Spectrum CSS とは?
Adobeがメインコミッターとなって開発されているOSSのCSSコンポーネントライブラリです(OSSなのでタイトルの「Adobe製」というのは厳密には間違ってるかもしれません)。Apache-2.0ライセンスで公開されています。
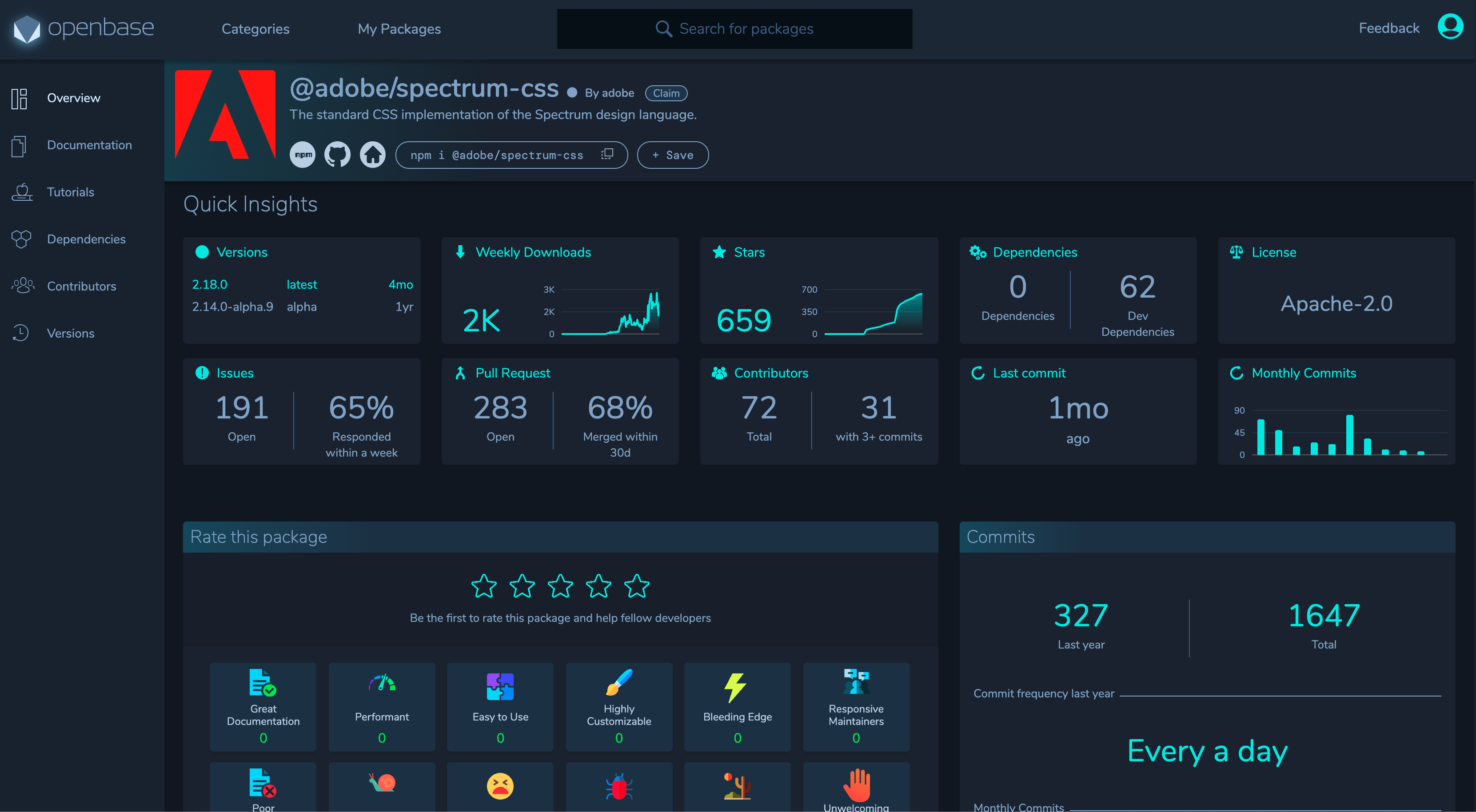
GitHubのStarsも660とBootstrapなどの有名類似ライブラリに比べるとまだまだメジャーではないですが、さすが天下のAdobe、デザインがかなりイケてます。
