ReadableContentGuideとは
ReadableContentGuideは、iPhoneにデザインが最適化されているアプリをiPadで開いたときに、UIButtonやUITableViewCellが横長になって見にくくなるのを防ぐためのマージンです。
Apple Reference
例えば
| なし | あり |
|---|---|
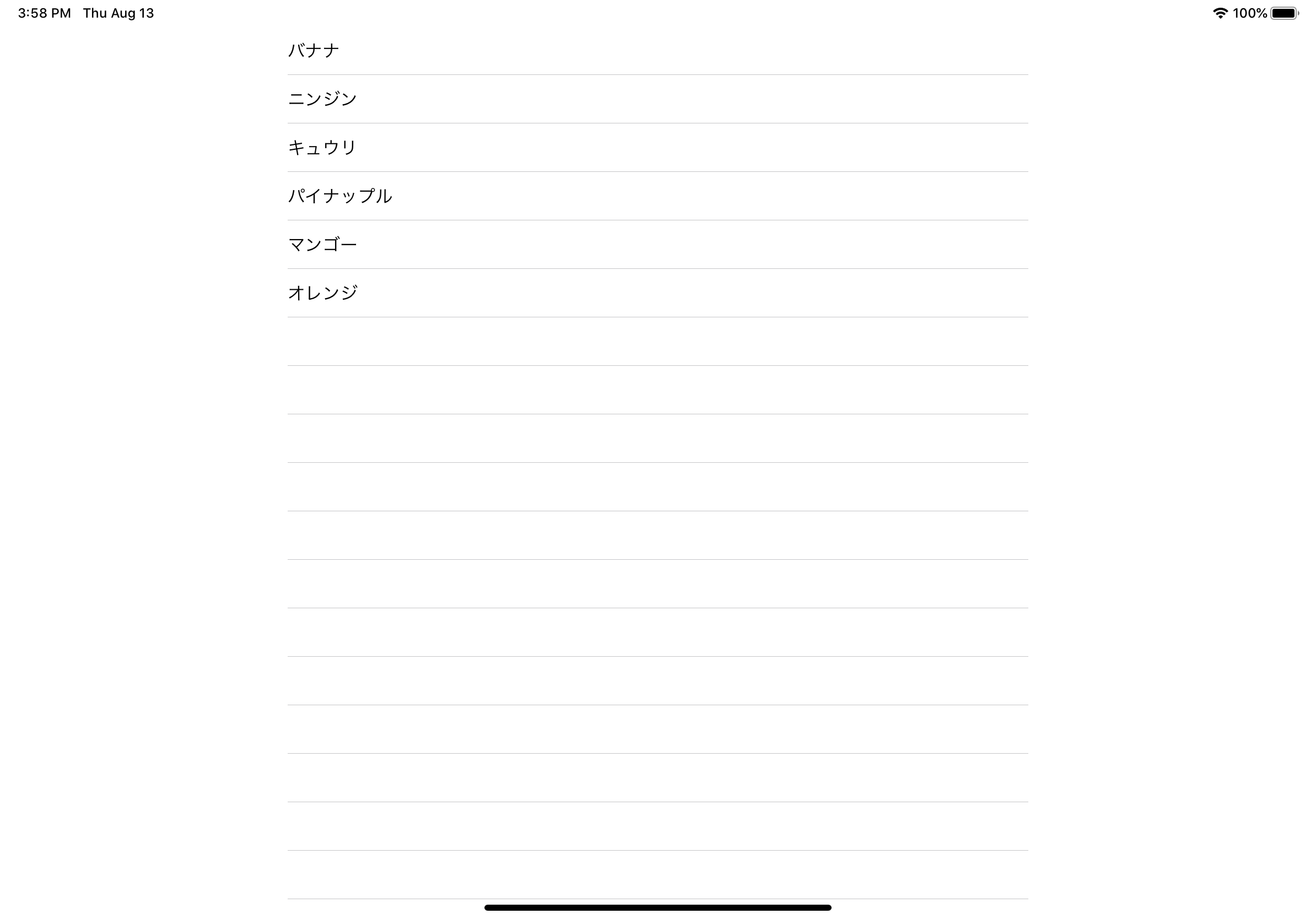
 |
 |
TableViewを表示したときに、ReadableContentGuideを設定しないと左に寄せられますが、有効にすれば良い感じのマージンがつけられて見やすい位置にセルが調整されます。
適用方法
通常のUIButtonとかUILabelみたいなコンポーネントに適用するのは簡単です。
- 適用したいコンポーネントの親Viewに対してReadableContentGuideに従うかどうかの設定
- 適用したいコンポーネントの親ViewへのConstraintにマージンを含めて追加する
具体的に説明すると、
STEP1
- Interface Builderの場合、
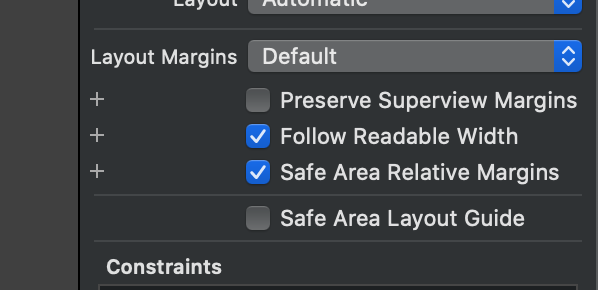
Show the size inspector > LayoutMarginsのFollow Readable Widthにチェックを入れる

