背景
最近流行りのノーコードサービスでは自分のウェブサイトやサービスを作って、独自ドメインを登録できたりしますよね? あれどうやってやるんだろうな?Railsでもできるのかな?と思ったので挑戦してみました。
※この記事ではアプリケーションレベルでの、ドメイン、サブドメインの取り扱い、データの分離について紹介します。本番環境では場合によってプロキシーサーバーを立てたり、追加でのDNS設定が必要です。
独自ドメインの紐付けとは?
マルチテナントサービスとは?
プラットフォーム上にユーザーが独自のデータ領域を持つサービスです。例えば、SmartHRのようなSaaSサービスはクライアントが法人で法人は様々な社員データをサービスに登録することになります。この時、会社Aの個人情報が会社Bの個人情報と同じデータプールで管理されていたらリスクですよね? なのでこのようなサービスではデータ領域をユーザー(テナント)ごとに分けて管理することが多いです(マルチテナンシー)。
作るもの
オンラインで簡単にオンラインスクールを開設できるサービスを作ろう!(仮 anyclass)
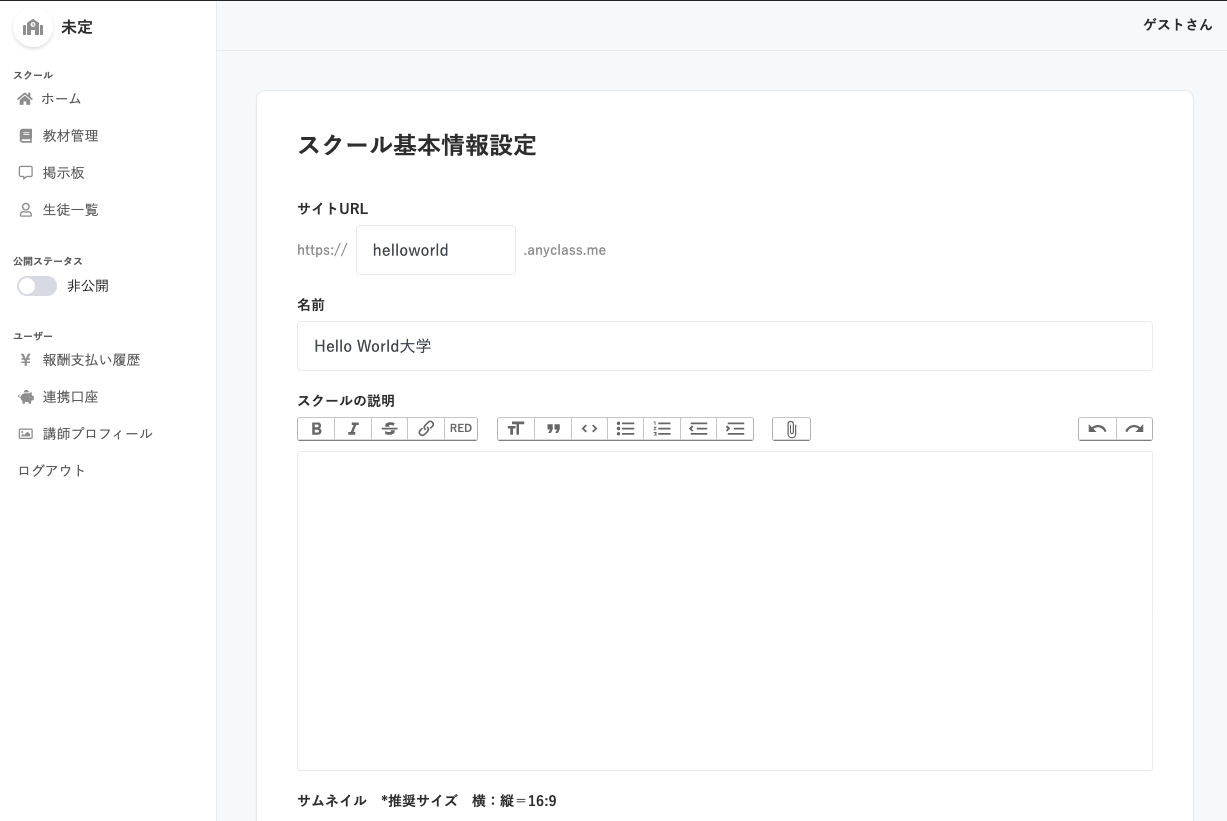
講師(instructor)はスクール(school)を作成できる
schoolテーブルはdomain,subdomainカラムを持っていて自分で設定できる

この記事で説明しないこと
deviseを使ったユーザー認証等、独自ドメイン紐付けに関係のない部分
この記事での目標
プラットフォーム上で作成したスクールに独自ドメインでアクセスできるようになること
実装手順
- スクールのページをサブドメインごとに切り分ける
- スクールのページに独自ドメインを紐付ける
- テナントごとにデータを分離する(途中)
STEP1:スクールページをサブドメインごとに切り分ける
ここではユーザーがスクール開設時に登録したサブドメインをもとに、スクールのトップページを表示するということをやっていきます。
1. ルーティングの制御
まずルーティングを設定していきます。
www以外のサブドメインへリクエストがきたらこの範囲のパスを読み込みます!というのを実行する為の設定です。railsのconstrain機能を使って実装します。
参考記事: rails routing constraintsについて
https://y-yagi.tumblr.com/post/92386974040/rails-routing-constraints%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6
lib以下にconstarain用のクラスを定義します。
constrain用のクラスで定義したmatches?がtrueの場合、任意のスコープ内にあるパスが採用される。という感じです。
class SchoolDomain
class << self
def matches?(request)
matches_subdomain?(request)
end
private
def matches_subdomain?(request)
# wwwの場合は追加するルーティングにマッチングしないようにしておく
request.subdomain.present? && request.subdomain != 'www'