しかも他のライブラリでは見かけないコンポーネントもいくつかラインナップされています。
Openbase.ioで見るとこんな感じです。

ライブラリの名前にもなっている「Spectrum」とはAdobeのデザインシステムの総称とのこと。詳しくはこちら
面白いコンポーネント
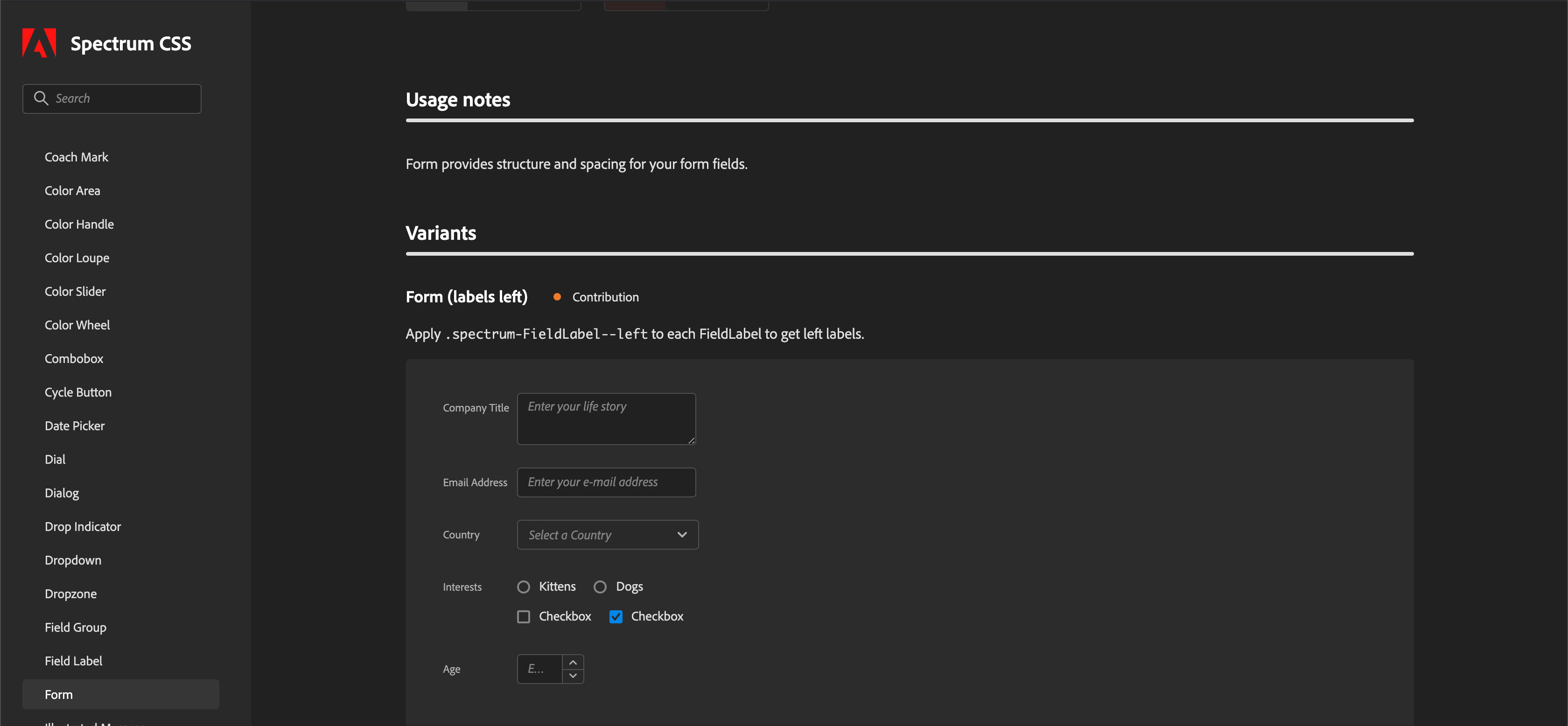
ボタンやフォームなど一般的なコンポーネントは一通り揃っていますので、ここでは変わり種をご紹介します。
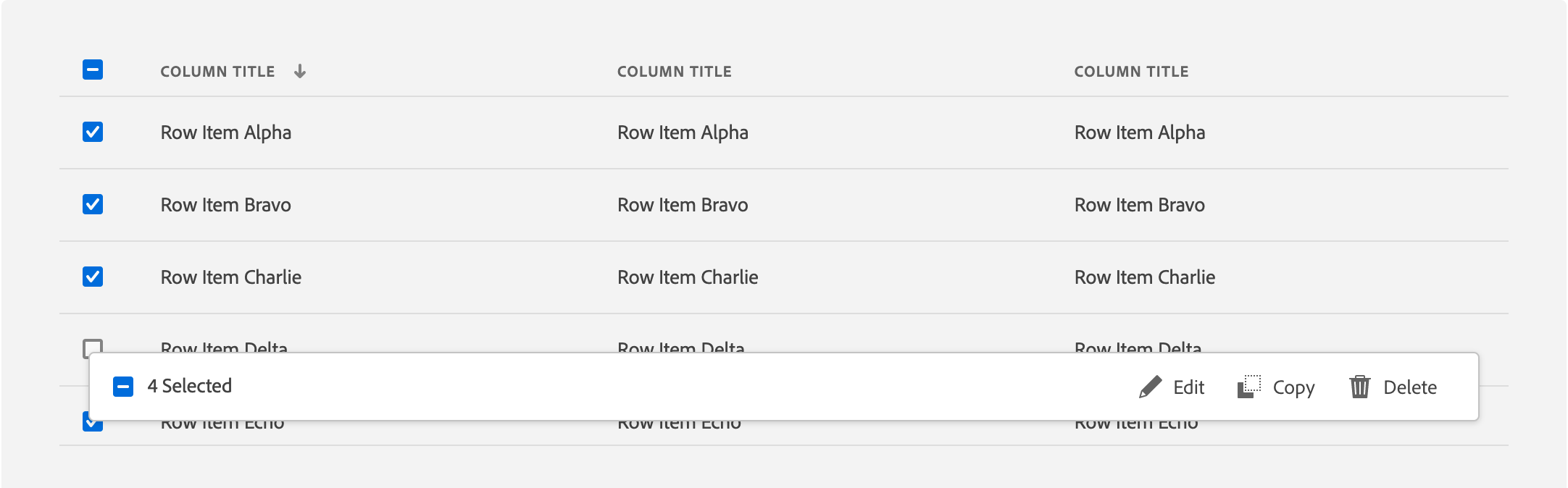
Action Bar
