本記事は 個人開発 Advent Calendar 2019 22日目の記事です。
昨日は@koyoarai_さんの【GAS】GSuiteで完結するタスク管理ツールを作ったでした。
実はこのテーマを決めて参加登録した後に@yamazakoさんが「自分の結婚式で作ったシステムについて」というテーマで私より前の日に参加登録されていたので、「もしかしてネタかぶりか!?」と心配していたのですが、私のテーマの遥か上をいく素晴らしいアプリをご紹介されていたので心配無用でした![]()
3行で
- 友人の結婚式に乗じて面白いことをしたかった
- 受付って時間かかるよね
- 結婚式の参列者受付を爆速で終わらせるシステムを作った。
経緯
友人が1月に結婚式を挙げることになり、せっかくなのでテクノロジーを使って何か面白いことをやりたいね~という話になりました。
そんな話の中で参列者の受付をもっとスムーズにできないかという話題になり、QRコードを使った受付システムを作ることにしました。
システムが現状(通常)と理想のフロー比較です。
| 現状 | 理想 |
|---|---|
| ご祝儀を預かる | ご祝儀と事前に送っておいたQRコードのカードを預かる |
| 参列者に記帳してもらう(※) | QRコードをスキャンする |
| 記帳された名前から席次を探す(※) | 出席が登録され、席次案内が画面上に出てくる |
| 席次を案内する |
※マークの部分で「待ち」が発生しそうと考え、その部分を短縮できるようなシステムを考えました。今回は芳名帳は不要という前提です。
作ったもの
QRコードカード
受付カードをIllustratorで作成し、個別のIDをQRコード化して招待状に同梱しました。

印刷はプリントパックに発注しました。QRコードの個別印刷は不可だったのでおもて面のみでしたが、激安でクオリティ高い品質のカードが入手できました。
システム
システム仕様
- Webアプリ(Chrome推奨)
- 機能
