概要
エンジニアであればイメージできると思うのですが、
処理を外出しにしたい場合があると思います。
当記事では
- メインフローで変数を指定
- メインフローからサブフローを呼び出し
- メインフローで指定した変数の値でブラウザを表示
の手順を記載いたします。
フロー作成
サブフロー作成(1)
※ここではメインフローから呼び出すために作成だけおこない、
処理は作成しません。
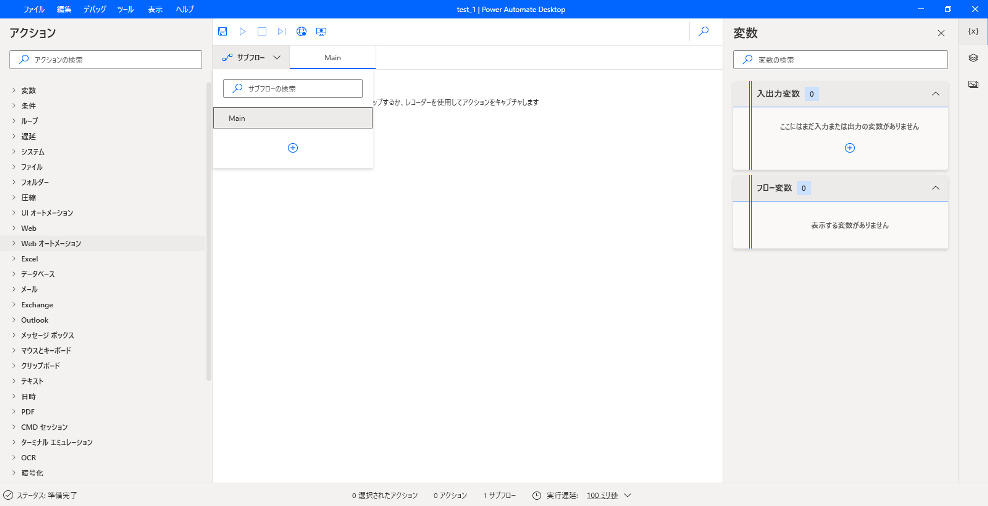
サブフローをクリックするとプラスボタンが表示されるので、
プラスボタンをクリックします。

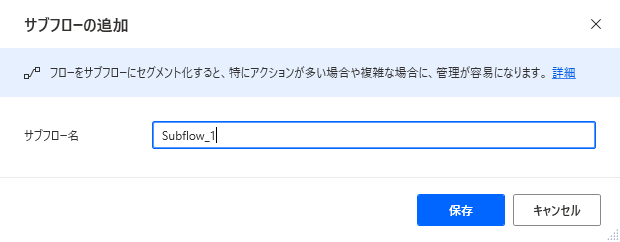
下記の画面が表示されるので、任意のサブフロー名を入力します。
※今回はデフォルトのまま「Subflow_1」とします

すると、下記の通り作成した「Subflow_1」が表示されます。

メインフロー作成
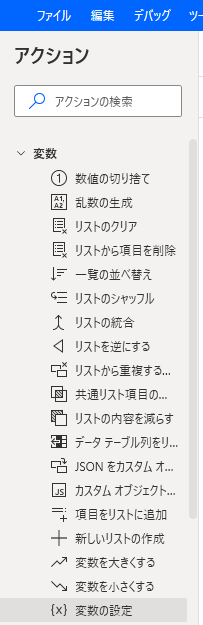
左側に表示されいる
変数 > {X}変数の設定
をフローに追加します。

変数の設定画面が表示されるので、
設定:URL
宛先:https://www.yahoo.co.jp/
を入力してください。

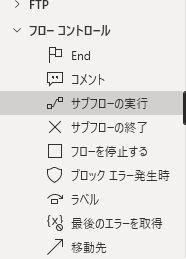
左側に表示されている
フローコントロール > サブフローの事項
をフローに追加します。

下記の画面が表示されるので、
作成したサブフローを指定してください。

サブフロー作成(2)
左側に表示されている
Webオートメーション > 新しいInternet Explorer
をフローに追加します。

初期URLにメインフローで指定した変数「URL」を指定するため、
「%URL%」を入力してください。

※{X}をクリックすると下記のように使用可能な変数が表示されるので、
選択しても可能です。

メインフロー、サブフローの確認
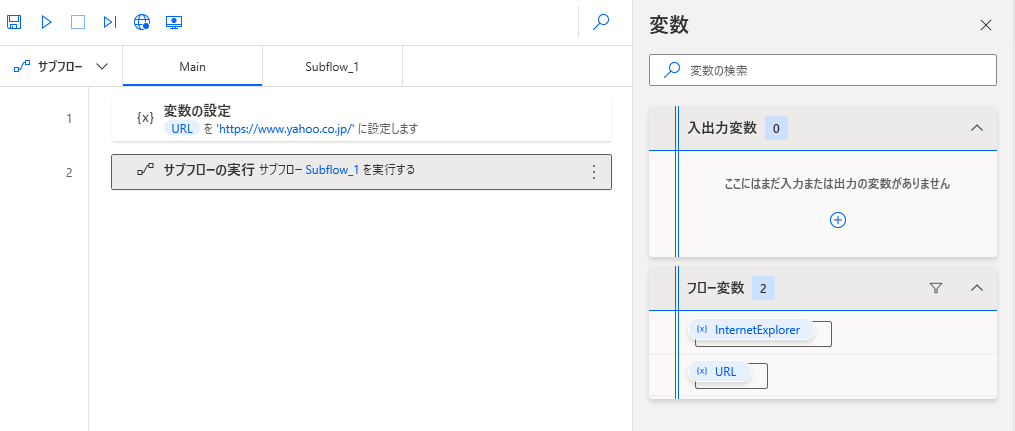
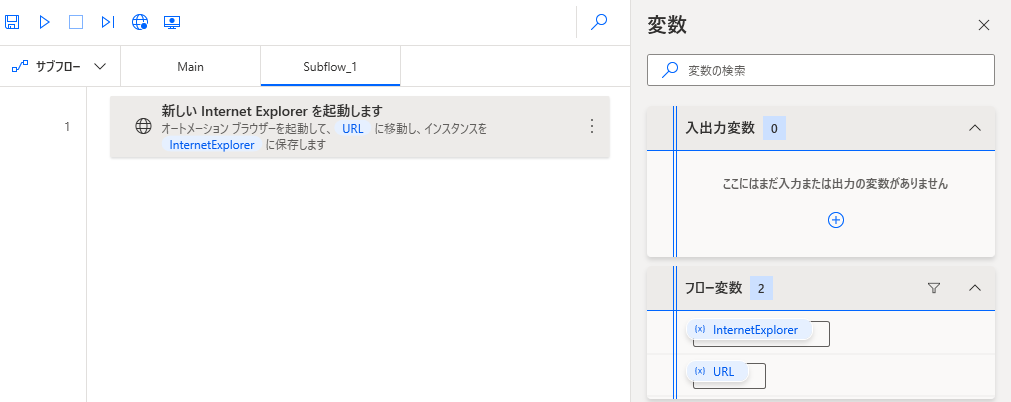
上記の手順をすることで下記の通りフローが作成されていると思います。
メインフロー
サブフロー
実行確認
メインフローを実行すると、
メインフローで設定した変数「URL」の値でブラウザが表示されます。