Gmailのメールリストなどのようにまとめて操作する系のコンポーネントです。

Banner
数字を入れる事ができるBadgeはよく見ますがBannerはめずらしいですね。

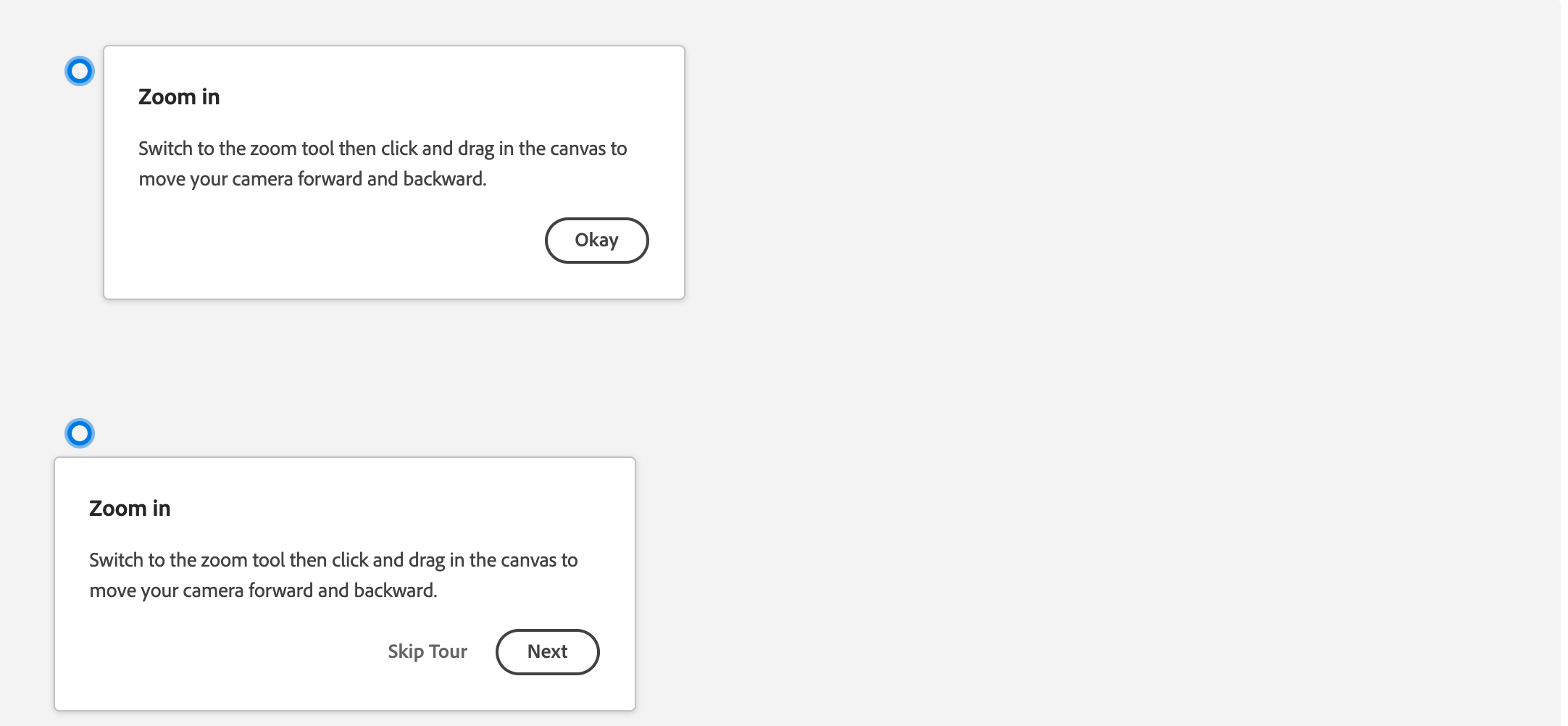
Coach Mark
初期起動時のインストラクションなどで表示される例のマーカーです。

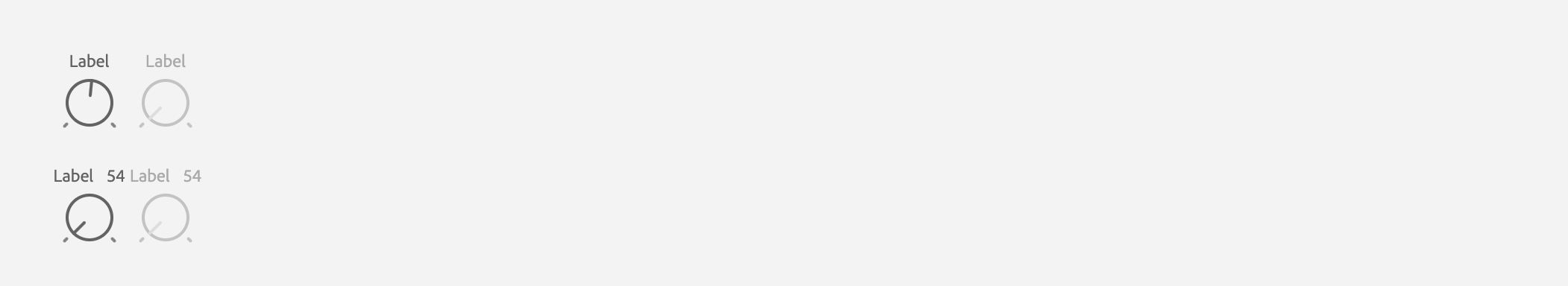
Dial
ツマミです。このコンポーネントはAdobeのソフトウエアでよく見る気がします。

