シーン遷移時のフェードアウト機能の実装について!
アニメーションを使用して作成する方法です。
使用PC: MacBook Pro (13-inch, M1, 2020)
OSバージョン: 11.5.2
Unityバージョン:2020.3.30f
完成図
やり方
シーン遷移本体のオブジェクトを作成
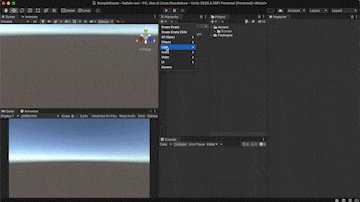
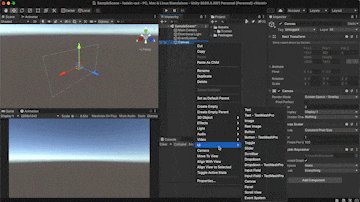
① 【Hierarchy】→【Create】→【Canvas】を作成
② Canvasの子オブジェクトにImageを作成
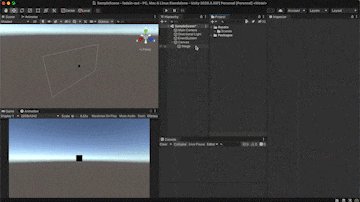
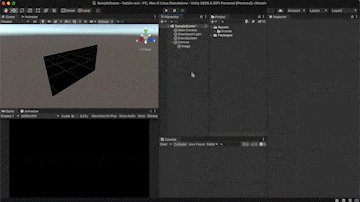
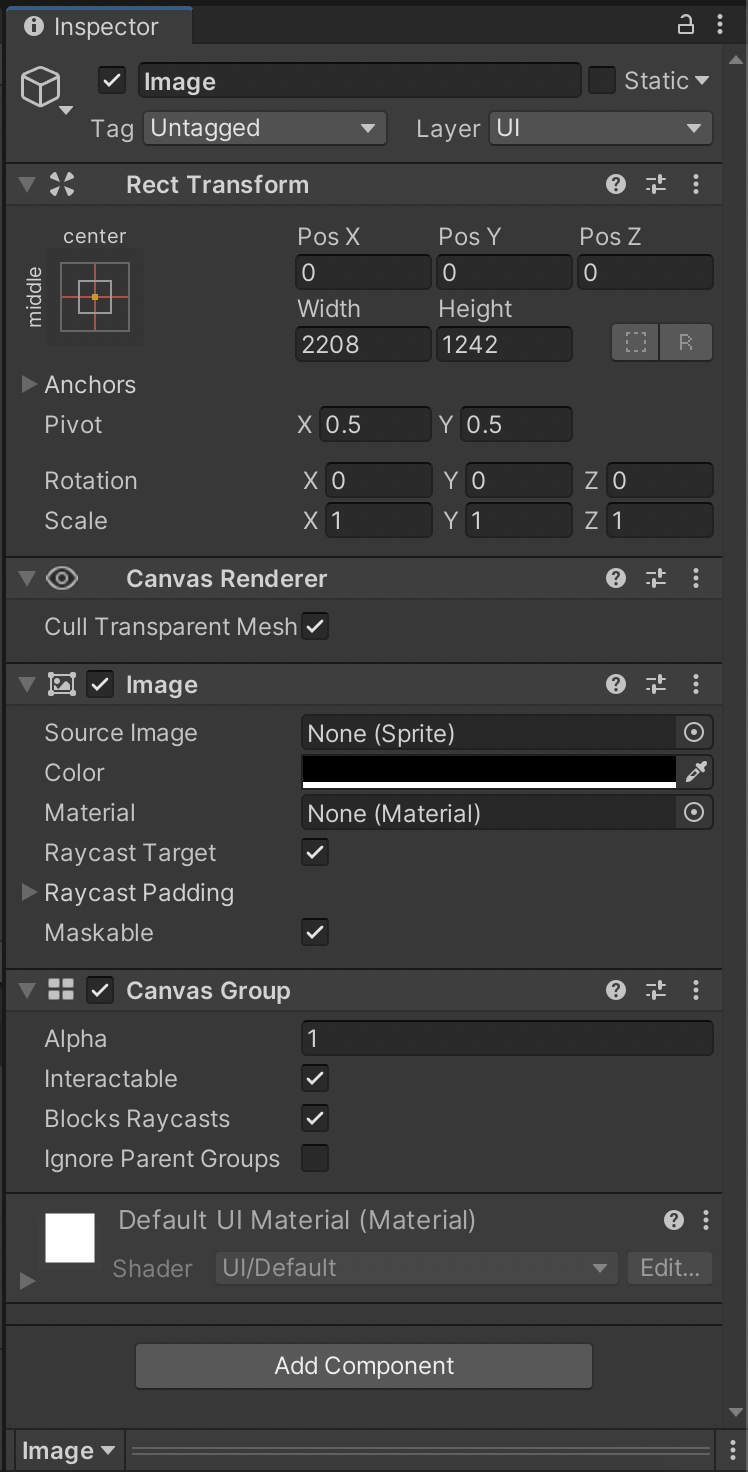
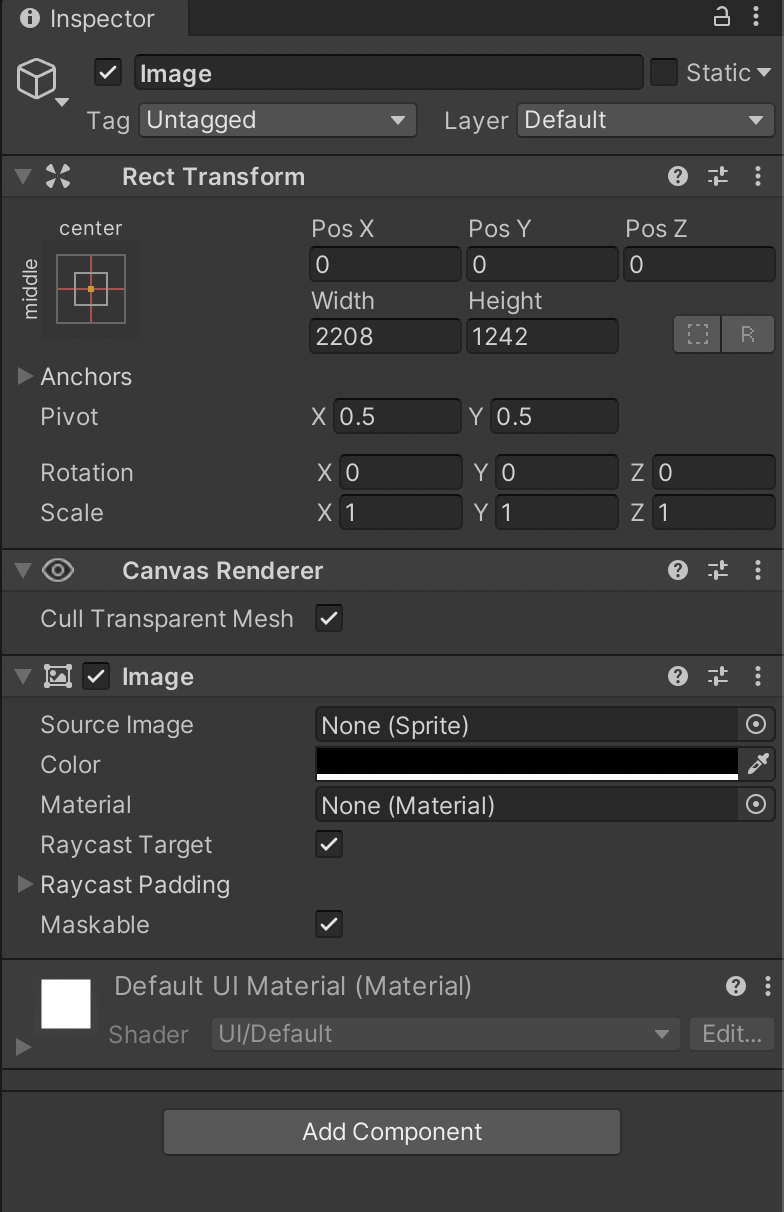
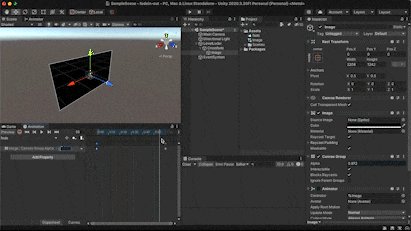
③Imageのcolorを黒に、サイズをcanvasいっぱいに変更する。
④ImageにAdd ComponentからCanvas Groupを付け加える。

