Microsoft Cognitive ServicesのEmotion APIとは
以下、人工知能パーツ Microsoft Cognitive Services を使った表情分析アプリを作ろう! (Emotion API × JavaScript 編)より抜粋
Microsoft Cognitive Services は 画像、文章、言語、情報を処理する機能を API 経由で利用できるサービスです。
Cognitive Services の一つである Emotion API では、画像を分析して人間の顔やその表情を数値化し、結果を JSON 形式で取得することができます。
やりたいこと
Emotion APIをDataSpiderのRESTアダプタを利用して取得してみます。
事前準備
まずはAPIを利用できるようにします。以下の手順を実施してサブスクリプションキーを取得しておきます。
DataSpiderを使って実装します。
APIの確認
1.Congnitive ServicesからEmotion APIのリファレンスを表示します。

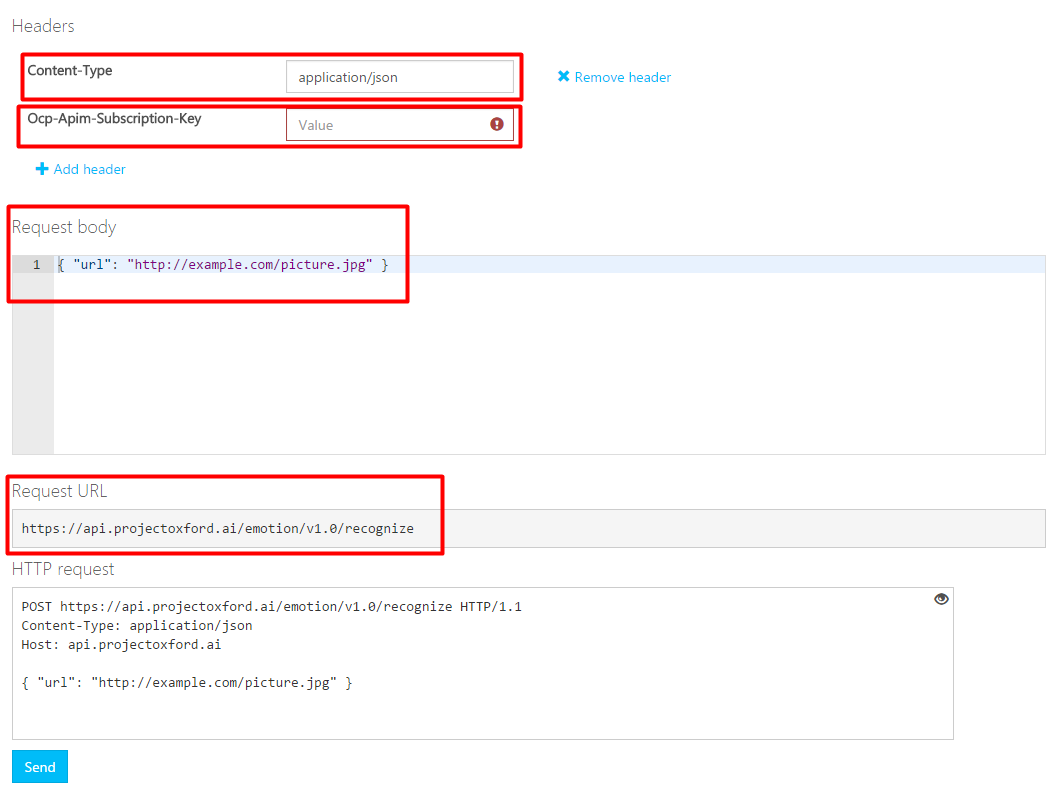
2.API Referenceが表示されたら、 をクリックするとブラウザ上から簡単にリクエストのテストができる環境が表示されます。とても便利ですね。
をクリックするとブラウザ上から簡単にリクエストのテストができる環境が表示されます。とても便利ですね。
3.以下の情報はDataSpiderで実装するときに利用するのでコピーしておきます。
- Headers
- Content-Type
- Ocp-Apim-Subscription-Key
- Request Body
- bodyをコピーして適当な名前で保存しておくと便利です。
- 例)test.json
- Request URL

グローバルリソースの作成
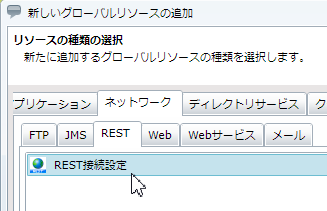
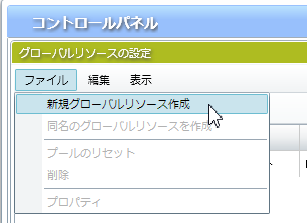
1.コントロールパネルのメニューバーからファイル→新規グローバルリソース作成を選択

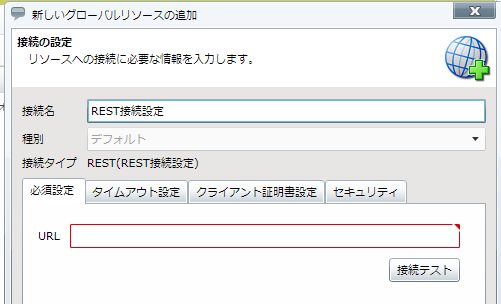
3.URLにさきほどのRequest URLを設定し、接続テストをしてみてください。

