本記事は 個人開発 Advent Calendar 2019 13日目の記事です。
経緯
2年前くらいに Motoki Narita さんの「 結婚式を支えた技術 Firebaseを活用したサーバレスiOSアプリケーション開発 」の発表を拝見しました(たしか potatotips だったような ![]() )
)
もうこのとき感動しまくりで、いつか自分もこれやりたい!って思ってから、ようやくそれが叶ったって感じです。
みんな目線の写真というのが本当にいいなと思いました ![]()
アプリ仕様
当初は結婚式アプリとして、席次表の閲覧とかPUSH通知でお知らせとかやりたかったのですが、工数の関係上、写真共有アプリに機能を絞ることにしました。
参列頂いた多くの方に使ってもらいたい
その想いから Android/iOS の対応はマストにしました。
「一番多くの いいね がついた写真を投稿してくれた人には豪華景品!」というゲームをするために簡易ログイン、いいね機能もつけました 🥕
対応OS
- Android
- iOS
機能
- 写真の投稿
- いいね
- 簡易ログイン(ゲームで活用するため)
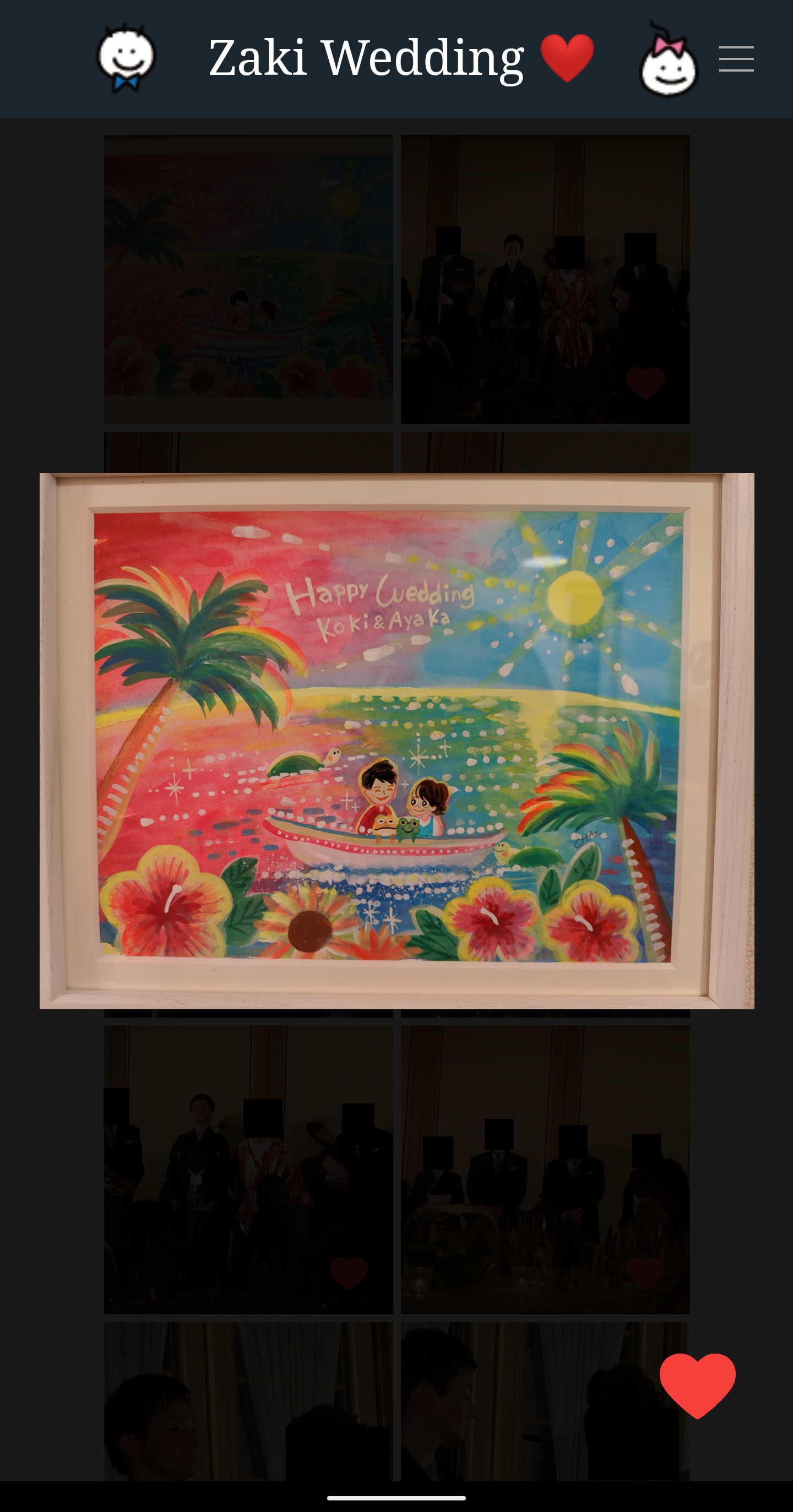
↓ 実際の画面 ↓
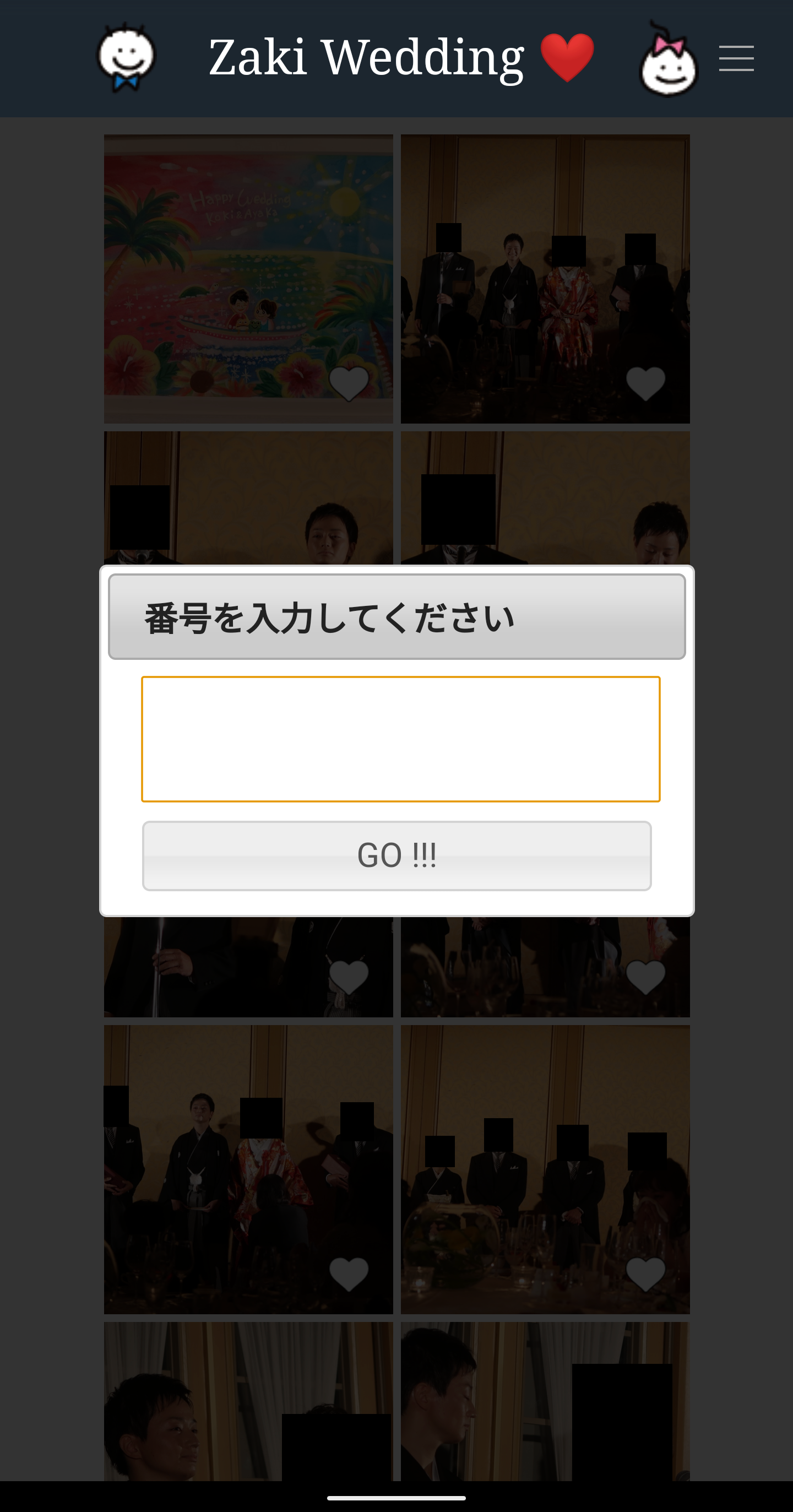
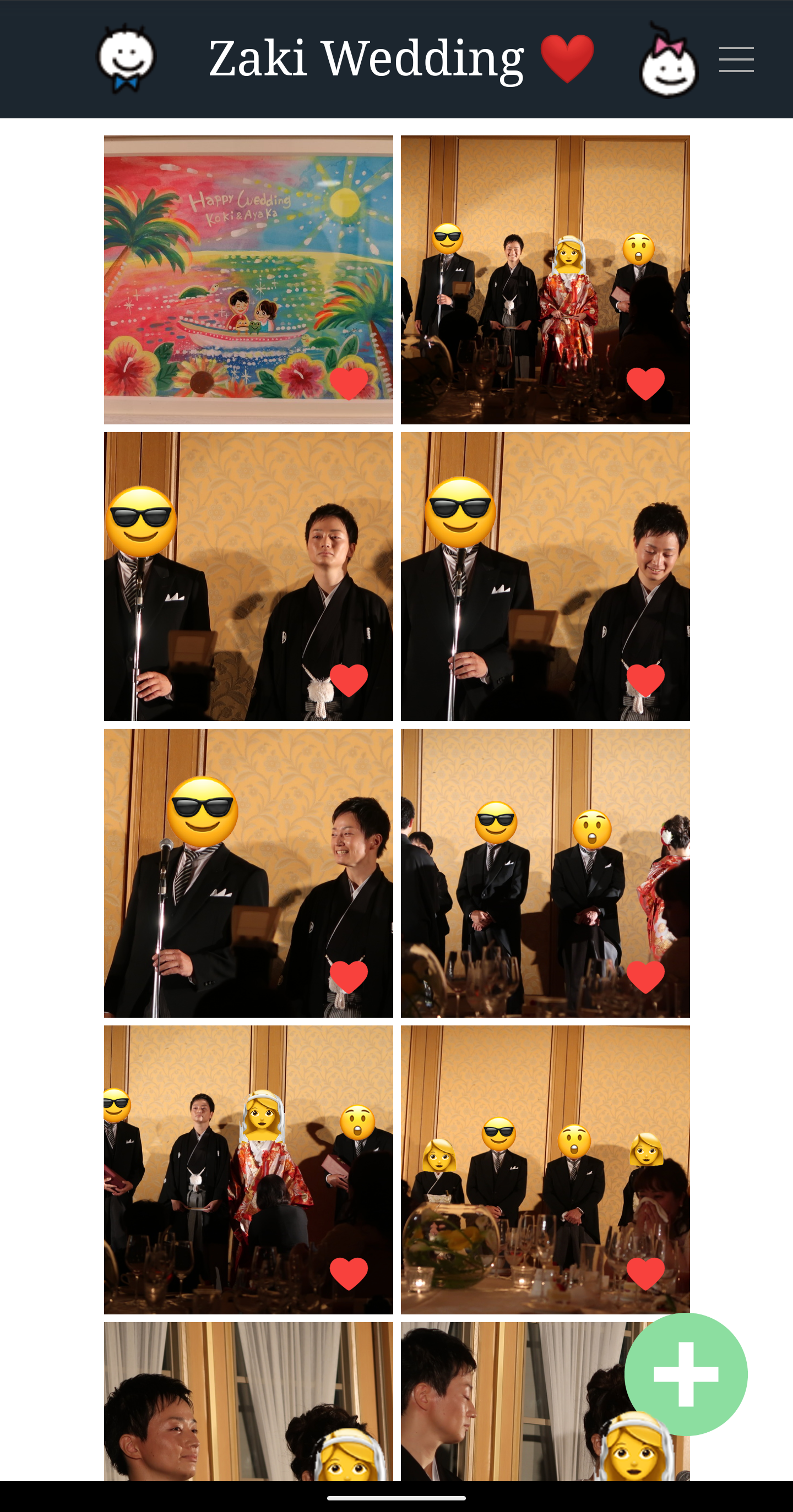
| ログイン画面 | メイン画面 | 拡大表示画面 |
|---|---|---|
 |
 |
 |
エスコートカードの裏面に専用の番号を書いて、それでログインしてもらう感じです

仕組み
仕組みはこんな感じで考えました
Firebase さんに非常にお世話になりました ![]()
使った Firebase の機能
写真共有のざっくり構成

① Cloud Firestore にドキュメントを作成
② 写真をアップロード
③ Cloud Storage に写真が追加されたのをトリガーに Cloud Function でサムネイルを作成
④ サムネイルを Cloud Storage に保存
⑤ オリジナル、サムネイルの画像を Cloud Firestore のドキュメントに追記
⑥ Cloud Storage の変更がクライアントに通知される(写真が追加される)
結果
多くの方に投稿いただくことができました
枚数にしてなんと 319 枚!!