- コードの場合、親Viewの
cellLayoutMarginsFollowReadableWidthプロパティをtrueにする
view.cellLayoutMarginsFollowReadableWidth = true
STEP2
STEP1を設定後、実際にConstraintにMarginを指定してReadableContentGuideに対応させます。
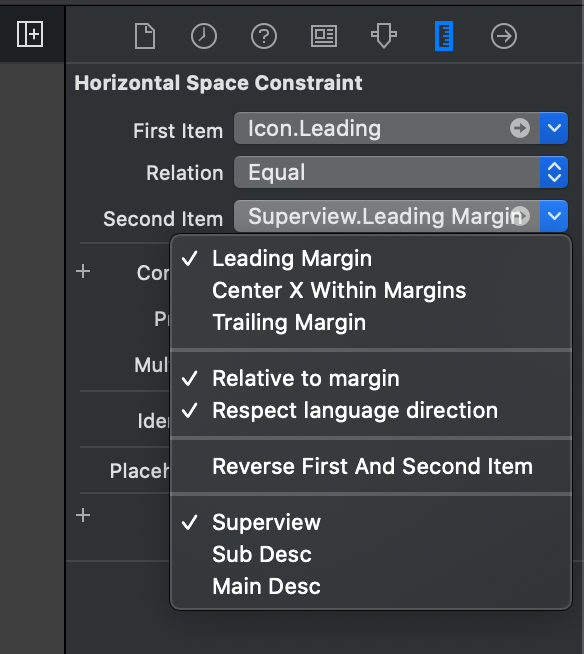
- Interface Builderの場合、今まで直接
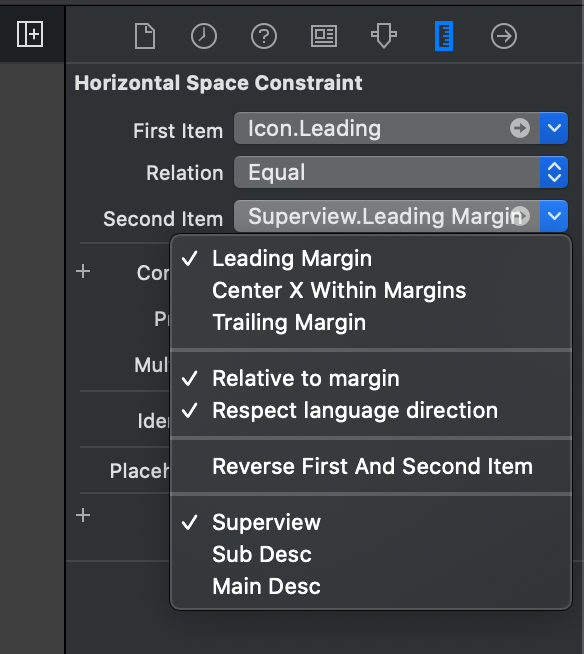
Superview.Leading等を指定していた場合は、Relative to Marginを指定する

- コードの場合、親viewの
leadingAnchorを直接呼び出しするのではなく、readableContentGuideを指定して呼び出します。
icon.leadingAnchor.constraint(equalTo: contentView.readableContentGuide.leadingAnchor),
UITableViewに適用する場合
前提として、CellとContentViewに対してPreserve Superview Marginsのチェックを入れておいてください。
デフォルトセルは標準でデバイスによって違うマージンを持っているようで、カスタムセルと同時に使用したときにマージンに差が生まれます。
参考リンク
デフォルトのセルの場合
let cell = UITableViewCell(style: .default, reuseIdentifier: nil)
特に設定することはありません。
1. 適用したいコンポーネントの親Viewに対してReadableContentGuideに従うかどうかの設定
これを設定すれば、自動的に適用されます。
- Interface Builderであれば、UITableView自体の
Follow Readable Widthにチェックを入れる。 - コードであれば、UITableViewのインスタンスの
cellLayoutMarginsFollowReadableWidthをtrue
カスタムセルの場合
デフォルトのセルの場合の設定と、カスタムセルのcontentViewとその内部のコンポーネントに対して、マージンを指定して設定すれば適用されます。
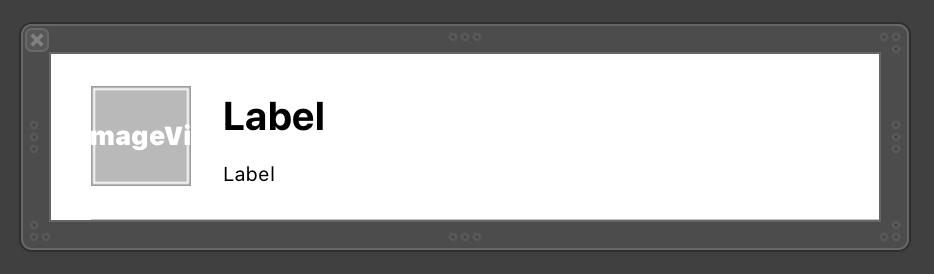
例えば、
このカスタムセルがあったときに、

ImageViewとcontentViewとのConstraintに対して、Relative to Marginsを指定します。

これを前(Trailing)と後ろ(Leading)に対して適用すれば、ReadableContentGuideによってiPadでも良い感じに表示されます。
TableViewにReadableContentGuideを適用したサンプルを作ったので、参考程度にどうぞ。
https://github.com/0eta0/ReadableContentGuideTest
参考
https://techlife.cookpad.com/entry/2018/12/10/090000
http://ichiko-revjune.hatenablog.com/entry/2018/07/08/201837