④Imageのinspectorビューで、gameビューでcanvasにピッタリになるように設定。colorを黒色にする。

アニメーションの作成
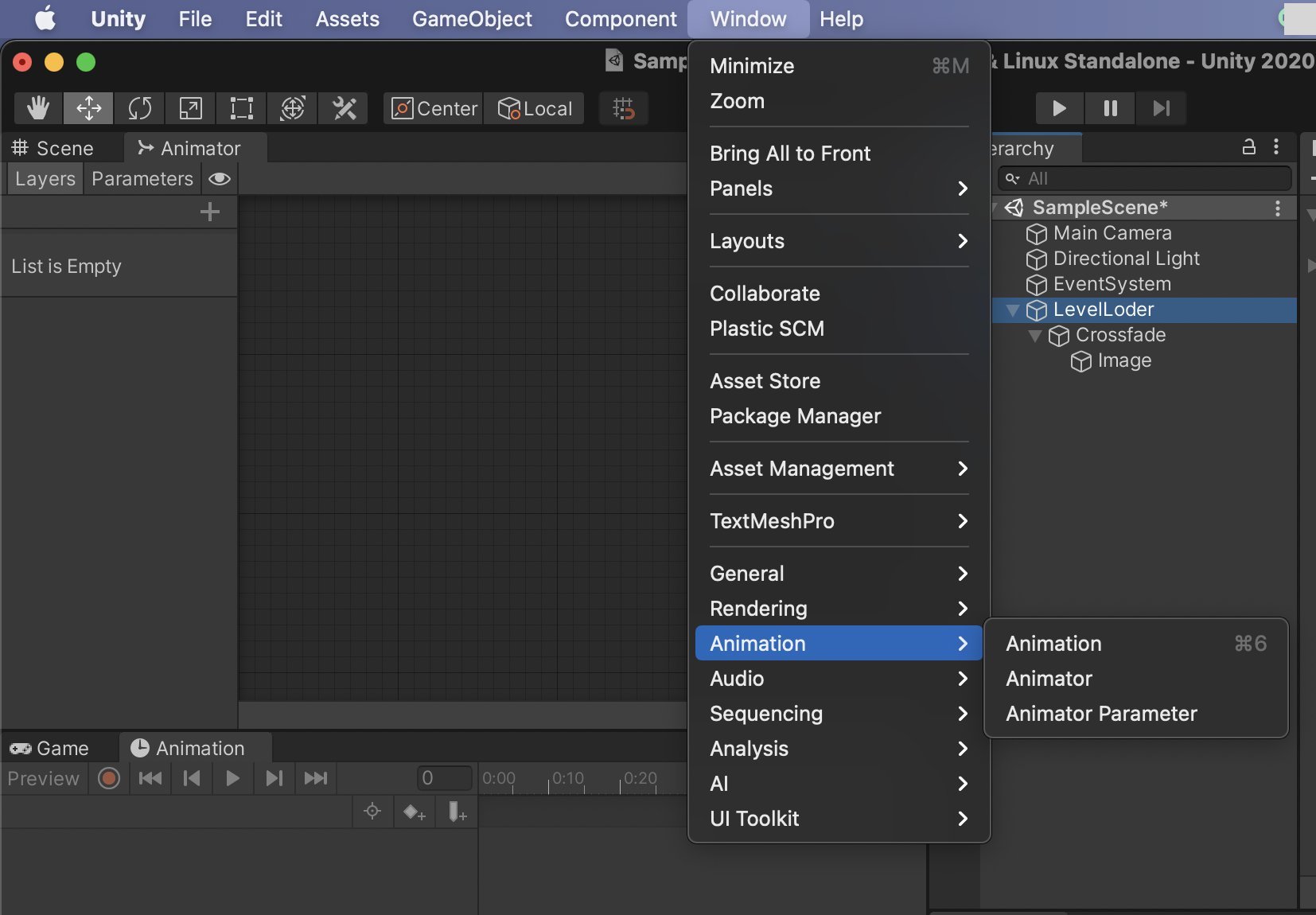
(もし表示されていなければ、【Window】→【Animation】でAnimatorとAnimationのビューを開いておいてください。)

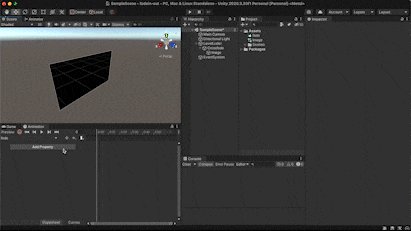
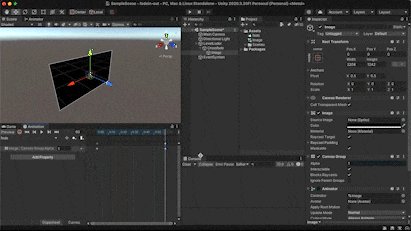
①AnimationビューからCreateを押し、保存先を好きなところに設定し保存する。(名前も自由に!)