end
end
end
Rails.application.routes.draw do
#constratinファイルの読み込み
require Rails.root.join('lib', 'school_domain.rb')
#constratinでの制御 matches?で該当したパスはここのルーティングが適応される
constraints SchoolDomain do
scope module: :school do
get '/', to: 'schools#show'
resources :lessons, only: [:show, :index]
end
end
...省略
2. サブドメインの抽出とスクールの検索
requestに入ってくるドメインの情報を元にサブドメインを特定します。このとき、wwwがサブドメインの場合は除外しておきたいので、そのロジックも入れます。
このメソッドはbefore_actionで呼び出すのですが、先ほど定義したルーティングないで実行されるコントローラーで呼びだすことが多いと思います。例えば今回の場合は、schools controllerのshowで呼び出します。
def set_school_by_domain_name
if request.subdomain.present? && request.subdomain != 'www'
@school = School.find_by(subdomain: request.subdomain)
end
# 該当するスクールがない場合、URLをリセットしてトップページにリダイレクト
redirect_to root_url(domain: ENV["MY_DOMAIN_NAME"], subdomain: "") unless @school.present?
end
ローカルで動作確認
ローカルでの動作確認は2種類方法があります。一つは、etc/hostファイルを変更して任意のURLがきたらlocalhost:3000を向くようにする方法、2つ目は、lvh.me:3000のようなループバックドメインの利用する方法。今回はループバックドメインを使います。
ループバックドメインとは、
メインドメインでアクセスしてもサブドメインでアクセスしても 127.0.0.1 に返してくれるドメイン(サービス)
参照元記事:Railsでユーザごとにサブドメインが切られたユーザページを提供する手順
https://qiita.com/himatani/items/729568277588fcf37720
...実際にやってみる
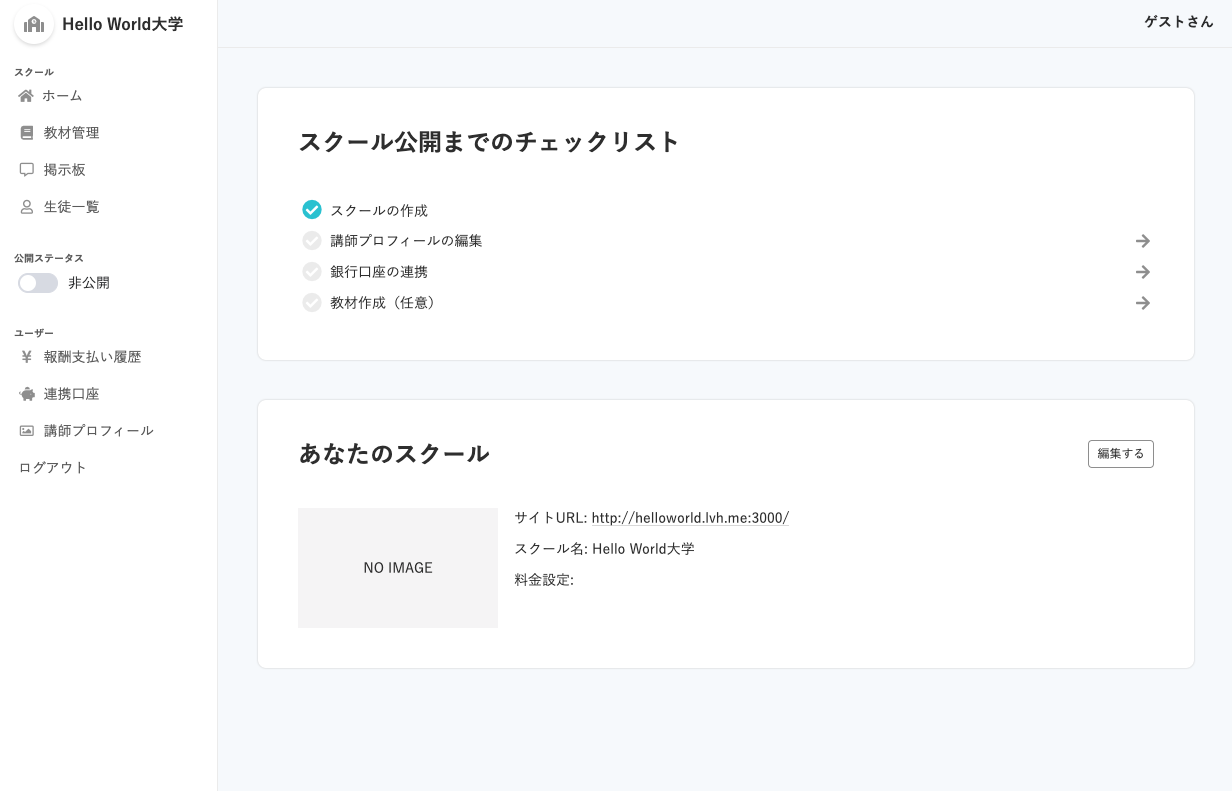
スクールページへアクセス(ローカル環境: http://helloworld.lvh.me:3000/)
うまく表示できました!

試しに適当なURL(helloworld.lvh.me:3000とか)にアクセスすると、講師のダッシュボードトップに戻ってくるので、そっちもうまく行ってそうです。
本番環境での注意点
通常のサービスドメインのSSLに加えて、サブドメインのワイルドカードを持ったSSLを取得していないと全てのサブドメインをSSL通信させることはできません。
