はじめに
Node-REDのエディターに誰でもアクセスされると困るので認証付きでホストします。
まずは以下の手順にしたがってWebAppsにデプロイします。
Azure Web AppでNode-REDを動かす手順
ここで注意!
デプロイオプションの「リポジトリのURL」は
https://github.com/jmservera/node-red-azure-webapp.git
に変更します。
認証の設定
Node-RED自体はデプロイできたので、Web AppsのURLにジャンプするとエディターが表示されることを確認します。
次に認証画面が表示されるように設定します。
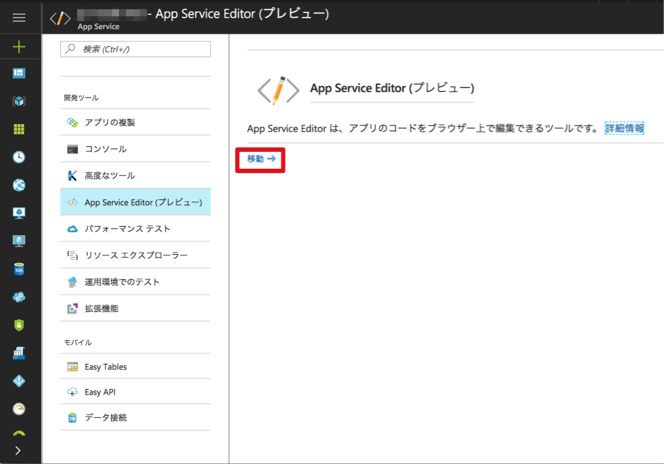
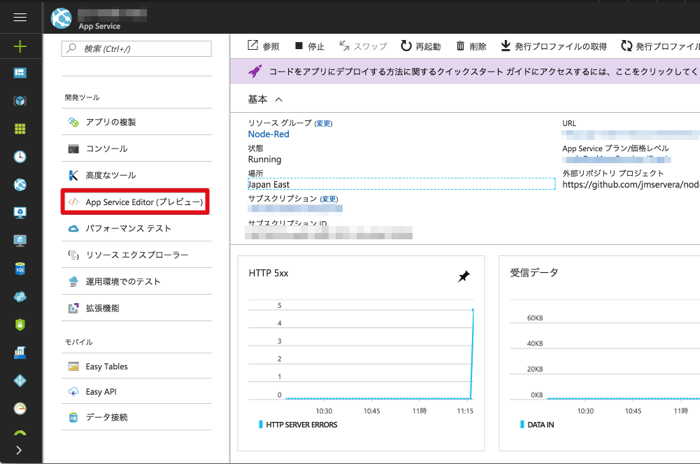
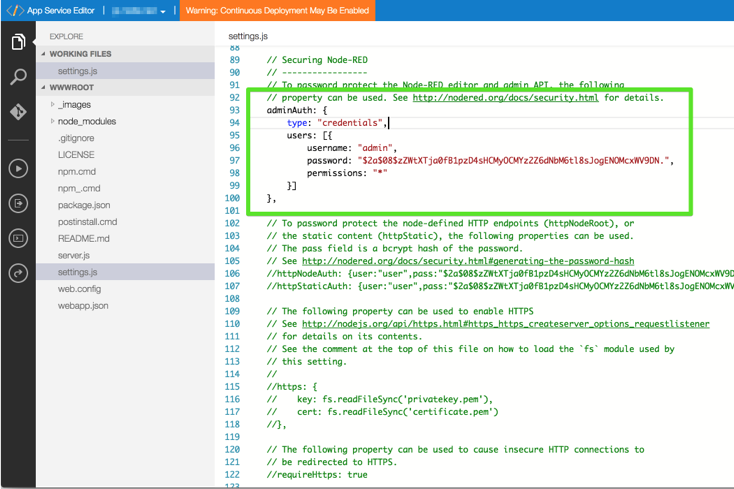
Azure PortalでNode-REDをホストしているWeb Appsのブレードの「App Service Editor (プレビュー)」を選択します。

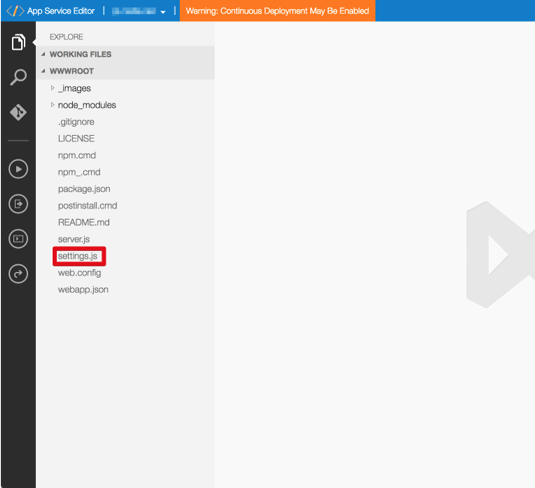
別タブで表示されたWebエディターの階層ツリーのようなところから「settings.js」を選択します。

「adminAuth」の構造体がコメントアウトされているのでコメントを外します。(コードは文末にあります。)

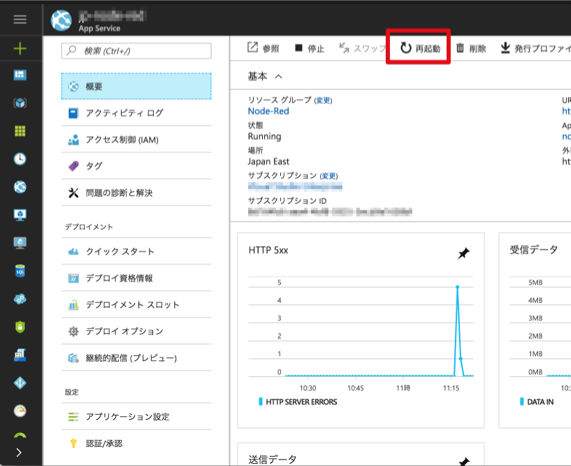
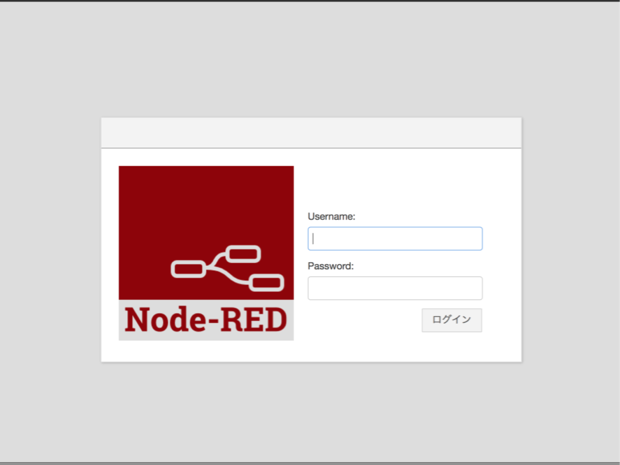
再起動完了後、先ほどと同じURLにジャンプすると認証画面が表示されます。
この説明通りに行うと
・Username : admin
・Password : password
でログインできます。

認証設定について
今回設定した
adminAuth: {
type: "credentials",
users: [{
username: "admin",
password: "$2a$08$zZWtXTja0fB1pzD4sHCMyOCMYz2Z6dNbM6tl8sJogENOMcxWV9DN.",
permissions: "*"
}]
},
はフルアクセス権限を持ち、password というパスワードの admin というユーザーを定義しています。
パスワードはハッシュ化されています。
ハッシュ値の生成や、その他の詳しい設定の説明はこちらにあります。