やらかしてなければもっと投稿いただけたはずなのに(後述) ![]()
ちなみに一番いいねが多かったのは新婦の甥っ子姪っ子ちゃんでした ![]() 10イイネ
10イイネ

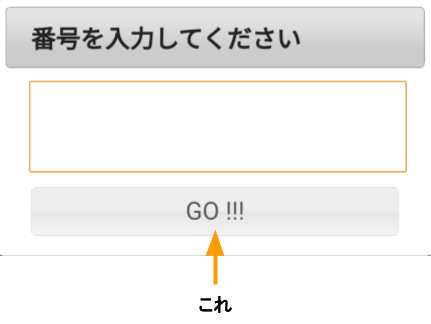
失敗
はいこのアプリやらかしたんです。。

はじめログイン画面の「GOボタンを」非表示にして、番号を入力したらボタンを表示するという仕様にしていたのですが、このボタンが表示されないという方向がちらほら。。
(開発中は良かれと思って入れた機能ですが、今となってはマジでやんなきゃ良かったと悔やみきれません)

iPhone ユーザーに起こってたようで、 IME 依存で jQuery の keypress イベントが発火しなかった模様。。。
この被害に遭われた方々は結局式の間アプリを使うことができませんでした(本当にごめんなさい ![]() )
)
参列頂いた多くの方に使ってもらいたい
はい ![]()
自分の iPhone でも、iPhone ユーザーの友人にもテストはしてもらってたんですが、まさか IME 依存という落とし穴
これはホントにホントに悔しいです。。
式終わって機能追加した
実は画像のダウンロード機能も実装しようと思っていたのですが、当日までに間に合いませんでした(手が回らなかった)
当日のウェルカムスピーチの際に皆さんと「いつか実装します!」と約束してしまったので、頑張ることにしました。
こんな感じでいけないかな? と構想

① 選択された画像IDを Cloud Function の HTTPトリガー の関数に投げる
② ID の画像を Cloud Storage から( Function 上で)ダウンロード
③ ダウンロードした画像を zip にする
④ zip を Cloud Storage にアップロード
⑤ Cloud Storage 上の zip の Download URL をクライアントに返す
(⑥ クライアント側でダウンロードを行う)
実際実装してみると、なんか動いてそうに見えたんですが、写真の枚数が多くなると Function でクラッシュします ![]()
純粋にメモリが足りてないのかとか思ったんですが、Function のログ見るとなんか違いそうだがよくわからん。。(Cloud Function のベストプラクティスな開発手法知りたい)
この辺はもう少し調査が必要そうなので、今は五月雨式に選択した画像が降ってくる鬼機能にしています ![]()
できなかったこと
最低限の機能実装って感じになってしまい、お世辞にも使いやすいUIとは言えないものでした ![]()
僕だけかもしれませんが、個人開発はどうしても UI が疎かになりがち。。
もう少しカッチョよくて使いやすいUIにしたかったです。
まとめ
個人開発は楽しいはもちろん、めちゃめちゃ勉強になりますね。
今回も、普段業務で使わない node.js やら何やらは環境構築から躓いたり、Hosting で独自ドメイン使うのに DNSレコードってどんなんだっけ?って調べたり、とにかく自分の 知らない とたくさん出会いました!
また、その 知らない を学ぶのに好きに時間を割いて良いのも個人開発ならではだと思います!
(もともと Android/iOS でそれぞれネイティブアプリ作るつもりだったのですが、好きに時間割きすぎて、「時間ないっ!」てなってほぼ完成品の Android アプリ捨てて Webに切り替えたとかいう裏話があります。)
結婚式は信頼の置けるクローズドな環境で多くの方にアプリを触ってもらえる最高の場でした ![]()
この記事を見て「自分もなんかやろーっ」て感じてくれる方がいたら幸いです!!