特にHerokuでデプロイしている場合は注意が必要です。ACMでサブドメインのSSLを発行できないので、自分で取得または作成してアップロードすることになります。僕はLet'sEncryptoを使ってオレオレ証明書を作成しました。その際に参考にした記事です。
参考記事1: MacOS に CertBot を入れて Let's Encrypt 証明書を作ってみる
https://neos21.hatenablog.com/entry/2019/03/11/080000
参考記事2: Let's Encrypt ワイルドカード証明書の取得手順メモ
https://qiita.com/fukmaru/items/dd75f2a3601472590ead
参考記事3: Heroku SSL + Let's Encrypt で、ワイルドカードなSSL証明書を設定する
https://qiita.com/fukmaru/items/dd75f2a3601472590ead
STEP2:独自ドメインとの紐付け
サブドメインの紐付けがうまくいきました。次は独自ドメインの紐付けです。
まずconstrainの部分を変更して、別ドメインがきた時も同じルーティングを採用するようにします。
class SchoolDomain
class << self
def matches?(request)
matches_custom_domain?(request) || matches_subdomain?(request)
end
private
def matches_custom_domain?(request)
request.domain.present? && request.domain != ENV["MY_DOMAIN_NAME"]
end
def matches_subdomain?(request)
# wwwの場合は追加するルーティングにマッチングしないようにしておく
request.subdomain.present? && request.subdomain != 'www'
end
end
end
次にapplication_controllerでドメインをrequestから抽出して、schoolを検索する処理をします
def set_school_by_domain_name
if request.domain.present? && request.domain != ENV["MY_DOMAIN_NAME"]
@school = School.find_by(domain: request.domain)
end
if request.subdomain.present? && request.subdomain != 'www'
@school = School.find_by(subdomain: request.subdomain)
end
# 該当するスクールがない場合、URLをリセットしてトップページにリダイレクト
redirect_to root_url(domain: ENV["MY_DOMAIN_NAME"], subdomain: "") unless @school.present?
end
この状態でローカル環境でテストしていきます!
