概要
動画をGithubリポジトリのREADMEファイルにアップロードする方法を解説します。

動画をGifに変換する
動画はそのままREADMEファイルに載せることは出来ないので、まずは動画をGifに変換していきます。
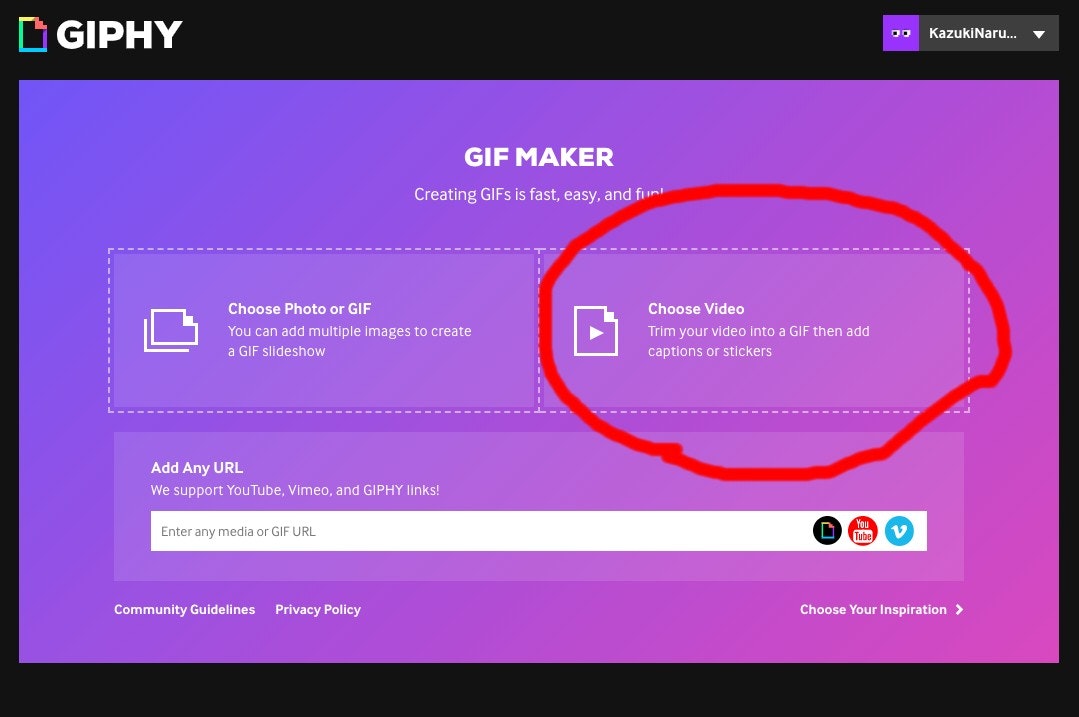
GIPHYというサイトでGifを作ることができます。
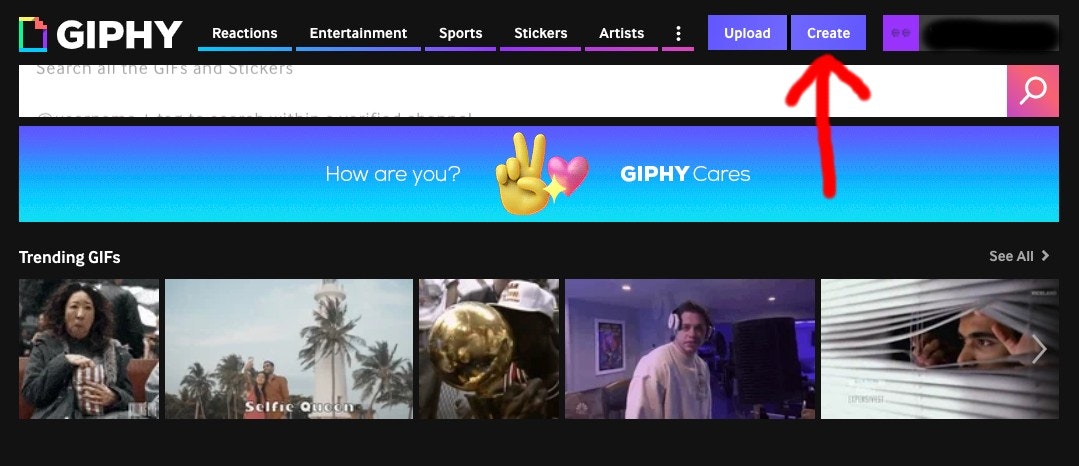
GIPHYにアクセスしアカウント登録後、画面右上の Createボタンを押します。