- QRコードを使った出席登録
- 席次の案内
- 出席状況のリアルタイム確認
言語・フレームワーク
- HTML, CSS, JavaScript
- Vue.js
ライブラリ
- buefy : CSSライブラリ「Bluma」のVue.js用ラッパー
- vue-qrcode-reader :QRコード読取ライブラリ
- vue-qriously : QRコード作成ライブラリ「qrious」のVue.js用ラッパー
インフラ
- Firebase Hosting: ホスティングサービス
- Cloud Firestore: DB
- Firebase Authentication: ユーザー認証基盤
- Google analytics:ロギング
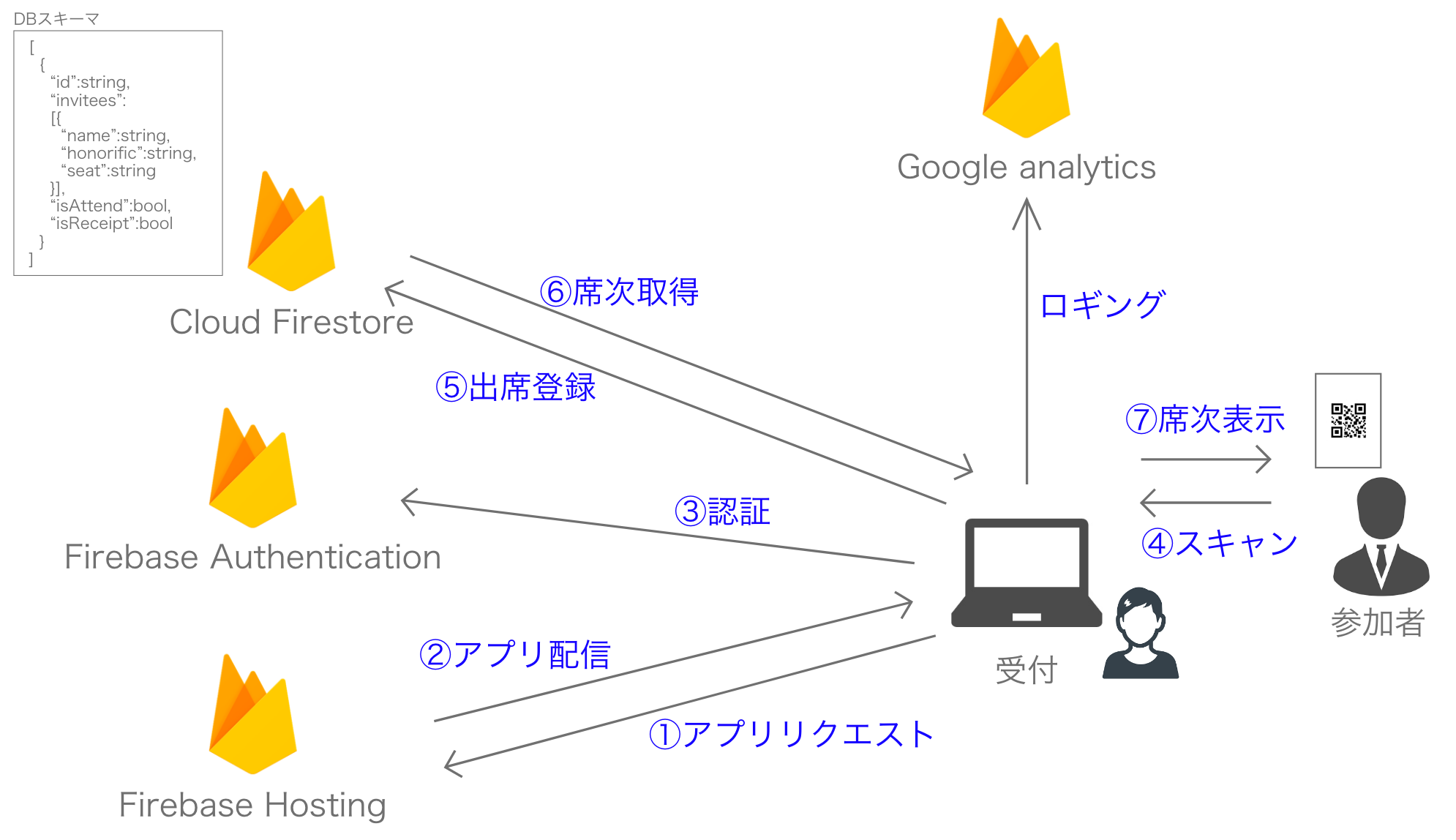
構成&フロー
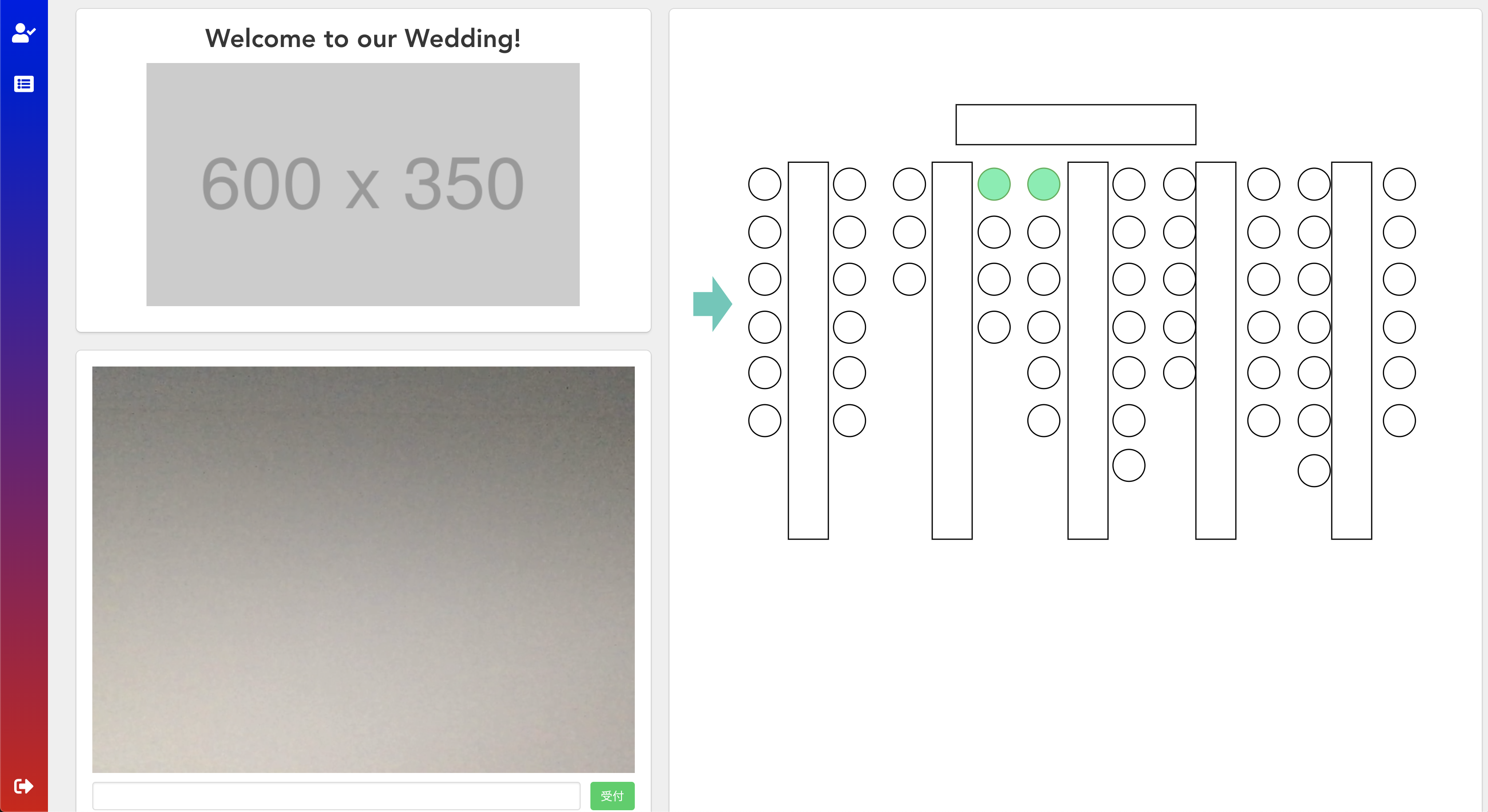
