背景
集計データをHTMLテーブルでいい感じに見せられるCSSフレームワークを探していたところ、
InkというCSSベースのフレームワークを見つけたので試してみるメモ。
※CSSは本格的に書いた事がないので、色々ワカラナイまま進めています。(備忘録的内容)
CSS Framework
Ink Interface Kit
Bootstrapとか豪勢なものは必要なかった。
シンプルかつCSSベースで探すとInkが見つかった。
MITライセンスの上記を使用してみることにする。
どうやらSassという独自記法のソースをコンパイルしてCSSを生成しているようなので、
サイトからソースコード付きのZIPを取得。
- ink-3.1.10.zip
データ構造:
実際のソースは /src/sass に入っている。(*.scss のファイル)
cookbookフォルダにあるサンプルHTMLでは、ink-flex.min.cssを参照しているようだが、
ソースには存在していないようだ。
下記のような書き方で複数の sassファイルをコンパイル時に内包させる仕組みらしい。
@import (sass ファイルを相対パス指定)
さらに compass と呼ばれる sass用のフレームワークみたいなものも入っているようだ。
諸々よくわからないので下記をとりあえず一読させて頂いた。
今日から使える! Sass/compass ゆるめ勉強会
課題発見
今回はテーブルをメインで使用したいので、公式ページのリファレンスを見たり、
cookbookデータを軽く編集したりしてみた。
どうやらデフォルトのままではテーブル行の色付けは出来ても、
テーブルセル単位で色をつけることができないようだ。
これでは困るので改造することにした。
改造作業
環境導入:
下記サイトを参考にさせて頂いた。RubyとKoaraをインストール。
特別何も設定はせずに先へ進んだ。
これからSassを始めたい人へ!導入手順をまとめてみた(Dreamweaver対応) | 株式会社LIG
- rubyinstaller-2.2.3-x64.exe
- koala_2.0.4_setup.exe
テーブルセル色変更の修正
とにかく色だけが変えたいのでそれらしき箇所を探る。
/src/sass/themes/_tables.scss にカラー指定があった。
見よう見まねで td 用の定義を記述してみた。
tbody {
& > tr {
&.red {
td {
background: $red;
color: lighten($red,80%);
}
}
&.green {
td {
background: $green;
color: lighten($green,80%);
}
}
& > td {
&.red {
background: $red;
color: lighten($red,80%);
}
&.grey {
background: $grey-10;
color: darken($grey-10,80%);
}
}
}
}
コンパイルエラー発生
とにかくコンパイルしてみるかということで、Koalaでコンパイルしてみた。
どうやらソース修正以前の状態でもコンパイル出来ないようだ。エラーを潰していった。
こんな感じのエラー:
C:\*\ink\src\sass\ink-ie.scss
Error: File to import not found or unreadable: compass/layout/grid-background.
Load path: C:/*/ink/src/sass
on line 1 of C:/*/ink/src/sass/contrib/compass/typography/_vertical_rhythm.scss
from line 4 of C:/*/ink/src/sass/contrib/compass/_typography.scss
from line 16 of C:\*\ink\src\sass\ink-ie.scss
Use --trace for backtrace.
@Importのパスが間違っている。config.rb などの設定を正しく行えば、
任意フォルダをルートにして相対パスImportできるのだろうか?
ワカラナイのでファイルからの相対パスに全て書き換えてエラーを解消した。
こんな感じのエラー:
C:\*\ink\src\sass\ink-flex.scss
Error: Invalid Windows-31J character "\xE2"
on line 109 of C:/*/ink/src/sass/modules/_typography.scss
from line 68 of C:\*\ink\src\sass\ink-flex.scss
Use --trace for backtrace.
下記サイトが見つかったので同様に対処した。
Windows環境のcompassで”Invalid Windows-31J character”のエラー
よくわからないので config.rb は作るまいと思っていたが必要だった。
Koalaでプロジェクト右クリックして Compass用の設定ファイルを生成して編集した。
結果
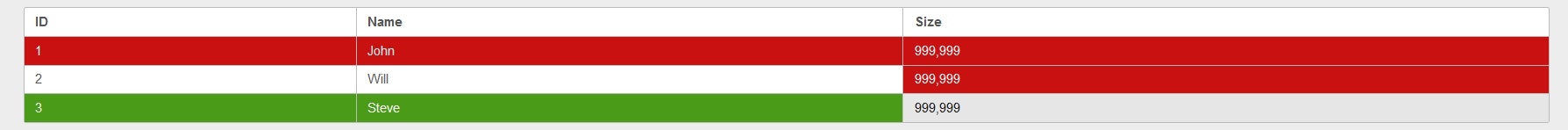
無事セルカラーだけ変更する事ができた。
他にもテーブルヘッダーも色付け出来るようにしたり、簡単な変更も加えてみて編集フローが機能していることを確認した。

今後
かなりヨクワカラナイ部分をそのままにして進めたので、後からSassやCompassについて調べる。
Sass自体は一般的なプログラミング言語の作法が取り入れられており苦労することは無さそう。