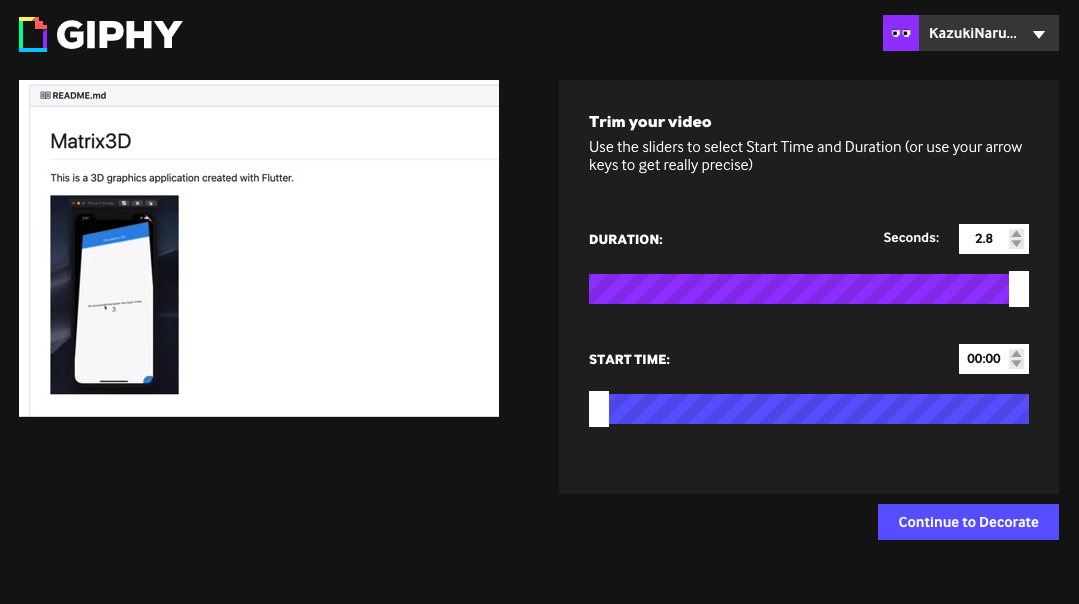
再生時間や再生開始時間を調整します。
調整ができたらContinue to Decorateをクリック。
その他カスタマイズもお好みで選択しContinue to Upload、Upload to GIPHYをクリックしGifを作成。

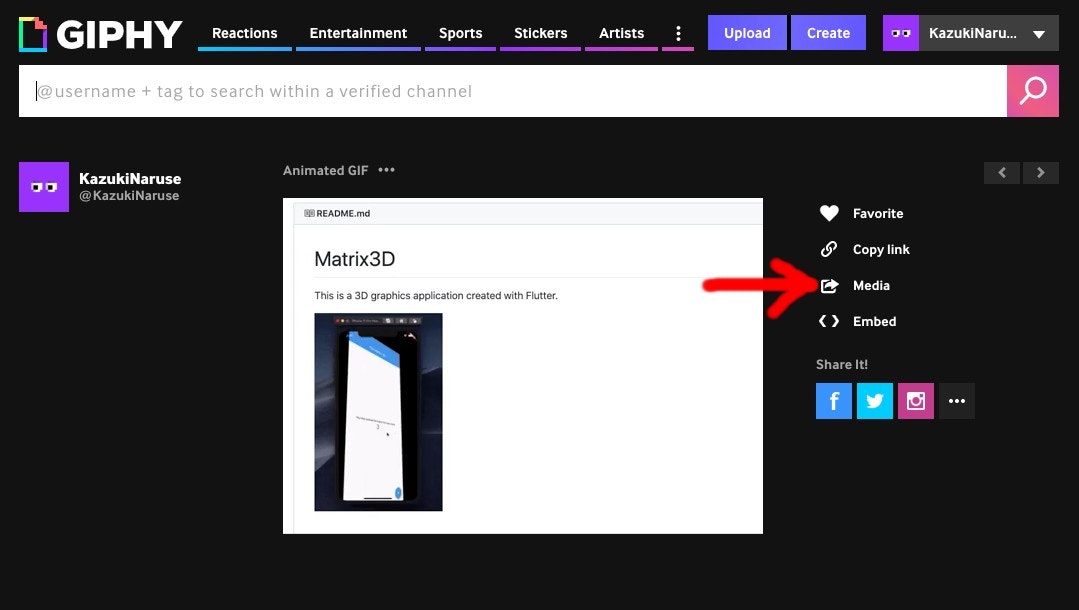
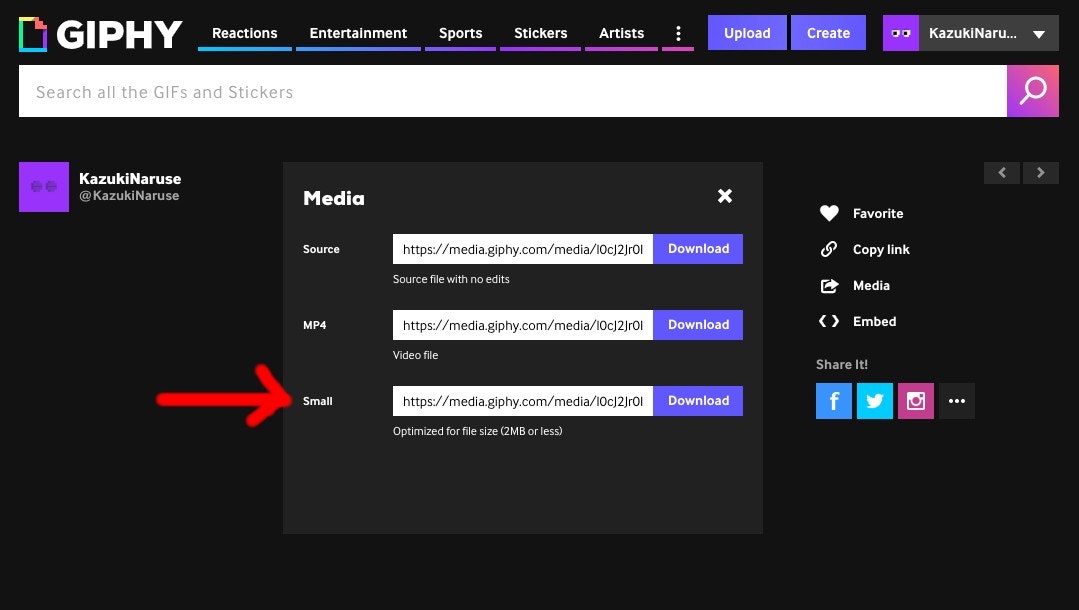
SmallのところのダウンロードをクリックしGifをダウンロード。
※容量が大きいとGitHubにアップロード出来ないため、Smallを選択。