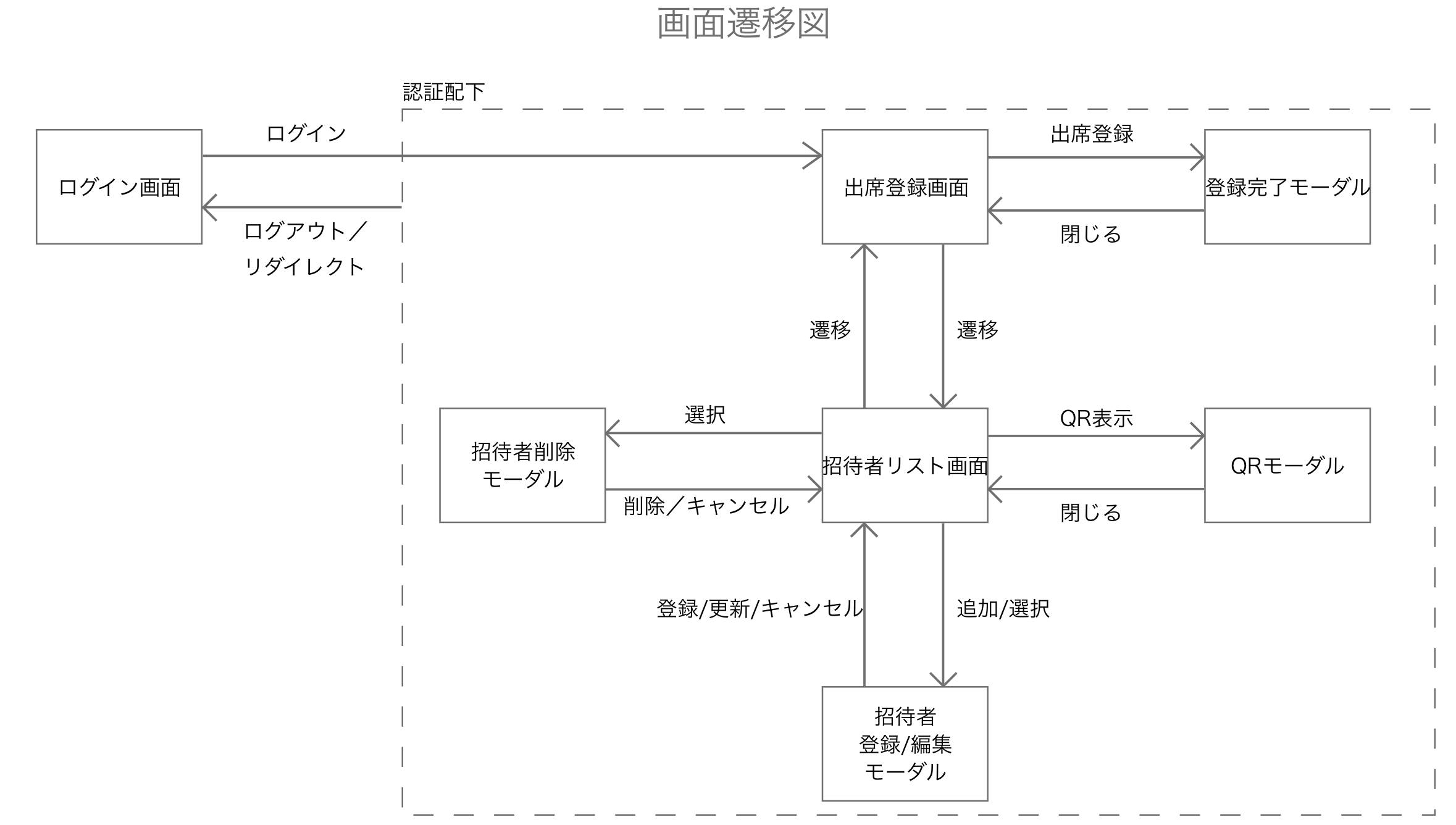
画面構成
画面遷移図
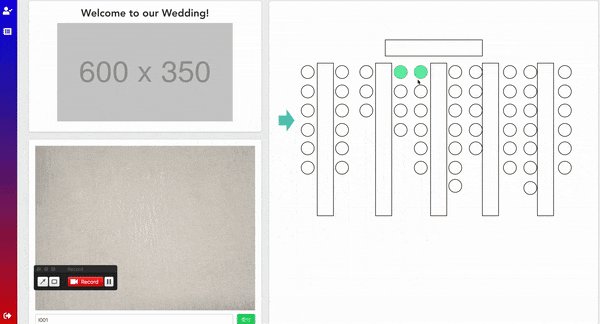
デモ
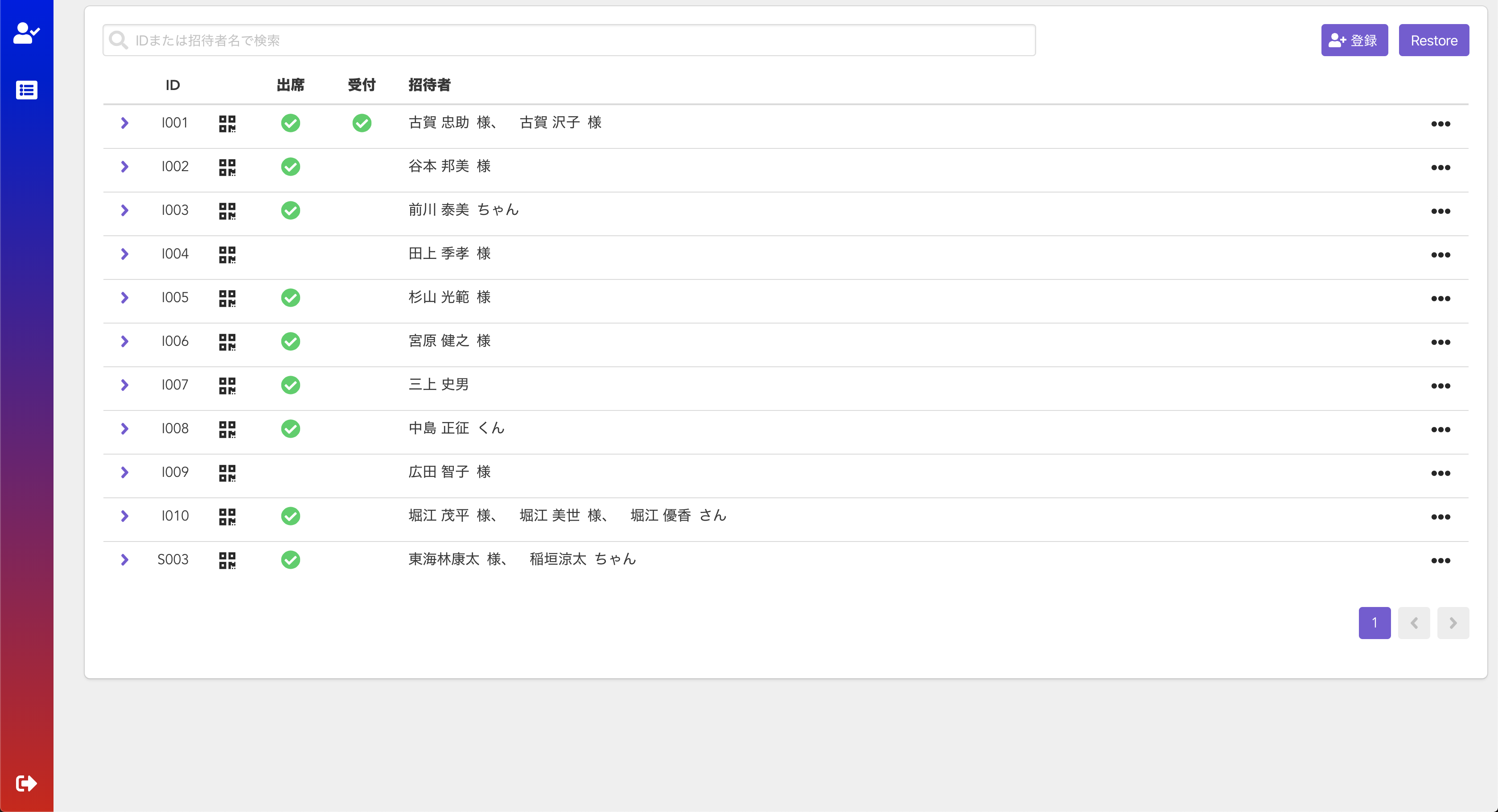
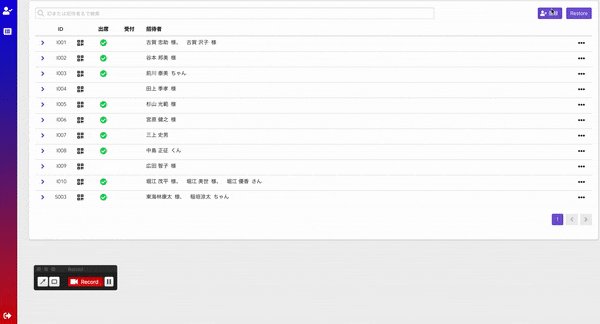
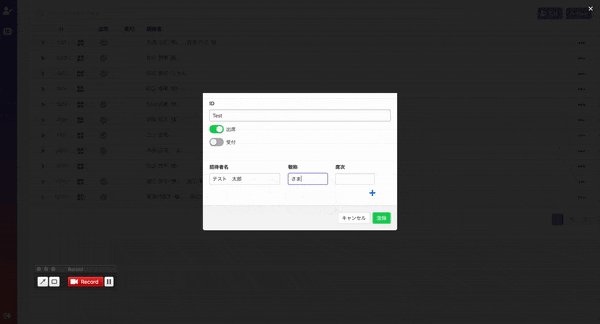
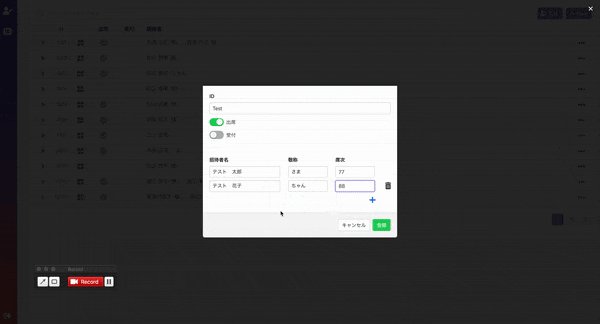
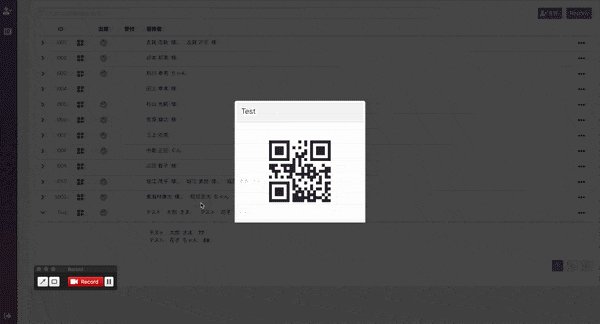
参列者の登録
子供や夫婦など1招待状で複数人宛になることがあるので1つのQRコードに複数人の参列者を紐付けられるようになっています。(画面内のデータはダミーです)

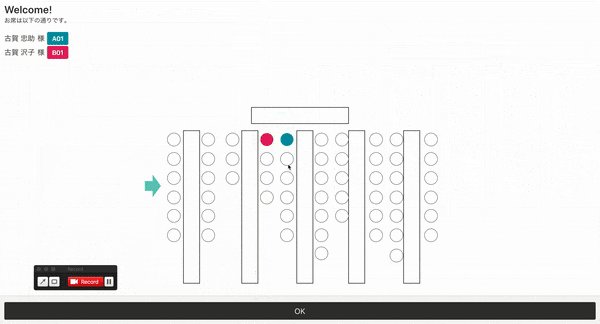
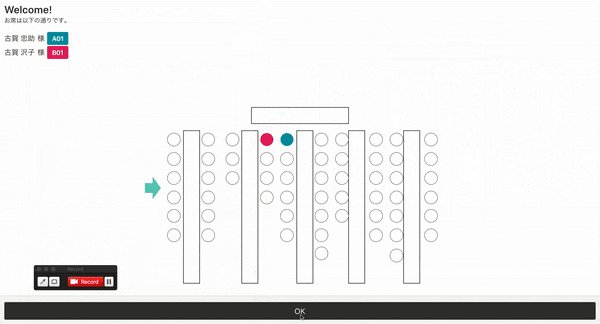
