総括
昨年は、自身を振り返るとともに、他の人にもITエンジニアとしてのアウトプットを(暗にすべて)Qiitaに書くことを勧めていました。
が、自身の振り返りはプログラミング的ではなく、また昨年のように無責任にQiitaに記事を書くことを勧めにくくなったので、自分のアウトプットをどこにまとめるか・分散させるかはよくよく考えましょう。
Qiitaを使うにしても、流れを読み切り清く楽しく活動しましょう。
前書き
一年間の活動を振り返る良いタイミングなので、記録的なものを残そうと思っていました。
去年はこちら。
2年目プログラマがQiitaに週一投稿して1年が過ぎました - Qiita
タグは去年と流用で。
Qiitaや1年間の社内活動でのしくじり先生などをいろいろポエットに振り返ろうと思ってましたが、昨今Qiitaとはを考えさせられるサツバツさを感じてましたし、ちょうど
も公開されたので、萎えて控えめに。
昨年も今年もモデルケースとしての記録なら良いかと思ってましたが、「プログラミング」に関してはいませんでしたしね。
新人プログラマ応援タグのおさらい
通年も今春も活動的なのは喜ばしいですね。
タグの使い方は
Qiitaで春の新生活を応援しましょう! - Qiita Blog
をどうぞ。
去年は
新人プログラマや開発環境が変わったプログラマが役に立つと思う記事ならばなんでも構いませんが、
を御旗に、プログラマ目線のコードも無いポエム記事でしたが、最近の風潮(自浄)およびコミュニティガイドラインを見るに
Qiitaは「プログラミングに関する知識を記録・共有するためのサービス」ですので、再利用性・汎用性の高い情報が多く集まっている場をつくっていきたいと考えています。
プログラマーが興味を持つものではなく、プログラミングに関する記事を投稿しましょう。
と「プログラミング」偏重に見受けられますので、新人プログラマ応援タグにかぎらず、投稿は気をつけましょうといったところでしょうか。
(長音記号の表記ゆれだ)
「プログラマが役に立つこと≠プログラミングに関する知識」
自分は左辺を意識していましたが、右辺への意識改革が残念だけど必要なのかなと悲しくなっております。1
Qiita自体が最近変わったわけではなく、今までは黙認されてた雰囲気がなくなってきたのかな?
と下書きを書いていたのですが
さらに
コミュニティガイドラインについての補足説明 - Qiita Blog
が投下され、プログラマのためのポエムが小さく再燃しそうだったりしなさそうだったり、「プログラミング」や「技術的」の解釈が難しい状態です。
投稿アクティビティ
ただ、投稿記録とContributeぐらいは記録比較用に置こうかな。
Qiitaの投稿アクティビティをGitHubのように表示するヤツ - Qiita
一年間の投稿記事
を検索するのも面倒だし、それのリンク集を作るのも面倒なので、車輪の再発明&単用途なコードでテーブルを作ります。
小さな目標は
ソースコード(markdown)レベルできれいなテーブル
でした。
タグとかいいね数は大変なのでパス…
これで最低限プログラミング記事になればいいな。
Qiita API v2ドキュメント - Qiita:Developer
var request = require('request');
// 方針
// テーブル記法の見栄え優先で、リンクは分離式でいく
// タイトルの最大文字数によってヘッダーのセパレーターや各行の余白が異なるので、最後に出力する。
// タイトルの最大長は[]を含めたものとするが、左右の見栄えのための空白は含めないものとする
// 表示は等幅フォントを想定し、長さをカウントするときは、全角文字を2とカウントする
// 全角を2とカウントする http://blog.tofu-kun.org/070627210315.php
const strLength = (strSrc) => {
var len = 0;
strSrc = escape(strSrc);
for(var i = 0; i < strSrc.length; i++, len++){
if(strSrc.charAt(i) == '%'){
if(strSrc.charAt(++i) == 'u'){
i += 3;
len++;
}
i++;
}
}
return len;
};
const createHeader = (maxTitleLength) => {
const marginLength = 2;
const dateLength = 14; // XXXX年XX月XX日(全角は2)
const titleLabel = 'タイトル';
const dateLabel = '投稿日時';
var header =
'| ' + titleLabel + ' '.repeat(maxTitleLength - strLength(titleLabel)) +
' | ' + dateLabel + ' '.repeat(dateLength - strLength(dateLabel)) + ' |';
var separator =
'|' + '-'.repeat(marginLength + maxTitleLength) +
'|' + '-'.repeat(marginLength + dateLength) + '|';
return header + '\n' + separator;
};
const createRow = (maxTitleLength, item) => {
var date = new Date(item.created_at);
date = date.getFullYear() + '年' + ('0' + (date.getMonth() + 1)).slice(-2) + '月' + ('0' + date.getDate()).slice(-2) + '日';