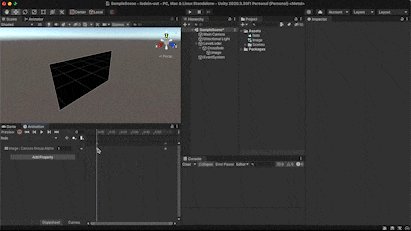
②【Add Property】→【Canvas Group】→【Alpha】から+ボタンで追加する。タイムライン0秒のキーフレームを選択。Color.a(透明度)をクリックして「0」に設定する。
(キーフレームの「1」のところのColor.aが「1」になるようにする。)

※キーフレームは自由に調節してください。
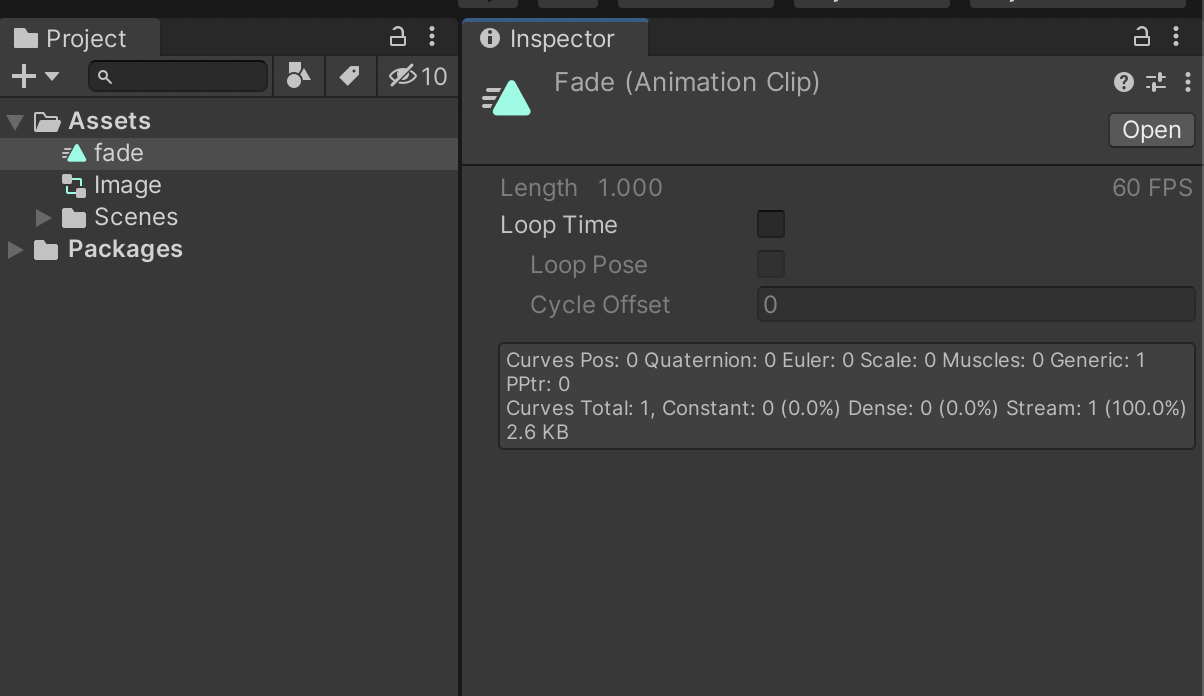
③Projectビューにfade(Animation)とImage(Animator Controller)ができているか確認する。
以上!!
参考記事