受付
QRコードをスキャンするとモーダルが自動的に開いて案内を表示します。座席マーカーの色は色かぶりしないようなランダム配色されるようになってます。受付処理が完了するとホーム画面の座席マップにも出席済みとしてマークされます。

技術的なTips
###Vue.jsでのSVGの扱い
将来的によりグラフィカルにすることを考え、座席マップはSVGで作成しています。
Vue.jsではバインディングによってSVGの属性をネイティブで操作できるのでシステムとの連携が非常に楽です。
こんなコードを書くと・・・
<template>
<div>
<svg viewbox="0 0 600 600" width="600" height="600">
<circle id="1" r=50 cx=50 cy=150 :fill="getColor(1)" stroke="black"></circle>
<circle id="2" r=50 cx=300 cy=150 :fill="getColor(2)" stroke="black"></circle>
<circle id="3" r=50 cx=550 cy=150 :fill="getColor(3)" stroke="black"></circle>
</svg>
</div>
</template>
<script>
export default {
methods: {
getColor: function (val) {
if (val === 1) return 'red'
if (val === 2) return 'blue'
if (val === 3) return 'green'
return 'none'
}
}
}
</script>
本番までに改善したいところ
- 座席案内のSVGが簡素なので修飾したい
まとめ
n番煎じで誰かがすでにやっているであろうネタでしたが(絶対被っているので検索すらしてない)アドベントカレンダーに参加したくて書きました![]()
