簡単過ぎる!GoogleスプレッドシートからPWAアプリを開発できる「Glide」を使ってみた!
この記事に触発され、RubyKaigi2019の非公式アプリをGlideで作成してみました。
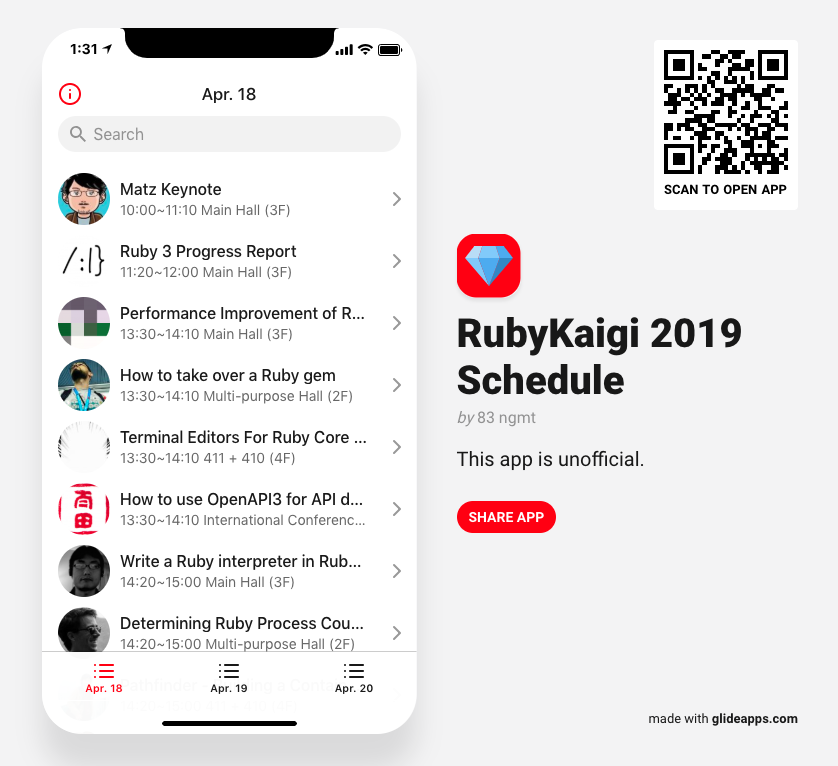
https://rubykaigi2019.glideapp.io/
PCからアクセスすると次のような表示になります。

参考までにこのアプリの元となっているスプレッドシートも公開します。
https://docs.google.com/spreadsheets/d/1pXt94FoPNXoB6UBNNbWw1zf6l7MFnN-0c6xnon5S8ms/edit?usp=sharing
また、系統の違うアプリも作ってみようと思い、壱岐(地元)の観光向けアプリも作ってみました。
https://go.glideapps.com/play/4TDdlLbp8bNYw2Vc4aYy
(著作権フリーな画像があまり見つけられず、未完成のやっつけ仕事になっています。)
Glideでいくつかアプリを作成していくうちに、コツを掴めてきたので参考までに書き残します。
GlideはList表示とDetail表示に特化している
レイアウトは複数種類ありますが、見た目が変わるだけでList表示を行なっているだけです。
シート(DBでいうテーブル)を一覧するList表示と、その1行(DBでいう1レコード)に注目したDetail表示のみに特化しています。
そのため、スプレッドシートはシンプルな構造に愚直にデータを詰め込んだものが求められます。
Navigationとシートは1対1対応
レイアウトを変えるだけでコンテンツ自体がほぼ同じものはシート1つに複数Navigationできるのではないか?と考えましたが、Glideの機能として1つのシートを複数Navigationから参照することはできません。
コンテンツがほぼ同じものだったとしてもレイアウトが変われば必要な情報は変わります。レイアウト毎の表示用ロジックも必要になります。そのため1対1対応のほうがシンプルでわかりやすさを維持しやすいです。
非正規形を恐れない
前述しましたが、Glideに適しているのはシンプルな構造に愚直にデータを詰め込んだスプレッドシートです。
エンジニアとして全く正規化されていないDB(のようなもの)を見ると落ち着かないかもしれませんが、こらえましょう。
マスターデータのシートとアプリ表示用シートは分ける
Glideの表現力に制限されるため、自分が思うような表示をしようとするとスプレッドシートはどんどんカオスになります。
正規化はほぼ不可能ですが、最低限繰り返しを防ぐためにもマスターデータと表示用シートを分けましょう。
マスターデータを分けずに表示用に最適化すると、日付・時間・場所を1項目にまとめるなどしてデータとして壊れてしまいます。デザインを変更するときにはデータ復元の手間が増えてしまいます。
例: Listレイアウトでは各行で3項目しか表示できません。サムネイル、タイトル、時間、場所を表示したかったため、ここでは時間と場所を結合したセルを作成して時間と場所まで一覧で確認できるようにしました。