var padding = maxTitleLength - strLength(item.title) -2; // maxに[]は含まれているので、ここで差っ引く
return '| [' + item.title + ']' + ' '.repeat(padding) + ' | ' + date + ' |';
};
// maxTitleLengthは4以上を想定している
const createTable = (maxTitleLength, items) => {
var table = '';
table = createHeader(maxTitleLength, items);
for (var i in items) {
table = table + '\n' + createRow(maxTitleLength, items[i]);
}
return table;
};
const userId = 'khsk';
const dateFrom = '2016-05-30'; // fromは予約語かな
const dateTo = '2017-05-30';
// 48投稿前後なのでページ処理はしない
const url = 'https://qiita.com/api/v2/items?per_page=100&query=user:' + userId + '+created:>' + dateFrom + '+created:<' + dateTo;
request.get(url ,(error, response, body) => {
var obj = JSON.parse(body);
console.log(obj.length + '投稿\n');
// タイトルの最大長と分離リンクを作成するループ
var linkList = []; // リンク先のURL参照を持つ配列
var max = 0; // タイトル最大長
for (var i in obj) {
var item = obj[i];
var date = new Date(item.created_at);
max = Math.max(max, strLength(item.title));
linkList.push('[' + item.title + ']: ' + item.url);
}
max = max + 2; // タイトルを囲む[]分を加算
// 2回ループ回すの気持ち悪いなあ
var table = createTable(max, obj);
// リンク出力
linkList.forEach((e) => {
console.log(e);
});
console.log('\n');
console.log(table);
});
結果
タイトルに[]が含まれているものだけ手動で修正…
58投稿
ソースは「Markdownから本文を見る」で。
これも最近追加された良い機能ですよね。
コンソールでは揃って見えたけどQiitaではずれて見える…フォント次第なのか。CSSをMonospaceに書き換えるといい感じ。
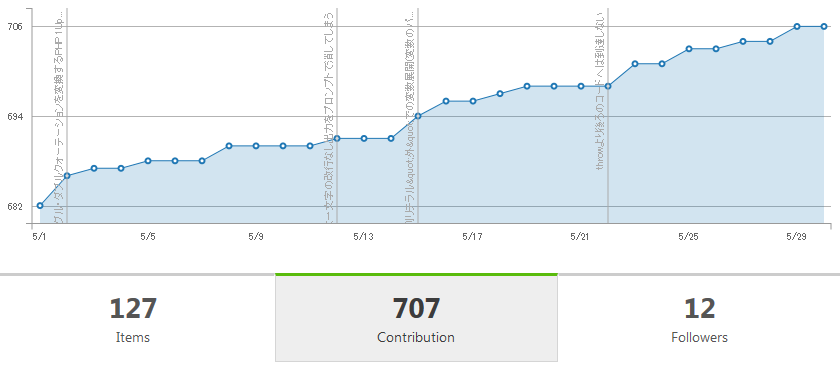
Contribute
アウトプットの質の低下とともに増加も鈍化し、順当です。
が、去年ほど執着しなくなりました。
Contributeが気になる方へ
Qiitaの統計については去年の記事の資料に加え、
Qiitaに投稿した記事のストック数が知りたかったから簡単にWPFで作ってみた - Qiita
や
Qiitaのデータを眺めてみる - Qiita
あなたのQiita力はどれくらい?データで見るContribute数の統計 - Qiita
などが参考になると思います。
これらを駆使してQiitaマスターを目指すのも一興。
印象深いあれこれ
- 「いいね」が使えないのはどう考えてもQiitaが悪い - Qiita
-
フリーランスになって、嫌な思い出 - Qiita
- フリーランス残酷物語
-
Qiita Advent Calendar 2016 で削除されたカレンダーを調べてみた - Qiita
- あくまでカレンダーの削除のみで記事自体は現存するものもあり、カレンダーレベルではない投稿はまだ黙認されるかなと当時も思っていました。
- Qiitaはxxxではない - Qiita
-
Qiitaのユーザー資格の取り消しに関して - Qiita Blog
- >また警告があったにも関わらず、同様の行為を繰り返したユーザーについては、同第5条に基づき、ユーザー資格を取り消すことがございます。
- 少なくとも一発BANは無いので安心して?投稿してください。
- SQLおじさん
- エンジニアを指導する立場の人こそ読んでほしい、新卒エンジニアが1年間で上司に感じた5つのこと - Qiita
あとはじゃゔぁなんとかとか…
- エンジニアを辞めたい - Qiita
- 回転寿司4段活用 - Qiita
- iOS 部屋の灯りが消えたら自動でGet Wildを再生してGet Wild退勤する - Qiita
- ズンドコキヨシまとめ - Qiita
- わーい、すごーいに関する20件の投稿 - Qiita
-
イッヌハブ をつくってみよう - Qiita
- ポエムとしてセーフだと思っていたら運営からNGをもらい大変驚いた。そしてそのアンサーにさらに驚いた。
- 多分露出による有名税だと推理している。
-
現場を改善したいあなたに送る、くじけない業務改善のメソッド - Qiita
- Qiitaとは関係ない。社内活動失敗の慰めに。今年ポエムりたかったこと。
-
mizchi氏のツイートを見かけたところではQiitaの「プログラミング関係」の定義にいささか不安を覚えますが ↩