実際に使用するのは来年1月なのでうまく運用できることを祈ります![]()
うまく運用できて参列者体験が向上したら、この記事のタイトルから「(い)」が消え、うまくいかなかったら「(かった)」が追加されます ![]() →成功しました! 以下に追記
→成功しました! 以下に追記
2019/01/26追記
記事投稿時点からの変更点
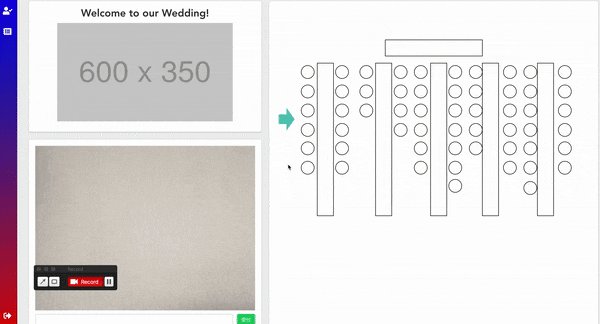
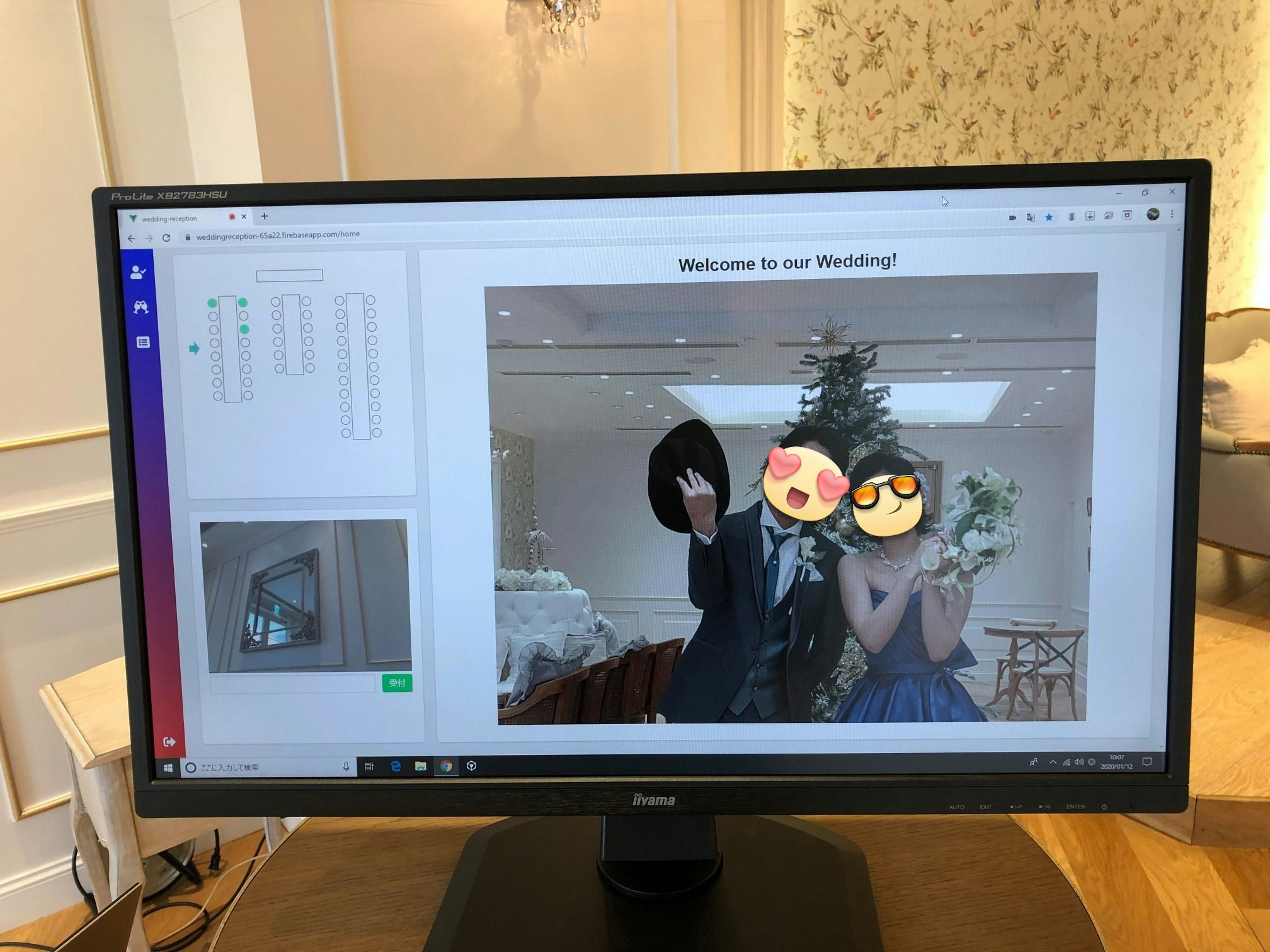
トップ画面レイアウト変更
参列者には主役を見てほしいのでトップ画面のレイアウトを変更して新郎新婦の写真を大きくし、スライドショーで5秒毎に写真が切り替わるようにしました。こういう変更がすぐできるのもコンポーネント指向のVue.jsのいいところ。

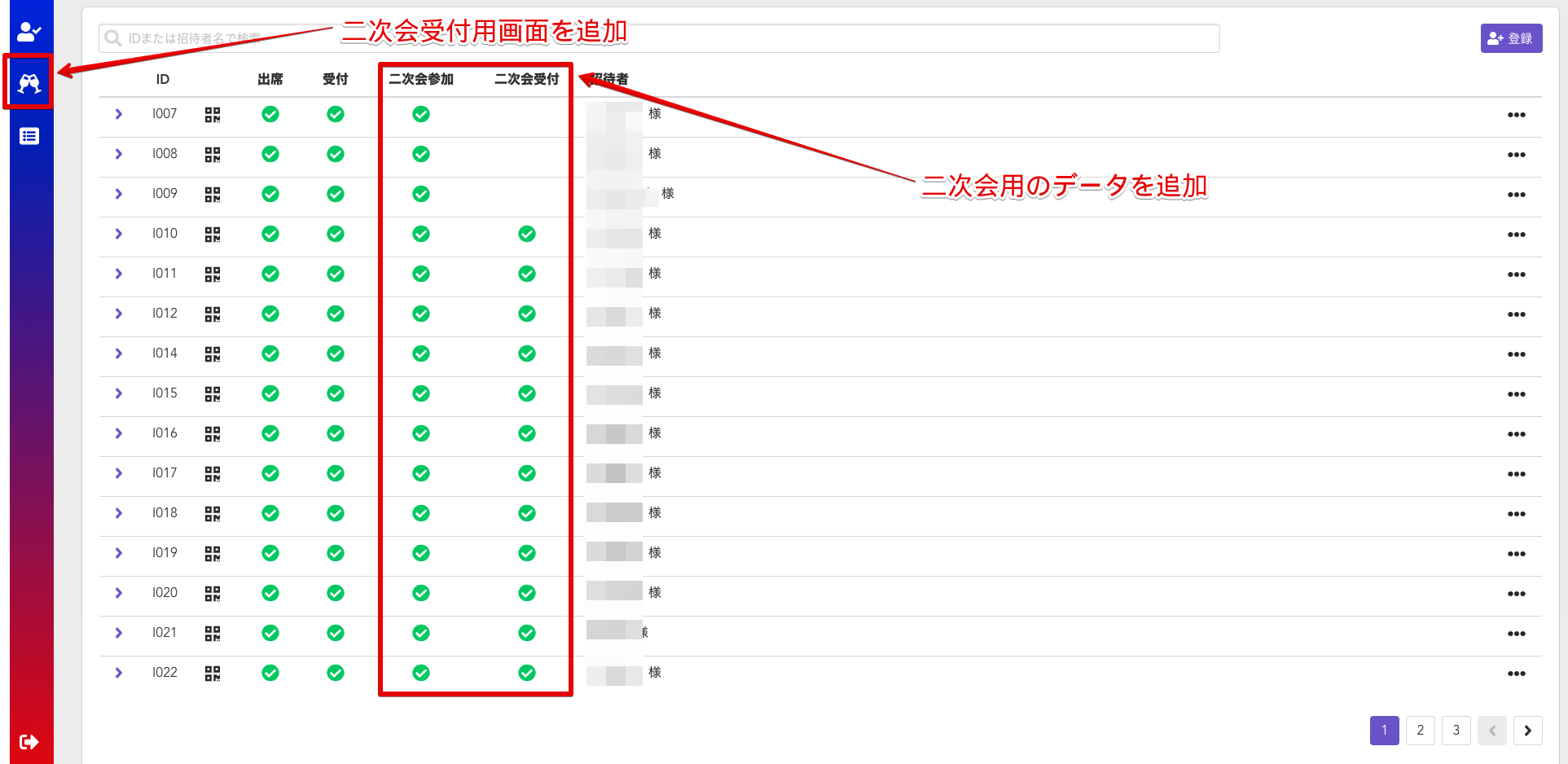
