階層リンク(いわゆるパンくずリスト)の機能が実装された。
デフォルトでは機能はオフになっているので、メニューバーの表示の中のToggle Breadcrumbsで切り替えるか、設定breadcrumbs.enabledを変更すると使えるようになる。
(なお、v1.26.0の時点ではbreadcrumb関連のコマンドに日本語訳がまだ付いてなく、メニューでのコマンド表示も → v1.27でメニュー表示も「階層リンク」に変更された。breadcrumbsになっている。設定画面でのコマンド説明を見ると「階層リンク」という訳が見られるのでこれが対訳?)
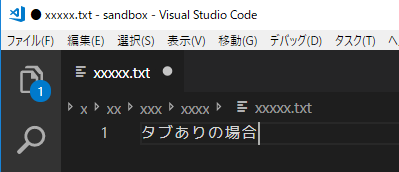
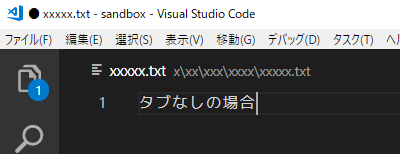
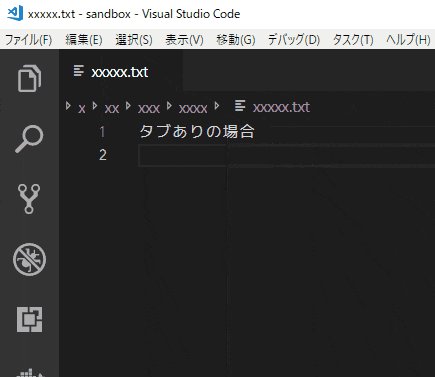
表示場所は、タブ表示をONにしている場合はタブの下に、OFFにしている場合はファイル名の横に表示される。


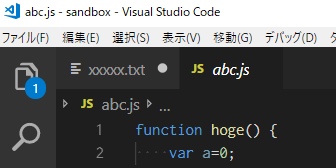
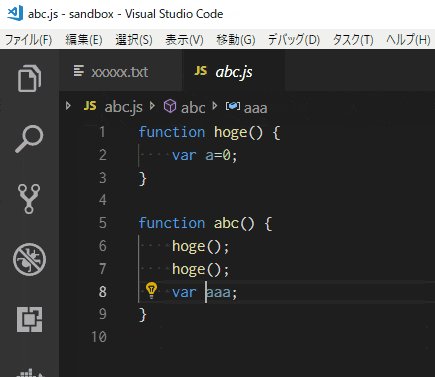
シンボルに対応しているファイルタイプの場合は、ファイル名表示のさらに先に...が表示される。

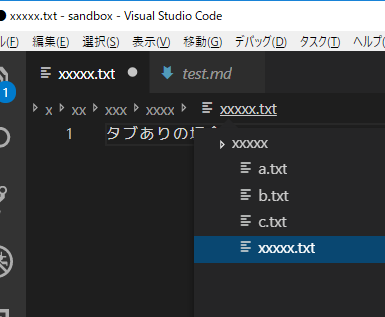
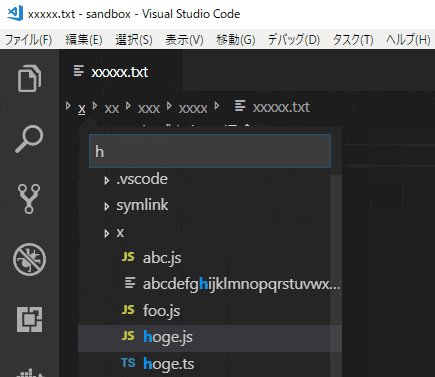
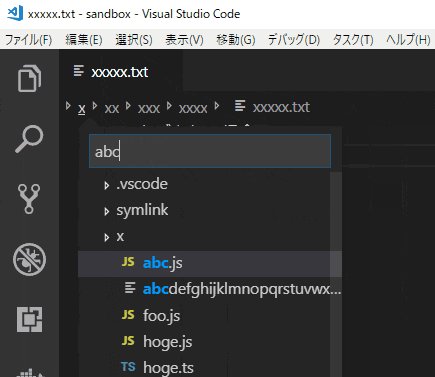
階層リンクにフォーカスを移動させるにはCtrl+Shift+.を押すかマウスでクリックする。すると、最下層の(あるいは選択した)フォルダ内のファイルがプルダウン表示される。

↑/↓でファイルを選択したり、フォルダの場合は←/→でツリーの展開/折りたたみができる。Ctrl+←/→を押すと階層の移動が行える。文字を入力すると該当文字がハイライトされたりフォーカスが移動する。ファイルを選択してEnterを押すとそのファイルが開く。シンボルを選択した場合はその箇所にカーソルが移動する。

階層リンクにフォーカスを移動させる際にCtrl+Shift+:を使用すると、プルダウンを非表示のままフォーカスだけ移動させることができる。この場合は↓かEnterを押すとプルダウンが表示される。また、プルダウンが非表示の状態だと←/→でも階層の移動ができる。
関連する設定項目は以下の3つ。
-
breadcrumbs.enabled階層リンクの有効化(true/false) -
breadcrumbs.filePathファイルパスの表示方法(on/off/last) -
breadcrumbs.symbolPathシンボルの表示方法(on/off/last)