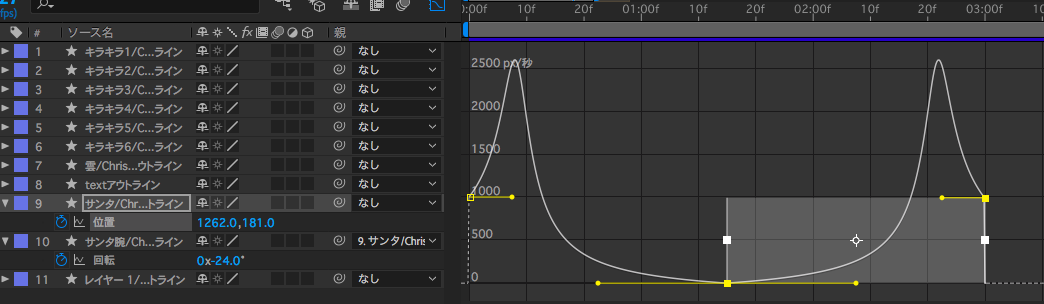
動画作成する際細かいイージングを指定すると思います。
イージングもそのまま反映されるのでコードで制御をする必要はありません。
結果として実装をお願いする際にコミュニケーションコストが減ります。
導入のデメリット
まだサポートされていない表現がある

Supported After Effects Features · Lottie
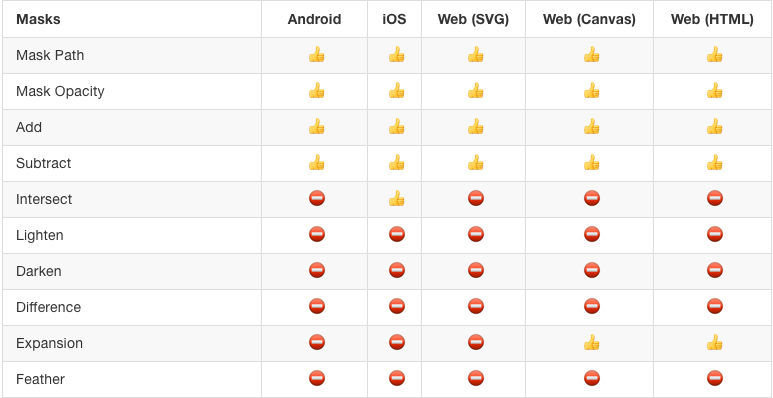
上の図のようにWebではサポートされているが、アプリではサポートされていないもの、
アプリでもiOSはサポートされているがAndroidではサポートされていない表現があったりします。
またテキストを利用する際はフォントデータの組み込みが必要になります。
サポートされてない表現を利用、フォントを組み込み忘れるとクラッシュしてしまうので、「Supported After Effects Features · Lottie」でサポートされているかどうかを確認しながら作成を進めましょう。
利用する際につまづいた点
Aiファイルがシェイプになっていない
Previewのように全てエラーで表示されてしまいます。
文字がアウトライン化されていない
「導入のデメリット」で記載しましたがテキストを利用する際はフォントデータの組み込みが必要になります。
回避方法の一つとしてテキストをアウトライン化することも解決することができます。
完成系がこちら
こまめにプレビューを見ながら作成を進めていくのが、Lottieを利用する際のポイントかと思います。
まとめ
- 動画をサービス内で用いる際には利用できると良さそうです
- とはいえAeでのアニメーションデザイン自体の工数がかかるので
- アニメーションを適用する必要があるのか
- スケジュール・工数的に作成可能かという判断が事前に必要だと思います
参考リンク
- ライブラリ:LottieFiles - Free animation files build for Lottie, Bodymovin
- サポート一覧:Supported After Effects Features · Lottie
- プレビュー:Preview your lottie files on the web - Lottiefiles
- inageの投稿:inage on Lottiefiles
- 個人で投稿もできたりします
\Please follow me!!/
Twitterアカウントではデザインやお仕事についてつぶやいています
👉いなげ @17_makoto