表示用シートでデータの見た目を調整する
- 日付と場所を1項目にまとめて表示したい
- 「タイトル by 作者」のような表示をしたい
こういったロジックやその結果となるセルはマスターデータシートには含まず、それを参照する表示用シートで実現しましょう。
これによりマスターデータは壊れることなく綺麗なままです。そして表示用シートは何度でもスクラップアンドビルドできます。
View用ロジックはspreadsheet関数を駆使する
本来のデータに変更を加えず、見た目だけ変えるDecoratorのような層を表示用シートに儲けましょう。
とりあえず文字列連結の&関数は覚えておきましょう.
例: 「タイトル by 作者」の実現
= タイトル & " by " & 作者
実際には
= A2 & " by " & B2
のようにセル指定をするでしょう。
考えすぎずトライ&エラーを繰り返す
いくらかアドバイスを述べましたが、やりながら身につけるのが最も確実です。どこまでをマスターデータとするか、表示用シートで必要なデータはどの列かなど細かく丁寧に考えても実際に動かしてみるまで答えは出ません。とりあえず動かしてGlideに慣れながら調整しましょう。
私のおすすめは、全てのデータを細かい項目に分けたマスターデータシートと、マスターデータシートをすべて参照ペーストした表示用シートをNavigation分用意することです。
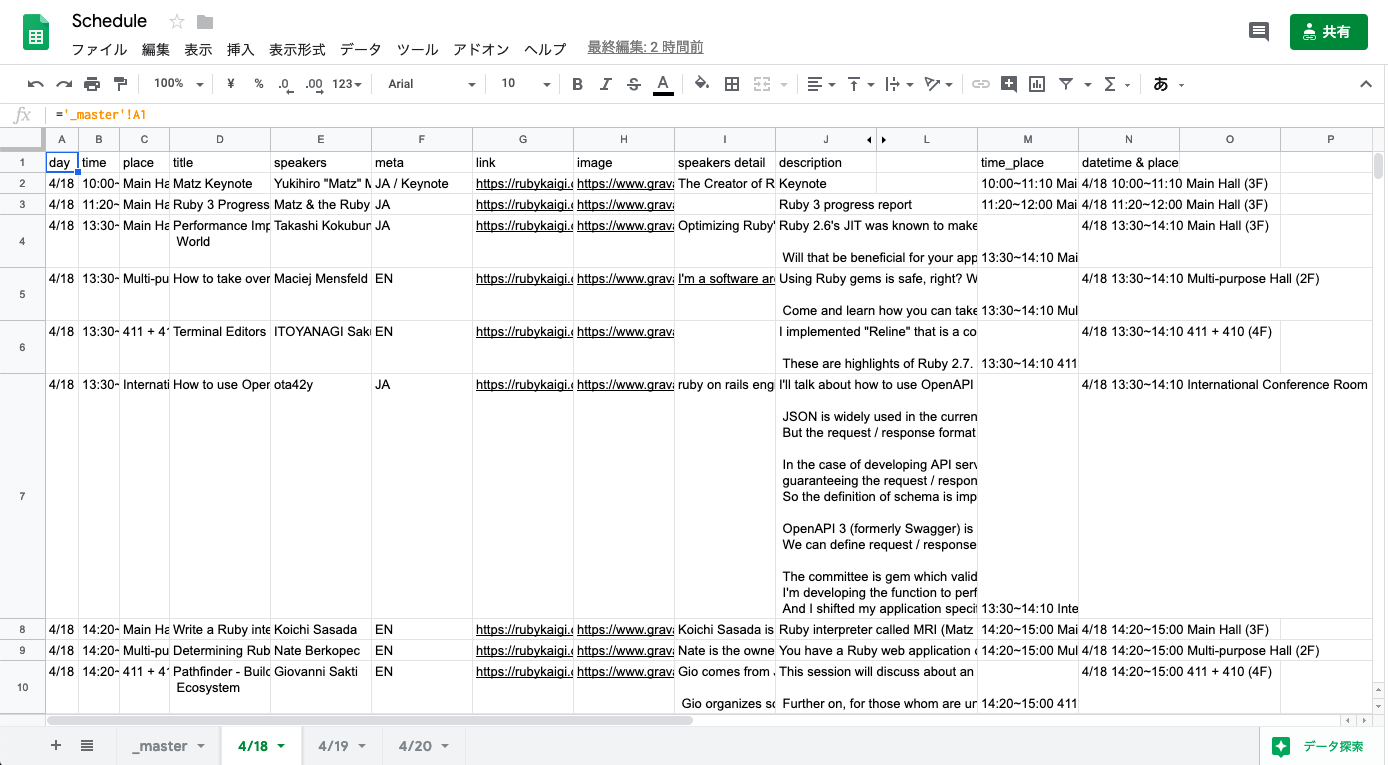
次の画像は実際のスプレッドシートのものです。

_masterシートにマスターデータを記述し、4/18シートではL列から左は_masterへの参照、L列から右では日時や場所を組み合わせた表示用データの整形をしています。
まとめ
- マスターデータ用シート1, 表示用シートNavigationの数 で構成する
- 非正規形を恐れず、トライ&エラーを繰り返しながらGlideの特徴を理解する