始めに
以下はLaravel + Reactの構成で、EslintとPrettierを導入する流れをメモした記事となります。
bladeを使わずに、ReactやVueを利用するプロジェクトも増えてきてると聞いて、では、ESlintやPrettierを導入する時の手順はどうするんだろう?という事で、ちょっと試してみました。
Laravelのバージョンは、5.7です。
Laravel + Reactの構成で、Linterを導入したい人は、多少参考になるのではないかと思います。
そもそもESlintって?
ESlintとは、JavaScriptのための静的解析ツールで、シングルクォートやスペースの記法のルールを統一したり、単純な構文エラーを検出してくれたりします。
ルールは細かく設定できるので、各プロジェクトによって固有のコーディング規約を定義することもできるので便利です。
詳しくは公式を...
ESlint
そもそもPrettierって?
こちらは、Node.js上で動作するフォーマッターです。
インデントや、改行コードなどの基本的な設定をして、定義したフォーマットに従って自動的に整形してくれます。
Linterと役割が、重複する部分もありますが、Linterだけで整形できない部分もカバーしてくれたりします。(1行の長い文字列を整形する設定ができるなど)
コードのフォーマットに関しては、Prettierで行い、構文チェックはESlintで行うという形で併用するのが良いかと思います。
こちらも詳しくは公式を...
Prettier
なんで導入するの?
上記のようなLinterとFormatterを導入してない状態で、複数人開発をしている方は経験あるかもしれませんが、さまざまな書き方が混在し、1ファイルの中でも、複数の記法が混在し、統一性のない読みづらいコードとなってしまうことがあります。
あれ? シングルクォート、ダブルクォートが混在してる...
おぉ...パスカルケース、キャメルケースが混在してる...何か意図があるのかなぁ...?
ん? セミコロンつけるの?つけないの?...など
このような状態で開発が続いてしまうと、可読性が低く、メンテナンス性の悪いコードになってしまいます。また、プルリク時に、コーディング規約の議論に時間を奪われてしまうことも度々発生します。
フォーマットや命名規則は、プロジェクトに関わる開発者間で統一し、コードリーディング/レビュー時の可読性をあげることは、開発のスピード感をあげる上で重要です。それによって、開発者はコードスタイルに気をとらわれることなく、本質的なコーディングにフォーカスすることができます。
ESlintやPrettierのような優秀なフォーマッターが用意されてるので、それに頼って、可読性の高い、後から入ってきたメンバーに対しても優しいコードにしましょう。ツールに任せられることは優秀なツールに任せちゃいましょう。
Laravel+ReactのプロジェクトにESlintとPrettierを導入する
では、早速導入してみましょう。
まずはnpmコマンドでパッケージをインストール。
各環境で必要に応じて、パッケージをインストールして下さい。
npm install eslint eslint-loader eslint-plugin-react eslint-plugin-prettier eslint-config-prettier --save-dev
上記インストールが完了したら、.eslintrc.jsonを作成します。
これはESlintの設定ファイルです。
$ cd LaravelProject
$ touch .eslintrc.json
{
"env": {
"es6": true,
"commonjs": true,
"browser": true // Globalオブジェクト「window」「document」を許可
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:prettier/recommended"
],
"settings": {
"react": {
"pragma": "React",
"version": "detect"
}
},
"parser": "babel-eslint",
"parserOptions": {
"sourceType": "module"
},
"rules": {
"prettier/prettier": [
"error",
{
"printWidth": 120,
"tabWidth": 2,
"trailingComma": "all",
"bracketSpacing": true,
"singleQuote": true,
"semi": false
}
]
}
}
LaravelでESlintを使用するよう設定を変更する
Webpackが定義したルールをを元に、ファイル変更を監視してくれるように、webpack.mix.jsを編集します。
以下を参考にしています。
Laravel Mix Eslint Config
const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
//本番環境ではESLintは使用しません
if (!mix.inProduction()) {
mix.webpackConfig({
module: {
rules: [
{
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
test: /\.(js|jsx)?$/,
options: {
fix: true,
cache: false,
}
}
]
}
})
}
これでセットアップは完了です。
実際に試してみる
以下のようなセミコロンのあるファイルがあります。
しかし、このファイルは、セミコロンを許可しないルールが定義されてる場合、コーディング規約に則っていないコーディングをしているということになります。
import React from 'react';
import ReactDOM from 'react-dom';
import BooksApp from './BooksApp';
const App = () => {
return (
<div>
<BooksApp />
</div>
);
};
export default App;
if (document.getElementById('app')) {
ReactDOM.render(<App />, document.getElementById('app'));
}
以下のコマンドを打ってみます。
eslint resources/js/components/App.js
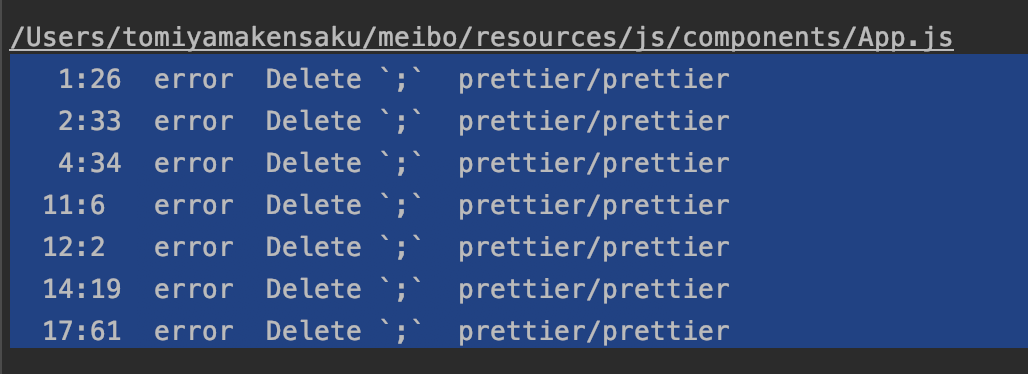
すると、以下のようにコンソールにエラーが表示されます。
見るとセミコロンを削除して下さいと言われてますね。

この場合、いちいち手動で直すの面倒ですよね?
その場合、以下コマンドを入力して下さい。
これによって、EslintとPrettierが同時に実行されます。
(= 構文チェックとコードの整形が同時にできる)
これは、先ほどインストールしたeslint-config-prettierによって実現できることです。
eslint resources/js/components/App.js --fix
すると、リアルタイムに、上記App.jsにあった余計なセミコロンが削除されます。
もう一度、以下コマンドを入力してみましょう。
eslint resources/js/components/App.js
すると何もエラーが返ってこない状態になっています。
ここは個々のプロジェクトによって状況が異なるのでご自身の環境に読み替えてみて下さい。
ワイルドカードも使えます。
eslint resources/js/components/*.js
eslint resources/js/components/*.js --fix
最後に
以上で、*.jsや*.jsxファイルに対して、ESlintとPrettierを導入することができました。
上記手順で、プロジェクトのコーディング規約を定義すれば、開発者間のコーディングスタイルの差異を統一することができるようになります。
実際のプロジェクトでは、Gitフックなど使って、コミット時に、ESlintとPrettierを実行するという設定もするかなと思います。