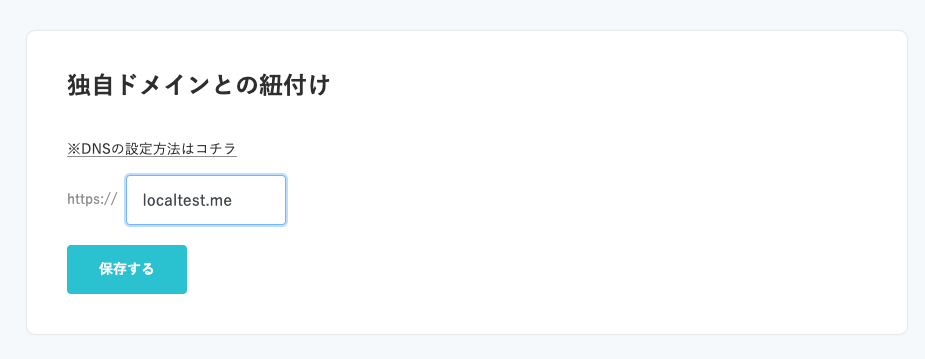
僕の環境ではlvh.meをENV["MY_DOMAIN_NAME"]に設定しているので、別のループバックURL(localtest.me)を独自ドメインとして登録してテストします。
今の時点でlocaltest.me:3000にアクセスしても、正常にroo_urlに戻されました。
この状態で、localtest.me:3000にアクセスします

うまくいきました!
本番環境で独自ドメインを紐付ける
本番環境の実装方法は、環境によって異なるので今回の記事では割愛します🙇♂️
後日追記するかもしれません。
軽く調べた感じだと「多段CNAME」や「プロキシサーバー」がキーワードになっている印象
ユーザー側で必要な処理
- 独自ドメインの取得
- DNSの設定(cnameまたはAレコード)
BASEやSHOPIFYのドメイン登録ページがわかりやすい(https://apps.thebase.in/detail/6)
STEP3: テナントごとにデータを分離する
個人情報を取り扱うようなSaaSサービスは、テナントごとにデータを分離することが重要です。データの分離がされていないと何かの拍子に会社Aの情報を会社Bのユーザーに向けて表示してしまう等のリスクが発生します。
apartment gem
「Rails マルチテナンシー」で調べるとapartment gemについての記事がよく出てきます。apartment gemはマルチテナント実装には最適なgemですが、スケールしていく上で落とし穴もあるようです。SmartHRさんが、aparmtnet gemを最初使っていて、途中でCitusData(postgresqlの拡張)に乗り換えるというイベントがありました。詳しくは参考記事をよんでください。
参考記事: SmartHR が定期メンテナンスを始めた理由とやめる理由
https://tech.smarthr.jp/entry/2018/04/06/100000
activerecord-multi-tenant
マルチテナンシーを同一DB上で実現させるためのgemです。テナントごとにテーブルが別れているわけではないので、データの横断は不可能ではないですが、アプリケーションレベルでデータの領域分けを強制させられるのでマルチテナンシーとして機能しそうです(全部は理解できていない汗)
参考記事: ActiverecordMultiTenant でマルチテナンシー by yks0406さん (マルチテナンシーについて、Railsでのアプローチについて一番詳しくまとまっている記事です)
https://note.com/yks0406/n/n09c181400561
参考記事に習って、今回のサンプルアプリもactiverecord-multi-tenantで実装を進めていきます。
スクール(テナント)ごとに生徒の情報を管理する
🙇♂️2020年12月中に追記予定🙇♂️
最後に
SaaSやノーコードアプリを開発するエンジニアのかた増えてきていると思います。
参照記事多目、まとめ記事と言っても過言ではないですが、お役に立てれば幸いです。