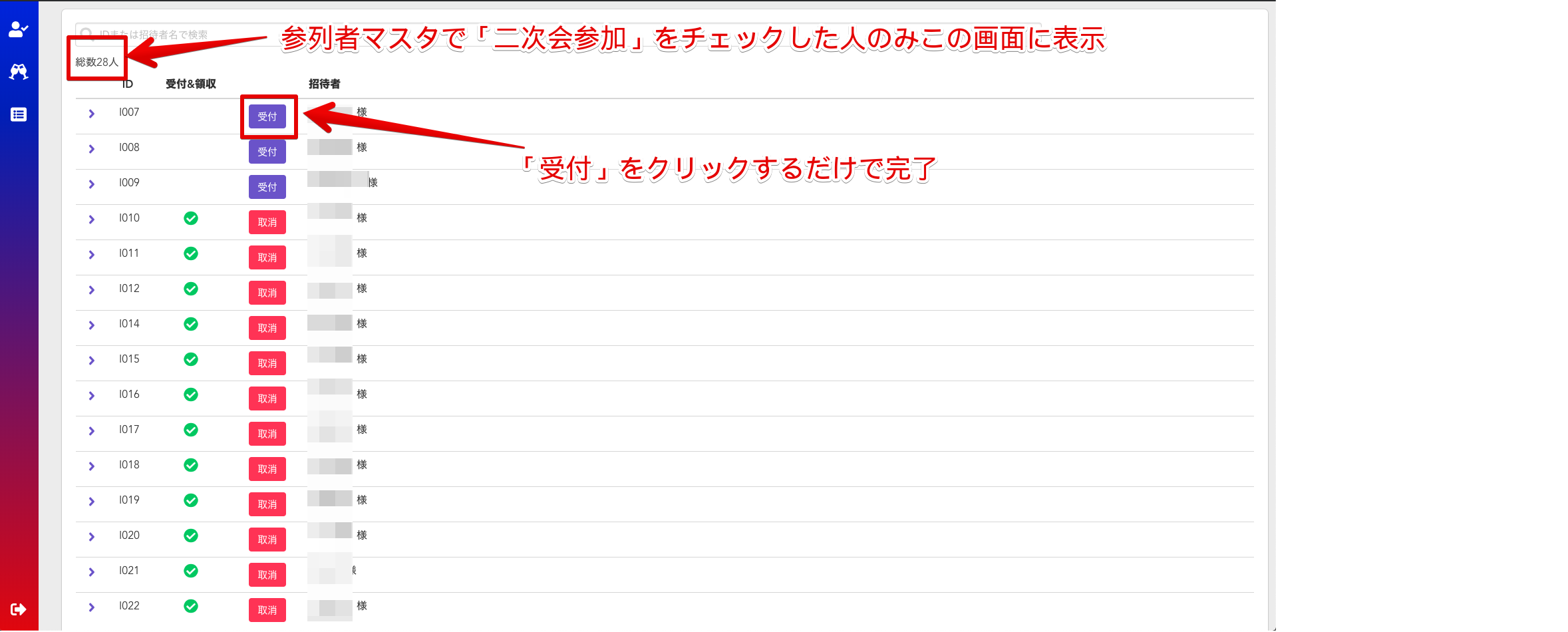
二次会用機能追加
式の数日前に二次会の幹事も依頼されたので、どうせならと二次会の出欠登録&受付もシステム内でできるようにしました
当日の様子
目論見どおり待ち時間が一気に短縮され受付担当はもちろん参列者にも好評。
新郎新婦もリアルタイムで受付状況が見れるので気を揉むことなく準備ができるので心的負担が全然なかったと好評。
式場の人も初めての試みということで最初は怪しい感じで見てましたが、いざ始まるとリアルタイムで受付状況がアップデートされるので未受付の人への連絡がしやすいと好評で、今後このシステムを式場で使いたいとまで言っていただきました。(お世辞でもうれしい!)
以上、大成功で終わりました!
写真共有アプリも作った
急遽、年末年始の5日間で結婚式写真共有アプリも作りました。併せてご覧下さい。
結婚式の写真共有アプリを作って参列者経験を向上させた