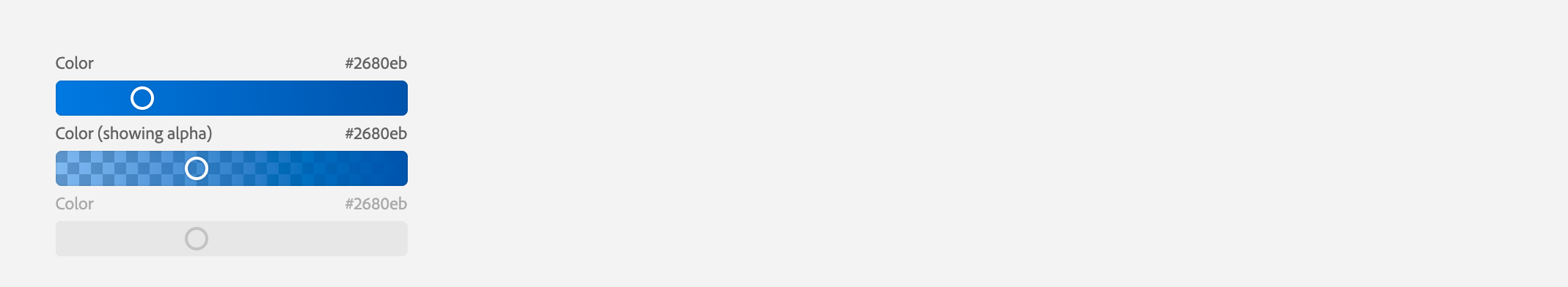
Slider
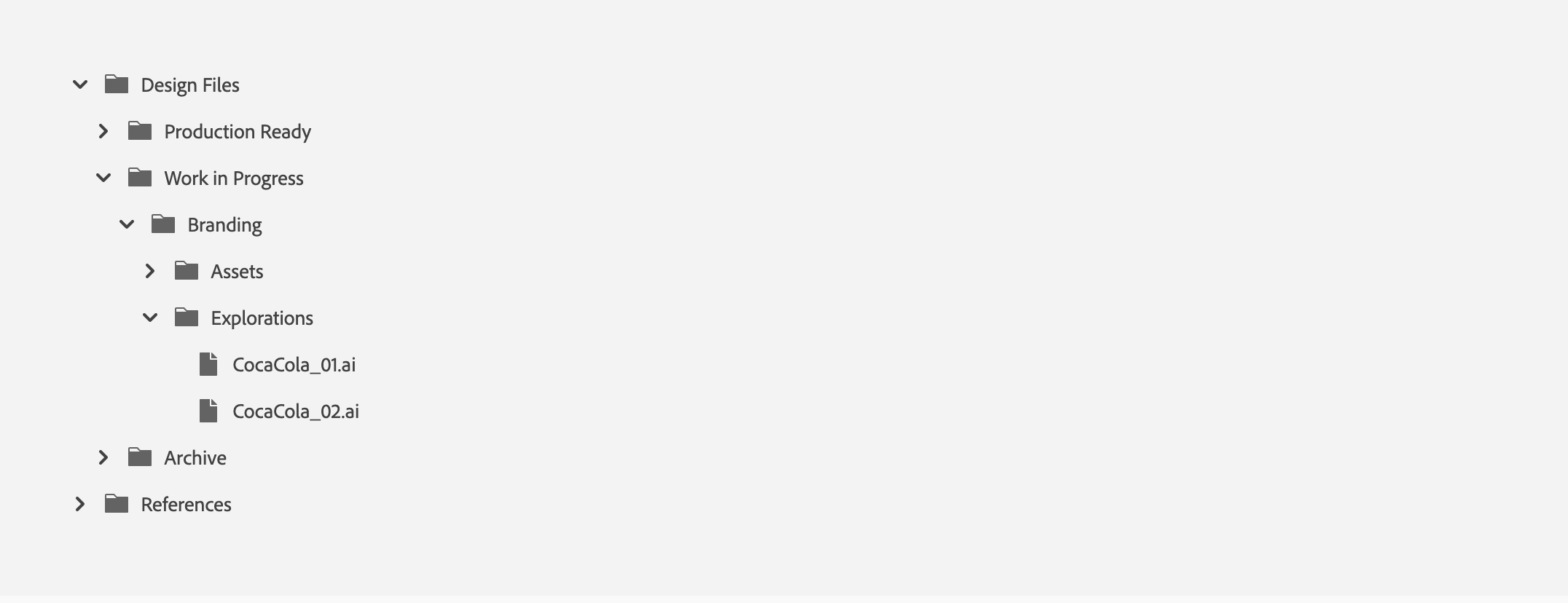
Tree View
以上独断と偏見での変わり種コンポーネント紹介でした。
全てのコンポーネントはこのページから実際に動かしてみることができます。
その他
ダークモード対応
あくまでもコンポーネントのみ
Spectrum CSSはコンポーネントのみの提供でレイアウトに関わるCSSは提供していないようです。自前で頑張るかSimple GridなどのGridレイアウト専用ライブラリと組み合わせるとうまく使えそうです。
IE11未満では使えない
ドキュメントに以下の記載がありました。
This has the lowest bundle size and the simplest usage, but is incompatible with < IE 11
また、IE11で使用する場合はlegacy usage documentationを参照する必要があるようです。
以上、自分もまだ実際に組み込んでみてはいないので、使用感などはレポートできませんがデザインだけ見ると今後の常用ライブラリになり得そうな気がしました。