READMEファイルにGifを載せる
Gif動画をそのまま添付しただけでは反映されないので、
GitHubリポジトリのIssuesにGifをアップロードし、そこのURLを取得していきます。
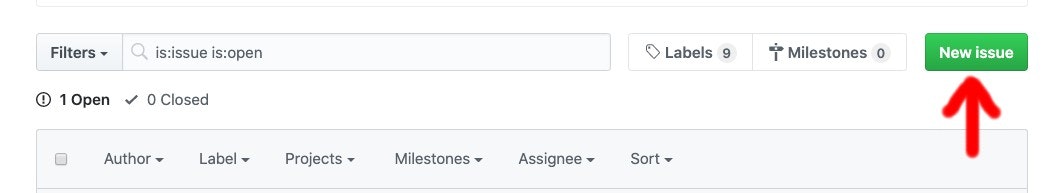
まずはGitHubリポジトリのIssuesにてNew issueをクリック。

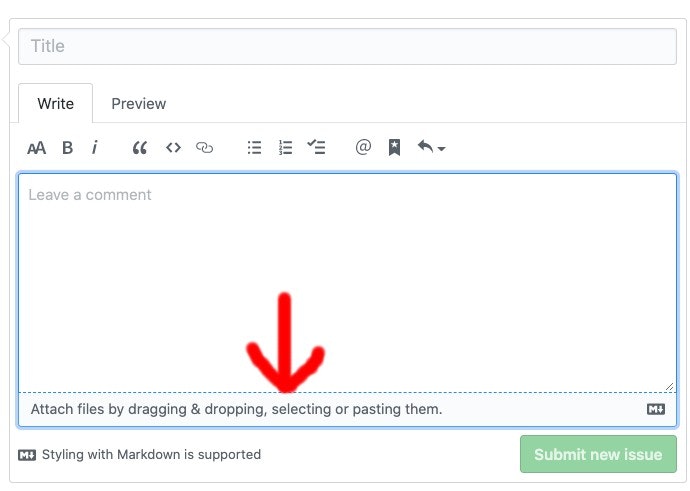
テキストフィールド下の「Attach files by dragging & dropping, selecting or pasting them.」をクリックし、先ほど作成したGif動画を選択。

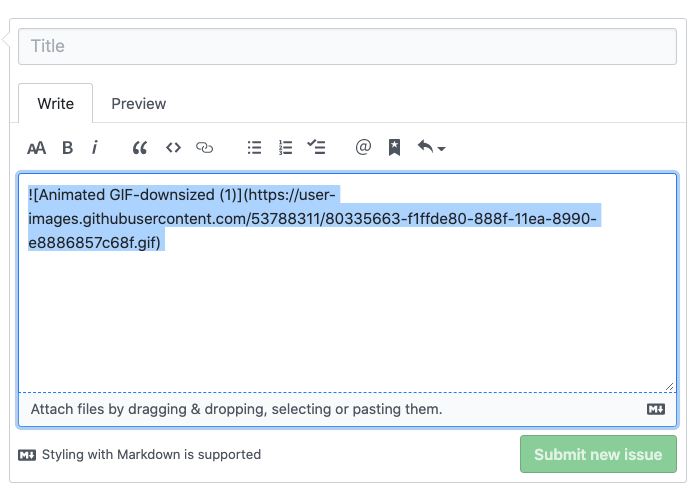
すると数秒してからテキストフィールドにURLが発行されますので全選択してコピーします。
またTitleも記入し、右下のSubmit new issueをクリック。

そうしたらソースコードのREADMEファイルに先ほどコピーしたURLをペーストして保存し、再度GitHubにpushします。
するとGitHub上のREADMEファイルでGifが反映されているのが確認できると思います。

以上です。最後までご覧くださりありがとうございました。