これでグローバルリソースの作成は完了です。
RESTアダプタの設定
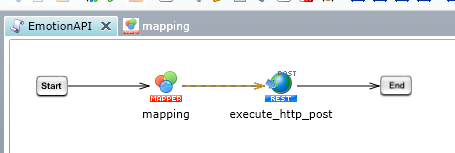
デザイナを立ち上げて処理を作成します。
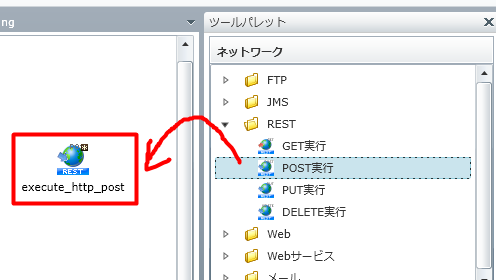
1.HTTP requestにPOSTメソッドだと記載があるので、ツールパレットからPOST実行をドラッグしてキャンパス上に貼り付けます。

2.設定画面が表示されるので順次設定をしていきます。
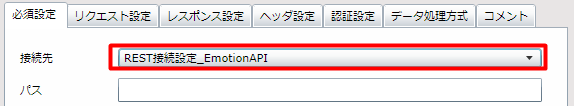
- 必須設定タブの接続先に先程作成したグローバルリソース名を選択

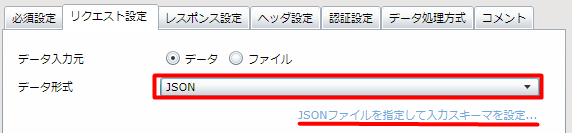
- リクエスト設定タブのデータ形式をJSONに設定し、JSONファイルを指定してスキーマを設定をクリックして先程作成したjsonファイル(test.json)を指定

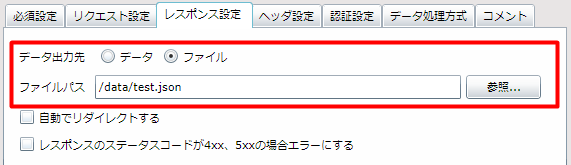
- 今回は暫定的にファイル出力とするのでレスポンス設定タブのデータ出力先をファイルにしてファイルパスを指定します。

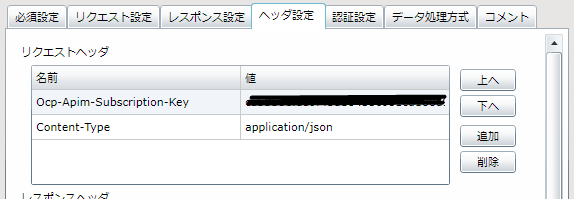
- ヘッダ設定タブのリクエストヘッダをふたつ追加して値を設定します。

RESTアダプタの設定はこれで完了です。
3.マッパーを使ってRequest bodyの値を設定します。
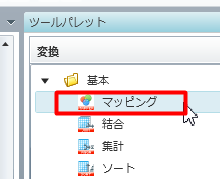
- ツールパレット→変換→基本→マッピングをキャンバス上にドラッグします。

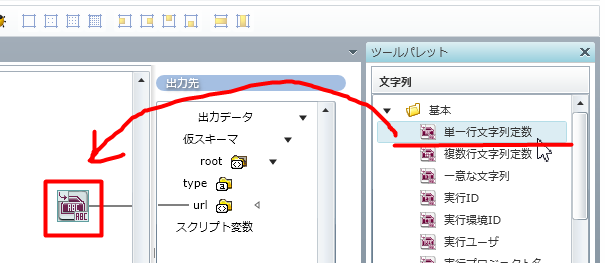
- マッパーを開いてツールパレット→基本→単一行文字列定数をキャンバスにドラッグします。

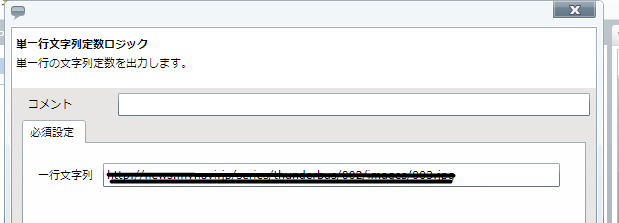
- 単一行文字列定数に画像URLを設定して、出力スキーマのurlまでドラッグしたら設定は完了です。

5.実行して取得されたファイルを確認します。
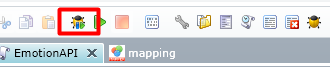
- デバッグ実行ボタンをクリック

- エクスプローラから出力ファイルを確認すると正しく値が取得されていることがわかります。

最後に
今回はファイルに出力していますが、もちろんデータとして取得しそのままダイレクトに別のサービスをコールするための値として利用することも可能です。